微搭医美小程序官方模板解析
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭医美小程序官方模板解析相关的知识,希望对你有一定的参考价值。
目录
01 全局变量
02 页面变量
上一节中我们已经完成了头部导航和底部导航的搭建,这一节我们看一下官方模板的内容部分是如何完成的。
类比于传统开发,我们传统开发里是通过嵌套div来实现布局的,低代码里的容器就相当于div,它也是层层进行嵌套的
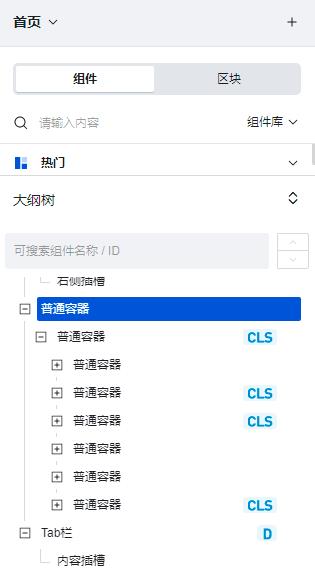
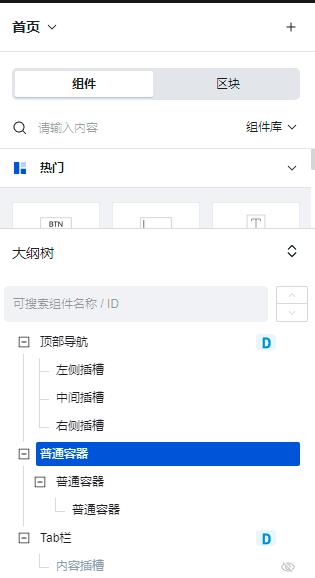
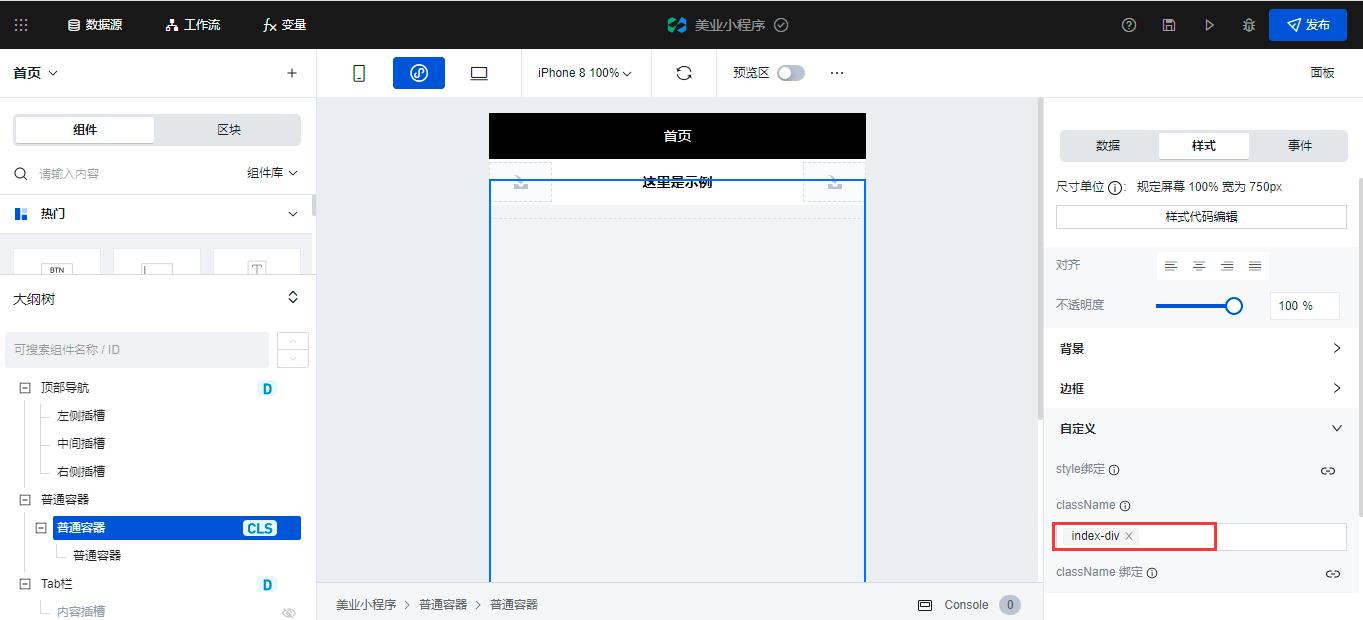
先看看,官方模板的这些容器是怎么一个层次关系

嵌套关系的话一共是三层,最里边这层就是每一块的内容,那我们就按照官方这个嵌套关系,先加一下组件

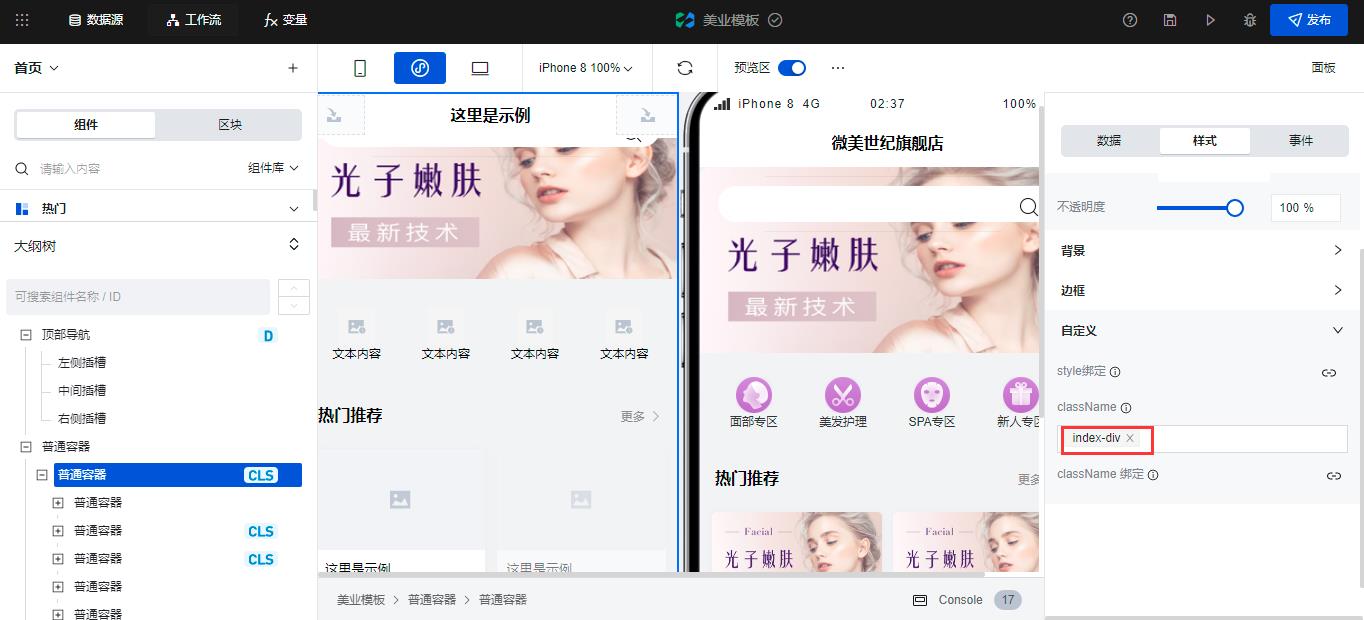
看官方模板的组件会有一个CLS的图标,这个代表这个组件添加了自定义的样式

那问题就来了,这个样式在哪里存的呢?
