零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
Posted lwx2233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统相关的知识,希望对你有一定的参考价值。
书接上文,当我们理清楚我们想要制作的小程序的大致框架后,开始写代码。
有人就会问了,“皮卡丘,你说javascript,wxml,wxss,我要先写那个呢?”
# 你需要先将功能实体“画”出来,才可以继续给它赋予功能
换句话说,先从wxml开始写起,然后用wxss改变其样式,最后再在js中实现它的功能
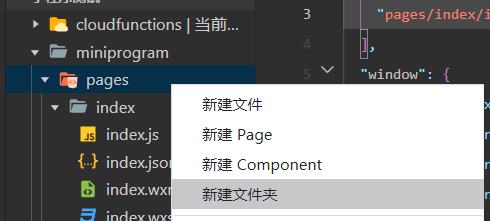
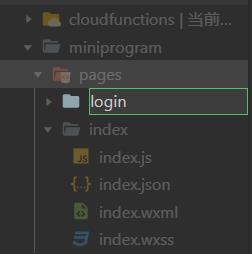
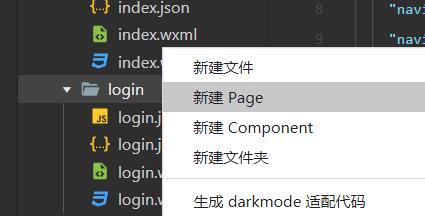
回到上期的框架图,我们首先需要做一个登录界面,我们先新建一个页面



新建完页面之后,我们需要将页面放到最顶部,也就是我们一开始打开这个小程序,就会跳出登录界面
找到app.json,修改页面的逻辑即可,如图所示将login页面放到index页面上。

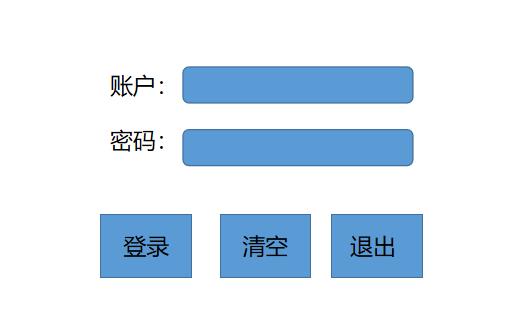
然后我们进行页面设计,你可以在纸上画,也可以在电脑上画图,随意,一个登录界面至少应该是这样子的

OK,打开login.wxml,先把必须要的东西删掉(默认会有一行路径的text,没啥用删掉就行),然后码上


view是整一个画面,不写也是可以的不会出什么问题,只不过由于我个人的习惯与规范。button就是按钮了,bindtap代表着它的点击事件,class则是它的类,wxss通过调用它的类名或者它的id来进行外观的修饰,比如下图:


代码中的英文应该大家都认得,这里不再赘述,不过输入代码后可能该按钮的样式不会改变,所以需要将app,json中默认的"style": "v2"删除。
具体你想要什么样子的按钮样式,官方的文档中对参数有详细的说明,可以一览。
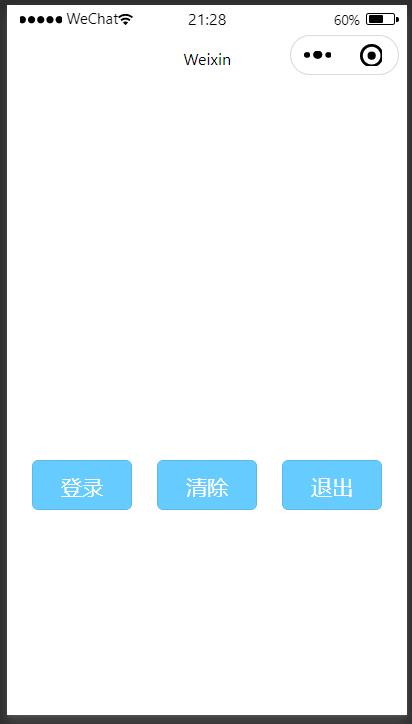
我们再设计几个按钮,并将其位置移动到下半部分合理的位置,如下:

//wxss的代码片段,其他按钮可以修改一下margin的数值就可以了。
.loginbtn{
position: absolute; //绝对定位
width: 80px;
height: 40px !important;
color:#fff;
text-align: center; //字体居中显示
background-color:#66ccff; //背景颜色(利用取色器拾取代码)
margin-left: 20px;
margin-top: 300px; //margin代表离四个方位多少位置
font-size: 40rpx; //字体大小
}可能很多同学会遇到些问题,比如这个按钮怎么做到同一行显示,位置怎么调整等等,没事问题我们一个个来解决。
# wxss是css,和网页是一样的,它默认一个button占一整行(无论这个button多大),所以我们需要给每一个button添加浮动或者是绝对定位
浮动:浮动(float)会使button1飘起来了在天上,它身下的空间就空了出来,下一行的button(如果你没规定样式)会代替掉原来button1的位置
绝对定位:position:absolute这个比较好理解,就是定死这个组件的位置,利用margin属性,距离哪边多大就用left,right等
然后我们继续“画”文本框与文字,如下:

参考了一位csdn朋友的代码,我稍加修饰改成这样
//wxml代码
<view class="view-contain-ti">
<text class="user">账号</text>
<input class="inputName"></input>
</view>
<view class="view-contain-ti2">
<text class="password">密码</text>
<input class="inputPassWord" password="true" password></input>
</view>.view-contain-ti {
position: absolute;
display: flex;
height: 40px;
margin: 20px;
border: 3rpx solid #faca82; //框的边界
border-radius: 10rpx; //radius代表圆角
margin-top: 260px;
margin-left: 60px;
}
.user {
position: absolute;
font-size: 12px;
background: white;
margin: -10px 0 0 10px;
padding: 0 5px;
color: rgb(144, 147, 167);
}
.inputName {
margin: auto 10px;
}input代表这输入框,text则是普通的文本,wxss不再赘述,其实都是一样的,样式你自己随便调。
然后再插几张图片在里面,如下:

有点丑,但也无所谓啦,你想要好看就在继续往上面加东西(原谅我的审美)
这个样子一个大概的登录页面设计就完成了!
关于js的功能实现我们下期继续,如果觉得这篇文章对你有所帮助的话,给个赞给个收藏吧!
以上是关于零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统的主要内容,如果未能解决你的问题,请参考以下文章
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统