微搭人员招聘管理系统官方模板解析
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭人员招聘管理系统官方模板解析相关的知识,希望对你有一定的参考价值。
上期回顾
微搭目前已经开发了PC端程序的搭建,但是有一点不方便的是并没有以官方组件库的形式体现,需要启用人员招聘管理系统的模板才可以使用PC端的功能。
我们前两节按照官方模板的思路搭建了首页和列表页,列表页只实现了表格的功能,本节我们继续搭建。
处理表格的按钮
一般PC端的业务,按钮会有两个位置,一个是在表格的上边,用来放置新增按钮。一个是放在操作列里,比如编辑或者删除的操作。
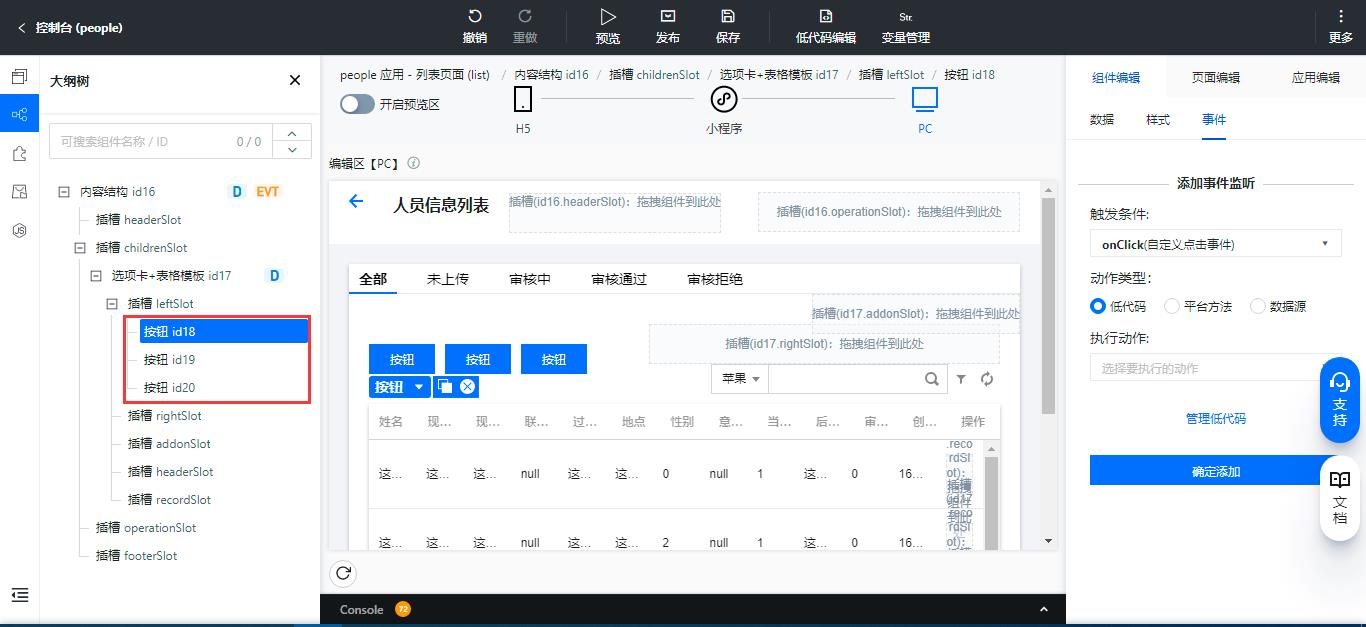
选中表格模板的左插槽,里边放置三个按钮