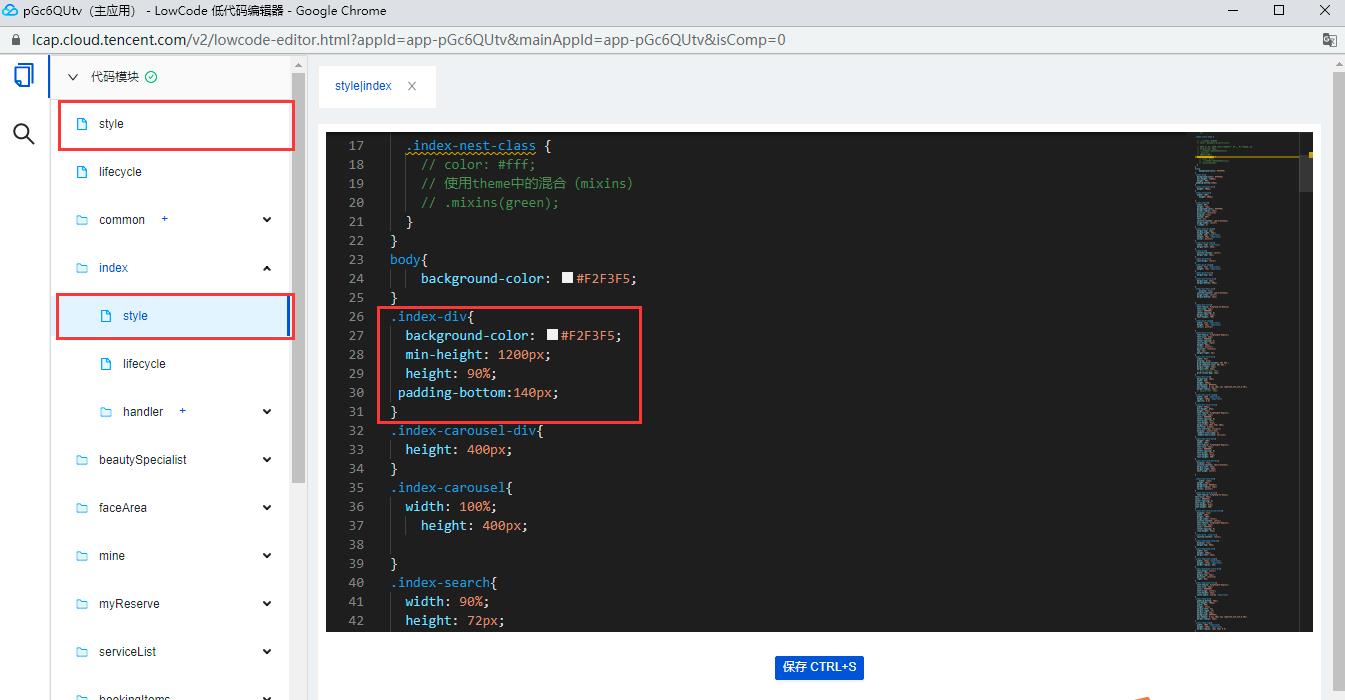
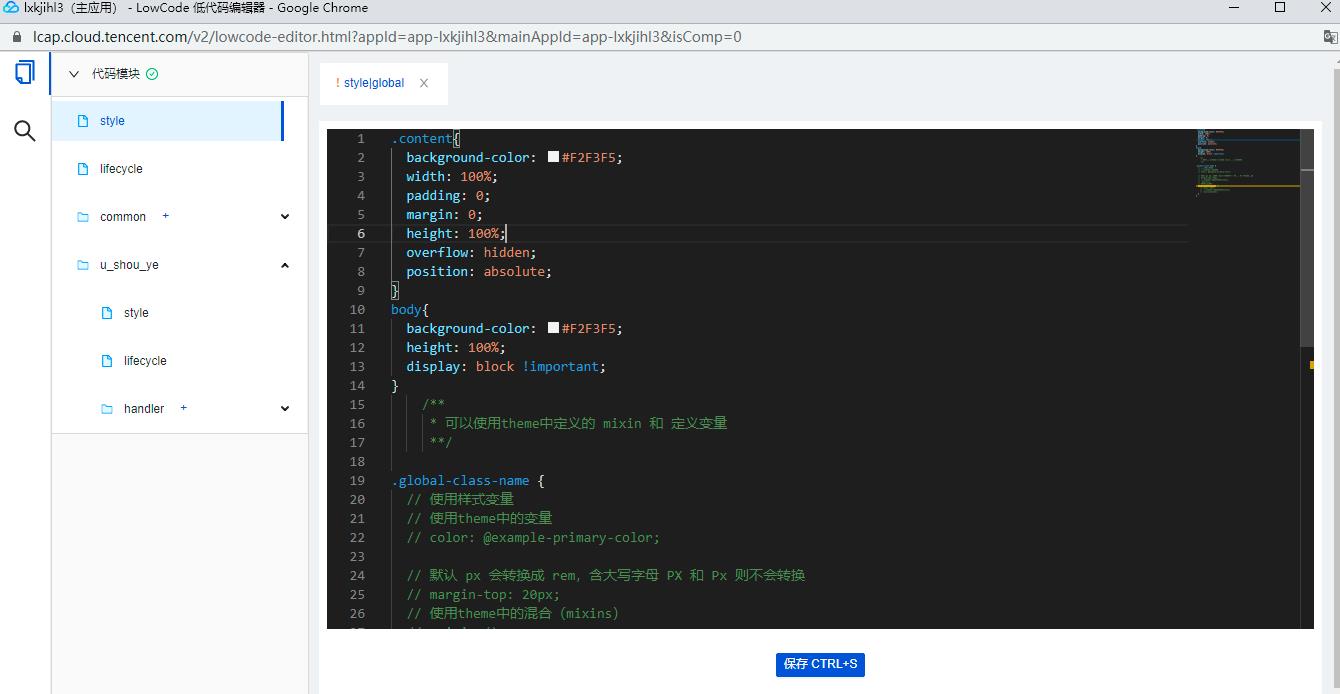
一般自定义的样式都是在低码编辑里放的了,我们打开低码编辑器

style就表示样式的意思,根目录是全局样式,这里定义的样式每个页面都可以引用。而页面里的style只是本页面可以使用。
对于小白来说这块可能有一点困难,因为你必须要掌握css,这块知识就需要找一下基础教程来补一补,基础扎实了就比较好理解了。
为了样式上保持一致,我们先把全局样式贴到自己的应用里,全局样式如下:
.content
background-color: #F2F3F5;//背景色
width: 100%;//宽度
padding: 0;//内边距
margin: 0;//外边距
height: 100%;//高度
overflow: hidden;//溢出
position: absolute;//定位
body
background-color: #F2F3F5;//背景色
height: 100%;//高度
display: block !important;//布局,使用块布局,!important表示这个优先级最高
/**
* 可以使用theme中定义的 mixin 和 定义变量
**/
.global-class-name
// 使用样式变量
// 使用theme中的变量
// color: @example-primary-color;
// 默认 px 会转换成 rem,含大写字母 PX 和 Px 则不会转换
// margin-top: 20px;
// 使用theme中的混合(mixins)
// .mixins();
// 可写嵌套样式
.global-nest-class
// color: #fff;
// 使用theme中的混合(mixins)
// .mixins(green);
css以.开头的叫类选择器,意思不管什么样的组件都可以使用这个样式,如果前边没有.的例如body叫类型选择器,会影响到这个标签的样式。

全局样式设置好后,我们需要设置一下首页的样式,代码如下:
/**
* 可以使用theme中定义的 mixin 和 定义变量
**/
.index-class-name
// 使用theme中的变量
// color: @example-primary-color;
// 默认 px 会转换成 rem,含大写字母 PX 和 Px 则不会转换
// margin-top: 20px;
// 使用theme中的混合(mixins)
// .mixins();
// 可写嵌套样式
.index-nest-class
// color: #fff;
// 使用theme中的混合(mixins)
// .mixins(green);
body
background-color: #F2F3F5;
.index-div
background-color: #F2F3F5;//背景色
min-height: 1200px;//最新高度
height: 90%;//高度
padding-bottom:140px;//下边距
.index-carousel-div
height: 400px;
.index-carousel
width: 100%;
height: 400px;
.index-search
width: 90%;
height: 72px;
background-color: #FFFFFF;
border-radius: 36px;
position: relative;
display: flex;
bottom: 90%;
left: 5%;
justify-content: space-between;
align-items: center;
z-index: 2;
.index-search-image
margin-top: 18px;
margin-right: 30px;
width: 48px !important;
height: 48px !important;
cursor: pointer;
.index-search-input
width: 100% !important;
margin-left: 30px;
.index-grid
justify-content: center;
margin-top: 48px;
.index-grid-div
text-align: center;
.index-grid-image
width: 72px !important;
height: 72px !important;
.index-grid-title
margin-top: 0px;
.index-hot-title-div
margin-top: 72px;
margin-bottom: 60px;
.index-hot-desc-div
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 24px;
