零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
Posted lwx2233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统相关的知识,希望对你有一定的参考价值。
书接上文,我们了解到了怎么在微信开发者工具上新建一个空的云开发项目。
别急,你以为你能大展身手开始写代码了?
答案是否定的,首先你要先开始对小程序进行模块拆分
郦波老师有一句话说得很好:解决问题的最好方式,就是让问题降低一个维度,或者你自身提高一个维度
如同成龙在电影《十二生肖》中走迷宫一样,一开始高高的草丛阻挡了他的视线,于是他一直在迷宫中出不去,但过了一会他被直升机抓上天的时候,没有了草丛的阻挡,很容易他就看出了迷宫应该怎么走。
而模块拆分就是将问题进行降维,进行分布解决。
一.模块拆分
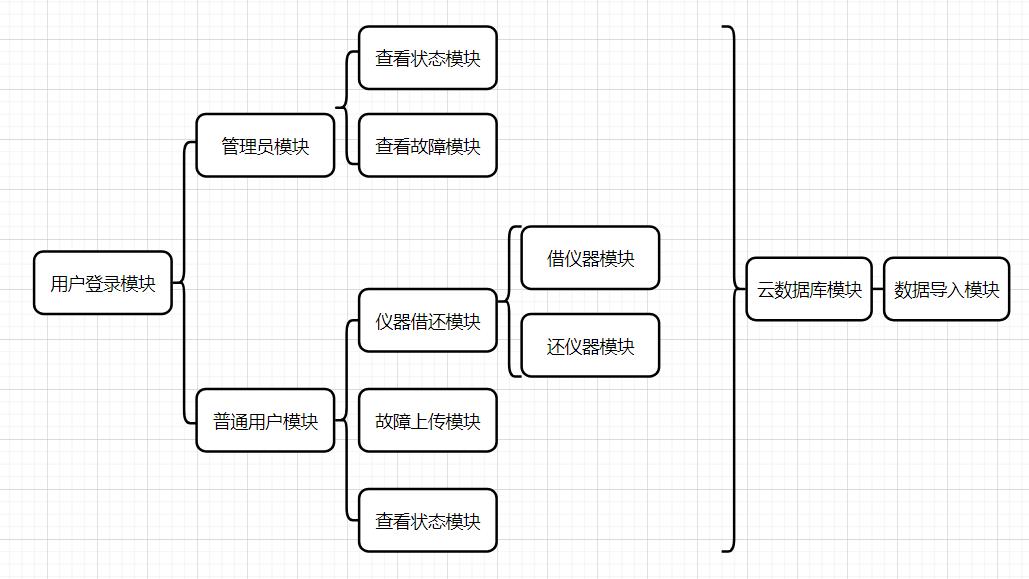
1.首先你要分析一下,你整个系统的构成需要哪些东西

我粗略的写了一下大概就是这些,如果有遗漏的话或者你自己想加什么功能你就自行考虑。
拆分一下功能模块,是不是相对就简单清晰很多了呢?是的吧,问题被降维,被分化了。
二.模块具体概述
用户登录模块:输入账号密码才能进入小程序主页面,登录之后会从数据库调用用户的信息
仪器借还模块:启用相机扫描解析仪器上的二维码获取仪器的信息,将借还的信息提交到数据库中
故障模块:仪器使用过程中发生事故时,调用相机拍摄照片,将事故描述和照片提交至数据库中
管理员模块:拥有管理员权限的用户可以查看当前仪器的借还状态和仪器的可使用状态
数据处理模块:用一个轻量型的脚本将excel/text格式的用户数据,仪器数据处理成符合数据库数据存储规范的json格式的以达到数据批量入库的需求
查看状态模块:分组查看数据库中的仪器借还状态,显示图片,仪器编号等信息
三.了解一下微信小程序的框架
我们先来了解一下,小程序那些文件夹下的文件,具体时间干啥用的。

pages文件夹下的每一个文件夹,是一个页面,每个页面都会有js,wxml,wxss文件,新建页面的时候不需要你一个个新建,你只需要在pages文件夹下右键之间新建一个页面就可以了,比较方便。

网页三大件就不再赘述,说说index.json这个文件,这个文件是一个配置文件,如果你想要改掉小程序的header(就是上图的Wenxin)的话,你可以往里面加一句:“navigationBarTitleText”:“这里写入你想添加的文字”

然后我们关注一下app.json这个文件,这个文件以后调试的过程中会经常用到,来到右边的代码,圈出来的地方其实代表着你的页面,谁在最上面谁在最下面。调试的时候我们往往要将想要调试的页面放到一开始的时候,所以app.json的作用就在此处。
其余的文件要么不用修改,要么在本教程中用处不是很大,如果你想要了解更多的话,请移步微信开放文档。
好像字有点多了?那下期我们正式开始写代码,我们下次再见吧!
以上是关于零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统的主要内容,如果未能解决你的问题,请参考以下文章
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统