瀑布流布局使用详解——JQuery插件Isotope(动态实现子项目筛选)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了瀑布流布局使用详解——JQuery插件Isotope(动态实现子项目筛选)相关的知识,希望对你有一定的参考价值。
瀑布流布局,听起来听牛逼的样子,其实就是简单的子元素筛选功能。不过这一功能在网站页面布局当中还是很常用的,特别是在电商网站中
经常会有点一个钮筛选,然后页面的子元素刷的以下变了样。接下来,我们先简单介绍下概念和用法,然后详解这一功能的实现。
瀑布流概念:
又称瀑布流式布局,是比较流行的一种网站页面布局方式。视觉表现为多栏布局,附带筛选功能,当下在国内十分流行。
瀑布流原理:
通过为子元素定义不同的class类名,然后通过类名及其内容进行筛选排序。
这一插件在实现网站元素动态切换,调整整体顺序方面十分实用。但是帅选的功能只能由程序员设置,用户无法自定义设置。
接下来我们看一段代码,及效果演示,具体了解插件的用法(代码可直接黏贴运行,但是需要下载对应js文件)
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Isotope-jQuery神奇的分类过滤和排序插件</title> </head> <body> <div class="htmleaf-container"> <h2>以下是筛选功能</h2> <div id="filters" class="button-group"> <button class="button is-checked" data-filter="*">显示所有</button> <button class="button" data-filter=".metal">金属</button> <button class="button" data-filter=".transition">过渡元素</button> <button class="button" data-filter=".alkali, .alkaline-earth">碱及碱金属</button> <button class="button" data-filter=":not(.transition)">过渡元素</button> <button class="button" data-filter=".metal:not(.transition)">非碱金属</button> <button class="button" data-filter="numberGreaterThan50">序号小于50</button> <button class="button" data-filter="ium">名字以ium结尾</button> </div> <h2>以下是重新排序功能</h2> <div id="sorts" class="button-group"> <button class="button is-checked" data-sort-by="original-order">默认顺序</button> <button class="button" data-sort-by="name">名字排序</button> <button class="button" data-sort-by="symbol">符号</button> <button class="button" data-sort-by="number">数字</button> <button class="button" data-sort-by="weight">质量</button> <button class="button" data-sort-by="category">种类</button> </div> <div class="isotope"> <div class="element-item transition metal " data-category="transition"> <h3 class="name">Mercury</h3> <p class="symbol">Hg</p> <p class="number">80</p> <p class="weight">200.59</p> </div> <div class="element-item metalloid " data-category="metalloid"> <h3 class="name">Tellurium</h3> <p class="symbol">Te</p> <p class="number">52</p> <p class="weight">127.6</p> </div> <div class="element-item post-transition metal " data-category="post-transition"> <h3 class="name">Bismuth</h3> <p class="symbol">Bi</p> <p class="number">83</p> <p class="weight">208.980</p> </div> <div class="element-item post-transition metal " data-category="post-transition"> <h3 class="name">Lead</h3> <p class="symbol">Pb</p> <p class="number">82</p> <p class="weight">207.2</p> </div> <div class="element-item transition metal " data-category="transition"> <h3 class="name">Gold</h3> <p class="symbol">Au</p> <p class="number">79</p> <p class="weight">196.967</p> </div> <div class="element-item alkali metal " data-category="alkali"> <h3 class="name">Potassium</h3> <p class="symbol">K</p> <p