.index-hot-title
font-family: PingFang-SC-Medium;
font-size: 32px;
color: #000000;
letter-spacing: 0;
margin-left: 32px;
font-weight: 700;
.index-more-image
width: 32px !important;
height: 32px !important;
cursor: pointer;
.index-more-title
font-family: PingFangSC-Regular;
font-size: 24px;
color: #8D8D8D;
letter-spacing: 0;
text-align: right;
height: 48px;
cursor: pointer;
position: relative;
top: 8px;
margin-right: 6px;
.index-hot-card-div
width: 92%;
display: grid;
grid-template-columns: 50% 50% ;
grid-template-rows: 50% 50% ;
margin-right: 30px;
margin-left: 26px;
// grid-row-gap: 30px;
grid-column-gap: 16px;
.index-hot-card
margin-top: 18px;
width: 98%;
height: 400px;
background: #FFFFFF;
box-shadow: 0 1px 10px 1px rgba(224,224,224,0.30);
border-radius: 10px;
// margin-left: 30px;
.index-hot-card-image
width: 100% !important;
height: 200px !important;
opacity: 0.9;
.index-hot-card-title
width: 296px;
min-height: 84px;
height: 84px;
font-family: PingFangSC-Regular;
font-size: 26px;
color: #000000;
letter-spacing: 0;
text-align: left;
line-height: 42px;
margin:18px 20px 24px 20px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
.index-hot-card-desc
height: 100%;
width: 100%;
font-family: PingFangSC-Regular;
font-size: 26px;
color: #000000;
letter-spacing: 0;
text-align: left;
line-height: 42px;
font-weight: 500;
.index-hot-card-btn-div
display: flex;
justify-content: space-between;
margin-left: 20px;
margin-right: 20px;
text-align: center;
.index-hot-card-btn
width: 116px;
height: 48px;
background: #B56DCC;
border-radius: 24px;
cursor: pointer;
.index-hot-card-price
font-family: PingFang-SC-Heavy;
font-size: 36px;
color: #B56DCC;
letter-spacing: 0;
text-align: left;
line-height: 52px;
font-weight: 600;
.index-hot-card-price-title
display: flex;
width: 100%;
height: 100%;
align-items: center;
justify-content: center;
font-family: PingFangSC-Regular;
font-size: 28px;
color: #FFFFFF;
letter-spacing: 0;
line-height: 44px;
.index-grid .lcap-col
justify-content: center;
.index-employee-display
display: flex;
margin-top: 30px;
.index-employee-div
width: 25%;
height: 260px;
margin-left: 26px;
.index-employee-image
width: 144px !important;
