怎样在网页中做出瀑布流效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在网页中做出瀑布流效果?相关的知识,希望对你有一定的参考价值。
在网页中实现瀑布流效果方法:
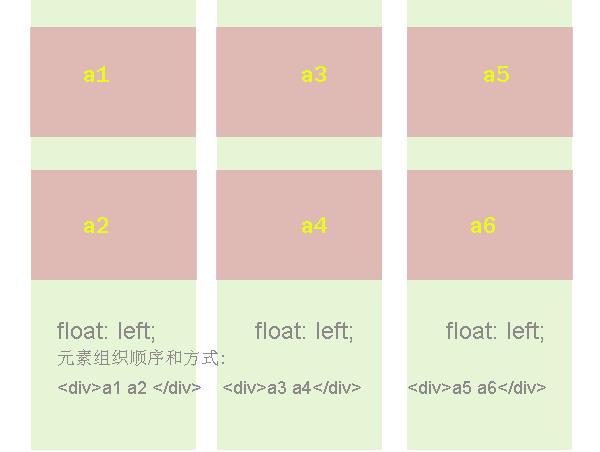
1.传统多列浮动
各列固定宽度,并且左浮动;
一列中的数据块为一组,列中的每个数据块依次排列即可;
更多数据加载时,需要分别插入到不同的列上。

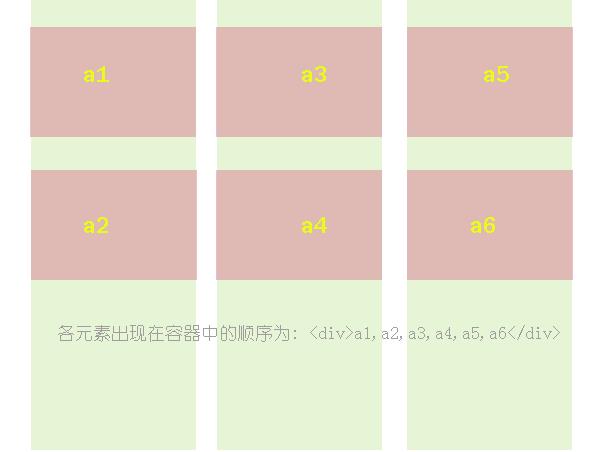
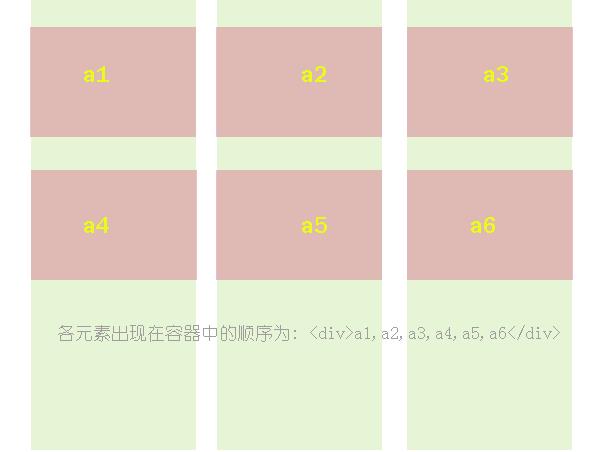
2. CSS3 定义
由 chrome/ff 浏览器直接渲染出来,可以指定容器的列个数,列间距,列中间边框,列宽度来实现;
#container
-webkit-column-count: 5;
/*-webkit-column-gap: 10px;
-webkit-column-rule: 5px solid #333;
-webkit-column-width: 210px;*/
-moz-column-count: 5;
/*-moz-column-gap: 20px;
-moz-column-rule: 5px solid #333;
-moz-column-width: 210px;*/
column-count: 5;
/*column-gap: 10px;
column-rule: 5px solid #333;
column-width: 210px;*/
column-count 为列数; column-gap 为每列间隔距离; column-rule 为间隔边线大小; column-width 为每列宽度; 当只设置 column-width 时,浏览器窗口小于一列宽度时,列中内容自动隐藏; 当只设置 column-count 时,平均计算每列宽度,列内内容超出则隐藏; 都设了 column-count 和column-width,浏览器会根据 count 计算宽度和 width 比较,取大的那个值作为每列宽度,然后当窗口缩小时,width 的值为每列最小宽度。

