原型设计工具概述
Posted 入梦丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具概述相关的知识,希望对你有一定的参考价值。
原型设计
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。
原型设计工具
-
Adobe XD
-
作为Adobe旗下的一款原型设计工具,有着平台自带的一个天然优势—用户可直接导入PS、AI、SKETCH文件作为原型素材。设计的页面间可以通过拖拽创建交互,可设置过渡动画;Adobe XD有提供基础组件元素、平台组件库和少量图标库。可以通过链接分享原型。此外,还支持设计稿的自动标注。

-
作为一款本地工具,目前只能通过登录Adobe icloud账号云端管理项目。当然,虽然官方有在宣传是免费工具,但是免费度非常有限:只能最多使用 2 GB云存储,Typekit,以及最多共享1个设计规范和1个原型。
END
Invision
-
作为目前国外非常知名的一款在线原型设计协作工具,Invision 的发展势头很强。虽然最一开始Invision 主要是做设计稿之后的交互原型和团队协作管理,比如可以顺畅衔接Sketch/PS设计稿,为设计稿做批注,以及Freehand功能可以实现团队自由讨论想法。

-
但后来发布的 Invison studio 具备从基础开始的设计功能,可以完成相当精细的设计稿,较为强大的交互动效功能也可以满足大多数设计者的动效需求。利用 InVision Studio,还可以将团队的设计规范落地在设计工作中。
-
不过对于国内用户来说,Invision 始终还有些不便利:比如全英文的界面;国内访问速度一般;以及价格较贵。
END
Proto.io
-
Proto.io 也是国外一款轻便好用的在线原型设计工具,在大多数浏览器中都能使用,支持导入Sketch和PS设计稿做交互。界面清爽,拥有较为丰富的UI组件。可以直接用链接分享原型,而且因为集成了移动录屏工具lookback,适用于用户测试场景:可以记录用户点击、滑动、点击区域;也可以记录用户的声音和facecam视频评论。

-
目前Proto.io 有协作功能,只是比较受限;此外,交互设计较为复杂,细节效果只能通过容器实现,上手成本较高。价格相对Invision较便宜,但相对国内产品来说仍然较高。
END
墨刀
-
作为国内目前广受认可的一款在线原型设计和协同工具,墨刀有内置丰富的UI素材和模板,清爽的界面,让设计原型的过程顺畅高效。墨刀同样支持Sketch设计稿的导入,拖拽式创建交互链接,可以通过链接或者二维码在电脑端或者移动端快捷预览原型。此外,设计师也可以通过墨刀进行自动标注,开发者也可以用墨刀进行切图。

-
而墨刀新出的版本更加强化了协同管理功能,满足了更大规模团队的需求。不仅多人团队可以在墨刀协同编辑/实时讨论,共同管理素材库,对于人员权限的管理也更加清晰分明。目前很多雇主在招聘产品经理时,已经会将墨刀列为和Axure并列的必备技能之一。
END
蓝湖
-
蓝湖也是国产的一款原型协作平台,在其官网上,蓝湖将自身定位为“简单好用的团队工作台”。使用蓝湖可以导入Sketch/Photoshop和Adobe XD的设计稿(通过插件),并在蓝湖上做自动标注和交互原型。对于设计师来说,可在蓝湖进行设计图管理和自动标注。对于产品经理来说,可以在蓝湖做页面逻辑流程图和汇集产品文档。

-
不过蓝湖本身没有设计功能,必须依托于在Sketch/Photoshop/Adobe XD平台的设计。而交互效果的创建方式也相对较为隐晦,是笔者目前体会到的稍微不足之处。选择适合自己的原型工具开始你的原型设计之路吧!
我们小组主要使用Axure
Axure
-
老牌原型设计工具,交互制作功能强大,当然同时也带来了较高的学习成本。设计区域是无限画布,方便给设计稿添加文字注解。在交互效果层面,可以实现非常多条件判断、巧妙运用可以实现更复杂的交互。不过同时也会带来“效率不高”的问题,因为细节过于繁琐,所以会加重产品经理或交互设计师在画原型时的负担。

