Ant design的Table组件报错TypeError: rawData.some is not a function
Posted 清颖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant design的Table组件报错TypeError: rawData.some is not a function相关的知识,希望对你有一定的参考价值。
React的组件库,Ant Design之Table系列问题解决。
这个问题其实很简单,但也很常见呢~
看了网上的其他博文,说不到重点上,自己写一篇,请大家多多支持!
问题描述:
在React开发中,使用了ant design的Table组件,报错信息:
Uncaught TypeError: rawData.some is not a function at Table.js:101
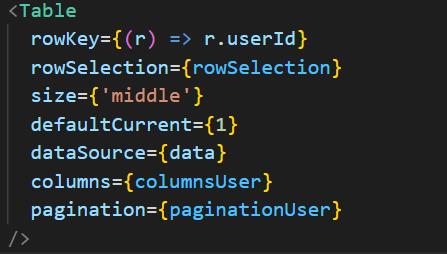
代码截图:

问题分析及解决:
官方要求dataSource应为数组,这里取值是后台返回的data,我们要分析的就是这个data,若data中还有其他内容,例如:
{
data:{
sum:100,
list:[{
userId:1,name:'qingying',age:'20'
},{...}] // 这里省略,是诸如此类的item
}
}
这样再取值data就不对了,肯定报错,正确代码是dataSource={data.list}
可参考antd官网API:hhttps://ant.design/components/table-cn/#API
其他要注意的点
- 一定要指定
rowkey,它是区分每一条记录的唯一标识。否则控制台会报各种错误,xxx should have a unique "key" props大意就是说每一行要有唯一key。
它的取值可以是列名,也可以是record的某一个属性。
例如:
rowkey={id}(id是列名时);
rowkey={(record)=>record.primaryKey}(primaryKey是后台返回的能代表唯一key的字段名)
以上是关于Ant design的Table组件报错TypeError: rawData.some is not a function的主要内容,如果未能解决你的问题,请参考以下文章
ant design table学习--引入第一个table组件
Ant-Design-Vue中关于Table组件的使用(初级)