OpenGL ES 学习教程(十四) 帧缓冲区对象(FBO) 实现渲染到纹理(Render To Texture/RTT)
Posted _Captain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenGL ES 学习教程(十四) 帧缓冲区对象(FBO) 实现渲染到纹理(Render To Texture/RTT)相关的知识,希望对你有一定的参考价值。
在应用程序调用任何OpenGL ES命令之前,首先都要创建一个渲染上下文(EGLContext) 和 绘图表面(EGLSurface)。并设置这两个成为现行上下文 和 表面。EGLContext 和 EGLSurface 通常是由原生窗口系统通过EGL等API 提供的。
由原生系统提供的EGLSurface 可以是一个在屏幕上显示的表面--窗口系统提供的帧缓冲区,也可以使屏幕外表面。
创建EGLSurface的时候,可以指定EGLSurface的宽高、是否使用颜色、深度、模版缓冲区。转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
bool initDevice()
const EGLint attribs[] =
EGL_SURFACE_TYPE, EGL_WINDOW_BIT,
EGL_BLUE_SIZE, 8,
EGL_GREEN_SIZE, 8,
EGL_RED_SIZE, 8,
EGL_ALPHA_SIZE,8,
EGL_DEPTH_SIZE, 24, //请求深度缓冲区
EGL_STENCIL_SIZE, 8,//请求模版缓冲区
EGL_NONE
;
EGLint format(0);
EGLint numConfigs(0);
EGLint major;
EGLint minor;
//! 1
m_EGLDisplay = eglGetDisplay(EGL_DEFAULT_DISPLAY);
......
一般情况下,我们只需要系统提供的帧缓冲区作为绘图表面,但是又有些特殊情况,比如阴影贴图、动态反射、处理后特效等需要渲染到纹理(Render To Texture/RTT)操作的,如果使用系统提供的帧缓冲区,效率会比较低下。
对于系统提供的帧缓冲区,如果要实现RTT,有下面两种方式:
1、直接将帧缓冲区的对应区域 赋值到纹理 来实现RTT。
借助 glCopyTexImage2D / glCopyTexSubImage2D 来从帧缓冲区复制颜色数据到纹理缓冲区。因为需要复制数据,所以操作比较慢,而且受限于EGLSurface的宽高尺寸,纹理的尺寸只能小余 等于 帧缓冲区尺寸。
2、使用连接到纹理的pbuffer 来实现RTT。
窗口系统提供的 EGLSurface必须连接到EGLContext。但是pbuffer 和 EGLSurface 可能需要不同的 EGLContext,这样的实现可能效率低。
而且,在窗口系统提供的EGLSurface 之间切换可能需要清除所有切换之前渲染的图像,这会造成CPU的闲置。这种情况下建议不要使用,因为EGLSurface和EGLContext 切换相关的开销很大。
上面两种方式来实现RTT都有不同的问题,所以我们考虑使用帧缓冲区对象来实现RTT。
帧缓冲区对象支持如下操作:
1、使用OpenGL ES的API创建帧缓冲区对象。
2、一个EGLContext 中可以创建多个帧缓冲区对象,免去切换的操作。
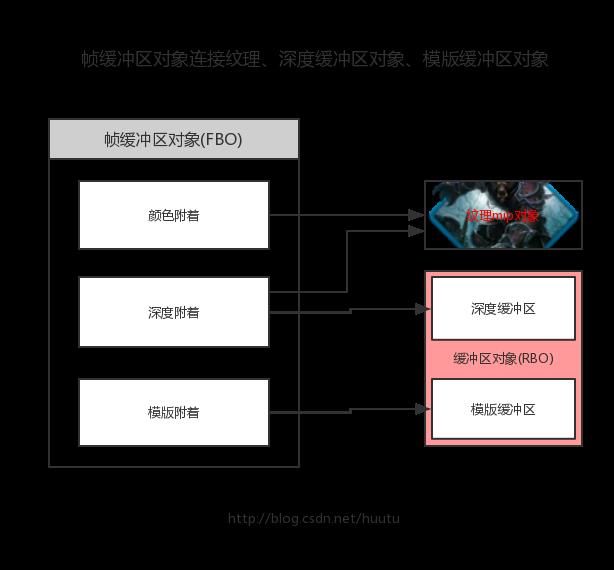
3、帧缓冲区对象可以连接到 屏幕外颜色、深度、模版缓冲区 和 纹理。(FrameBufferObject 和 RenderBuffer/Texture2D 连接)
4、可以在多个帧缓冲区之间共享颜色、深度、模版缓冲区
5、帧缓冲区对象可以直接连接纹理,避免复制操作。
6、在帧缓冲区之间复制并使帧缓冲区内容失效
下面开始学习使用帧缓冲区对象
首先知道的是,帧缓冲区对象只是一个缓冲区对象,那么这个缓冲区中的数据,要在哪里呈现出来呢?
