微搭医美美容小程序官方模板解析
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭医美美容小程序官方模板解析相关的知识,希望对你有一定的参考价值。
近期的官方直播时,有同学说官方模板太过接单,没有参考价值。我估计他是没有跟进最新的研发动向,其实官方模板新上的这套医美小程序就是一套完整的解决方案,可以解决美容店在线预约的业务。
功能非常不错,如果你是初学低码开发的话,可能一下子上手这么一套复杂的模板还是有困难的,那么今天我就带着大家一起解读一下官方模板的功能。
起点
要想掌握开发技巧,光看是远远不够的,所谓外行看热闹,内行看门道。那么我们今天就作为内行看一看究竟是有几门几道。
怎么开始呢?其实是需要从创建应用开始,我们创建应用的时候选择从模板新建

所谓好的开始相当于成功了一半,我们站在巨人的肩膀上开始我们的学习。
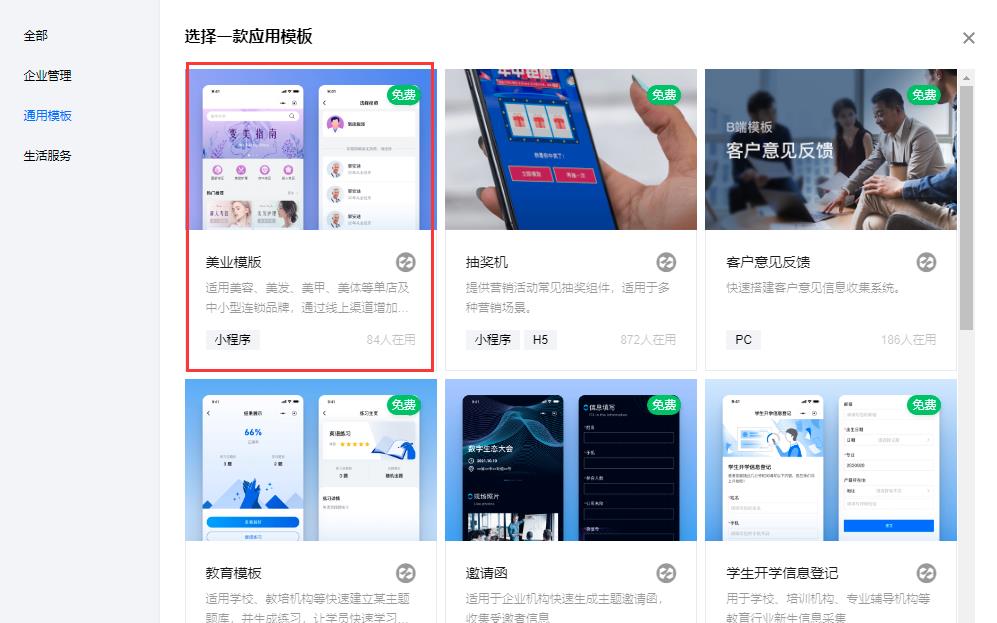
在弹出的界面选择通用模板的第一个美业模板

