微搭人员招聘管理系统官方模板解析
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭人员招聘管理系统官方模板解析相关的知识,希望对你有一定的参考价值。
我们上一篇解析了官方模板的首页,本篇我们继续分析,看一下列表页是如何实现的
创建页面

先创建一个空白页用来练习
官方模板分析
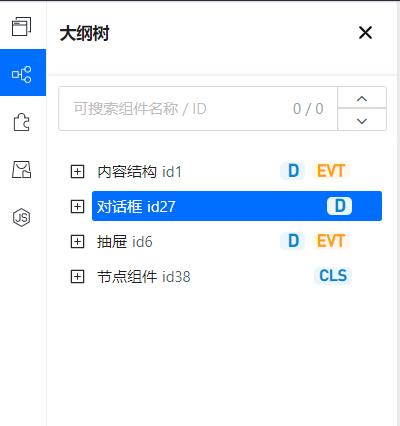
我们先将组件收起来,看大的部分是分成几个部分

页面一共是由四个部分组成的,内容结构是指的表格,对话框我们暂时还不知道是干什么用的,抽屉是用来显示图表,节点组件是用来显示版权的信息
PC端比移动端有一点麻烦的地方是结构复杂,如果没有个明确的指引过一段时间你再看自己写过的代码自己都不知道是啥意思了。所以日常记录一下自己的开发过程也是有必要的,多会想回忆看看文档就明白了。
表格效果