那就要提到帧缓冲区的三个附着点,颜色附着、深度附着、模版附着。我们只要指定一个 纹理,然后附着到颜色附着点上,那么帧缓冲区的数据都全部到这个纹理上去了,然后我们再渲染出这个纹理来,或者存为一个文件也可以。转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn

至于深度附着、模版附着。可以先查看之前的文章介绍,了解深度缓冲、模版缓冲的作用。
OpenGL ES 学习教程(十二) DEPTH_TEST(深度缓冲测试)
OpenGL ES 学习教程(十三) Stencil_TEST(模板缓冲测试)
好,下面开始使用帧缓冲区对象。
首先需要查询当前设备的GLES实现所支持的最大帧缓冲区尺寸
//查询当前GLES实现所支持的最大的RenderBufferSize,就是尺寸
glGetIntegerv(GL_MAX_RENDERBUFFER_SIZE, &m_maxRenderBufferSize);
//如果我们设定的图片尺寸超过了GLES实现所支持的尺寸,就抛出错误
if ((m_maxRenderBufferSize <= m_textureWidth) || (m_maxRenderBufferSize <= m_textureHeight))
return;
然后创建帧缓冲区对象
glGenFramebuffers(1, &m_frameBuffer);然后产生一个纹理对象,并且设置纹理参数
glGenTextures(1, &m_texture);
glBindTexture(GL_TEXTURE_2D, m_texture);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, m_textureWidth, m_textureHeight, 0, GL_RGB, GL_UNSIGNED_SHORT_5_6_5, NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);然后将纹理对象 连接到 帧缓冲区对象的颜色附着点
glBindFramebuffer(GL_FRAMEBUFFER, m_frameBuffer);
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, m_texture, 0);然后检测帧缓冲区完整性,如果完整的话就开始进行绘制
GLenum tmpStatus = glCheckFramebufferStatus(GL_FRAMEBUFFER);
if (tmpStatus == GL_FRAMEBUFFER_COMPLETE)
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glViewport(0, 0, m_width, m_height);
//model;