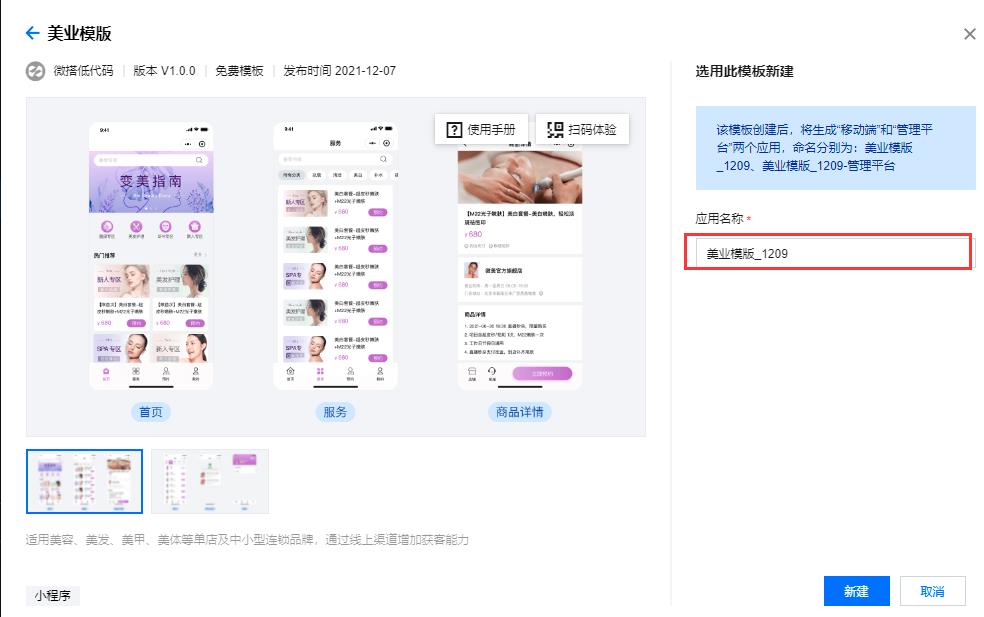
点击模板后,需要自己修改一下应用的名称

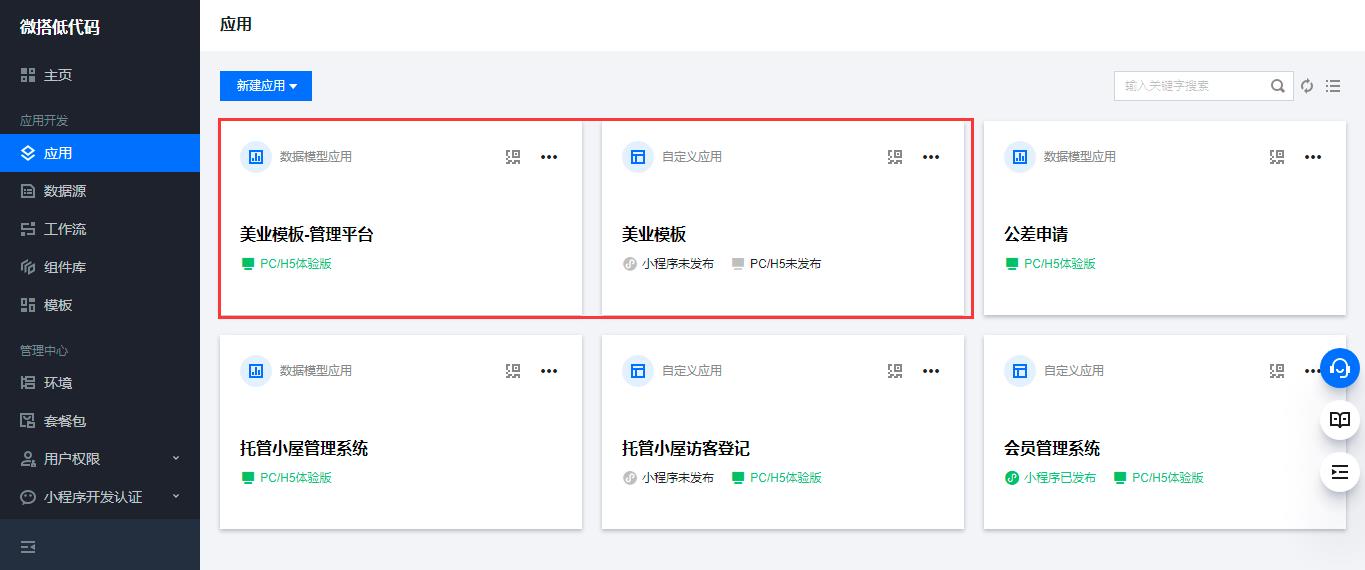
新建成功后会创建两个应用,一个是PC端的管理后台,一个是小程序

开始学习
那官方模板安装好后,下一步我们要怎么办?难道在里边进行二次开发?作为初学者,有时候也不能过于高估自己的能力,二次开发的前提是首先你要懂开发,其次要懂低代码开发。如果没有这两个前提,恐怕也是心急吃不了热豆腐啊。
那要怎么办?别怕,要想学习掌握一门新技术,最简单而且直接的路径是亲自投入去做。
那么我们就自己创建一个小程序,一步步的模仿着它来实现自己的小程序。
创建应用
我们上边讲解的是如何从模板创建应用,为了学会,我们就从空白应用开始。要想画一幅漂亮的画,先从白纸开始吧。
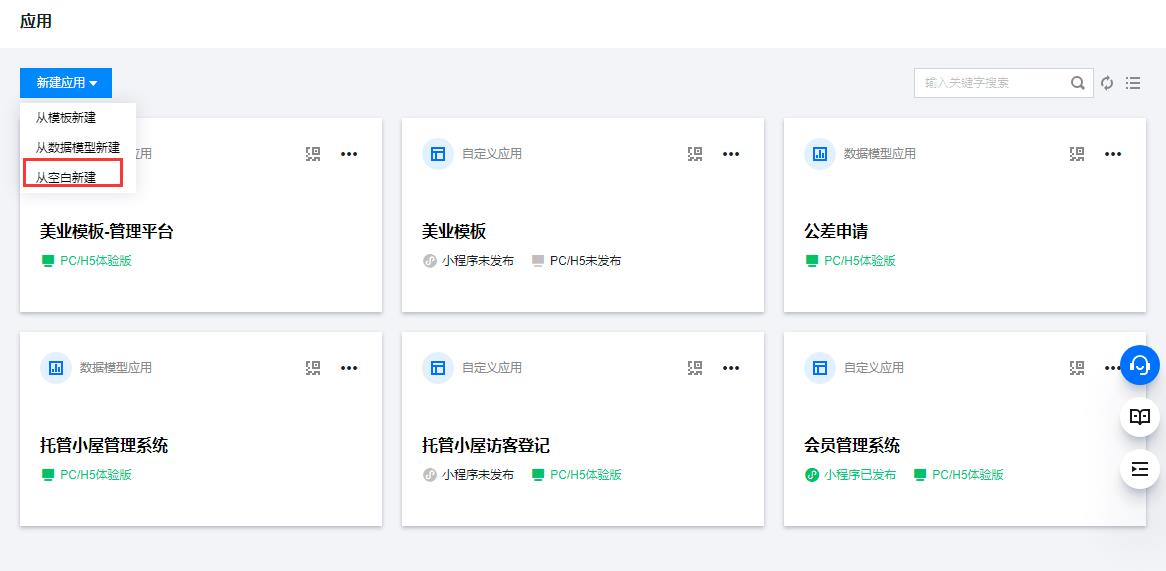
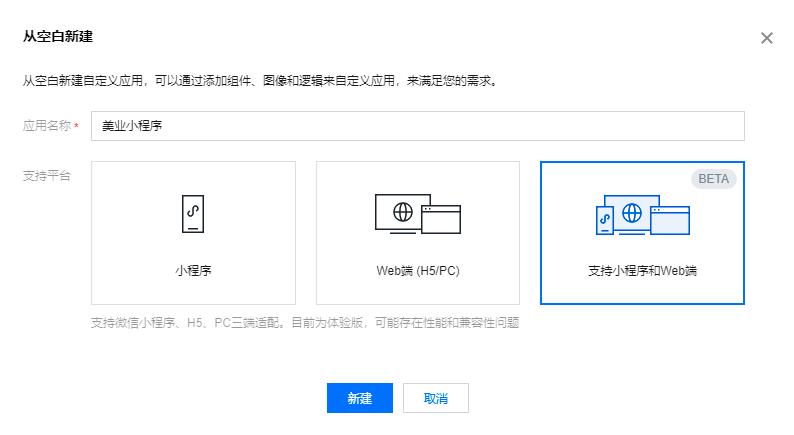
点击从空白应用开始新建