版权信息

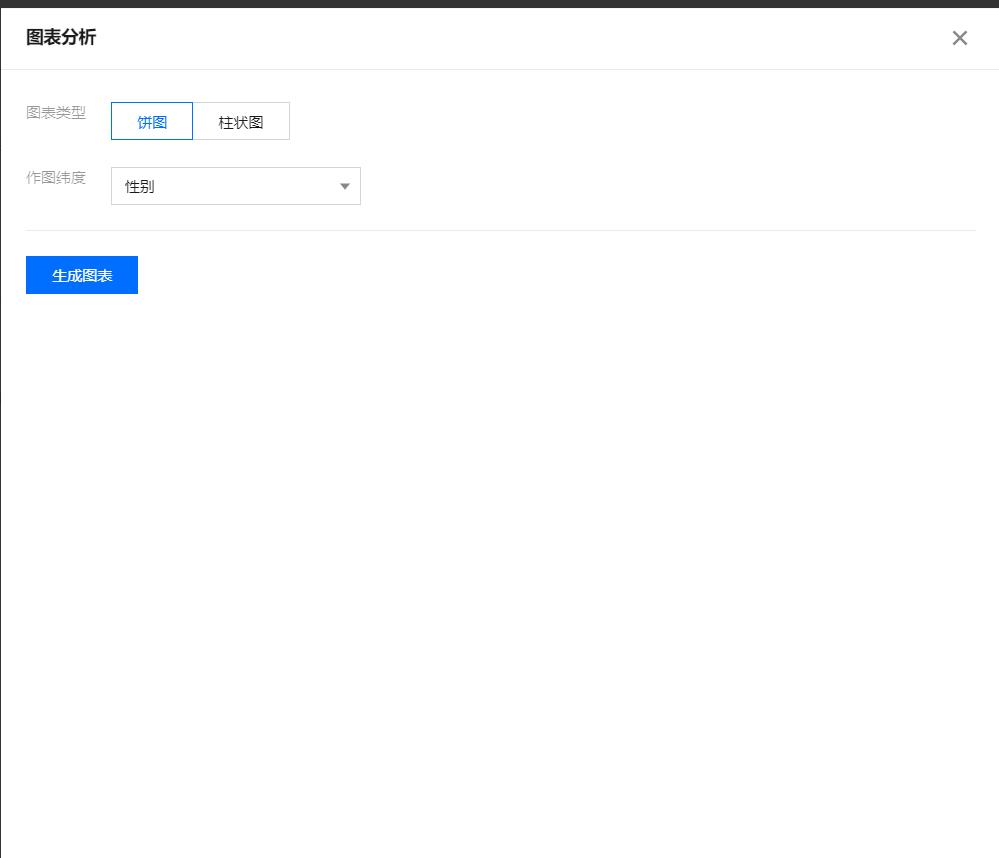
抽屉效果

我们在看官方的模板的时候就需要这种一层层的分析,推导一下当初作者是考虑怎么实现的。我们推导分为几个步骤,先看他的组件构成,然后分析变量是如何设置的,接着分析一下低码的设置。基本上有这三个步骤就分解的明明白白的。