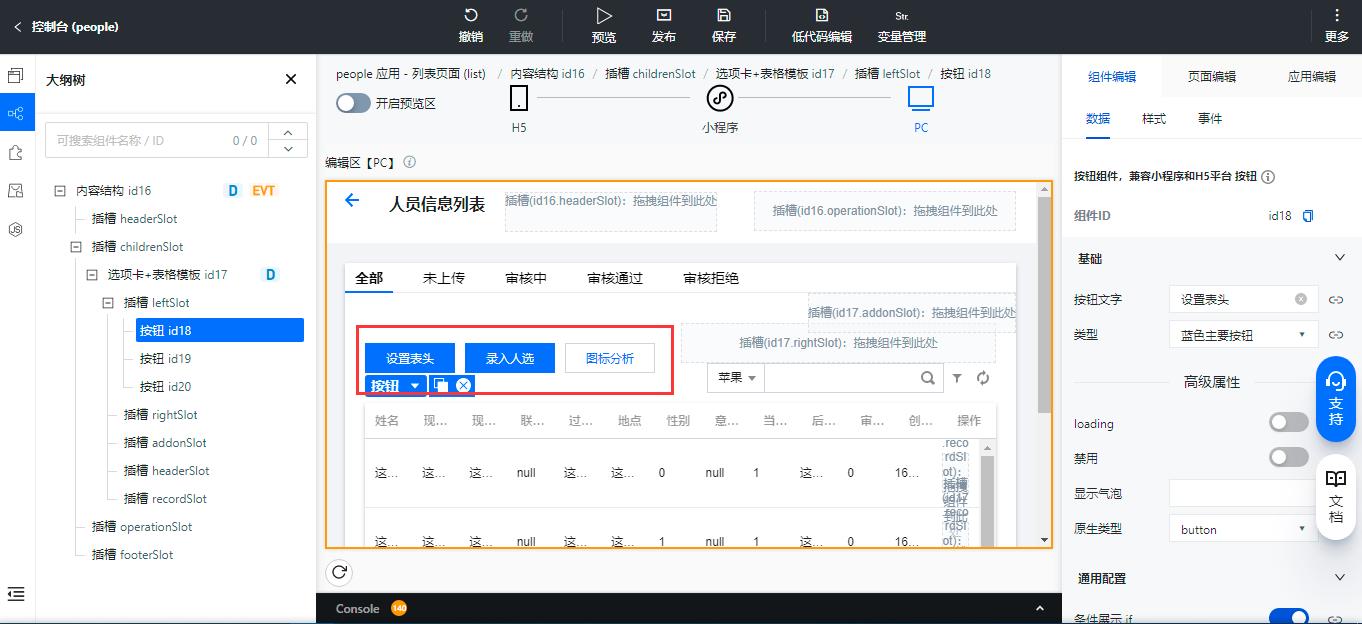
修改按钮的标题为业务标题

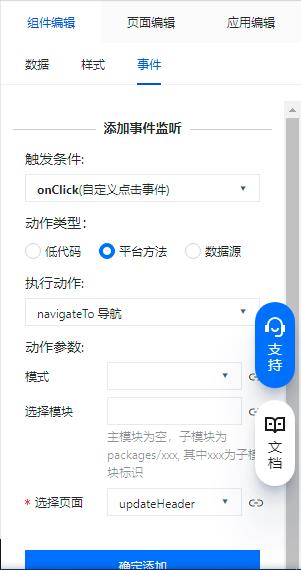
然后给按钮增加点击事件,使用平台方法的导航方法即可

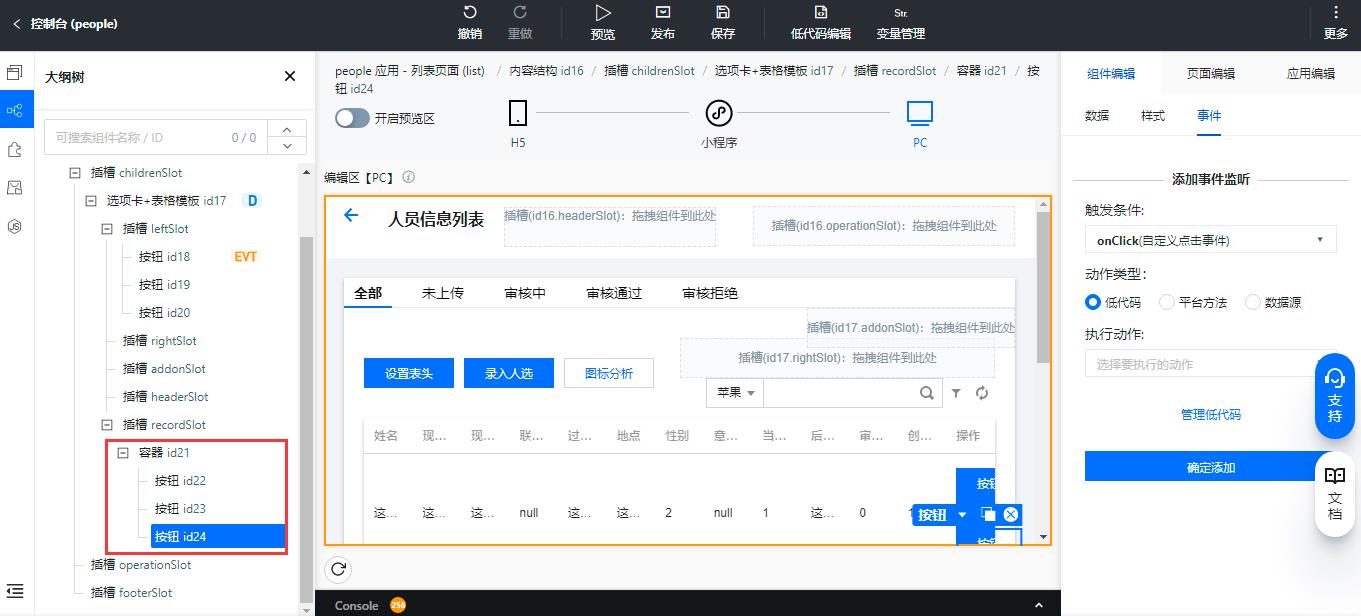
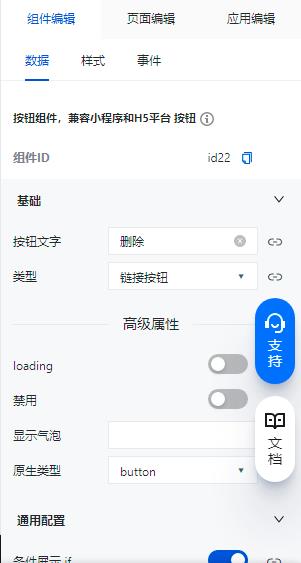
接着在表格的操作列插槽中增加按钮

修改按钮的标题和类型

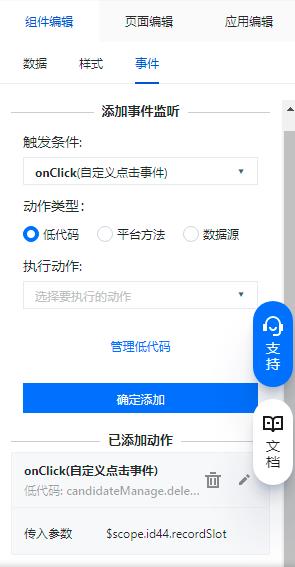
接着就需要为按钮定义事件,官方模板是使用低代码的方式实现
删除的业务逻辑
/*
* 可通过 $page.handler.xxx 访问这里定义的方法
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
*/
export default async function({event, data}) {
const { record, context } = data.target
const id = record._id;
app.showModal({
title: '确定要删除吗?',
success: async (res) => {
if(res.cancel) {
return;
}
const ret = await app.dataSources.post.delete({
_id: id,
});
if (ret.code != 0) {
app.showToast({
'title': '删除失败'
});
return;
}
if(context.reload) {
try {
await context.reload()
} catch(e) {
console.log('error',e)
}
}
app.showToast({
'title': '删除成功'
});
},
fail: (res) => {
},
})
}
在调用低码的时候需要传参,参数的设置
$scope.id44.recordSlot

PC端的调用和移动端略有不同
更新的业务逻辑
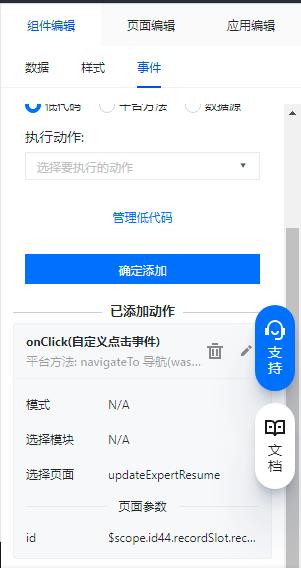
上传人员的逻辑是打开一个更新的页面,但是需要给页面传参