选择三端适配,这样我们比较方便调试

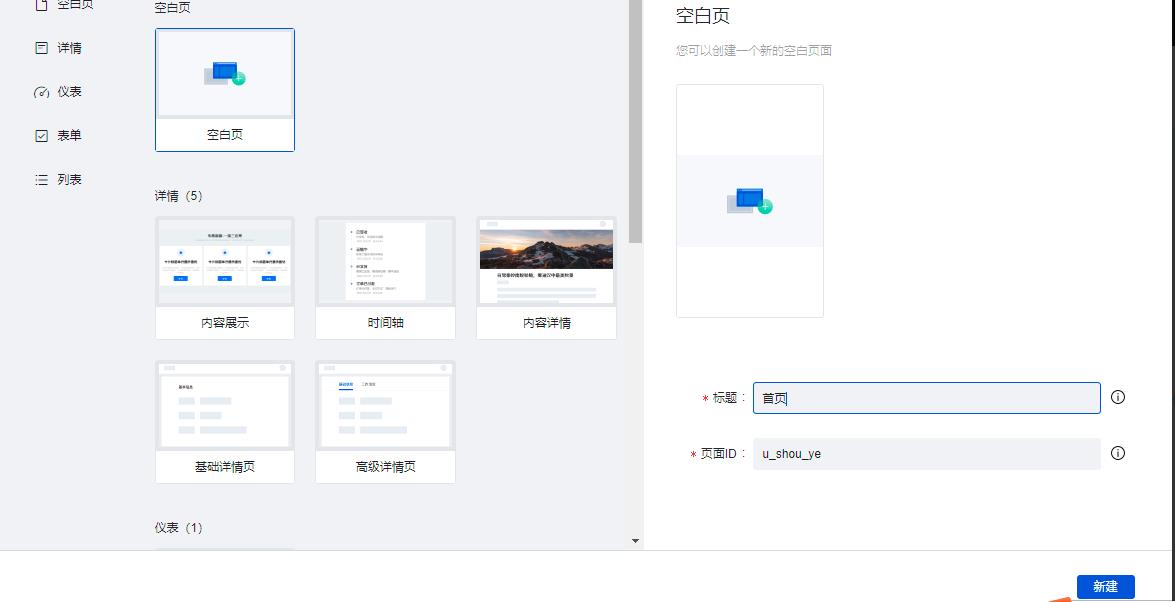
新建首页

跟紧我,别掉队

接下来要怎么做?
变量管理
要复刻,那么得想着从哪开始。一般一套软件架构的时候,会进行一定的抽象,将经常使用的变量定义到全局变量中,页面需要使用的变量定义到页面中。
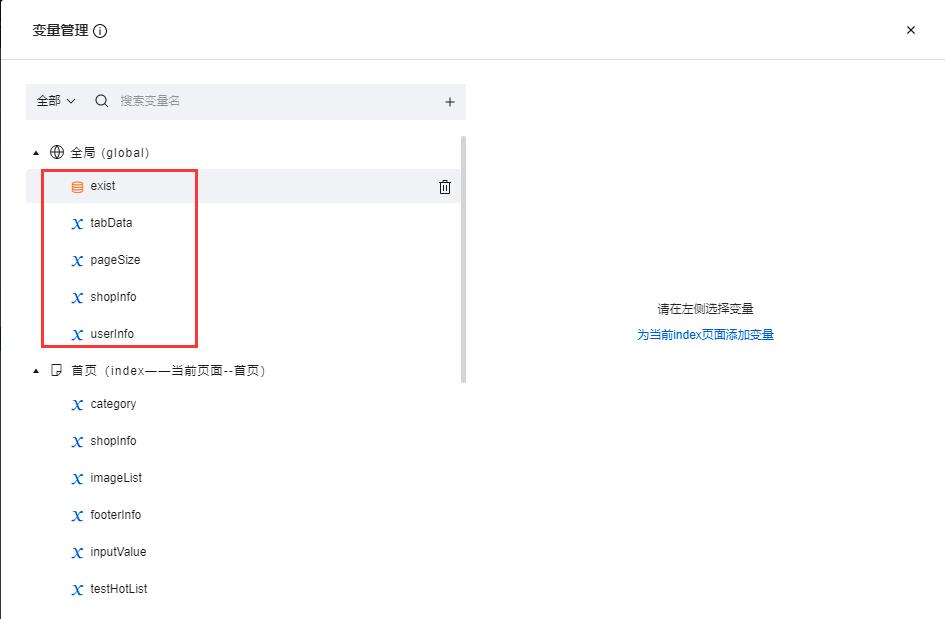
那么我们思考一下店铺这类型应用哪些是全局的呢?我想到的是小程序一加载的时候就需要得到店铺的具体信息,而且需要获取当前用户的信息。所以你可以看看官方模板的变量

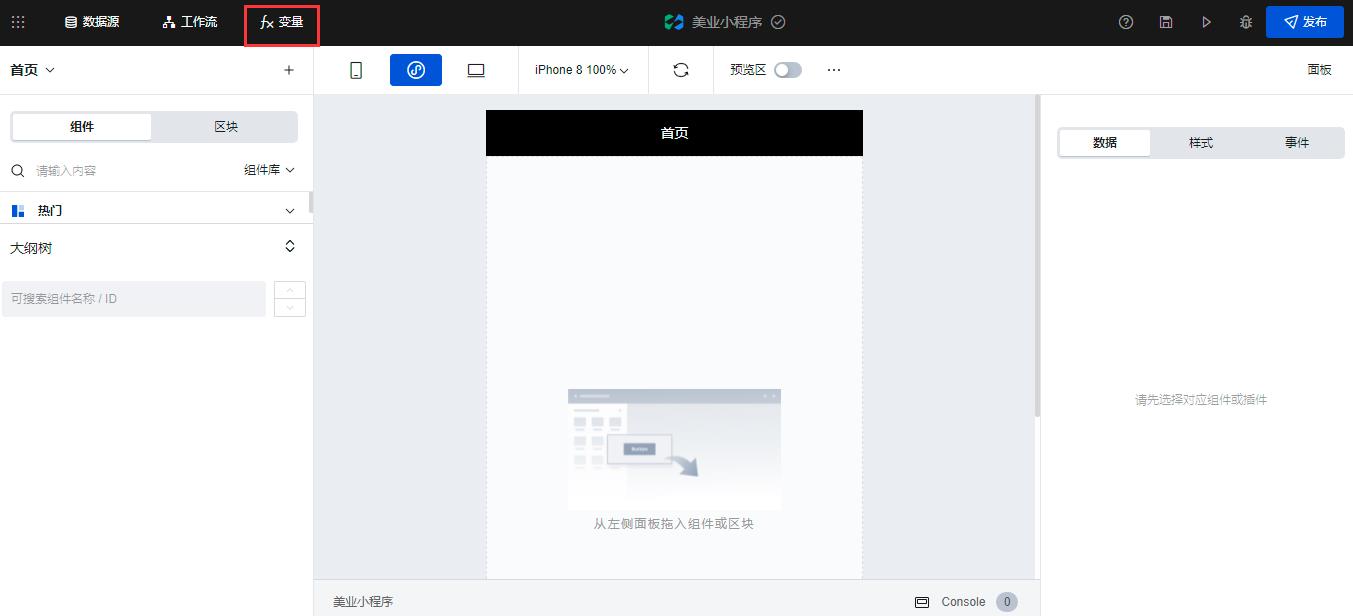
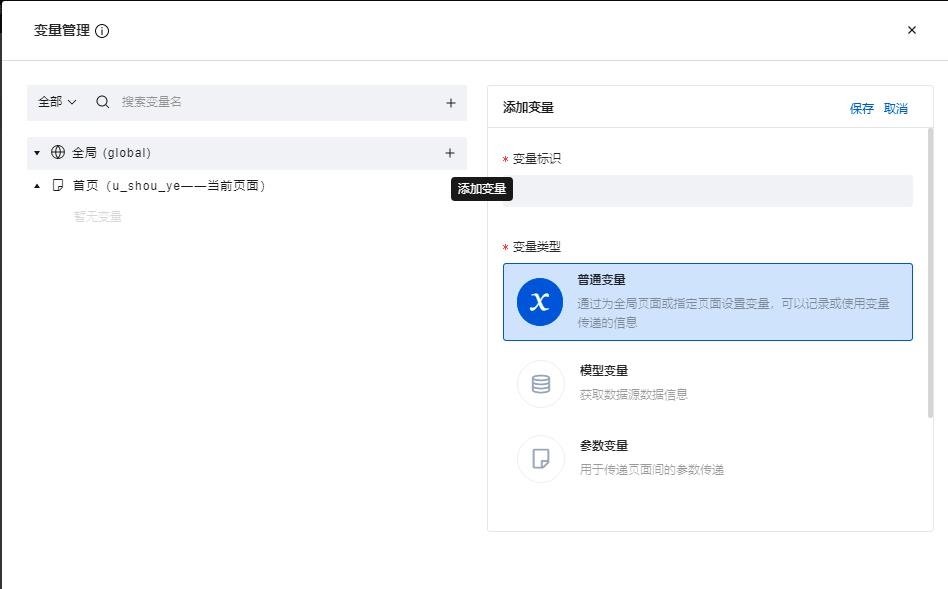
我们是还原它的程序,那么先把公共变量创建出来,点击导航条上的变量管理