class="number">19</p> <p class="weight">39.0983</p> </div> <div class="element-item alkali metal " data-category="alkali"> <h3 class="name">Sodium</h3> <p class="symbol">Na</p> <p class="number">11</p> <p class="weight">22.99</p> </div> <div class="element-item transition metal " data-category="transition"> <h3 class="name">Cadmium</h3> <p class="symbol">Cd</p> <p class="number">48</p> <p class="weight">112.411</p> </div> <div class="element-item alkaline-earth metal " data-category="alkaline-earth"> <h3 class="name">Calcium</h3> <p class="symbol">Ca</p> <p class="number">20</p> <p class="weight">40.078</p> </div> <div class="element-item transition metal " data-category="transition"> <h3 class="name">Rhenium</h3> <p class="symbol">Re</p> <p class="number">75</p> <p class="weight">186.207</p> </div> <div class="element-item post-transition metal " data-category="post-transition"> <h3 class="name">Thallium</h3> <p class="symbol">Tl</p> <p class="number">81</p> <p class="weight">204.383</p> </div> <div class="element-item metalloid " data-category="metalloid"> <h3 class="name">Antimony</h3> <p class="symbol">Sb</p> <p class="number">51</p> <p class="weight">121.76</p> </div> <div class="element-item transition metal " data-category="transition"> <h3 class="name">Cobalt</h3> <p class="symbol">Co</p> <p class="number">27</p> <p class="weight">58.933</p> </div> <div class="element-item lanthanoid metal inner-transition " data-category="lanthanoid"> <h3 class="name">Ytterbium</h3> <p class="symbol">Yb</p> <p class="number">70</p> <p class="weight">173.054</p> </div> <div class="element-item noble-gas nonmetal " data-category="noble-gas"> <h3 class="name">Argon</h3> <p class="symbol">Ar</p> <p class="number">18</p> <p class="weight">39.948</p> </div> <div class="element-item diatomic nonmetal " data-category="diatomic"> <h3 class="name">Nitrogen</h3> <p class="symbol">N</p> <p class="number">7</p> <p class="weight">14.007</p> </div> <div class="element-item actinoid metal inner-transition " data-category="actinoid"> <h3 class="name">Uranium</h3> <p class="symbol">U</p> <p class="number">92</p> <p class="weight">238.029</p> </div> <div class="element-item actinoid metal inner-transition " data-category="actinoid"> <h3 class="name">Plutonium</h3> <p class="symbol">Pu</p> <p class="number">94</p> <p class="weight">(244)</p> </div> </div> </div> <script src=‘js/jquery-1.10.2.js‘> </script><script src=‘js/isotope.pkgd.min.js‘></script> <script> $(function () { var $container = $(‘.isotope‘).isotope({ itemSelector: ‘.element-item‘, layoutMode: ‘fitRows‘, getSortData: { name: ‘.name‘, symbol: ‘.symbol‘, number: ‘.number parseInt‘, category: ‘[data-category]‘, weight: function (itemElem) { var weight = $(itemElem).find(‘.weight‘).text(); return parseFloat(weight.replace(/[\\(\\)]/g, ‘‘)); } } }); var filterFns = { numberGreaterThan50: function () { var number = $(this).find(‘.number‘).text(); return parseInt(number, 10) > 50; }, ium: function () { var name = $(this).find(‘.name‘).text(); return name.match(/ium$/); } }; $(‘#filters‘).on(‘click‘, ‘button‘, function () { var filterValue = $(this).attr(‘data-filter‘); filterValue = filterFns[filterValue] || filterValue; $container.isotope({ filter: filterValue }); }); $(‘#sorts‘).on(‘click‘, ‘button‘, function () { var sortByValue = $(this).attr(‘data-sort-by‘); $container.isotope({ sortBy: sortByValue }); }); $(‘.button-group‘).each(function (i, buttonGroup) { var $buttonGroup = $(buttonGroup); $buttonGroup.on(‘click‘, ‘button‘, function () { $buttonGroup.find(‘.is-checked‘).removeClass(‘is-checked‘); $(this).addClass(‘is-checked‘); }); }); }); </script> </body> </html>
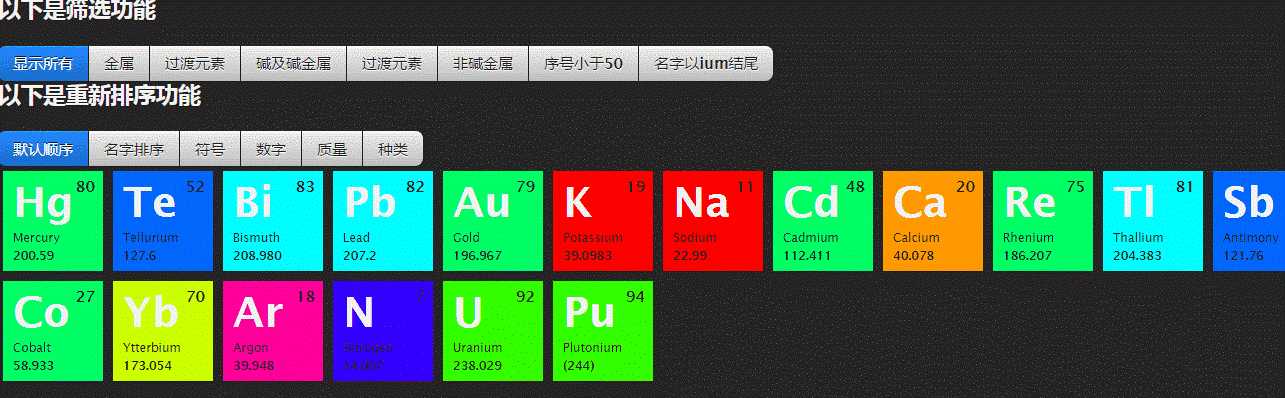
然后看一下效果图:

接下爱来咱们说说插件的使用,以下代码时进行子元素筛选的,直接设置 data-filter 的值就可以了,这相当于是说你创建了一个类别,二者
个类别中的元素,只要他们具备 class 有这个类别的名字就可以了,当你点击对应按钮时,子元素就会自动变化筛选。
<div id="filters" class="button-group"> <button class="button is-checked" data-filter="*">显示所有</button> <button class="button" data-filter=".metal">金属</button> <button class="button" data-filter=".transition">过渡元素</button> <button class="button" data-filter=".alkali, .alkaline-earth">碱及碱金属</button> <button class="button" data-filter=":not(.transition)">过渡元素</button> <button class="button" data-filter=".metal:not(.transition)">非碱金属</button> <button class="button" data-filter="numberGreaterThan50">序号小于50</button> <button class="button" data-filter="ium">名字以ium结尾</button> </div>
而下述代码是实现子元素排序功能的,用 data-sort-by 定义好你要按什么规则筛选,这个插件自带了 name 按首字母
ascill值排序,number 按数值大小排序等。也可以自定义排序的方式,在js中修改即可。
<div id="sorts" class="button-group"> <button class="button is-checked" data-sort-by="original-order">默认顺序</button> <button class="button" data-sort-by="name">名字排序</button> <button class="button" data-sort-by="symbol">符号</button> <button class="button" data-sort-by="number">数字</button> <button class="button" data-sort-by="weight">质量</button> <button class="button" data-sort-by="category">种类</button> </div>
子元素中,用大div将整个子元素内容包裹起来,根据类名与 data-sort-by 的对应关系,实现筛选。data-category="transition"也是
筛选用的,因为有时一个子元素同时会有2个下海选的类名,这个属性是为他设置一个最为优先的类别,避免冲突。
而子元素当中众多的p标签啥的,都不是关键,关键看class类名,是什么标签无所谓,只要有与上述代码对应的类名,就可以根据对应标签
里的text内容进行排序
<div class="element-item transition metal " data-category="transition"> <h3 class="name">Mercury</h3> <p class="symbol">Hg</p> <p class="number">80</p> <p class="weight">200.59</p> </div>
而js代码可以直接黏贴这段自执行函数,就可以实现想要的功能。
对于此插件的js文档请到我个人主页的文件中下载。
以上是关于瀑布流布局使用详解——JQuery插件Isotope(动态实现子项目筛选)的主要内容,如果未能解决你的问题,请参考以下文章