ant design table学习--引入第一个table组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant design table学习--引入第一个table组件相关的知识,希望对你有一定的参考价值。
1.安装create-react-app。创建第一个项目my-app。$ npm install create-react-app
$create-react-app my-app
$ cd my-app
2.安装antd,reqwest。
.$ npm install reqwest --save-dev
.$ npm install reqwest --save-dev
3.修改APP.js文件如下。(一定要引入import ‘antd/dist/antd.css‘;不然table显示不了)
import React from ‘react‘;
import Table from ‘antd‘;
import reqwest from ‘reqwest‘;
const columns = [
title: ‘Name‘,
dataIndex: ‘name‘,
sorter: true,
render: name => $name.first $name.last,
width: ‘20%‘,
,
title: ‘Gender‘,
dataIndex: ‘gender‘,
filters: [ text: ‘Male‘, value: ‘male‘ , text: ‘Female‘, value: ‘female‘ ],
width: ‘20%‘,
,
title: ‘Email‘,
dataIndex: ‘email‘,
,
];
export default class App extends React.Component
state =
data: [],
pagination: ,
loading: false,
;
componentDidMount()
this.fetch();
handleTableChange = (pagination, filters, sorter) =>
const pager = ...this.state.pagination ;
pager.current = pagination.current;
this.setState(
pagination: pager,
);
this.fetch(
results: pagination.pageSize,
page: pagination.current,
sortField: sorter.field,
sortOrder: sorter.order,
...filters,
);
;
fetch = (params = ) =>
console.log(‘params:‘, params);
this.setState( loading: true );
reqwest(
url: ‘https://randomuser.me/api‘,
method: ‘get‘,
data:
results: 10,
...params,
,
type: ‘json‘,
).then(data =>
const pagination = ...this.state.pagination ;
// Read total count from server
// pagination.total = data.totalCount;
pagination.total = 200;
this.setState(
loading: false,
data: data.results,
pagination,
);
);
;
render()
return (
<Table
columns=columns
rowKey=record => record.login.uuid
dataSource=this.state.data
pagination=this.state.pagination
loading=this.state.loading
onChange=this.handleTableChange
/>
);
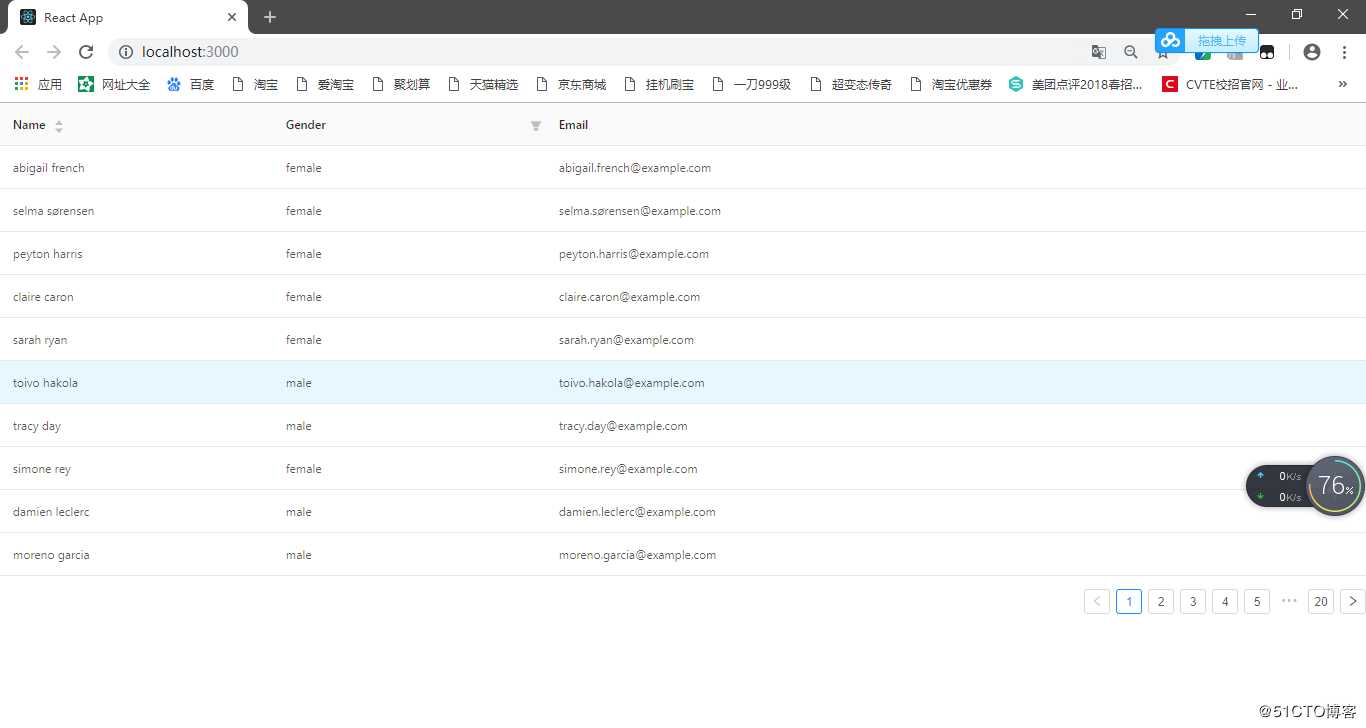
4.npm start。
5.结果
以上是关于ant design table学习--引入第一个table组件的主要内容,如果未能解决你的问题,请参考以下文章