低码最大的一个特点是你拿到模板知识产权也就属于你了,完全可以按照原作者的思路进行扩展,这也是低码的最大的魅力所在。
表头功能实现
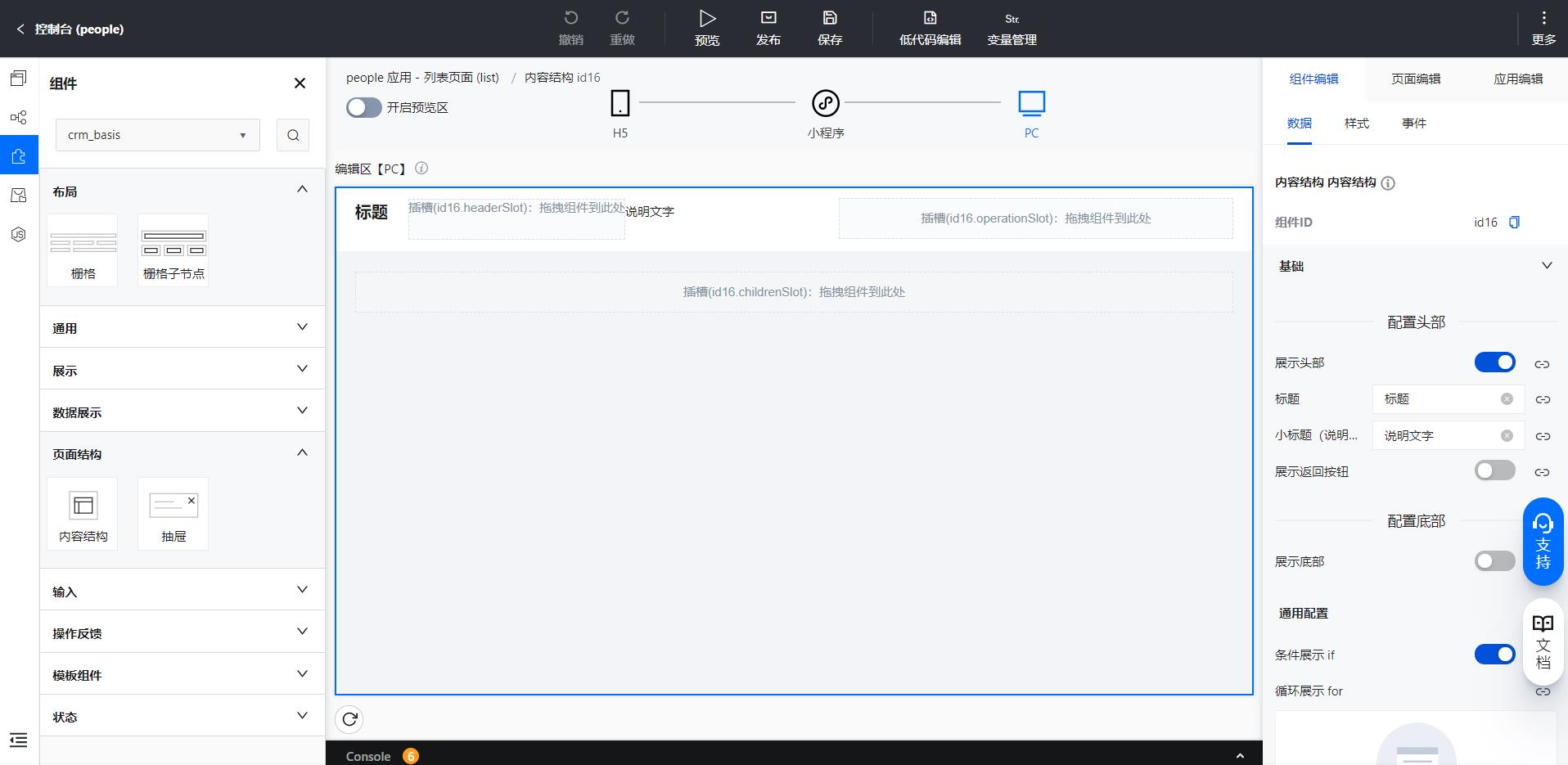
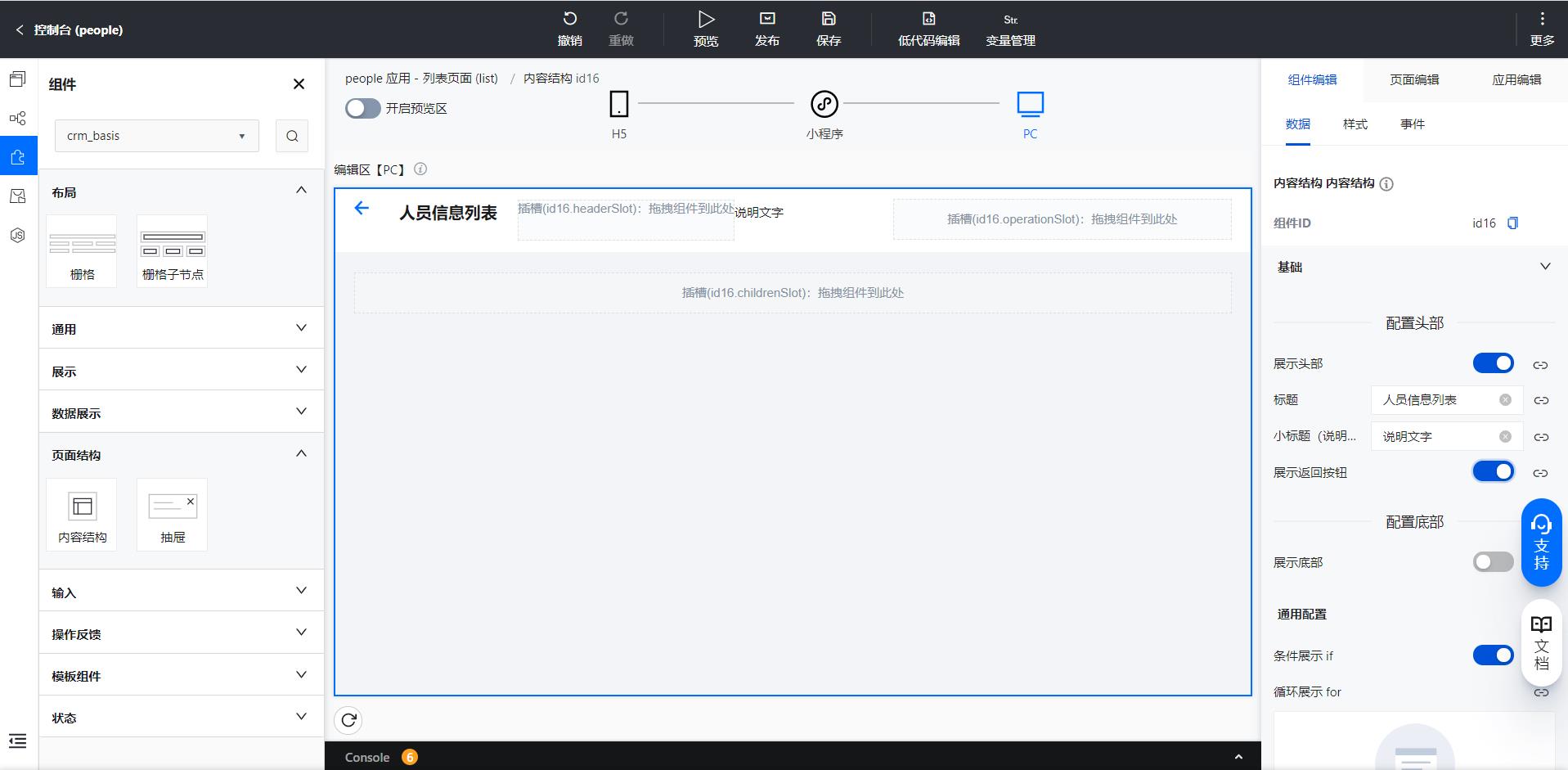
我们按照模板的思路先拖一个内容结构组件