有的同学可能会问,变量必须定义么?这个也是一个经验的问题,通常我们作为刚入门的小白是想不到这个层面的,只有你软件开发的久了,尤其在不断的维护中发现还是把一些内容抽象出来比较好,慢慢就会有自己的感觉了。
全局变量的定义方法是移动到全局变量的图标,点击+号

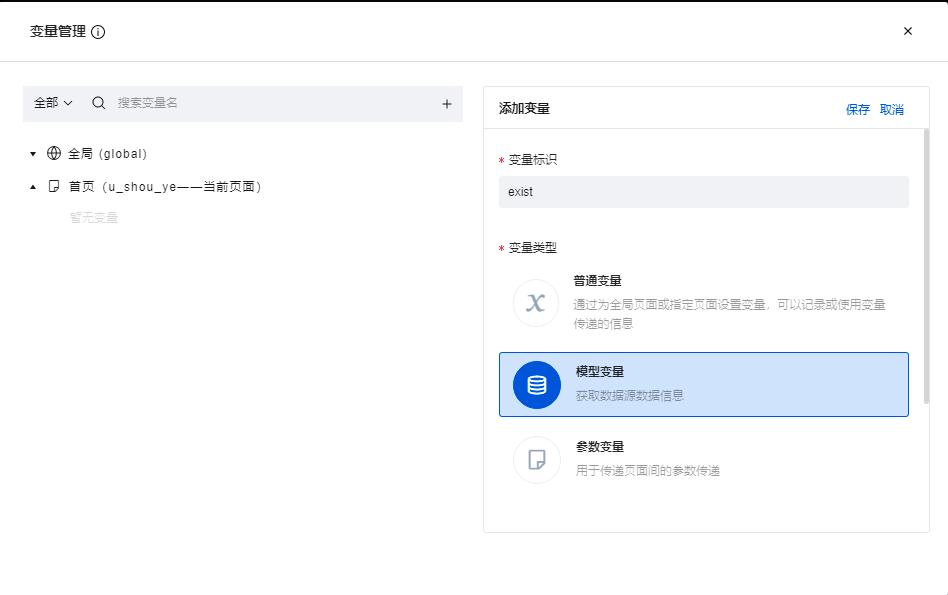
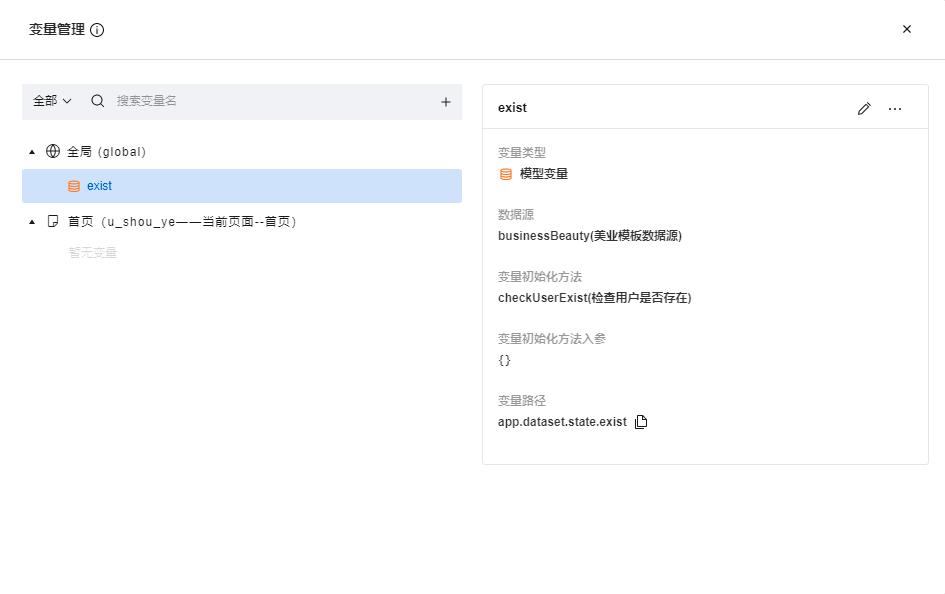
exist
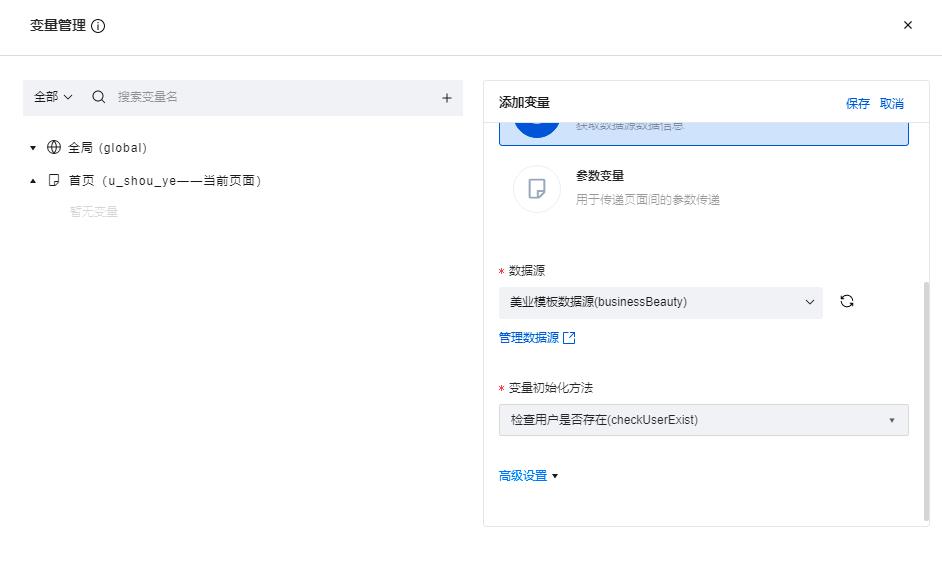
第一个要创建一个模型变量,用来检查用户是否存在

