如何把网站打包成安卓/苹果APP?
Posted 智慧浩海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把网站打包成安卓/苹果APP?相关的知识,希望对你有一定的参考价值。
现在手机APP已经很流行了,其实把网站打包成安卓/苹果APP是很简单的,如果我们的网站是H5网站或者是手机版网站,10分钟就可以把网站打包成APP,并且有完美的用户体验!
前提条件:网站是手机版网站,或者是H5网站,总之要能在手机端正常显示才行。
准备工具:HBuilderX(一款很实用的极客开发工具)
下载地址:https://www.dcloud.io/hbuilderx.html ,安装简单,方法略过。
操作步骤:
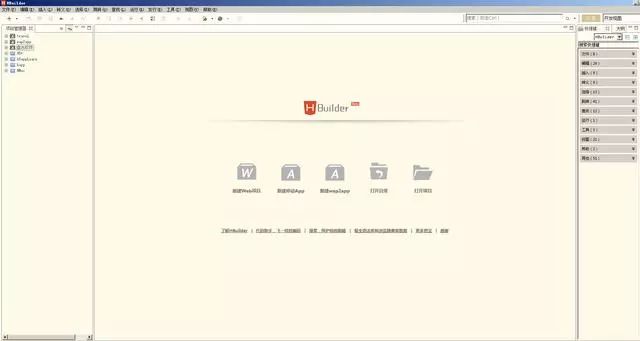
1、打开HBuilderX软件

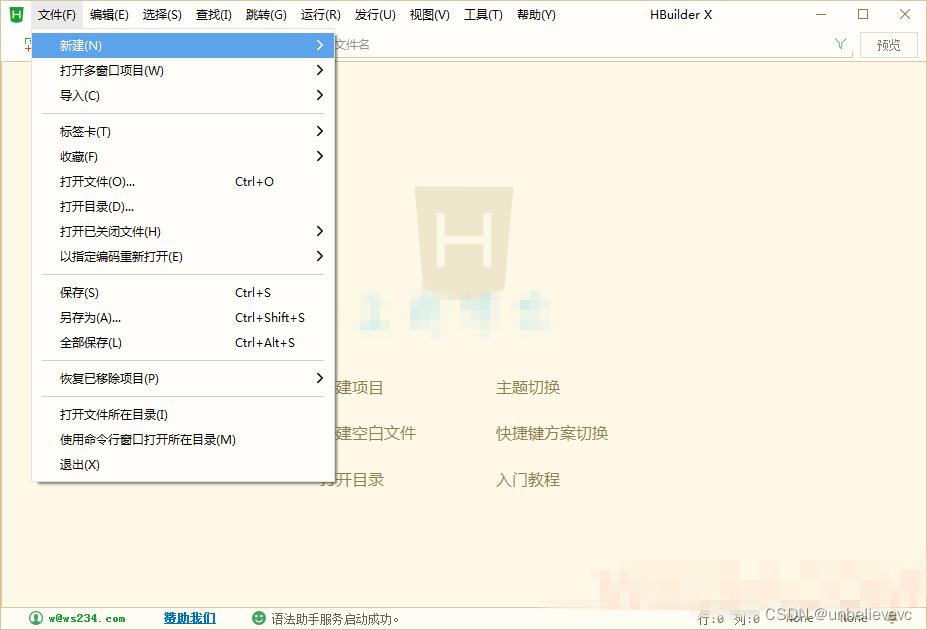
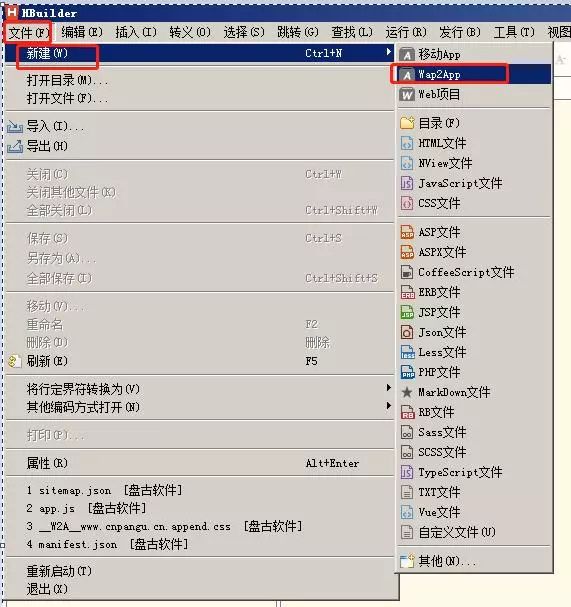
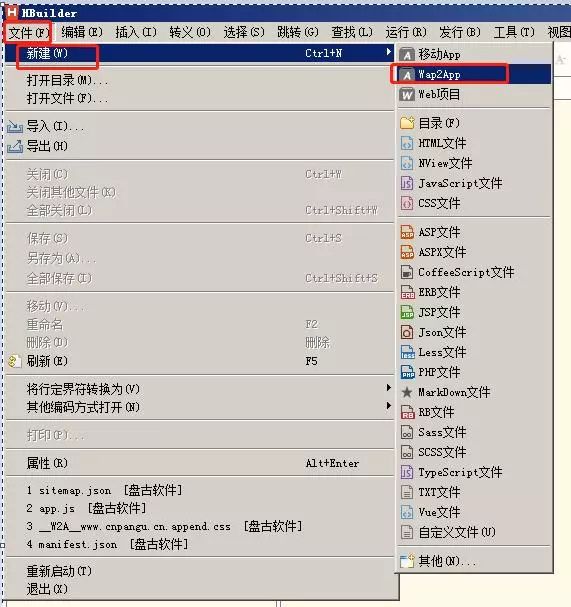
2、打开左上角【文件】-【新建】-【项目】-【Wap2App】,如下图:


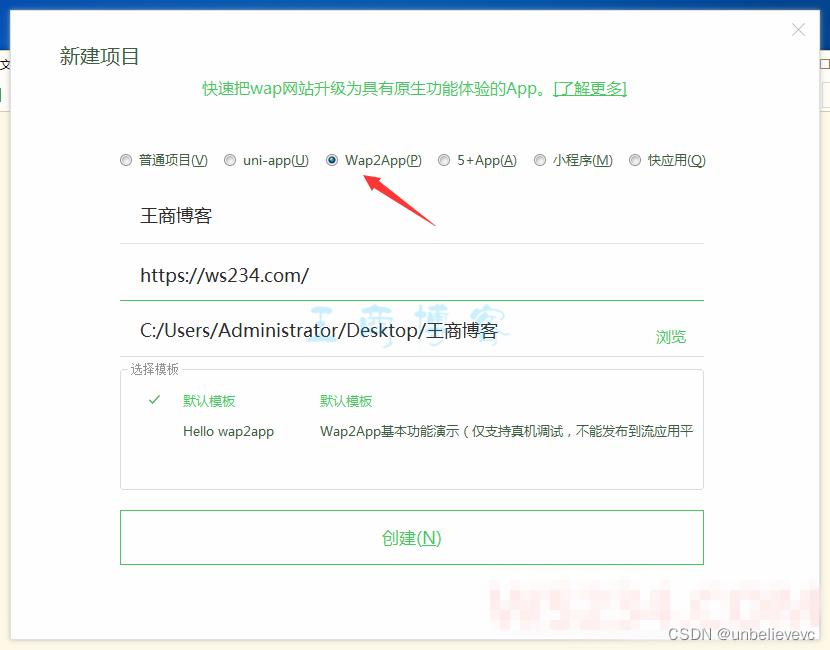
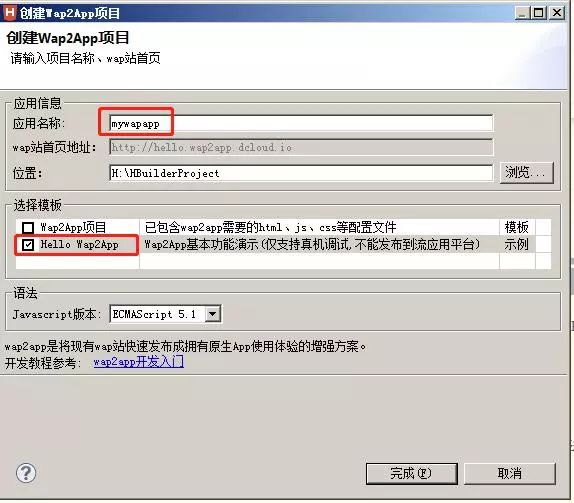
依次填写项目名称,wap站首页地址,点击底部创建。
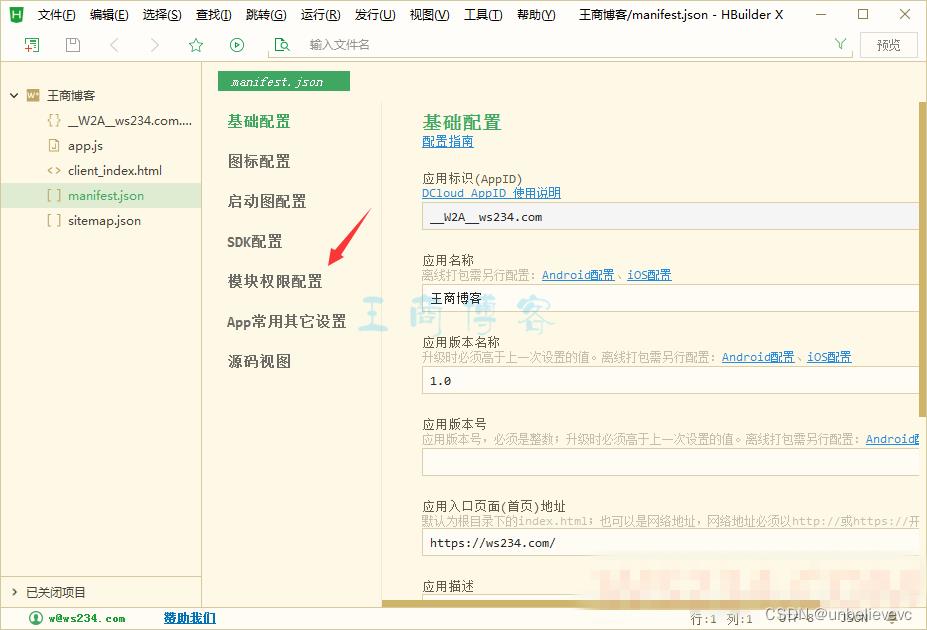
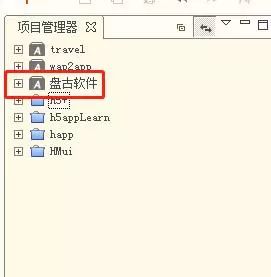
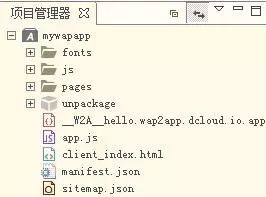
3、创建完成,软件左侧会出现显示项目名称,如下图:

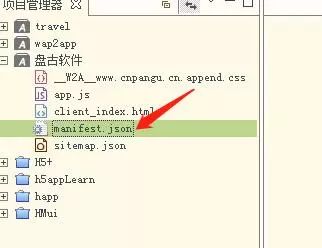
4、打开项目,点击manifest.json文件

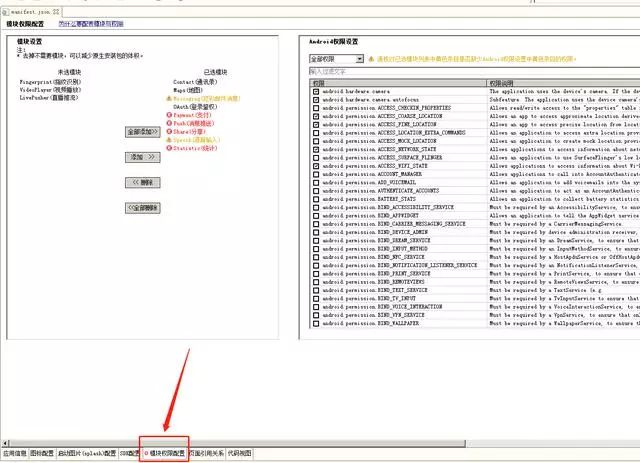
在右侧打开的manifest.json文件中,选择模块权限编辑

依次将图中的【支付】【消息推送】【分享】【统计】模块删除掉,然后点击软件左上角的【保存】按钮保存。
5、打包,选中左侧项目,然后点击【发行】菜单,如下图:

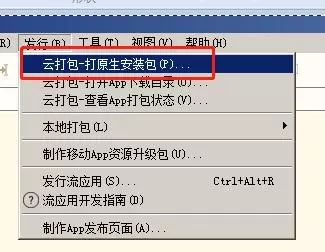
再选中原生App-云打包

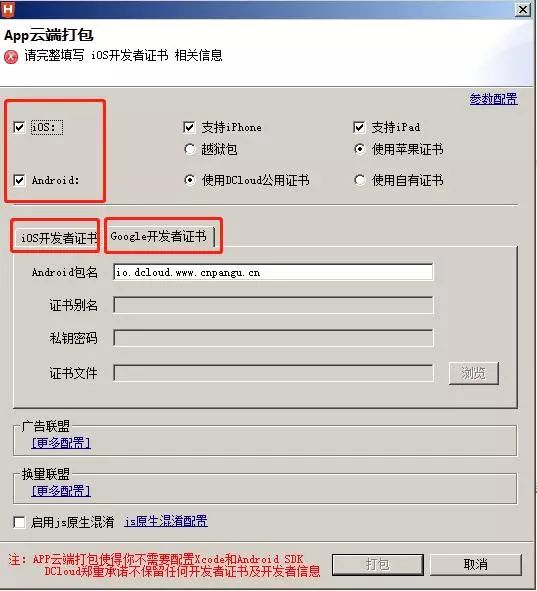
点击后,出现上面窗口,可以选择打包安卓(android)和苹果(ios)。打包苹果ios app,需要苹果证书。如果只打包安卓app,取消ios勾选,其他默认。
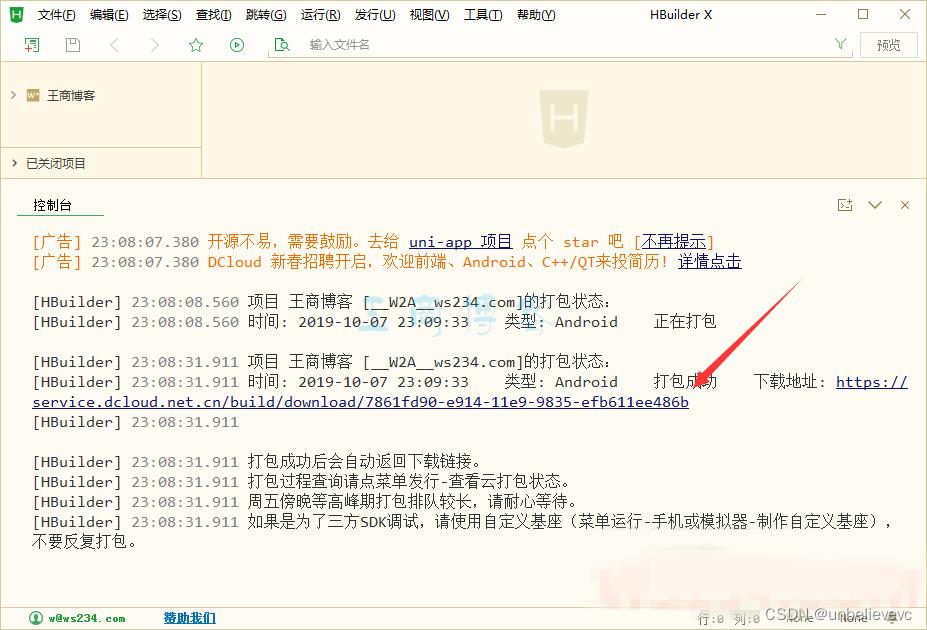
6、最后点击打包,安装操作提示,稍等几分钟就可以收到APP下载链接,制作就完成了。