修改标题,将返回按钮打开

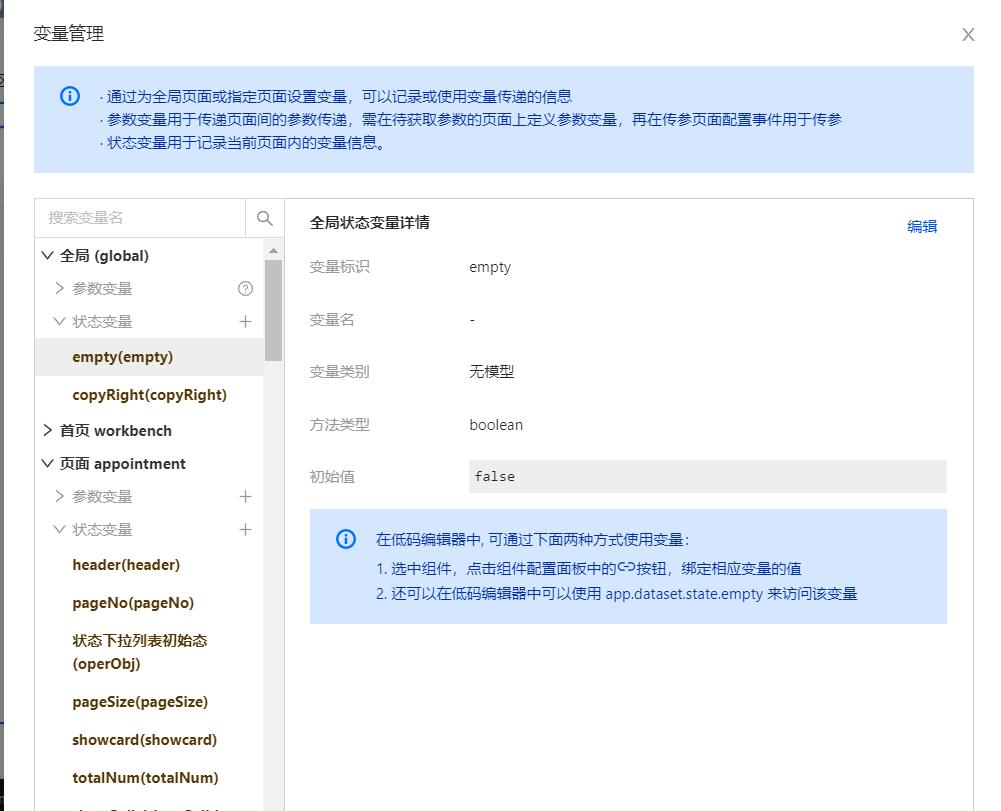
说明文字那绑定了一个变量,我们需要创建一个变量,点击变量管理,我们创建一个全局变量empty,变量的类型为boolean

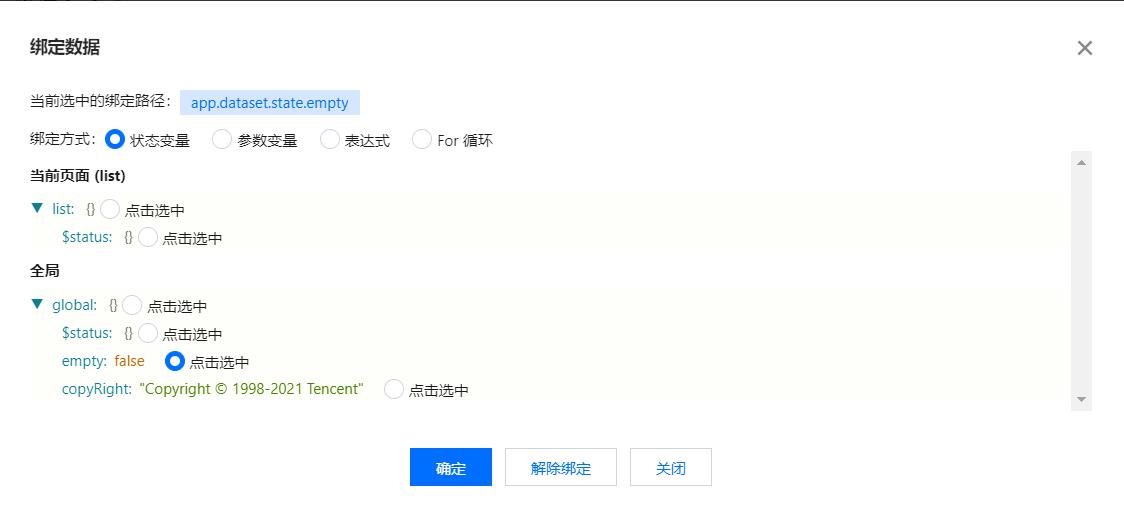
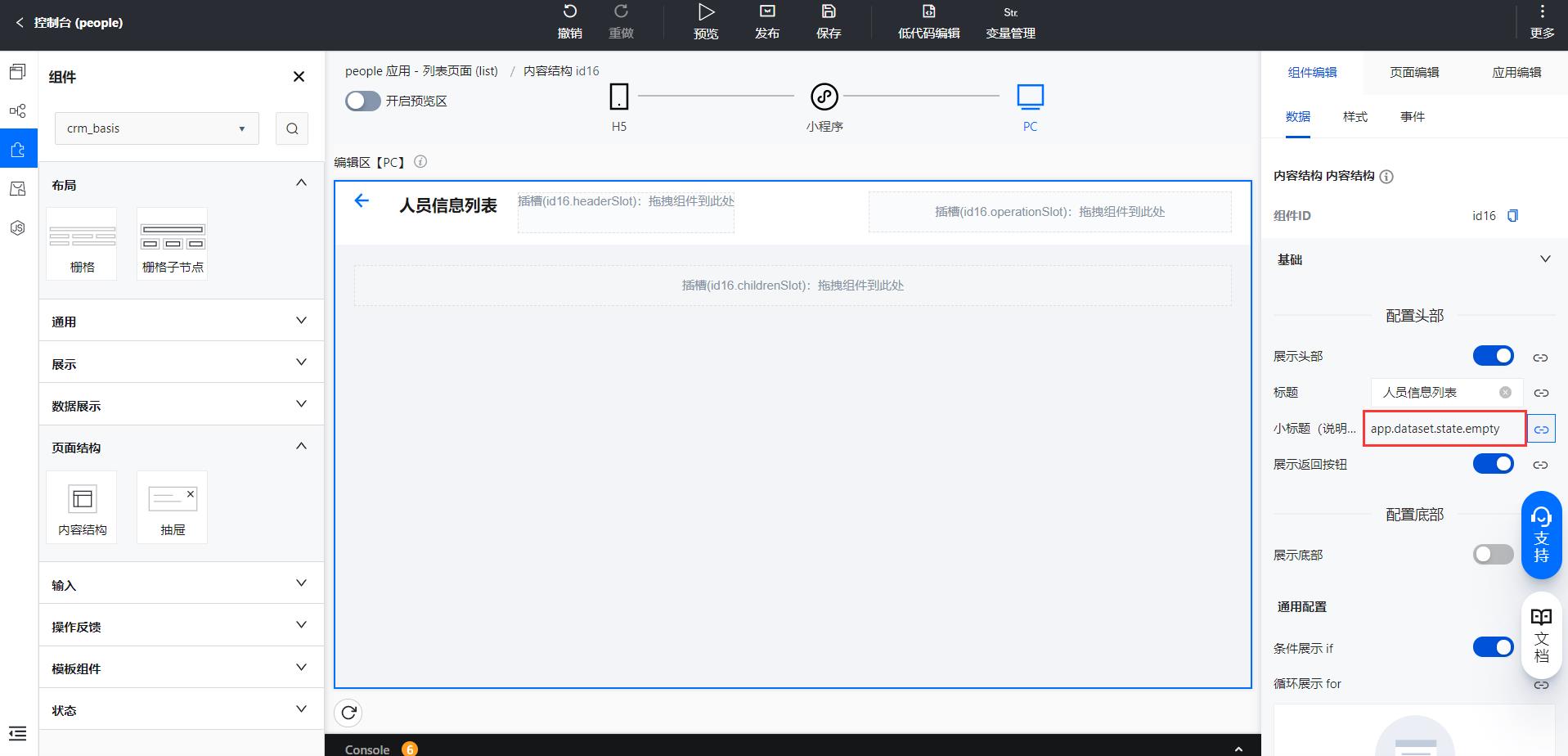
变量创建好后就需要进行绑定