在下边选择数据源


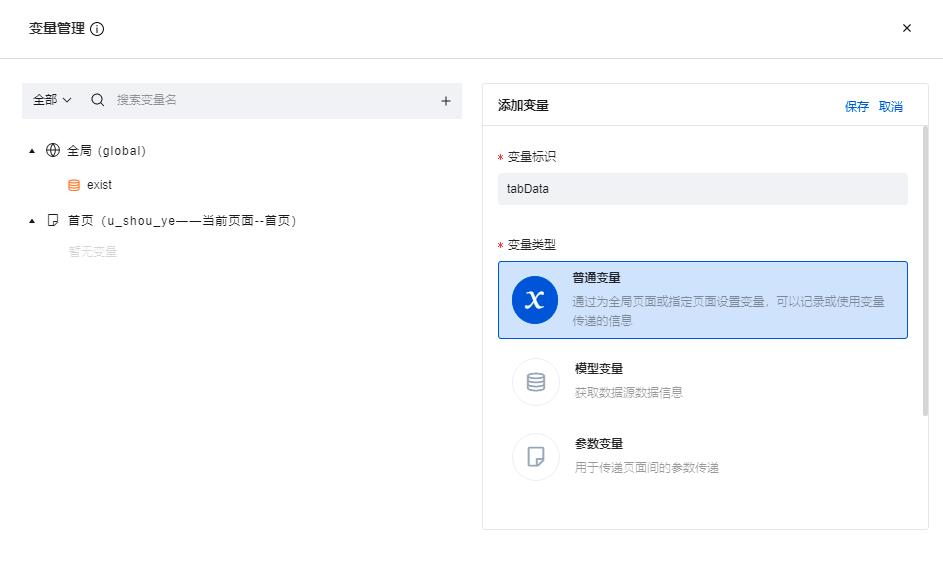
tabData
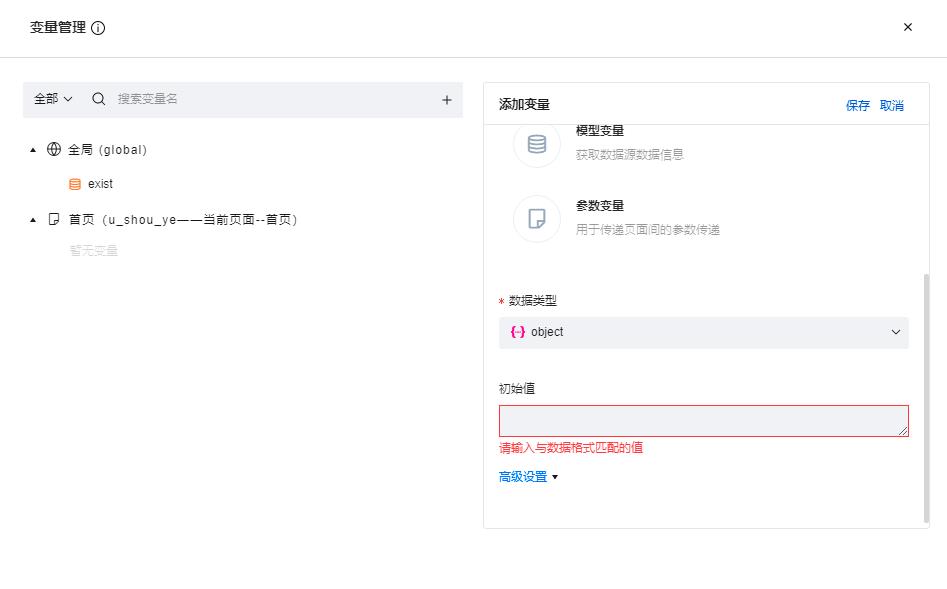
第二个变量是小程序底部导航条的配置信息,变量类型是对象,而且会给初始值


初始值是
[
"icon": "https://main.qcloudimg.com/raw/2b3241bdfd368ad29247057a97f7316c.png",
"name": "index",
"title": "首页",
"activeIcon": "https://main.qcloudimg.com/raw/4a16667b1deea588d2688568493b19fc.png"
,
"icon": "https://main.qcloudimg.com/raw/365c1988298cb9a92767797885418a51.png",
"name": "serviceList",
"title": "服务",
"activeIcon": "https://main.qcloudimg.com/raw/a756ff557eedf70f78297269a6bc0cc8.png"
,
"icon": "https://main.qcloudimg.com/raw/08d6f5c8d0540d1afcb6bf5eeed73dba.png",
"name": "reservation",
"title": "预约",
"activeIcon": "https://main.qcloudimg.com/raw/2943d5c7274987f2827f832438c1847c.png"
,
"icon": "https://main.qcloudimg.com/raw/35dfc620442ea1d739cab550298a10df.png",
"name": "mine",
"title": "我的",
"activeIcon": "https://main.qcloudimg.com/raw/c4ab5a80d207c0fafd5d3dcaf18b70b1.png"
]
这里讲解一下语法,[]表示这个是数组,数组里边的元素又是对象,对象的语法是,对象里边可以有键和值,用冒号隔开

