Ant-Design-Vue中关于Table组件的使用(初级)
Posted cirry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant-Design-Vue中关于Table组件的使用(初级)相关的知识,希望对你有一定的参考价值。
1. 如何自定义表格列头:
<a-table :columns="columns" :dataSource="dataSource"> <span slot="customTitle"><a-icon type="smile-o"/>Name</span> </a-table>
const columns = [ { dataIndex: ‘name‘, // 自定义列表头,则不能设置title属性 align: ‘left‘, slots: { title: ‘customTitle‘} // 在这里定义一个slots属性,并设置一个title属性 } ]
页面将会渲染为如下:

2.如何设置自定义单行样式
<a-table :columns="columns" :dataSource="dataSource"> <span slot="action" slot-scope="record, index"> // 这里传入的值分别是:record:当前行的原始数据,index:当前行的索引 <a @click="handleEdit(record.key)">编辑</a> </span> </a-table>
const columns = [ { title: ‘菜单名称‘ dataIndex: ‘name‘, // dataIndex的值对应的是,列数据在数据项中对应的 key
key: ‘name‘, align: ‘left‘, }, { title: ‘操作‘,
key: ‘action‘ dataIndex: ‘action‘, width: ‘30%‘, scopedSlots: { customRender: ‘action‘ }, //这一行自定义渲染这一列 align: ‘center‘ } ]
页面展示如下:

3.如何设置表头,页脚和边框线?
<template> <a-table :columns="columns" :dataSource="data" bordered> // 这里添加bordered属性,就可以添加上边框线 <template slot="name" slot-scope="text"> <a href="javascript:;">{{text}}</a> </template> <template slot="title" slot-scope="currentPageData"> // slot="title"就可以设置页头了,‘title‘改为其他值则没有页头 Header--{{currentPageData}} // 这里打印一下currentData,看下是啥值
</template>
<template slot="footer"> Footer </template> // 跟上同理
</a-table>
</template>
const columns = [ // columns中并没有定义页头和页脚的相关代码 { title: ‘Name‘, dataIndex: ‘name‘, scopedSlots: { customRender: ‘name‘ }, }, { title: ‘Cash Assets‘, className: ‘column-money‘, dataIndex: ‘money‘, }, { title: ‘Address‘, dataIndex: ‘address‘, }, ];
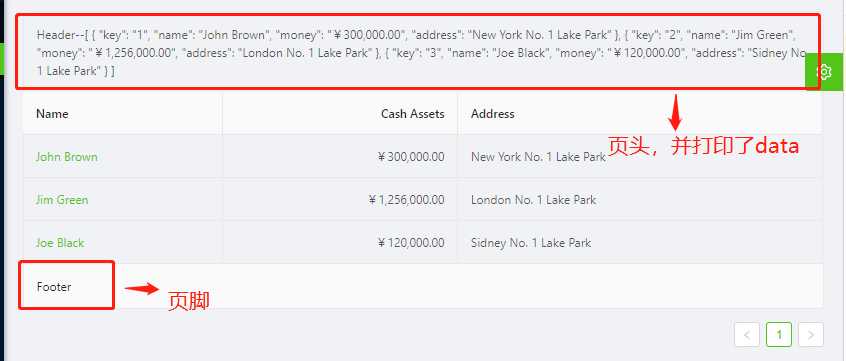
页面显示就结果如下:

4.表格如何树形展示数据:
<a-table :columns="columns" :dataSource="dataSource" childrenColumnName="qq" // 这里可以选择子节点的属性名,一般都为‘children‘,这里我设置为‘qq‘,试下效果 :rowSelection="rowSelection"> // rowSelection是列表可选择的时候的配置项,后面介绍 <span slot="customTitle"><a-icon type="smile-o" /> Name</span> <span slot="action" slot-scope="text, record, index"> <a @click="handleEdit(record.key)">编辑</a> </span> </a-table>
const columns = [ { dataIndex: ‘name‘, key: ‘name‘, align: ‘left‘, slots: { title: ‘customTitle‘} }, { title: ‘操作‘, dataIndex: ‘action‘, width: ‘30%‘, scopedSlots: { customRender: ‘action‘ }, align: ‘center‘ } ] const dataSource = [ { key: 1, name: ‘John Brown sr.‘, age: 60, address: ‘New York No. 1 Lake Park‘, qq: [ //这里我把子节点的key,改为qq了 { key: 11, name: ‘John Brown‘, age: 42, address: ‘New York No. 2 Lake Park‘ } ] }, { key: 2, name: ‘Joe Black‘, age: 32, address: ‘Sidney No. 1 Lake Park‘ } ]
页面显示效果如下:(显示正确)

以上是关于Ant-Design-Vue中关于Table组件的使用(初级)的主要内容,如果未能解决你的问题,请参考以下文章