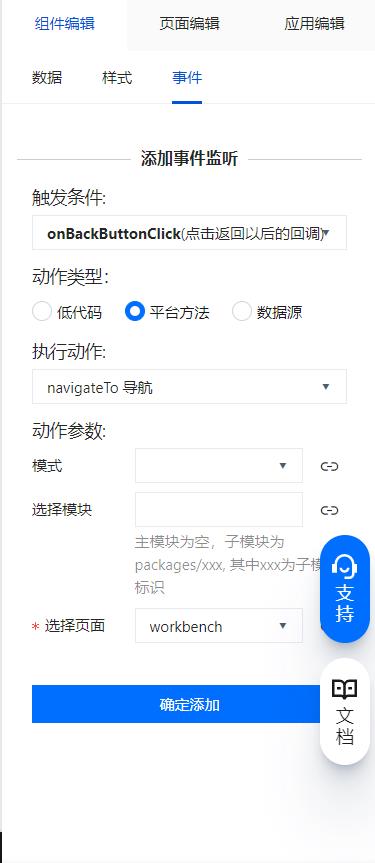
然后就需要给返回按钮定义一个事件,我们返回到工作台的页面

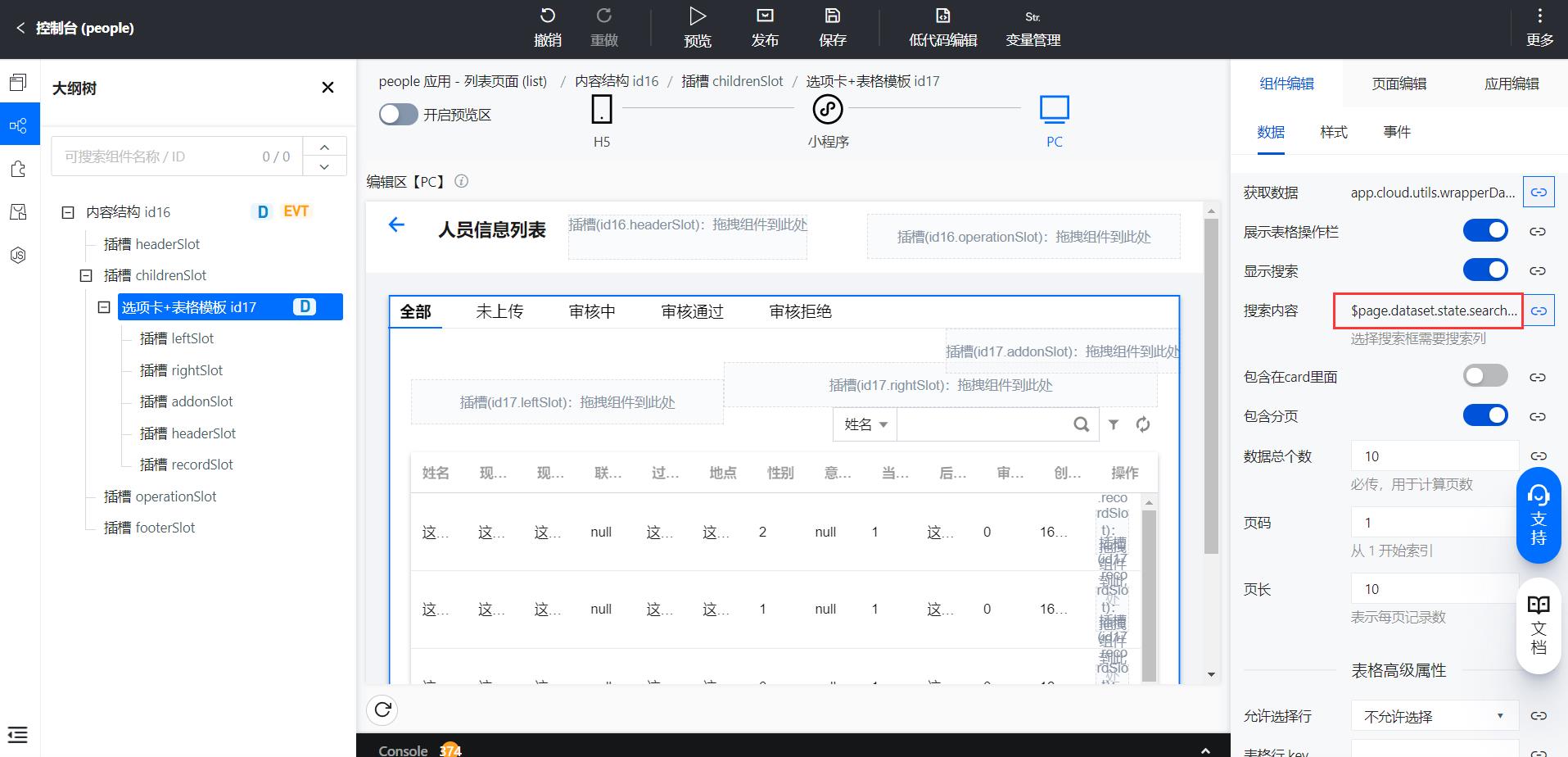