-
此外,作为一款离线工具,Axure的原型预览和分享方式并不十分友好。浏览器预览本地文件需要安装插件;支持上传到Axshare分享,但在国内的速度也较慢。因为离线,Axure 文档存档会比较安心,不过如果涉及到多人协作,也会有“信息更新不及时”的问题
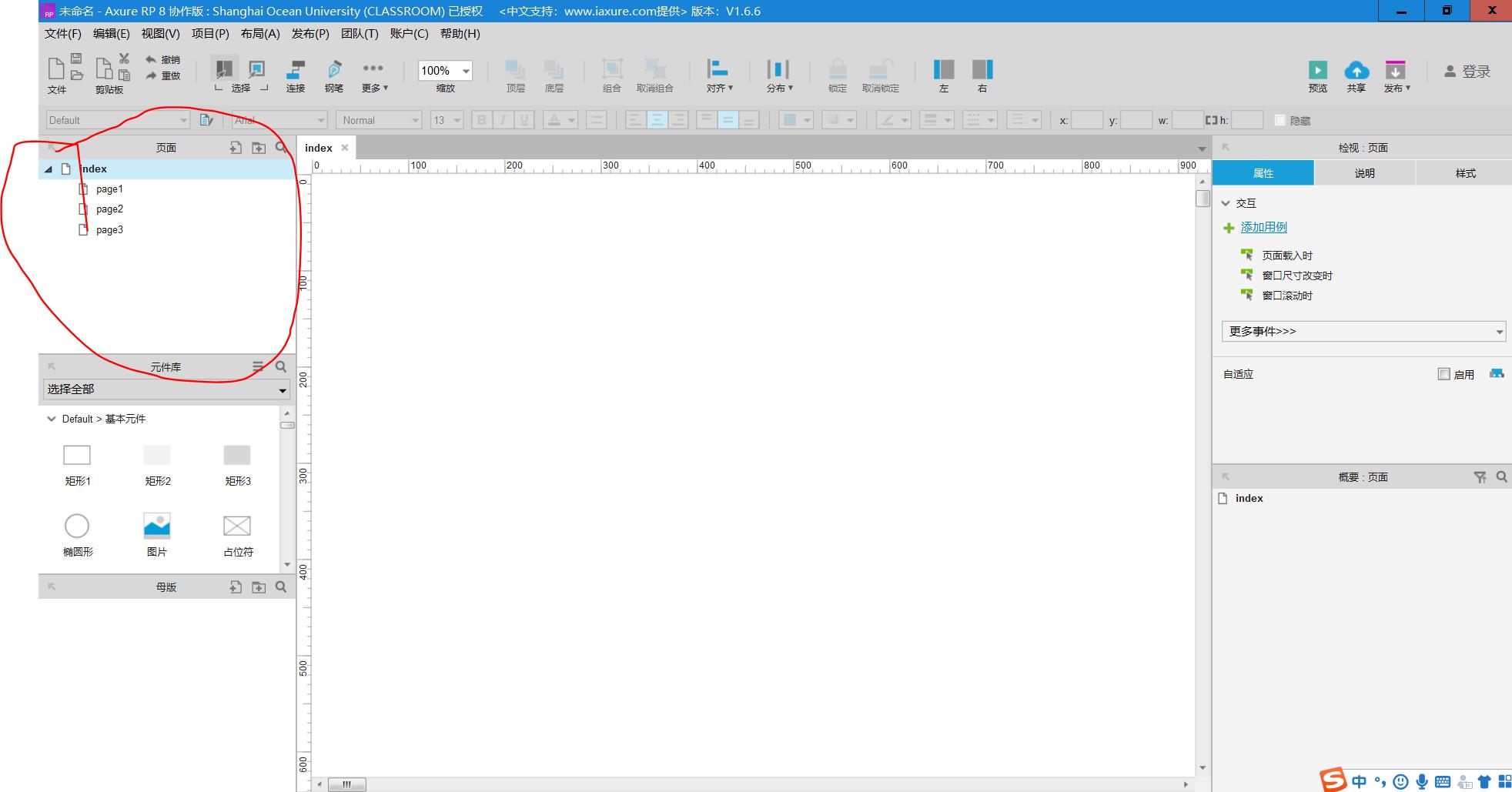
1.Axure的界面

1.1工具栏

红圈里包含了Axure中的所有工具,下方是快捷键,可以自定义改动。
1.2页面

可以从这部分选择自己要制作或修改的页面。
1.3原件窗口

这部分是非常重要的部分。
同过元件窗口可视化需要的元件,可以直接拖动到操作面板中,需要的元件也可以在搜索框搜索。
1.4操作窗口

操作窗口占据了大部分,可以从这部分看到自己制作出的成品,还可以看到用户看不到的内容。
1.5属性界面

在属性界面可以更改元件的属性
2.事例展示

-
-
以上是关于原型设计工具概述的主要内容,如果未能解决你的问题,请参考以下文章