原型设计工具
Posted 有生命活水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具相关的知识,希望对你有一定的参考价值。
原型设计工具便于我们在开发产品前进行简单的框架设计。目前,有许多原型设计工具供我们免费或是付费使用,但各有千秋。于是,我在网上查找了一些资料并试用产品,来简单介绍各类原型设计工具。
1 主流原型设计工具
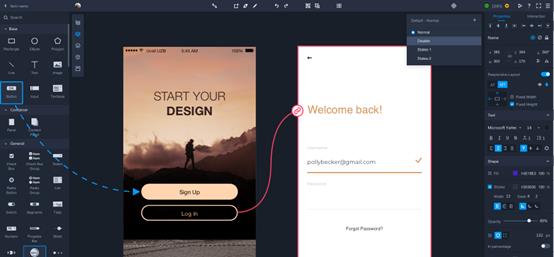
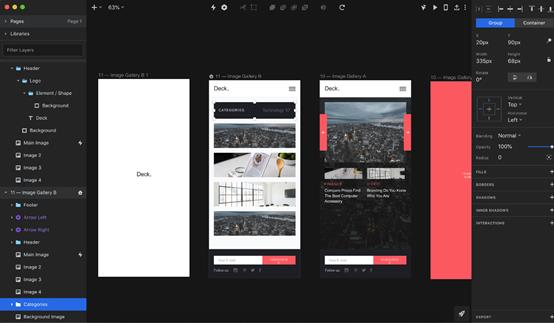
1.1 Axure RP
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。但对入门者需要投入较多的学习成本。
功能特色:支持交互设计、生成规格说明文档、输出html原型、版本控制管理、支持多人协作设计、母版功能、支持动态面板和复用模板。
适用:视觉/高保真原型,大型复杂项目,web线框图,网页原型。

1.2 摹客RP
摹客是一款免费的原型设计工具,通过浏览器页面即可进行快速的原型设计,内置多种工具,可以和团队成员无缝协同工作。
功能特色:操作简易快速、工具繁多设计自由、支持多人在线编辑、界面清晰。
适用:快速原型、中高保真原型、多端原型(web/移动等)、视觉稿、线框图。

1.3 InVision
InVision也是目前一款较流行的免费原型设计工具,它允许设计师对原型进行编辑、分享、测试。其功能偏重于团队合作使用。
功能特色:团队项目合作、支持Sketch/Photoshop导入、支持多种分享方式(URL, Email, SMS, Zip, PNF)

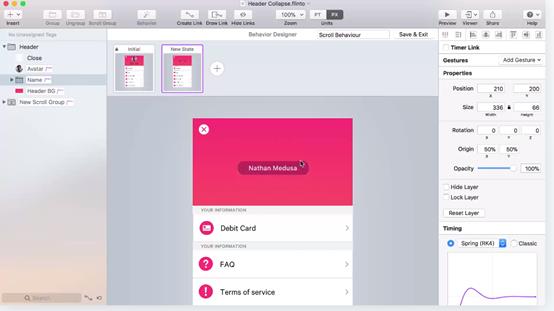
1.4 Flinto
Flinto是一款设计Mac移动应用的原型工具,无需代码便能做到简单的页面跳转和用户交互操作。
适用:多页面、复杂交互的原型、高保真原型。

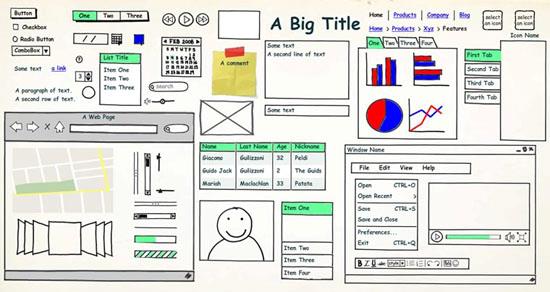
1.5 Balsamiq Mockups
相比其他几个原型设计工具,Balsamiq显得尤为简洁,它能够帮助设计师快速地直接在Mac电脑上绘制网页或android/ios移动端设备应用的草图。
功能特色:手绘风格、支持多平台使用、拥有种类繁多且风格独特的UI库。
适用:低保真原型,静态网页原型,手绘风格原型。