表格内容功能实现
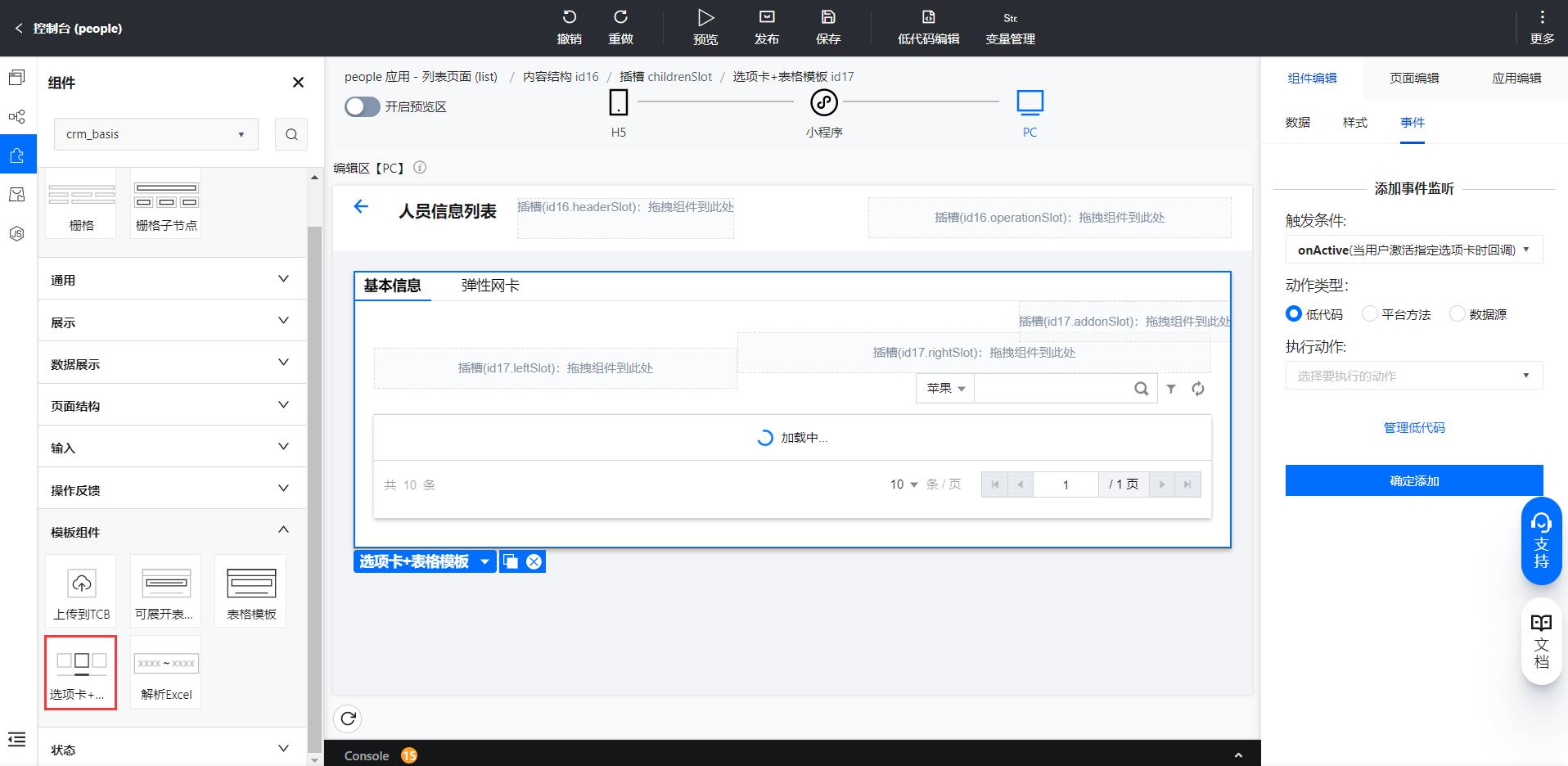
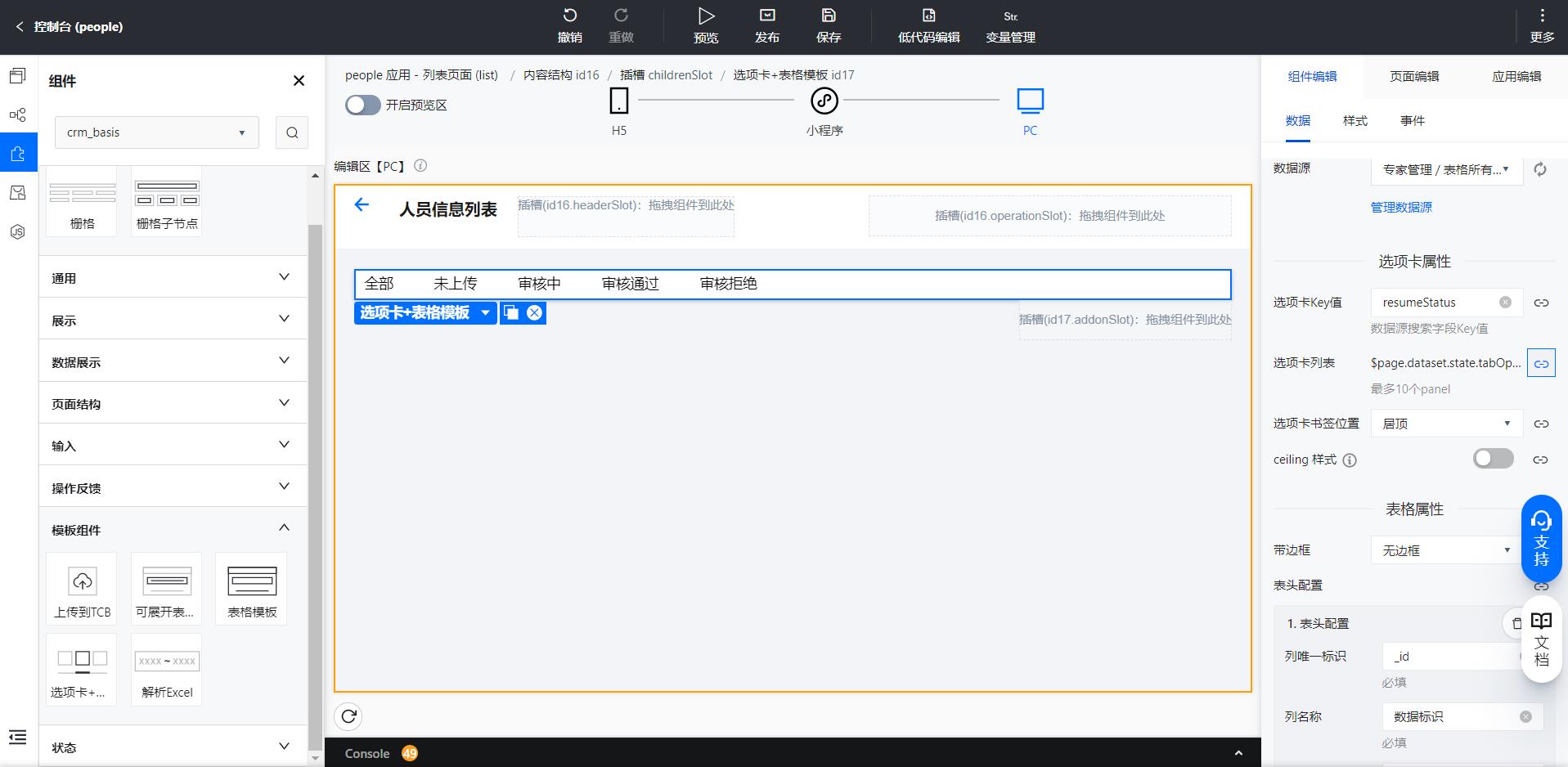
接着就是在内容插槽中放置具体的内容,选中选项卡+表格组件

