HTML5如何让封装成安卓.apk文件?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5如何让封装成安卓.apk文件?相关的知识,希望对你有一定的参考价值。
一、android SDK中的WebView1.在要Activity中实例化WebView组件:WebView webView = new WebView(this);
2.调用WebView的loadUrl()方法,设置WevView要显示的网页:
互联网用:webView.loadUrl("http://www.31358.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
3.调用Activity的setContentView( )方法来显示网页视图
4.用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面
5.需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
二、使用PhoneGap
PhoneGap是一个用基于HTML,CSS和javascript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用 iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系 人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如 iPhone的iPhone SDK,Android的Android SDK等,
详细方法请见:http://phonegap.com/start#android
优点:在Eclipse中加入SDK,编程自由,完美适应不同设备屏幕大小,适合高手使用。
缺点:没有使用布局,直接加载网页,不能添加广告。
三、使用Rexsee在线生成
Rexsee是开源的Android开发平台,支持开发者以标准化Web开发模式,使用HTML5、CSS3、Javascript快速实现移动应用。会 HTML就会Android。你要做的只是将做好的HTML5 应用上传到Rexsee服务器,很快,会编译成标准的APK安装文件。
网站:http://www.rexsee.com
优点:一键生成,适学普通人使用
缺点:直接封装,无法添加广告。
四、appMobi Html5 XDK 在线生成(使用了PhoneGap插件)
http://www.appmobi.com/ 参考技术A 使用开发工具打包发行
工具:HBuilder
简洁:流应用基于HTML5+技术,可达到原生应用的体验。
工具介绍地址:http://ask.dcloud.net.cn/docs/ 参考技术B 常用的是Phonegap,在最新版的vs,老版本的dreamwaver cs 5.5里面都是集成Phonegap的,可以直接将HTML5的app导出成APK ,ipa 等,当然,可能还需要用到jquery等。如果是做游戏的话,可以考虑用cocos2D_js,这个里面是纯JavaScript,最终编写完成的是webapp,可以运行在各种支持HTML5的浏览器内,当然包括微信内置浏览器,而且支持得非常好。
10分钟把网站打包成安卓/苹果app
本文讲解下,如何把一个网站打包成安卓(Android)/苹果(IOS)APP,安装到手机中,并且有完美的用户体验!
前提条件:网站是H5网站,或者是手机版网站,总之要能在手机端正常显示才行。
准备工具:Hbuilder,或者HbuilderX。
1.只有网址,没有源码,没问题!通过以下步骤,几分钟,将网站变成手机app.
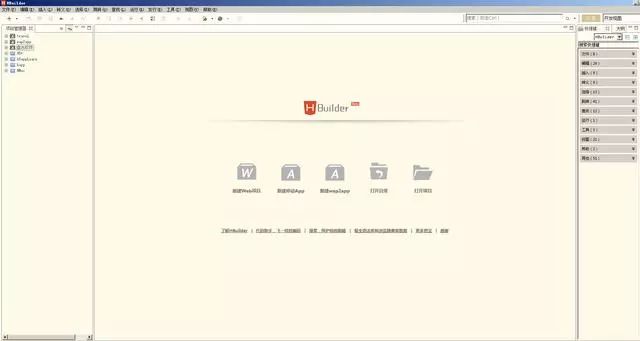
(1)打开Hbuilder软件。