然后就可以下载体验了,比在手机浏览器里打开网页的体验好很多,功能页面之间的切换,都是手机原生的切屏效果,体验好。
10分钟把网站打包成安卓/苹果app
本文讲解下,如何把一个网站打包成安卓(Android)/苹果(IOS)APP,安装到手机中,并且有完美的用户体验!
前提条件:网站是H5网站,或者是手机版网站,总之要能在手机端正常显示才行。
准备工具:Hbuilder,或者HbuilderX。
1.只有网址,没有源码,没问题!通过以下步骤,几分钟,将网站变成手机app.
(1)打开Hbuilder软件。

(2)点击左上角的【文件】/【新建】/【Wap2app】,如图

点击后如图:

点击右下角的【完成】按钮,项目创建成功。软件左侧会出现【盘古软件】项目。

(3)打开项目,点击manifest.json文件,

在右侧打开的manifest.json文件中,点击下方标红的【模块权限配置】,如图:

按照下图的步骤,先点中红色叉号的模块(比如,Payment(支付)),再点击【删除】按钮。依次将图中的【支付】,【消息推送】,【分享】,【统计】模块删除掉。然后点击软件左上角的【保存】按钮保存。

(4) 打包。
按照下图步骤,选中项目【盘古软件】,然后点击【发行】菜单,如图:

再选中【云打包-打包原生安装包】,如图:

点击后,出现以下窗口,可以选择打包安卓(Android)和苹果(ios).打包苹果ios app,需要苹果证书。如果只打包安卓app,取消ios勾选,其他默认。

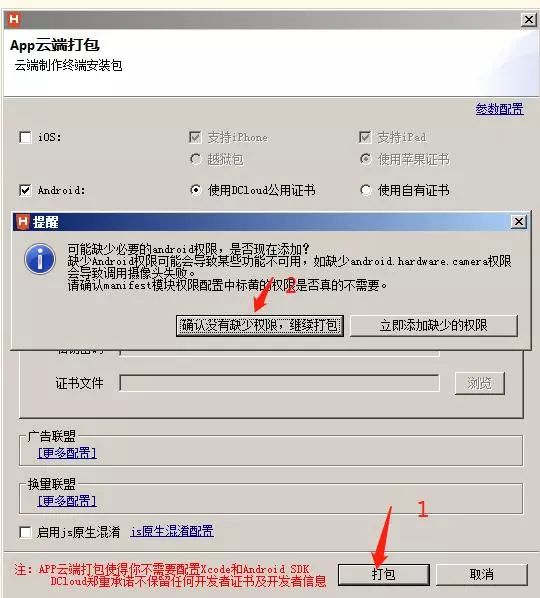
按照以下步骤,点击【打包】,再点击【确认没有权限,继续打包】,


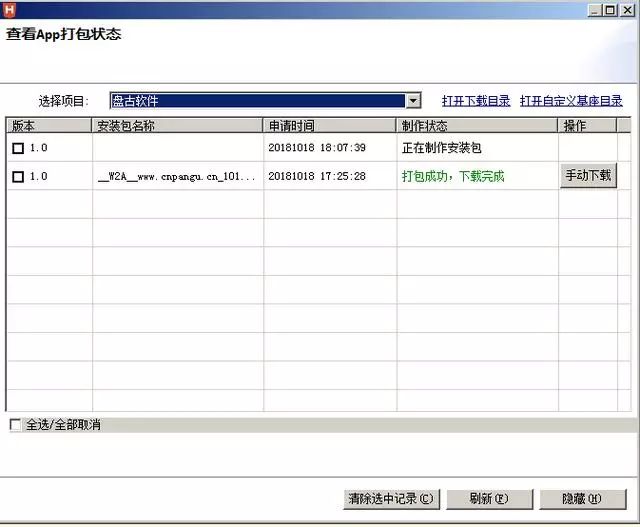
点击【确定】按钮,提示【正在制作安装包】。

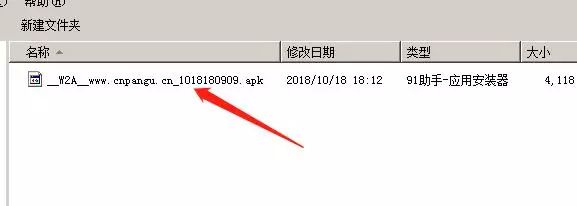
等出现绿色文字【打包成功,下载完成】。点击窗口上的蓝色链接【打开下载目录】,就是生成的安卓app包(apk格式),可以直接发送到手机安装。


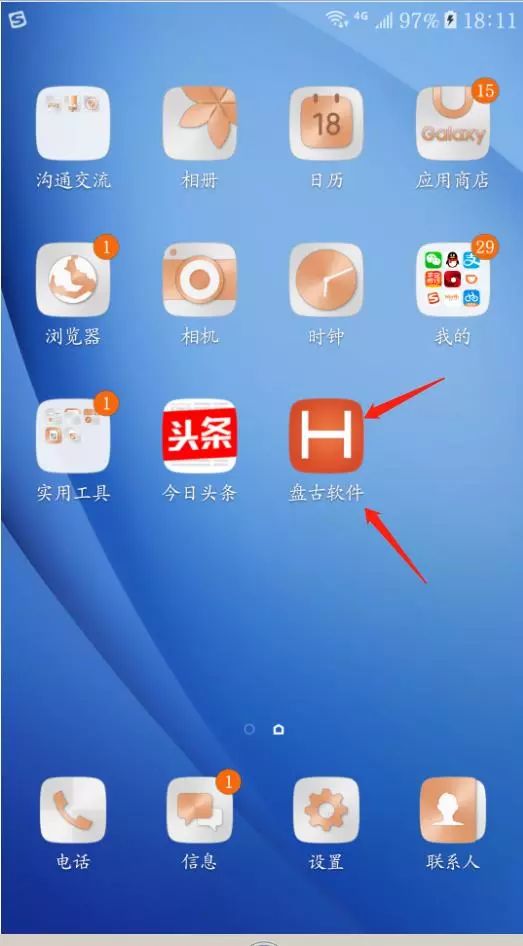
安装到手机上是这样的,




打开的效果很完美,比在手机浏览器里打开网页的体验,好很多!功能页面之间的切换,都是手机原生的切屏效果,体验好。
2.有源码,当然可以!只要你会前端开发就行。
(1)打开Hbuilder软件。

(2)点击左上角的【文件】/【新建】/【Wap2app】,如图

点击后如图:

点击确定后,项目创建完成,如图:

在这个工程里,开发人员,可以将自己的html,css,js放入项目。
(3),(4)同上。
是不是很简单?
(图文源于网络,版权归原作者所有)
以上是关于如何把网站打包成安卓/苹果APP?的主要内容,如果未能解决你的问题,请参考以下文章