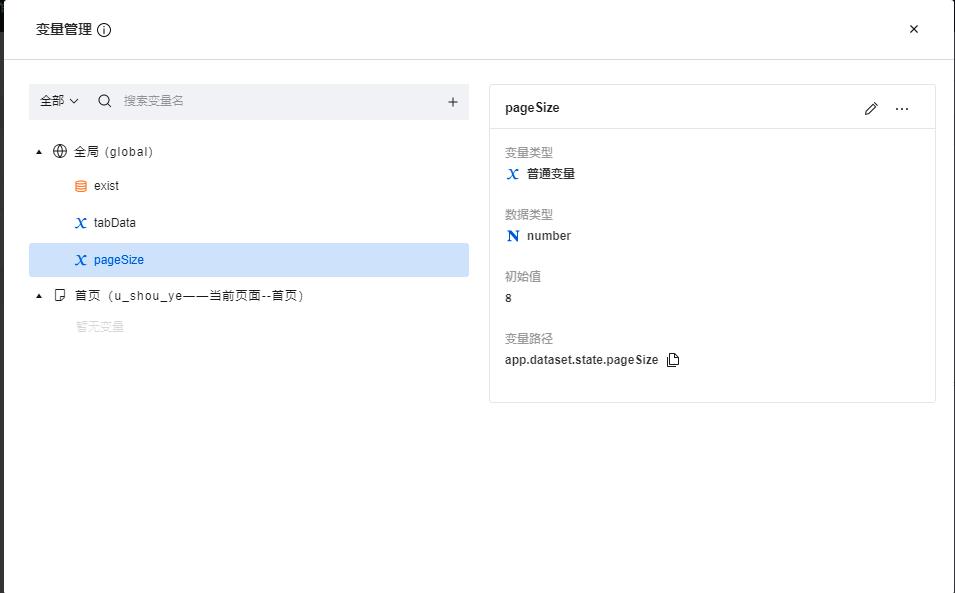
pageSize
第三个变量是每页显示的数据条数,有个默认值,默认是8条
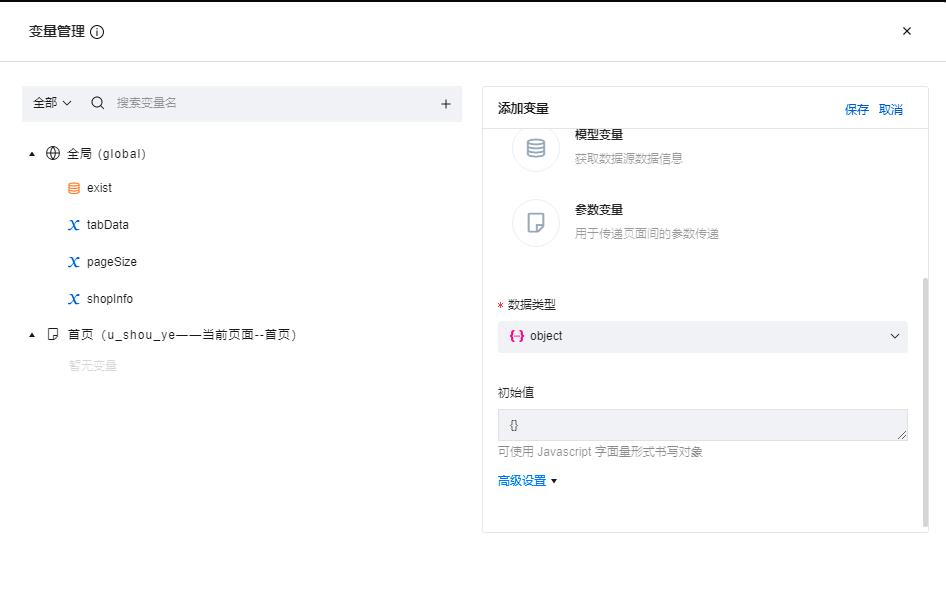
输入变量名,选择普通变量