height: 144px !important;
border-radius: 50%;
.index-employee-title-div
text-align: center;
width: 166px;
margin-top: 16px;
position: relative;
right: 8px;
.index-employee-title
font-family: PingFangSC-Regular;
font-size: 28px;
color: #000000;
text-align: center;
line-height: 44px;
white-space: nowrap !important;
.index-shop-div
padding-bottom: 20px;
min-height: 700px;
width: 90%;
height: auto;
margin-left: 5%;
margin-right: 5%;
margin-top: 30px;
background: #FFFFFF;
box-shadow: 0 2px 20px 2px rgba(224,224,224,0.30);
border-radius: 16px;
.index-shop-logo
width: 100% !important;
height: 280px !important;
border-radius: 16px 16px 0 0;
.index-shop-mini-logo
width: 48px !important;
height: 48px !important;
.index-shop-shop-logo-div
display: flex;
padding: 40px 30px 0 43px;
.index-shop-title
font-family: PingFangSC-Regular;
font-size: 24px;
color: #A2A9B0;
line-height: 36px;
white-space: nowrap !important;
.index-shop-desc
margin-left: 18px;
display: flex;
justify-content: space-between;
width: 100%;
.index-shop-right-logo-div
text-align: center;
.index-shop-right-logo
width: 40px !important;
height: 40px !important;
.index-footer-title
width: 90%;
font-family: PingFangSC-Regular;
font-size: 22px;
color: #A2A9B0;
letter-spacing: 0;
text-align: center;
margin-left: 5%;
margin-right: 5%;
margin-top: 26px;
margin-bottom: 26px;
.index-footer
width: 100%;
height: 136px;
background: rgba(255,255,255,0.90);
box-shadow: 0 0 0 0 rgba(0,0,0,0.10);
filter: blur(20);
left: 0;
right: 0;
bottom: 0;
position: fixed;
z-index: 9999;
display: flex;
justify-content: space-around;
align-items: center;
.index-footer-logo-title
font-family: PingFang-SC-Medium;
font-size: 22px;
letter-spacing: 0;
.index-footer-logo-title-current
color: #B56DCC;
.index-more
margin-right: 30px;
display: flex;
align-items: center;
代码还是蛮多的,那我们先看一下第二层容器设置的样式是什么意思
.index-div
background-color: #F2F3F5;
min-height: 1200px;
height: 90%;
padding-bottom:140px;
它设置了这个容器的背景色,然后距底部有140像素,最小高度是1200像素,占据了页面整体高度的90%,我们先把这个样式复制到页面上来,看看设置完是什么效果

可以看到,如果没设置样式的时候,容器是默认高度,设置完毕之后容器就撑开了,有了最小的高度。这样我们最外层的容器就设置好了。
限于篇幅,我们本节就到这,本节主要讲解的是容器组件的自定义样式方面的知识,下一节我们介绍首页的第一部分内容广告位的布局。
以上是关于微搭医美小程序官方模板解析的主要内容,如果未能解决你的问题,请参考以下文章