零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统
Posted lwx2233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统相关的知识,希望对你有一定的参考价值。
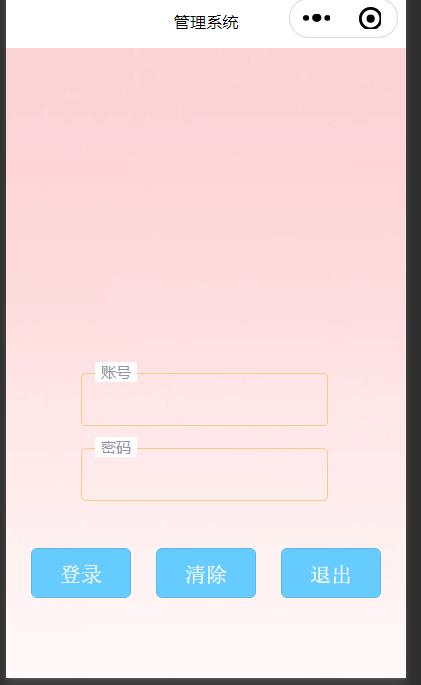
书接上文,我们已经“画”好了一个登录页面,接下来我们来分析一下按钮需要进行什么操作

登录:获取账号与密码,上传到云数据库进行判断,如果存在用户,则跳转到下一页面,不存在则出现提示框“不存在用户”,存在用户密码错误则判断“密码错误”
清除:清空所有输入框
退出:退出该小程序
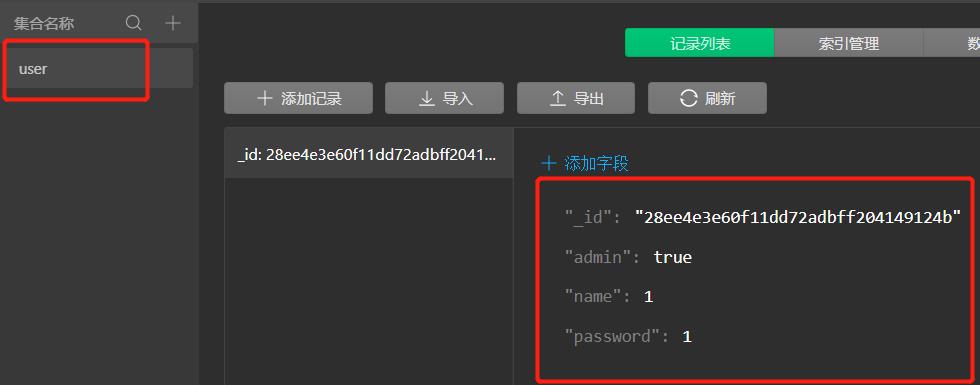
理清楚相对的功能模块之后,我们先给数据库中添加一个用户表,表中存一条记录方便我们判断

id是可以使用系统默认的这个无所谓,name与password代表着账号和密码,admin则是判断是否为管理员,true代表是,false代表不是。
之后写入代码获取输入的值,在wxml中加一个value字段方便我们获取输入的值
//wxml
<view class="view-contain-ti">
<text class="user">账号</text>
<input bindinput="user" class="inputName" value='user'></input>
</view>
<view class="view-contain-ti2">
<text class="password">密码</text>
<input bindinput="password" class="inputPassWord" value='password'></input>
</view>//js
user(event)
username= event.detail.value;
,
//获取密码
password:function(event)
password = event.detail.value;
,登录按钮如下
//登录按钮
login() //bindtap=“login”
let that = this;
//登陆获取用户信息
db.collection('user').get( //user是数据库名
success:(res)=>
let user = res.data;
console.log(res.data);
for(let i = 0 ; i < user.length ; i++)
if(username == user[i].name && password == user[i].password)
wx.showToast(
title: '登陆成功!',
duration: 2500
)
wx.navigateTo(
url: '../index/index',
)
else if(username == user[i].name && password != user[i].password)
wx.showToast(
title: '密码错误!',
duration: 2500,
icon : 'error'
)
else if(username != user[i].name)
wx.showToast(
title: '用户名不存在!',
duration: 2500,
icon : 'error'
)
)
,这个样子就实现了登录,效果如图



接下来做清除按钮,代码如下:
clear()
this.setData(
user:'',
password:'' )
,效果挺好(要录制过程我嫌麻烦就不录了)
退出按钮
暂时无法实现,查阅了官方文档后发现,只有navigator这个方法能实现exit,不过他的target参数必须是miniprogram,也就是其他的小程序。

所以,还是建议大家手动退出吧,或者写一个左上角退出也是可以的。
那么今天我们就完成了登录页面的书写,明天开始进入借还仪器的页面的书写,如果你觉得这篇文章有帮到你的话,不妨点个赞点个收藏!
以上是关于零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统的主要内容,如果未能解决你的问题,请参考以下文章