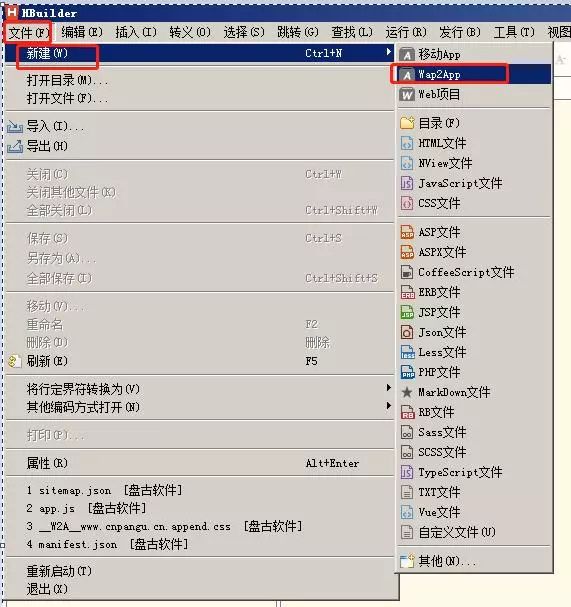
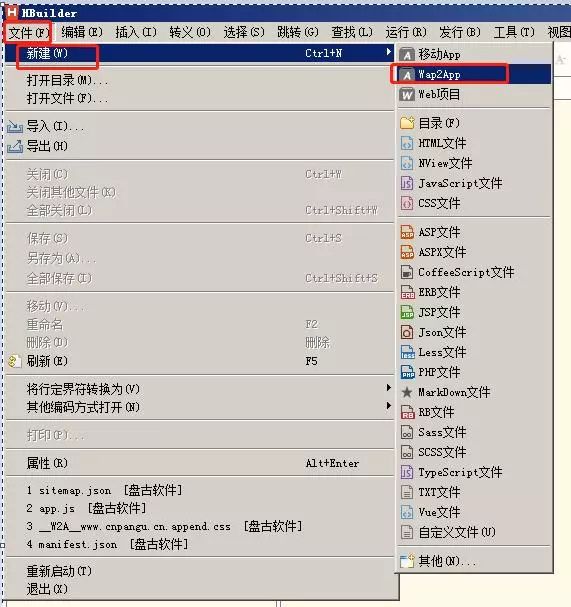
(2)点击左上角的【文件】/【新建】/【Wap2app】,如图

点击后如图:

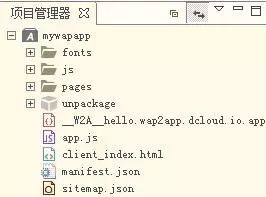
点击右下角的【完成】按钮,项目创建成功。软件左侧会出现【盘古软件】项目。

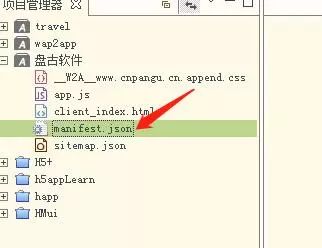
(3)打开项目,点击manifest.json文件,

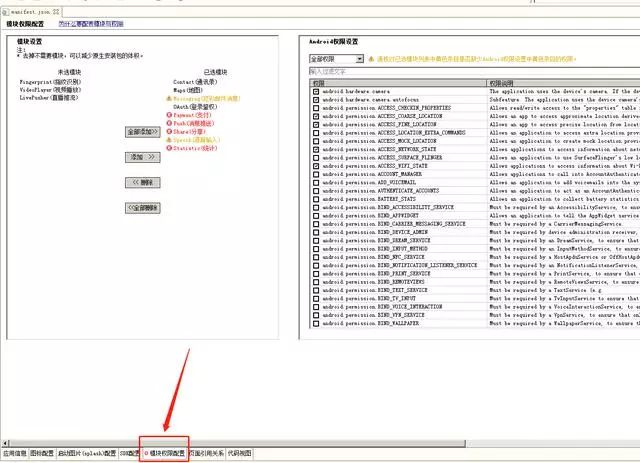
在右侧打开的manifest.json文件中,点击下方标红的【模块权限配置】,如图:

按照下图的步骤,先点中红色叉号的模块(比如,Payment(支付)),再点击【删除】按钮。依次将图中的【支付】,【消息推送】,【分享】,【统计】模块删除掉。然后点击软件左上角的【保存】按钮保存。