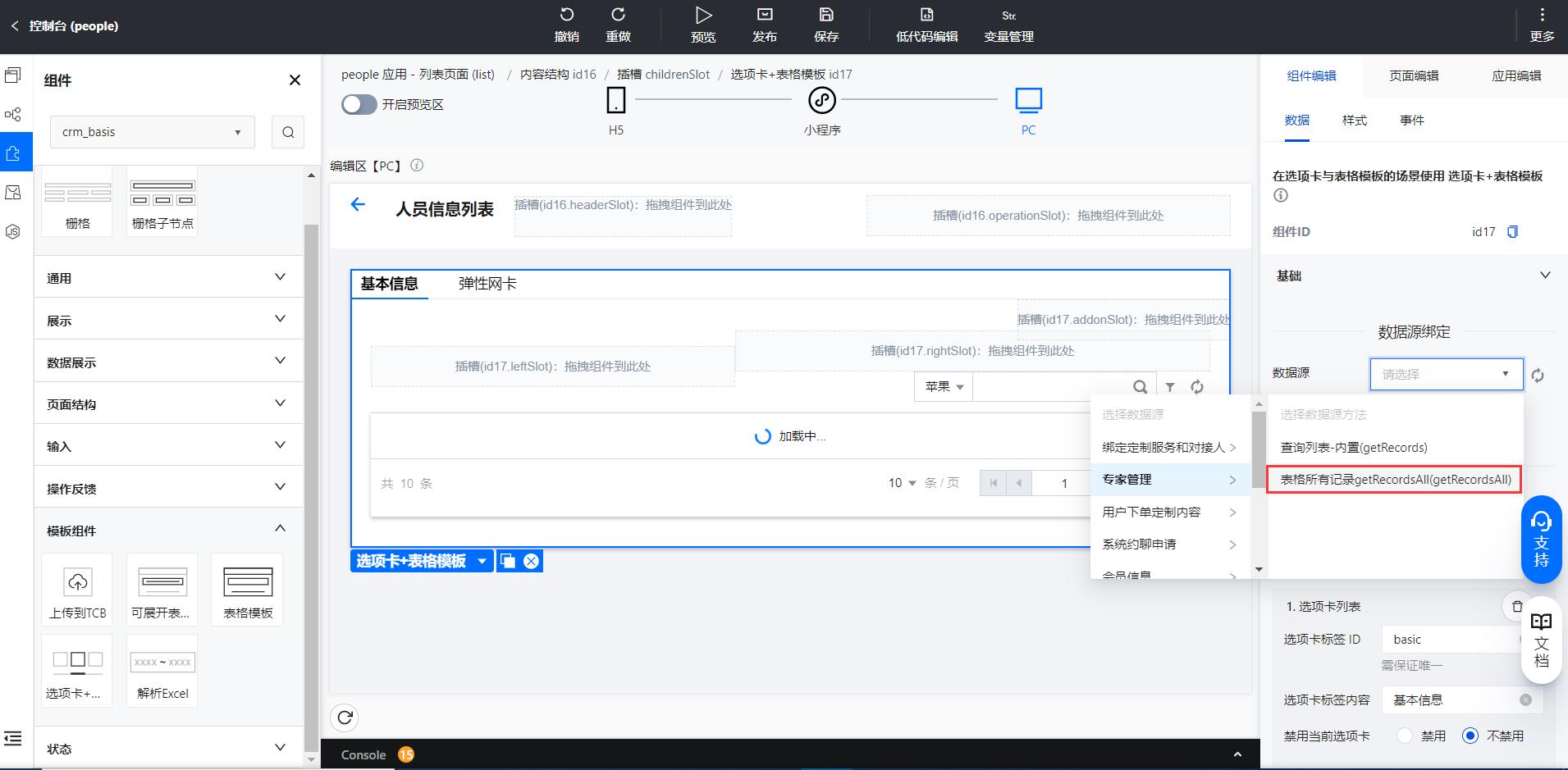
首先是绑定数据源

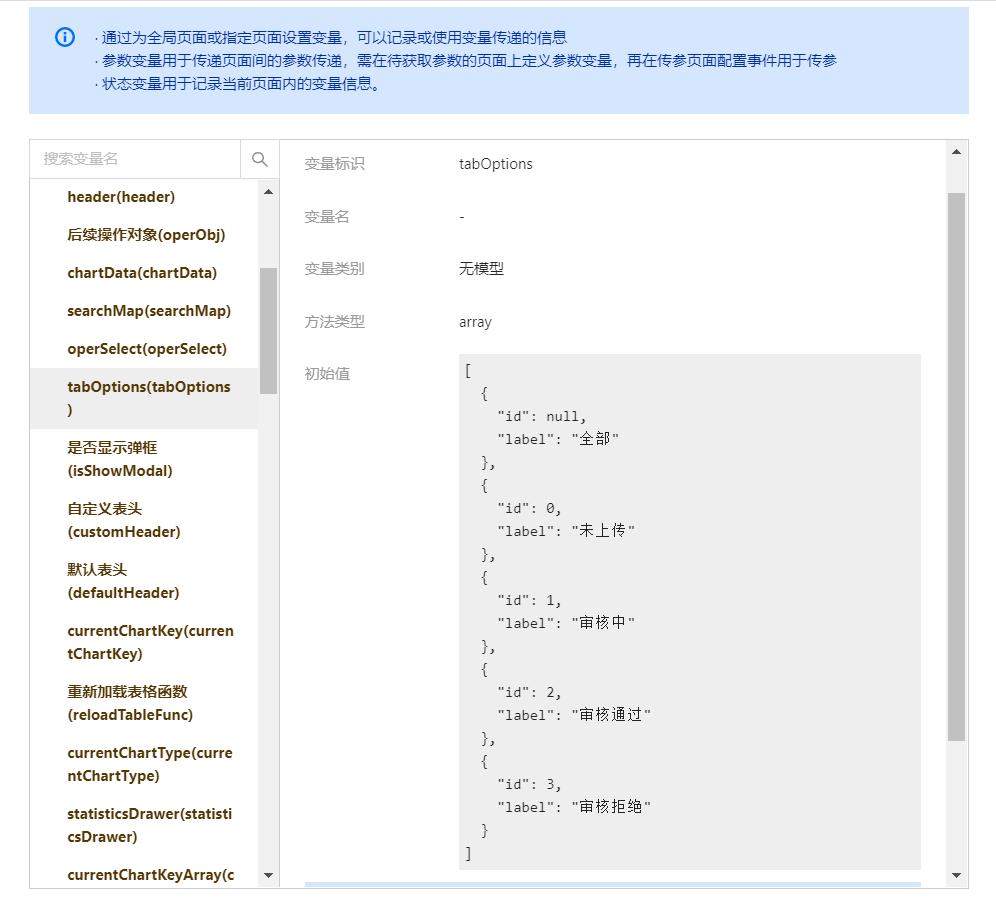
接着就是定义选项卡的内容,需要在变量管理定义一个数组用来定义选项卡的各种状态

[
{
"id": null,
"label": "全部"
},
{
"id": 0,
"label": "未上传"
},
{
"id": 1,
"label": "审核中"
},
{
"id": 2,
"label": "审核通过"
},
{
"id": 3,
"label": "审核拒绝"
}
]
数据绑定后的效果

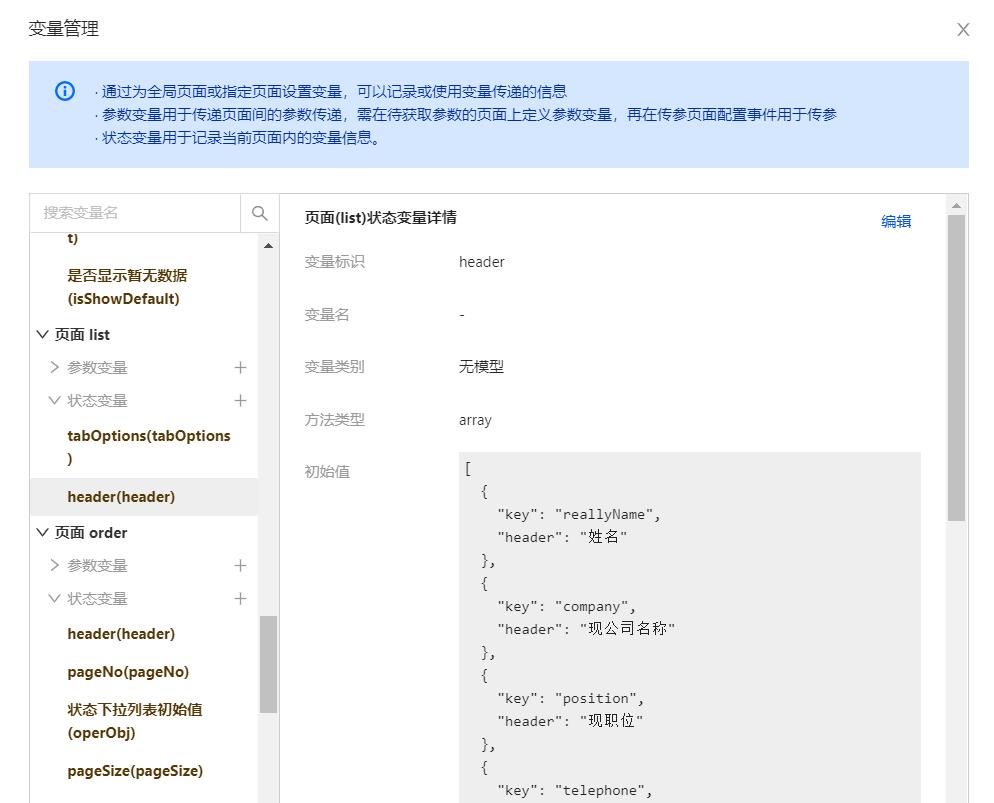
接着需要设置表头,表头也是通过定义变量来定义的,创建一个header变量,数组里规定表头显示的列名