3.绝对定位
可谓是最优的一种方案,方便添加数据内容,窗口变化,列数/数据块都会自动调整。

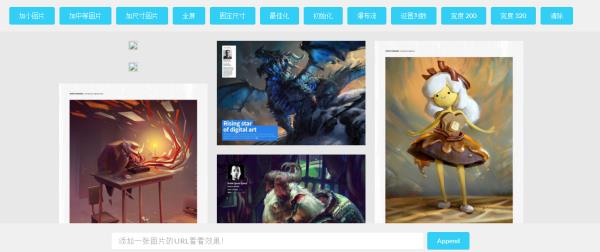
瀑布流效果
http://www.sucaihuo.com/js/591.html

在原有基础上,远程添加图片
<div id='controls-bottom'>
<input class='control-input one' placeholder='添加一张图片的URL看看效果!' type='url'>
<div class='control-button bottom-one'>Append</div>
</div>
瀑布流列表结构图
<div class='grid-wrapper'>
<div class='grid-item'>
<img src='picture/2dartist_issue_111_mar15_unlocked_page_001-680x967.jpg'>
</div>
<div class='grid-item'>
<img src='picture/2dartist_issue_111_mar15_unlocked_page_006-680x478.jpg'>
</div>
</div>
js实现无限瀑布流
瀑布流
是一种常见的网页布局方式,在许多网站中我们都能看到“瀑布流”的效果,其特征是有网页视窗有多个高度不同宽度相同的“块”组成。因其样式酷似飞流直下的瀑布,
故将这种布局方式称为瀑布流。
生活中瀑布流实例:
花瓣网

在css中我们学习过使用Multi-columns来实现瀑布流的效果
通过 Multi-columns 相关的属性 column-count、column-gap 配合 break-inside 来实现瀑布流布局。
现在,我来介绍一下如何通过js方式来实现瀑布流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cont
margin: 0 auto;
position: relative;
.box
float: left;
padding: 6px;
.imgbox
border: 1px black solid;
border-radius: 6px;
padding: 6px;
.imgbox img
width: 200px;
display: block;
</style>
<script>
onload = function ()
new Waterfall();
;
function Waterfall()
this.ocont = document.querySelector(".cont");
this.abox = document.querySelectorAll(".box");
this.heightArr = [];
this.init();
//w1准备数据
this.data = this.load();
this.addScroll();
Waterfall.prototype.load = function()
return [img:"images/1.jpg",img:"images/2.jpg",img:"images/3.jpg",img:"images/4.jpg",img:"images/5.jpg",img:"images/6.jpg",img:"images/7.jpg",img:"images/8.jpg",img:"images/9.jpg",img:"images/10.jpg",]
;
Waterfall.prototype.addScroll = function()
var that = this;
onscroll = function ()
if (that.isBottom())
that.data.forEach(val=>
var img = document.createElement("img");
img.src = val.img;
var imgbox = document.createElement("div");
imgbox.className = "imgbox";
var box = document.createElement("div");
box.className = "box";
imgbox.appendChild(img);
box.appendChild(imgbox);
that.ocont.appendChild(box);
);
that.abox = document.querySelectorAll(".box");
that.heightArr = [];
that.firstLine();
that.otherLine();
;
Waterfall.prototype.isBottom = function()
var clientH = document.documentElement.clientHeight;
var scrollT = document.documentElement.scrollTop;
var scrollH = document.documentElement.scrollHeight;
if (clientH + scrollT >= scrollH-200)
return true;
else
return false;
;
Waterfall.prototype.init = function ()
this.num = Math.floor(document.documentElement.clientWidth/this.abox[0].offsetWidth);
this.ocont.style.width = this.num*this.abox[0].offsetWidth+"px";
//区分第一行
this.firstLine();
//区分最后一行
this.otherLine();
;
Waterfall.prototype.firstLine = function ()
for (var i=0;i<this.num;i++)
this.heightArr.push(this.abox[i].offsetHeight);
;
Waterfall.prototype.otherLine = function ()
for (var i=this.num;i<this.abox.length;i++)
var min = getMin(this.heightArr);
var minIndex = this.heightArr.indexOf(min);
//设置定位,left,top
this.abox[i].style.position = "absolute";
this.abox[i].style.top = min + "px";
this.abox[i].style.left = minIndex*this.abox[0].offsetWidth+"px";
this.heightArr[minIndex]