变量类型选择数值


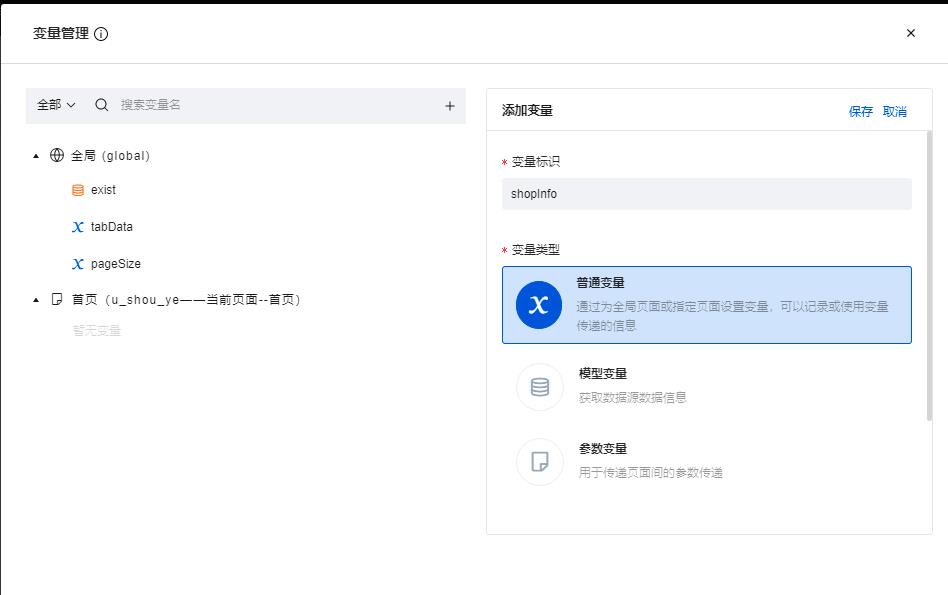
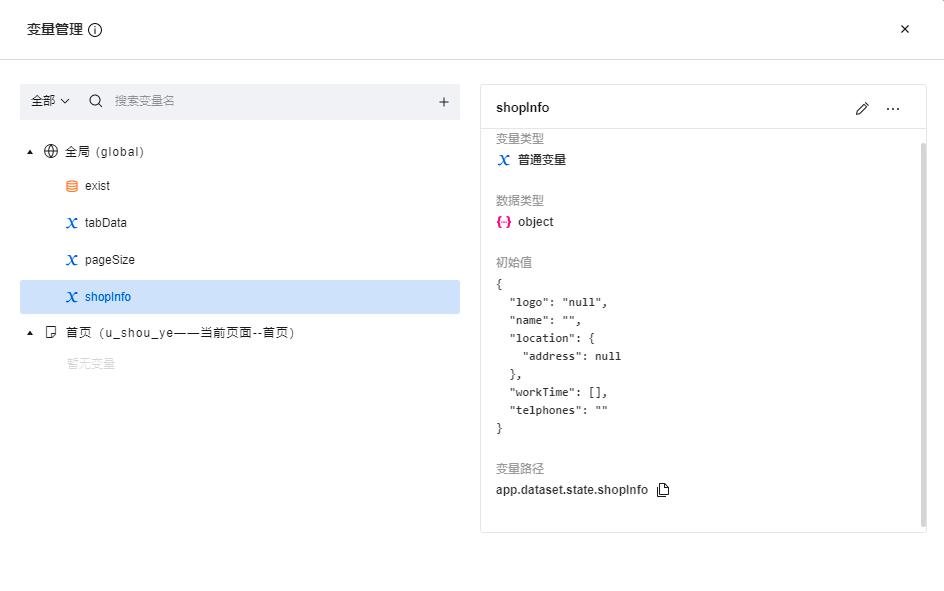
shopInfo
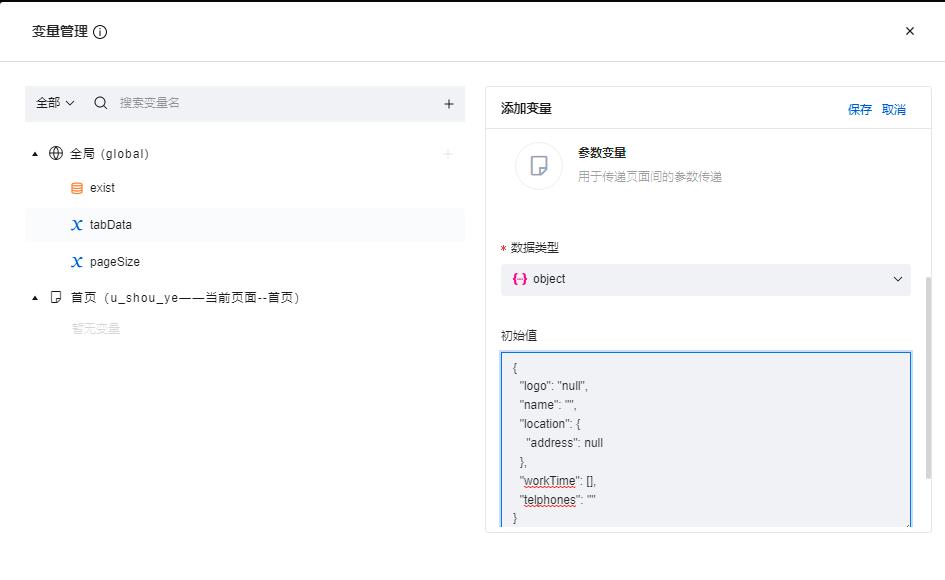
第四个变量是店铺信息,也会有初始值

初始值
"logo": "null",
"name": "",
"location":
"address": null
,
"workTime": [],
"telphones": ""
和上边的初始值不同,这个只是初始了对象


userInfo
最后一个变量是用户信息,初始值是一个空对象


耐心的看到这说明你也是迫切希望学会低码开发的,那就好,咱们继续。
变量初始化
我们定义了四个公共变量,总得有初始化的地方吧。那什么时候初始化比较好呢?这个就需要考虑到程序的生命周期,目前程序是有几个阶段,先是装载,然后页面初始化,初始化好了有时候影藏到后台,有时候页面又出现,最后页面被卸载。
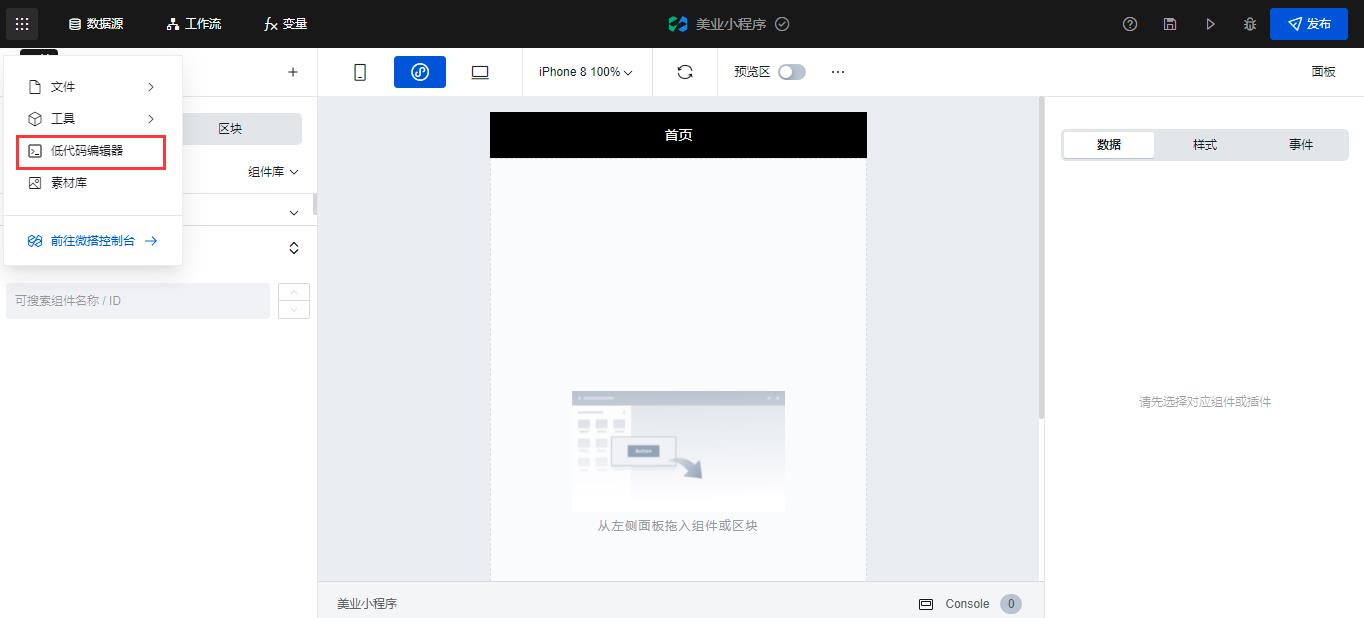
具体的生命周期方法是在低代码编辑器里可以看到,我们点开导航条的第一个图标,找到低代码编辑器