glm::mat4 model = glm::mat4(1.0f);
//View
glm::mat4 view = glm::lookAt(glm::vec3(0, 0, 10), glm::vec3(0, 0, 0), glm::vec3(0, 1, 0));
//透视
glm::mat4 proj = glm::perspective(glm::radians(60.0f), 1.0f, 0.3f, 1000.0f);
proj = proj*view*model;
m_program.begin();
glm::vec3 pos[] =
glm::vec3(-5.0f, -5.0f, 0.0f),
glm::vec3(5.0f, -5.0f, 0.0f),
glm::vec3(0.0f, 5.0f, 0.0f),
;
glm::vec4 color[] =
glm::vec4(colorX, colorY, colorZ, 1),
glm::vec4(colorZ, colorX, colorY, 1),
glm::vec4(colorY, colorZ, colorX, 1),
;
colorX += 0.001f;
if (colorX > 1) colorX = 0;
colorY += 0.002f;
if (colorY > 1) colorY = 0;
colorZ += 0.003f;
if (colorZ > 1) colorZ = 0;
glUniformMatrix4fv(m_program.m_mvp, 1, false, &proj[0][0]);
glVertexAttribPointer(m_program.m_position, 2, GL_FLOAT, false, sizeof(glm::vec3), pos);
glVertexAttribPointer(m_program.m_color, 4, GL_FLOAT, false, sizeof(glm::vec4), color);
glDrawArrays(GL_TRIANGLES, 0, 3);
m_program.end();
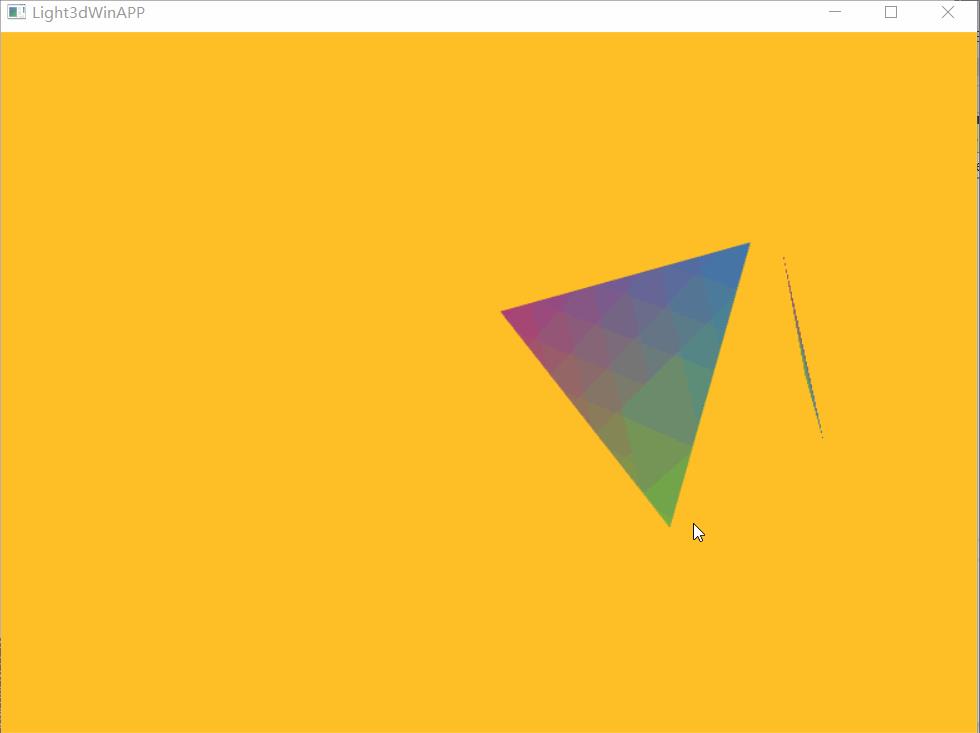
这里是绘制了一个颜色渐变的三角形,到帧缓冲区中。然后GLES会把这一帧的数据,就是这个颜色渐变的三角形 指定到创建的纹理中。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
绘制完毕后,将当前绑定的帧缓冲区重置为窗口系统提供的帧缓冲区,开始把创建的纹理,绘制出来。
GLenum tmpStatus = glCheckFramebufferStatus(GL_FRAMEBUFFER);
if (tmpStatus == GL_FRAMEBUFFER_COMPLETE)
......
绘制到帧缓冲区对象中
......