(4) 打包。
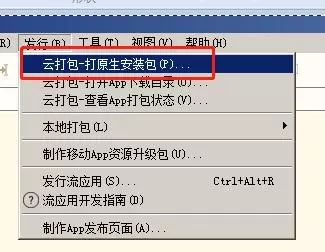
按照下图步骤,选中项目【盘古软件】,然后点击【发行】菜单,如图:

再选中【云打包-打包原生安装包】,如图:

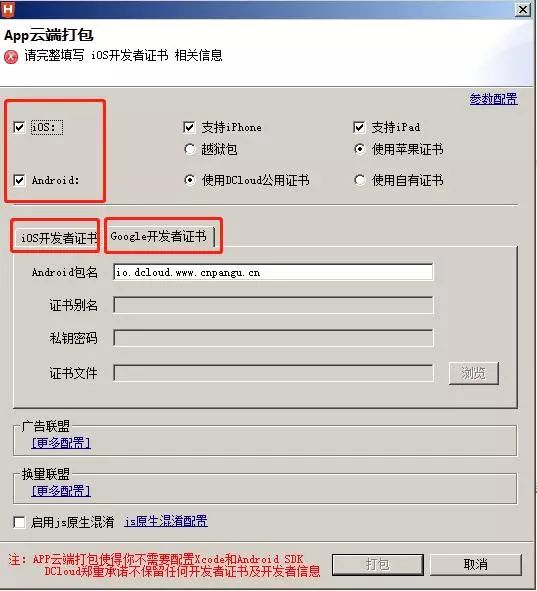
点击后,出现以下窗口,可以选择打包安卓(Android)和苹果(ios).打包苹果ios app,需要苹果证书。如果只打包安卓app,取消ios勾选,其他默认。

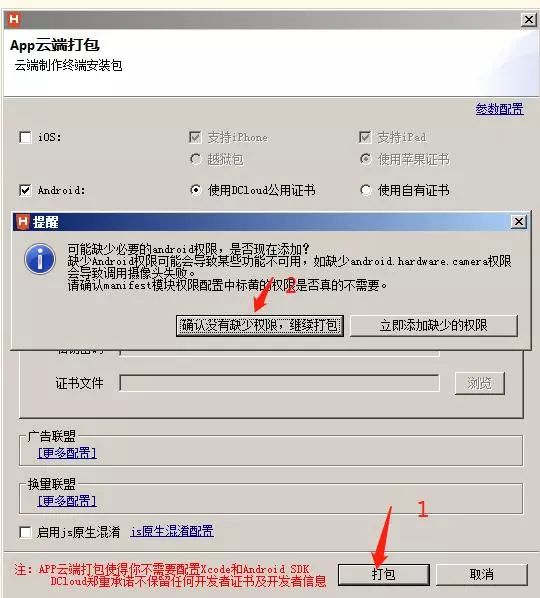
按照以下步骤,点击【打包】,再点击【确认没有权限,继续打包】,


点击【确定】按钮,提示【正在制作安装包】。

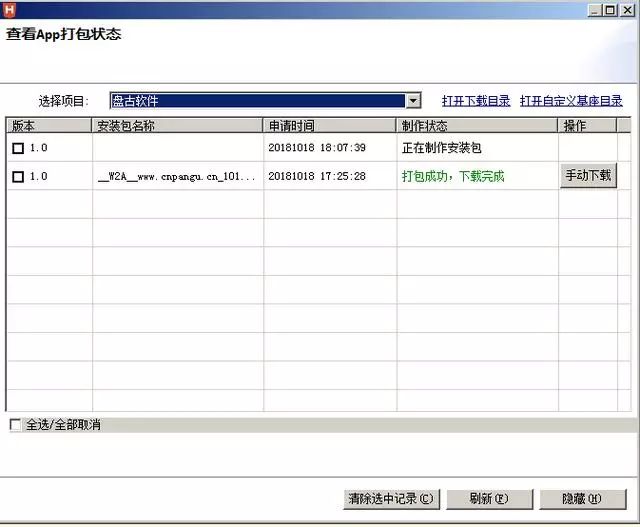
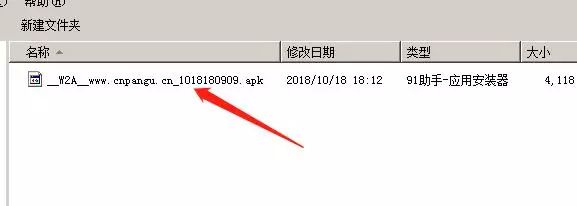
等出现绿色文字【打包成功,下载完成】。点击窗口上的蓝色链接【打开下载目录】,就是生成的安卓app包(apk格式),可以直接发送到手机安装。