[
{
"key": "reallyName",
"header": "姓名"
},
{
"key": "company",
"header": "现公司名称"
},
{
"key": "position",
"header": "现职位"
},
{
"key": "telephone",
"header": "联系方式"
},
{
"key": "experiences",
"header": "过往经历"
},
{
"key": "city",
"header": "地点"
},
{
"key": "gender",
"header": "性别"
},
{
"key": "desire",
"header": "意愿度"
},
{
"key": "interviewStatus",
"header": "当前面试流程"
},
{
"key": "operation",
"header": "后续安排"
},
{
"key": "resumeStatus",
"header": "审核状态"
},
{
"key": "createdAt",
"header": "创建时间"
},
{
"key": "opera",
"header": "操作",
"cellType": "slot"
}
]
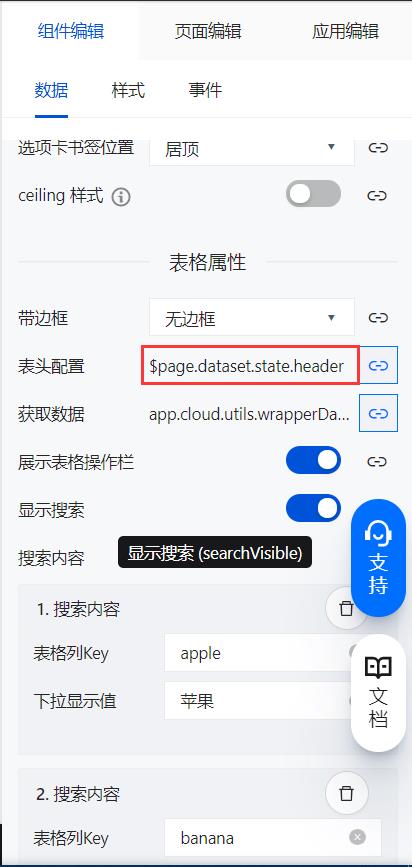
变量设置好了之后进行数据的绑定

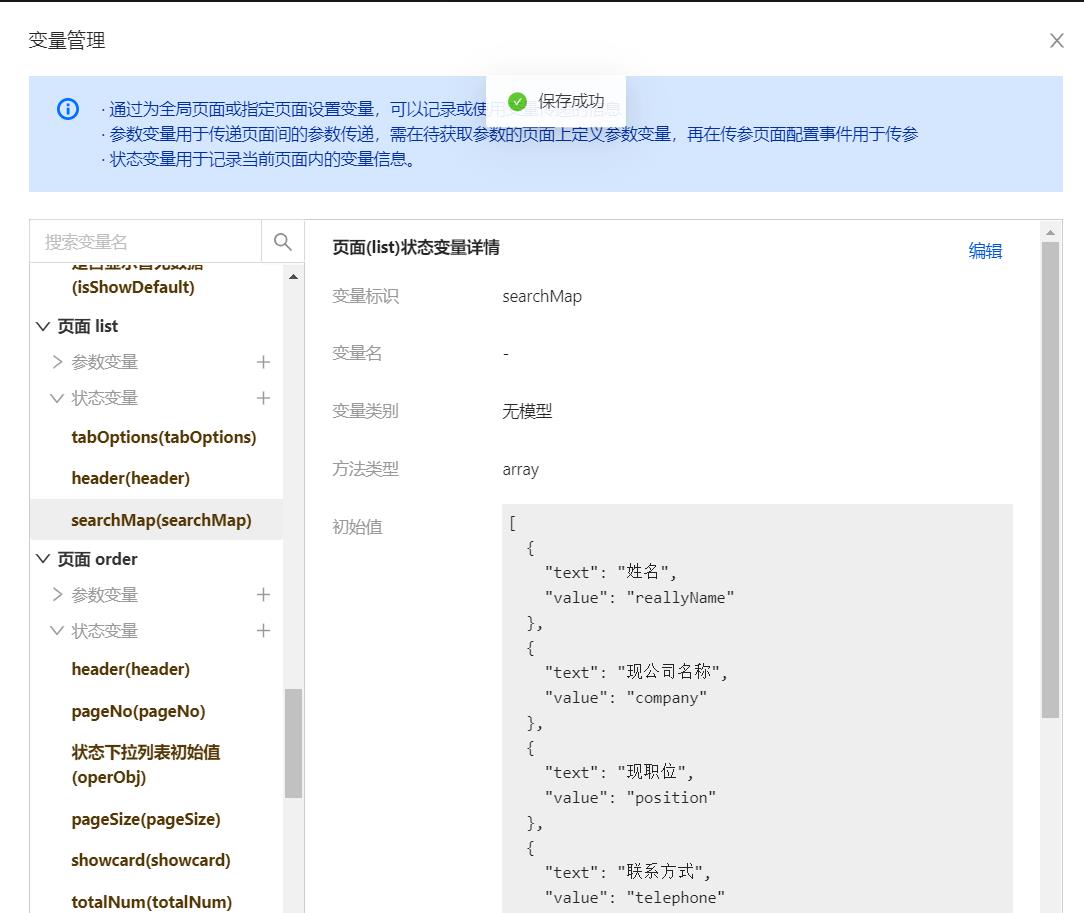
表头定义好后,需要创建一个变量来定义搜索的字段

[
{
"text": "姓名",
"value": "reallyName"
},
{
"text": "现公司名称",
"value": "company"
},
{
"text": "现职位",
"value": "position"
},
{
"text": "联系方式",
"value": "telephone"
},
{
"text": "过往经历",
"value": "experiences"
},
{
"text": "性别",
"value": "gender"
},
{
"text": "意愿度",
"value": "desire"
},
{
"text": "地点",
"value": "city"
}
]
然后进行数据绑定

总结
刚开始学习PC端组件还是比较困难的,设置的点也特别多,对比发现PC端的组件的复杂度要远远超过移动端的,慢慢摸索吧,估计离掌握到能开发出系统来还是有很长的路要走的。
以上是关于微搭人员招聘管理系统官方模板解析的主要内容,如果未能解决你的问题,请参考以下文章