glBindFramebuffer(GL_FRAMEBUFFER, GL_NONE);
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glBindTexture(GL_TEXTURE_2D, m_texture);
orientationX += 3.0f;
orientationY += 4.0f;
orientationZ += 5.0f;
//model;
glm::mat4 trans = glm::translate(glm::vec3(3, 0, 0)); //向x正反向移动2个单位;
glm::mat4 rotation = glm::eulerAngleYXZ(glm::radians(orientationX), glm::radians(orientationY), glm::radians(orientationZ));
glm::mat4 scale = glm::scale(glm::vec3(2.0f, 2.0f, 2.0f));
glm::mat4 model = trans*scale*rotation; //一定要先trans,然后再其它;先缩放,然后再移动,那么移动的位置也被缩放了。先移动再缩放就不会放大移动的位置;
//View
glm::mat4 view = glm::lookAt(glm::vec3(0, 0, 10), glm::vec3(0, 0, 0), glm::vec3(0, 1, 0));
//透视
glm::mat4 proj = glm::perspective(glm::radians(60.0f), (float)m_width / m_height, 0.3f, 1000.0f);
proj = proj*view*model;
m_program_1.begin();
glm::vec3 pos[] =
//Front
glm::vec3(-1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, 1.0f),
glm::vec3(-1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, 1.0f),
glm::vec3(-1.0f, 1.0f, 1.0f),
//back
glm::vec3(-1.0f, -1.0f, -1.0f),
glm::vec3(1.0f, -1.0f, -1.0f),
glm::vec3(1.0f, 1.0f, -1.0f),
glm::vec3(-1.0f, -1.0f, -1.0f),
glm::vec3(1.0f, 1.0f, -1.0f),
glm::vec3(-1.0f, 1.0f, -1.0f),
//left
glm::vec3(-1.0f, -1.0f, -1.0f),
glm::vec3(-1.0f, -1.0f, 1.0f),
glm::vec3(-1.0f, 1.0f, 1.0f),
glm::vec3(-1.0f, -1.0f, -1.0f),
glm::vec3(-1.0f, 1.0f, 1.0f),
glm::vec3(-1.0f, 1.0f, -1.0f),
//right
glm::vec3(1.0f, -1.0f, -1.0f),
glm::vec3(1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, 1.0f),
glm::vec3(1.0f, -1.0f, -1.0f),
glm::vec3(1.0f, 1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, -1.0f),
//up
glm::vec3(-1.0f, 1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, -1.0f),
glm::vec3(-1.0f, 1.0f, 1.0f),
glm::vec3(1.0f, 1.0f, -1.0f),
glm::vec3(-1.0f, 1.0f, -1.0f),
//down
glm::vec3(-1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, -1.0f, -1.0f),
glm::vec3(-1.0f, -1.0f, 1.0f),
glm::vec3(1.0f, -1.0f, -1.0f),
glm::vec3(-1.0f, -1.0f, -1.0f),
;
glm::vec2 uv[] =
//front
glm::vec2(0, 0),
glm::vec2(1, 0),
glm::vec2(1, 1),
glm::vec2(0, 0),
glm::vec2(1, 1),
glm::vec2(0, 1),
//back
glm::vec2(0, 0),
glm::vec2(1, 0),
glm::vec2(1, 1),
glm::vec2(0, 0),
glm::vec2(1, 1),
glm::vec2(0, 1),
//left
glm::vec2(0, 0),
glm::vec2(1, 0),
glm::vec2(1, 1),
glm::vec2(0, 0),
glm::vec2(1, 1),
glm::vec2(0, 1),