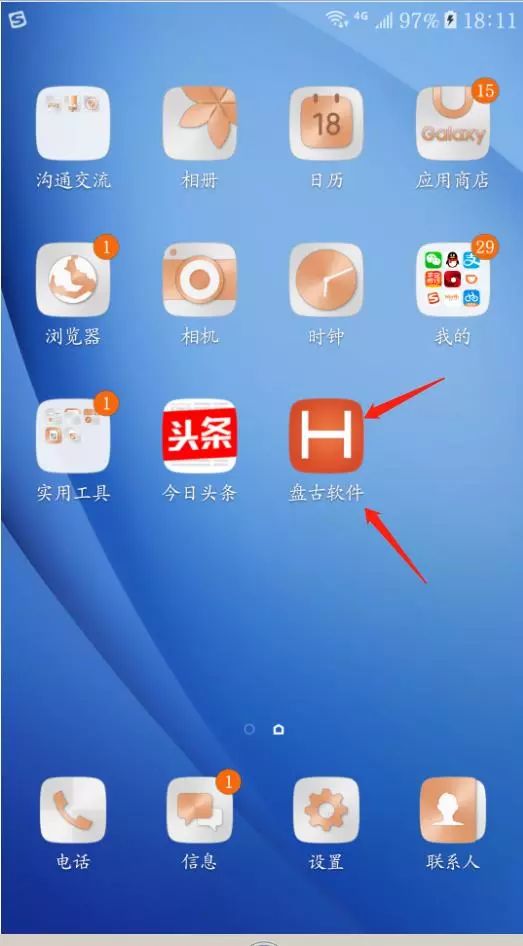
安装到手机上是这样的,




打开的效果很完美,比在手机浏览器里打开网页的体验,好很多!功能页面之间的切换,都是手机原生的切屏效果,体验好。
2.有源码,当然可以!只要你会前端开发就行。
(1)打开Hbuilder软件。

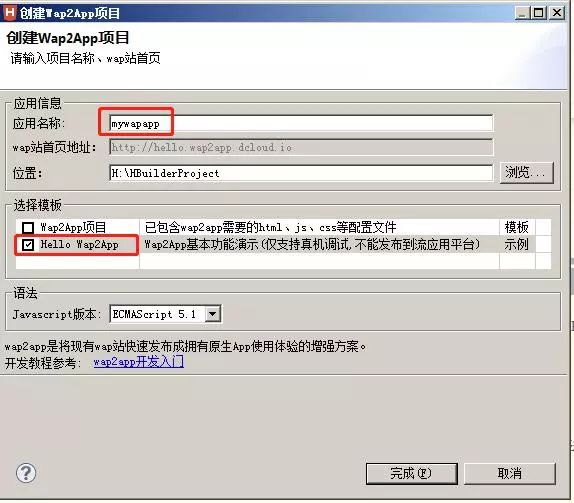
(2)点击左上角的【文件】/【新建】/【Wap2app】,如图

点击后如图:

点击确定后,项目创建完成,如图:

在这个工程里,开发人员,可以将自己的html,css,js放入项目。
(3),(4)同上。
是不是很简单?
(图文源于网络,版权归原作者所有)
以上是关于HTML5如何让封装成安卓.apk文件?的主要内容,如果未能解决你的问题,请参考以下文章