ant.design.vue中table组件中的排序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant.design.vue中table组件中的排序相关的知识,希望对你有一定的参考价值。
参考技术A 1.如果仅仅是本地排序:Column 中的sorter写一个排序函数即可
2.如果需要后端排序
sorter设置为true
然后点击排序图标就会出发table的change事件
在这里调用请求数据接口即可
Ant Design Vue 的 table rowSelection里面去掉全选框
Ant Design Vue 的 table rowSelection里面去掉全选框
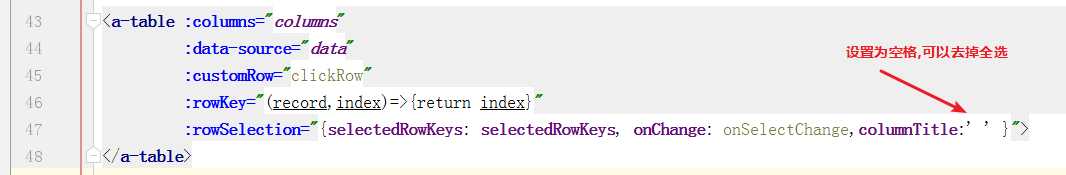
解决办法: columnTitle:‘ ‘ 设置为空即可
<a-table :columns="columns" :data-source="data" :customRow="clickRow" :rowKey="(record,index)=>{return index}" :rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange,columnTitle:‘ ‘ }"> </a-table>


以上是关于ant.design.vue中table组件中的排序的主要内容,如果未能解决你的问题,请参考以下文章