原型设计工具
Posted 隋柯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具相关的知识,希望对你有一定的参考价值。
一.Axure
Axure是发展较早的一款原型设计软件,提供了足够高级的功能,但也不难入门,很多人用。
特点:
1.在交互设置中可以添加条件判断
2.弹窗筛选不够直观(先选中组件,然后到属性面板上去筛选目标页面,页面多时较为繁琐)
3.添加用例不能拖拽完成
4.交互设置时需要用户有一定的编程常识
5.生成的html页面自带左侧目录边栏
6.生成的原型在移动端比较难用
7.生成规格说明文档,支持动态面板和复用面板
适用情景:视觉稿/高保真模型,大型复杂项目,网页原型
二.Mockplus
特点:
1.采用直观地拖拽方式来实现页面交互,红色的先指向哪里连哪里,简单直观
2.拖动组件到目标组件松开,弹出的面板会清晰地显示出触发条件和动作效果
3.支持多人在线编辑同一项目,共同完成原型设计
4.设计稿中支持直接绘制流程图,清晰呈现项目逻辑
适用情景:中高保真原型,快速原型,团队协作,线框图
三.JustinMind
由一家西班牙的公司出品的原型制作工具,可以输出HTML页面
特点:
1.可以通过拖曳的方式实现页面跳转
2.拖曳组件时没有连接线,不够直观,容易混淆
3.与Axure设置交互相似,添加事件不能拖拽完成,但有一些图形化的表达优于Axure
4.支持手势交互,支持版本控制
5.有多种导出方式
适用情景:高保真原型,移动端原型
四.墨刀
国产的一款原型设计协作工具,非常容易学会内置组件很多
特点:
1. 是一款在线工具,可以云端保存工作
2.有丰富的基础模板
3.电脑、手机、微信等多种设备完美演示
4.工作流文档生成,关注产品全局
适用情景:多人协作,简单原型
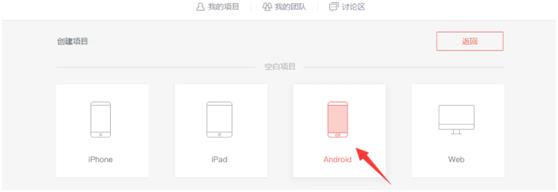
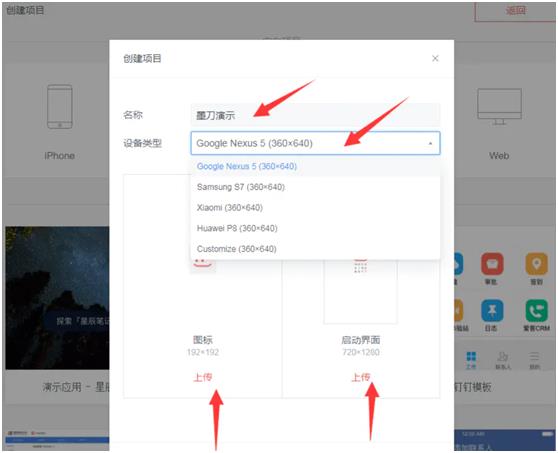
制作一个android项目:
1.创建项目,选择类型,填写项目名称,选择设备类型,上传图表,启动界面


2.绘制原型图

总结
Axure功能很全面,值得进行一步步熟悉和掌握
JustinMind对于移动应用的交互保真做得很到位
Mockplus适合不需要做特别复杂的交互
墨刀非常适合新手小白
以上是关于原型设计工具的主要内容,如果未能解决你的问题,请参考以下文章