$scope.id44.recordSlot.record._id
后续安排业务逻辑
这个也是定义了一个低码方法
/*
* 可通过 $page.handler.xxx 访问这里定义的方法
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
*/
export default function({event, data}) {
const { context, record } = data.target;
try {
$page.dataset.state.reloadTableFunc = context.reload;
} catch(e) {
console.log('e is ', e);
}
$page.dataset.state.operObj.id = record._id;
$page.dataset.state.operObj.action = record.operation;
$page.dataset.state.isShowModal = !$page.dataset.state.isShowModal;
}
调用的时候进行了传参
$scope.id44.recordSlot
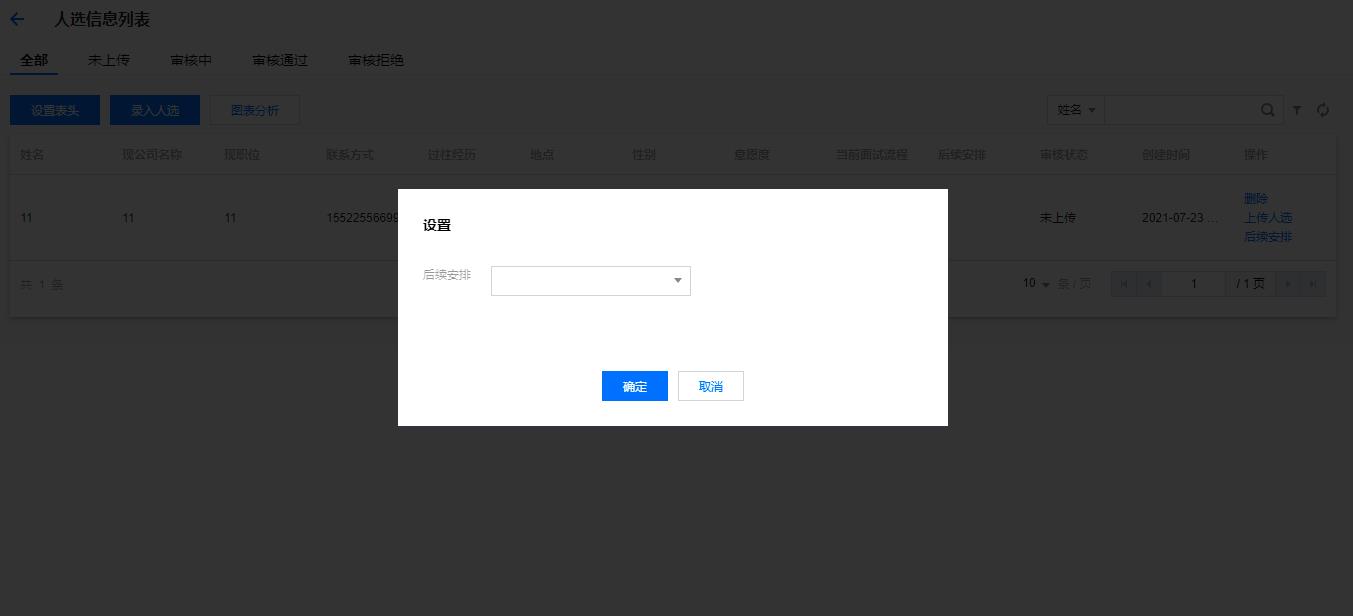
看代码的逻辑是弹出了一个窗口,如下

生命周期函数
一般这种稍微复杂的页面,会在生命周期函数里加载一些数据,我们看看官方做了什么
export default {
onPageLoad(query) {
const customHeader = $page.dataset.state.customHeader;
try {
customHeader.map((item) => {
const header = JSON.parse(localStorage.getItem(item.key));
// console.log('header is ', header);
if (header) {
item.header = header.value;
}
return item;
});
$page.dataset.state.customHeader = customHeader;
}catch(e){
console.log('candidateManage e is ', e);
}
$page.dataset.state.header = [ ...$page.dataset.state.defaultHeader, ...$page.dataset.state.customHeader ];
// console.log('$page.dataset.state.header is ', $page.dataset.state.header);
//console.log('---------> LifeCycle onPageLoad', query)
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
目前因为官方的API还没有更新,暂时还不理解他这块是想做什么具体的操作
总结
我们利用三节的内容拆解了两个业务,首页和列表页。总体感觉PC端还是略显复杂,一块是需要设置的地方特别多,再一个业务逻辑里需要写代码的地方也特别多。感觉如果想熟练上手PC端就得补充一部分前端的知识了,否则很难做出自己想要的业务来。
以上是关于微搭人员招聘管理系统官方模板解析的主要内容,如果未能解决你的问题,请参考以下文章