//right
glm::vec2(0, 0),
glm::vec2(1, 0),
glm::vec2(1, 1),
glm::vec2(0, 0),
glm::vec2(1, 1),
glm::vec2(0, 1),
//top
glm::vec2(0, 0),
glm::vec2(1, 0),
glm::vec2(1, 1),
glm::vec2(0, 0),
glm::vec2(1, 1),
glm::vec2(0, 1),
//down
glm::vec2(0, 0),
glm::vec2(1, 0),
glm::vec2(1, 1),
glm::vec2(0, 0),
glm::vec2(1, 1),
glm::vec2(0, 1)
;
glm::vec4 color[] =
//Front
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
//back
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
//left
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
//right
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
//up
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
glm::vec4(1, 1, 1, 0.4),
//down
glm::vec4(1, 1, 1, 1),
glm::vec4(1, 1, 1, 1),
glm::vec4(1, 1, 1, 1),
glm::vec4(1, 1, 1, 1),
glm::vec4(1, 1, 1, 1),
glm::vec4(1, 1, 1, 1),
;
glUniformMatrix4fv(m_program_1.m_mvp, 1, false, &proj[0][0]);
glVertexAttribPointer(m_program_1.m_position, 3, GL_FLOAT, false, sizeof(glm::vec3), pos);
glVertexAttribPointer(m_program_1.m_uv, 2, GL_FLOAT, false, sizeof(glm::vec2), uv);
glVertexAttribPointer(m_program_1.m_color, 4, GL_FLOAT, false, sizeof(glm::vec4), color);
glDrawArrays(GL_TRIANGLES, 0, 6 * 6);
m_program_1.end();
eglSwapBuffers(m_EGLDisplay, m_EGLSurface);
有一点注意,我们创建的帧缓冲区对象,双缓冲这个东西是没用的。双缓冲只是用于窗口系统创建的帧缓冲区。
所以第二次绘制,也就是绘制纹理的时候,要记得加上 eglSwapBuffers 双缓冲切换。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
最终效果如下图

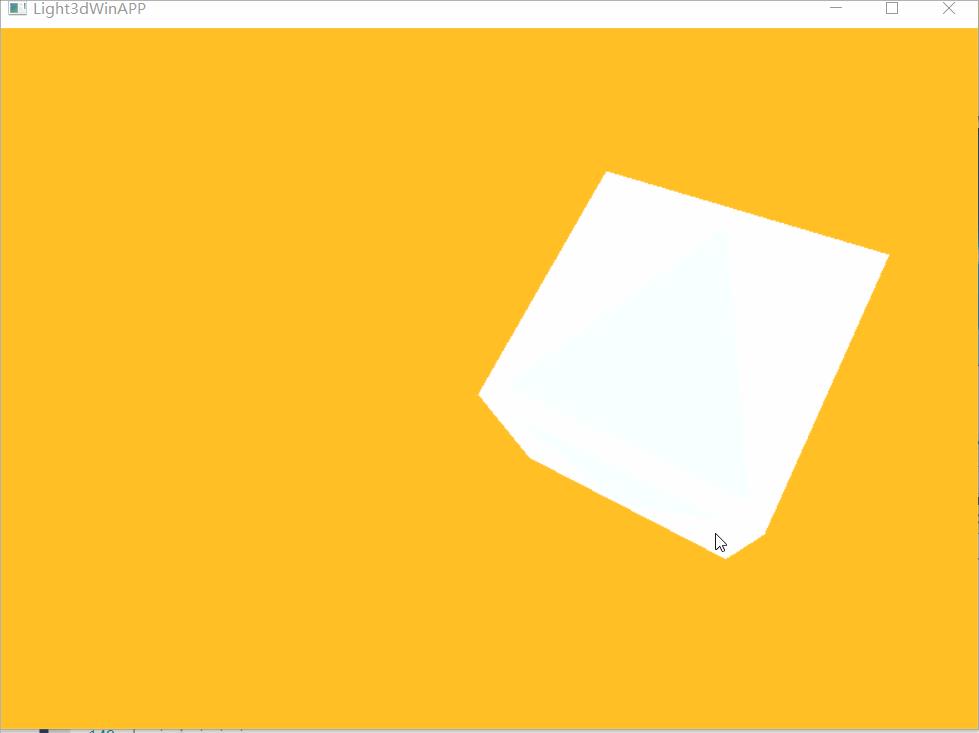
当然也可以把纹理 附着到 帧缓冲区的深度附着点。然后渲染深度纹理。
和上面的区别是设置纹理参数的时候有不同
glGenTextures(1, &m_texture);
glBindTexture(GL_TEXTURE_2D, m_texture);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, m_textureWidth, m_textureHeight, 0, GL_RGB, GL_UNSIGNED_SHORT_5_6_5, NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glGenTextures(1, &m_texture_depth);
glBindTexture(GL_TEXTURE_2D, m_texture_depth);
glTexImage2D(GL_TEXTURE_2D, 0, GL_DEPTH_COMPONENT, m_textureWidth, m_textureHeight, 0, GL_DEPTH_COMPONENT, GL_UNSIGNED_SHORT, NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);最终效果如下图:

示例项目下载地址:
RenderToTexture:
http://pan.baidu.com/s/1qYjKPEO 提取码:hp4hDepthTexture:
http://pan.baidu.com/s/1hst49CS 提取码:twea以上是关于OpenGL ES 学习教程(十四) 帧缓冲区对象(FBO) 实现渲染到纹理(Render To Texture/RTT)的主要内容,如果未能解决你的问题,请参考以下文章
iOS OpenGL ES Analyzer 列出“不存在的帧缓冲区附件”和“缺少帧缓冲区附件”,但 FBO 工作
OpenGL学习脚印: 帧缓冲对象(Frame Buffer Object)