这里的lifecycle就是生命周期,我们可以看到模板里的代码
import WXStorage from './common/storage'
import isUserExist from './common/getUserInfo'
export default
async onAppLaunch(launchOpts)
const [shopInfo] = await Promise.all([getShop()]);
app.dataset.state.shopInfo = shopInfo;
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
async function getShop()
const ret = await app.dataSources['businessBeauty'].getShop()
if (ret.code != 0)
return app.showToast(
title: '获取店铺信息失败'
);
return ret?.data || []
顶头的两句话是导入模块的意思,具体的模块在同级目录里

getUserInfo
export async function isUserExist()
const ret = await app.dataSources['businessBeauty'].checkUserExist()
if (ret.code != 0)
return app.showToast(
title: '用户验证失败'
);
app.dataset.state.exist['exist'] = ret.data?.exist
return ret.data?.exist
//如果用户存在,更新用户信息
async function getUser()
const ret = await app.dataSources['businessBeauty'].getUser()
if (ret.code != 0)
return app.showToast(
title: '获取用户信息失败'
);
return app.dataset.state.userInfo = ret?.data ||
//用户不存在,微信申请授权
export async function wxProfile()
wx.getUserProfile(
desc: '用于继续访问该内容', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: async (res) =>
const updateInfo =
"gender": res.userInfo.gender || 0,
"avater": res.userInfo.avatarUrl || null,
"nickname": res.userInfo.nickName || null,
"name": res.userInfo.nickName || null,
const updateRet = await app.dataSources['businessBeauty'].updateUser(updateInfo);
if (updateRet.code != 0)
return app.showToast(
title: '用户信息更新失败'
);
app.dataset.state.exist = true
app.dataset.state.userInfo = updateRet?.data ||
return true
)
用export导出了两个方法
- isUserExist
- wxProfile
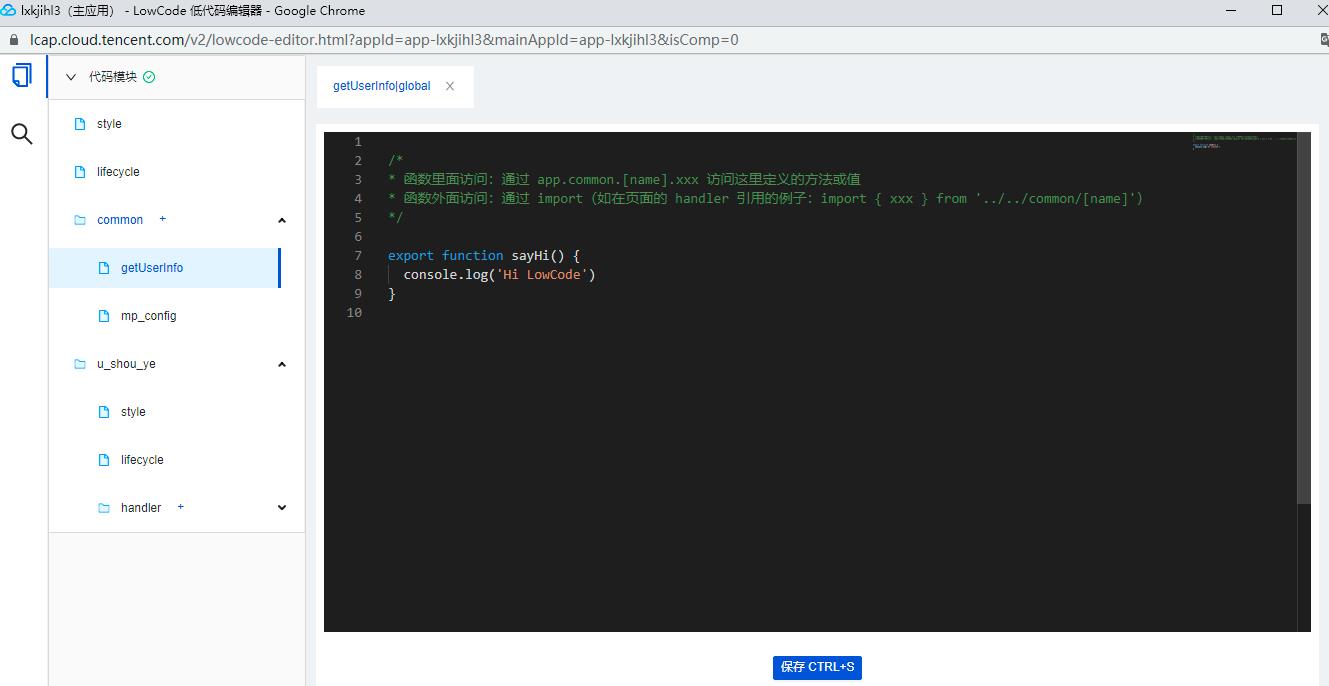
storage
/*
* 函数里面访问:通过 app.common.[name].xxx 访问这里定义的方法或值
* 函数外面访问:通过 import(如在页面的 handler 引用的例子:import xxx from '../../common/[name]')
*/
export const WXStorage =
getStorage(key)
try
return app.platform === 'WEB' ? JSON.parse(window.localStorage.getItem(key)) : JSON.parse(wx.getStorageSync(key))
catch (e)
console.error(e)
,
setStorage(key, value)
try
app.platform === 'WEB' ? window.localStorage.setItem(key, JSON.stringify(value)) : wx.setStorageSync(key, JSON.stringify(value))
catch (e)
console.error(e)
,
clearStorage(key)
try
app.platform === 'WEB' ? window.localStorage.removeItem(key) : wx.clearStorageSync(key)
catch (e)
console.error(e)
当然了一开始作为小白是写不出这么大段的代码的,初学我们先熟悉不同的目录是干什么用的,更多的是掌握复制粘贴,慢慢的熟悉了也就能写出来了。
好了代码熟悉之后我们就需要在自己的应用中重建这些逻辑,首先在common目录下新增这两个模块

主要是拷贝粘贴,然后修改一下lifecycle
总结
本节我们介绍了变量定义和低代码方法的定义,下一节我们介绍首页的变量定义和首页的低代码方法
以上是关于微搭医美美容小程序官方模板解析的主要内容,如果未能解决你的问题,请参考以下文章