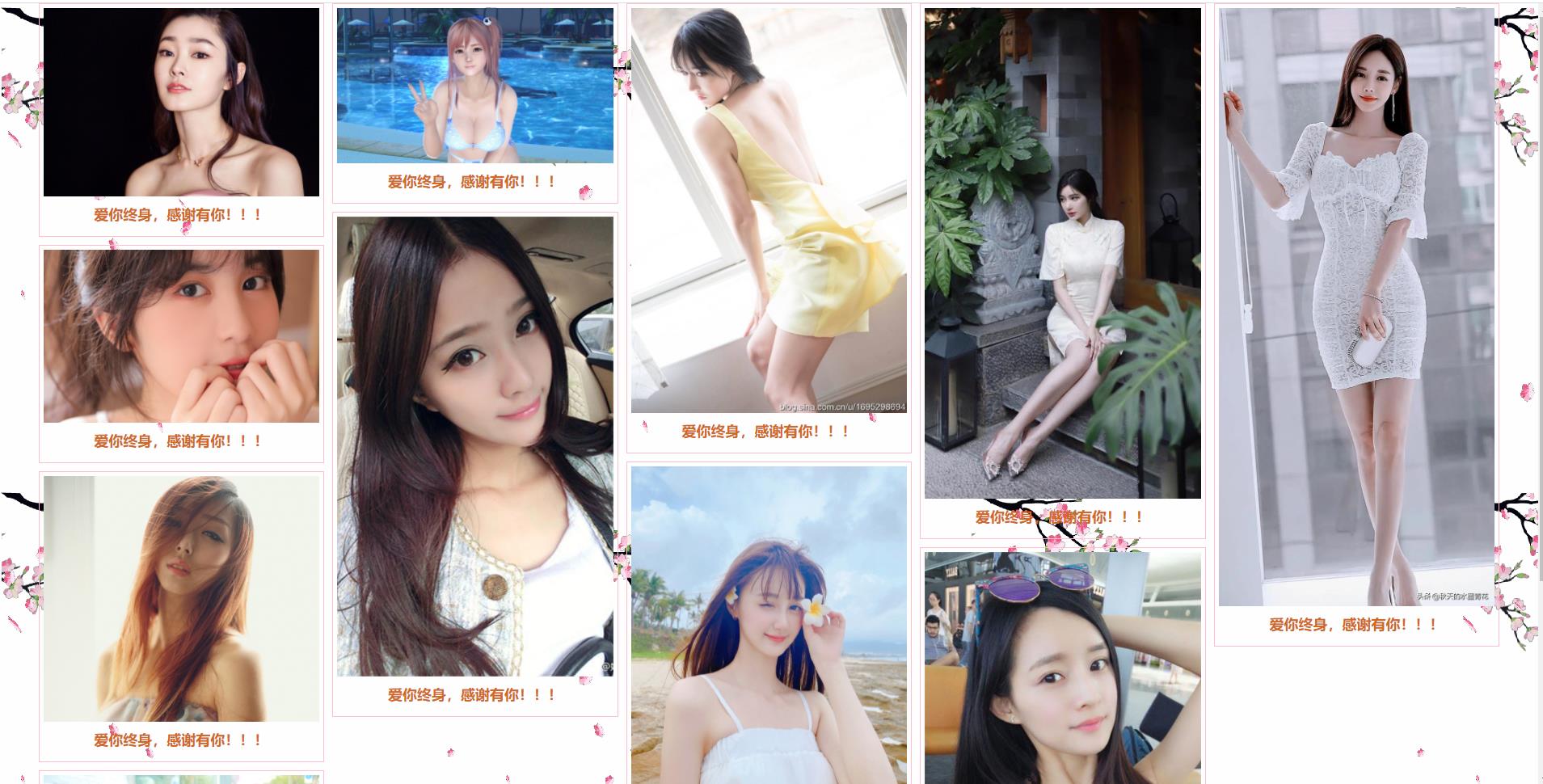
Css3 Column实现瀑布流
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css3 Column实现瀑布流相关的知识,希望对你有一定的参考价值。
基础知识总结:

CSS3多列column rule
1、column-count
说明:属性规定元素应该被分隔的列数
适用于:除table外的非替换块级元素,table,cells,inline-block元素2、column-gap
说明:属性规定列之间的间隔大小
3、column-rule
说明:
设置或检索对象的列与列之间的边框。复合属性。
column-rule-color规定列之间规则的颜色。
column-rule-style规定列之间的样式。
column-rule-width规定列之间规则的宽度。4、column-fill
说明:
设置或者检索对象所有列的高度是否统一
auto:列高度自适应内容
balance:所有列的高度以其中最高的一列统一5、column-span
说明:
设置或者检索对象元素是否横跨所有列。
none:不跨列
all:横跨所有列6、column-width
说明:
设置每列的宽度7、columns
说明:
设置或检索对象的列数和每列的宽度。复合属性
<"column-width">|<"column-count">注释:
internet Explorer10和Opera支持多列属性。
firfox需要前缀-moz-
Chrome和Safari需要前缀-webkit-

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #352323;
background: url(img/bb.gif);
}
img{
width: 100%;
display: block;
}
section{
width: 95%;
margin: 0 auto;
column-count: 5;
column-gap: 10px;
column-fill: auto;
}
figure{
border: 1px solid pink;
margin-bottom: 10px;
padding: 5px;
break-inside: avoid;/*反之元素出现中断*/
}
figcaption{
font-size: 18px;
color: #D2691E;
text-align: center;
font-weight: bold;
padding: 10px 0;
}
</style>
</head>
<body>
<section>
<figure>
<img src="./img/1.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/2.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/3.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/4.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/5.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/6.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/7.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/8.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/9.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/10.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
<figure>
<img src="./img/11.jpg" >
<figcaption>爱你终身,感谢有你!!!</figcaption>
</figure>
</section>
</body>
</html>
以上是关于Css3 Column实现瀑布流的主要内容,如果未能解决你的问题,请参考以下文章