微信小程序简单实现两列瀑布流布局页面
Posted 北方的刀郎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序简单实现两列瀑布流布局页面相关的知识,希望对你有一定的参考价值。
简单方法为:
实现页面瀑布流思路:使用CSS3属性
column-count: number|auto;将容器元素分为两列,
column-gap: length|normal;设置列之间的间隔,
break-inside: avoid 使元素避免出现中断点。
wxss代码:
.picture
column-gap: 5rpx;
column-count: 2;
padding: 10rpx 10rpx 10rpx 15rpx;
.item
width: 99%; /*占每列的宽的900%*/
break-inside: avoid;
.item image
width: 100%;
border-radius: 5rpx;
wxml代码:
<view class="picture">
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
</view>注意:最重要的需要设置图片mode='widthFix',即设置图片宽度不变,高度自动变换,保持原图宽高比不变。
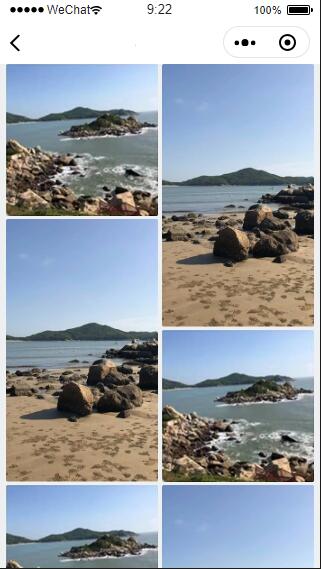
效果图:

但是有一个致命的缺点,就是,元素的排列方向是从上往下,然后从左往右。但人的阅读习惯大部分是从左往右,然后从上往下,这种需求就只能用数组重排解决
以上是关于微信小程序简单实现两列瀑布流布局页面的主要内容,如果未能解决你的问题,请参考以下文章