2 墨刀原型设计工具
通过以上几款主流软件的介绍,我更想推荐墨刀原型,这也是我原型设计时选择的工具。墨刀和摹客十分相似,其同时支持浏览器网页端和客户端,方便了设计师在线设计分享。除了原型设计,墨刀还支持流程图、导图等其他设计。
功能展示:
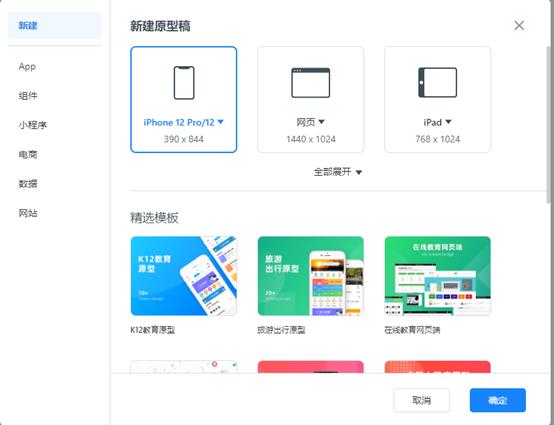
(1)通过新建原型项目,我们可以选择移动端、网页端、平板端等多种用户端。也可以选用现有模板进行设计。

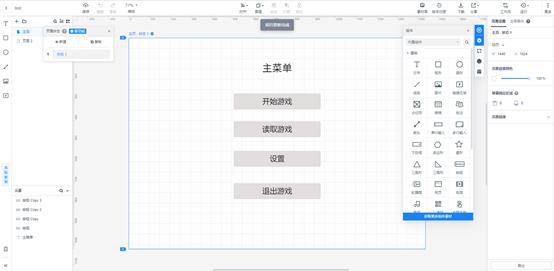
(2)墨刀设计主界面如下,左侧为页面、元素展示,可以随时切换页面;中间为画布和各元素的具体分布,也就是我们所要设计的原型界面;右侧为组件元素的具体参数调整,如字体大小、相对位置等。

(3)墨刀提供了大量的组件,设计者可以很快速的找到自己想要的组件并直接拖拽添加到画布中,效率远远大于传统的办公软件。

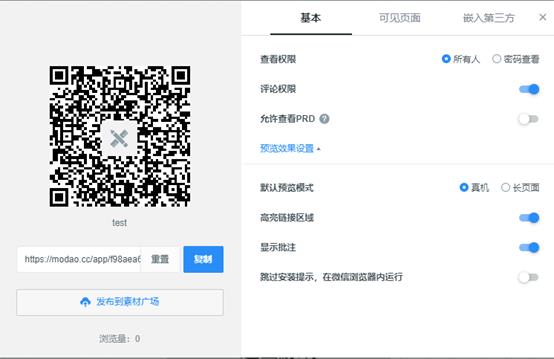
(4)墨刀能快速的将自己的原型分享给他人;

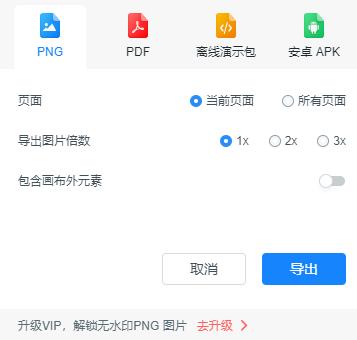
也可以直接导出原型至PNG、PDF等等格式。

当然,墨刀并非是一款完全免费的原型设计工具,付费能解锁更多有用便捷的功能。
3 总结
原型设计工具并非只有以上所述的这些,但哪一款适合自己的原型设计需要大家自己实际体验才能得出结果。
参考:https://www.mockplus.cn/blog/post/970
https://zhuanlan.zhihu.com/p/34082256
https://www.zhihu.com/question/19572438
以上是关于原型设计工具的主要内容,如果未能解决你的问题,请参考以下文章