Android——SVG图片转成安卓能用的vector矢量图
Posted Jason Zhang~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android——SVG图片转成安卓能用的vector矢量图相关的知识,希望对你有一定的参考价值。
背景
矢量图能不受显示范围大小的限制且不失真,不需要放多套PNG图片来做适配,能随意自己更改矢量图的大小而不再需要去求同事给新切图。
而我目前所在的公司出图放在蓝湖上,能选择下载PNG或SVG格式的图片。
项目中有个类似于电影院选座一样的控件,每个小框内有个图片,能放大,放大后普通的小PNG图片会失真,很丑。
操作
1、下载得到SVG图片。
2、android Studio(开发工具)中在drawable目录下 右键 -> New -> Vector Asset。
3、按照如下图的操作选择,Path中选择svg图片,Name会自动起一个名字但是我们可以手动更改成我们想要的名字。然后完成生成即可。

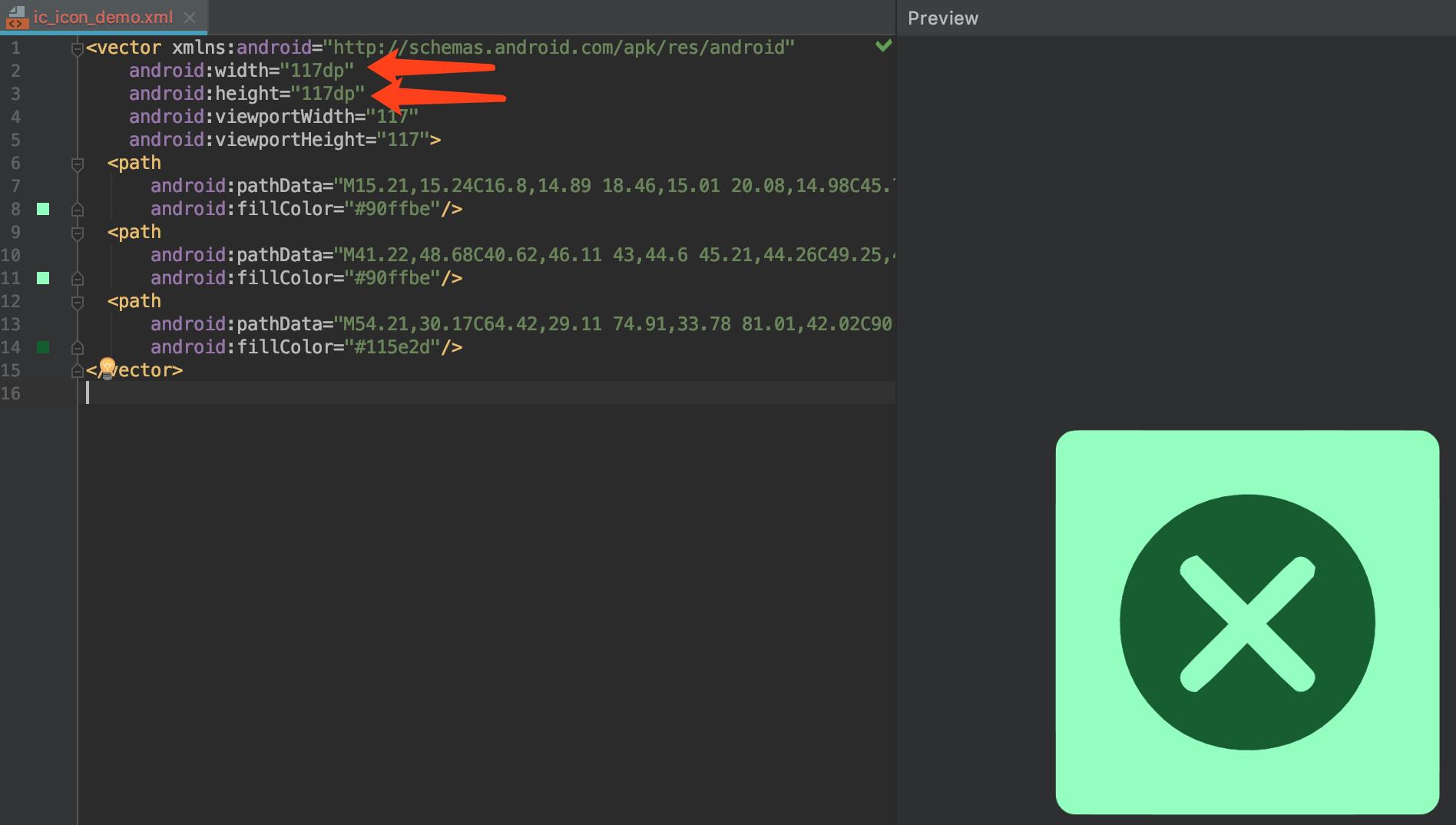
4、查看生成的xml文件的图片代码如下。这里的宽高我们可以直接更改数值,值比较小,而控件比较大,显示的时候也不会失真。但是如果要直接把这个图片转成Bitmap,Bitmap的大小宽高则是受这个Width与Height影响。

5、常见的转成Bitmap的方式是
BitmapFactory.decodeResource(context.getResources(), R.drawable.icon_demo)
如果是这种Vector这种矢量图,可以使用如下方法来获取:
private static Bitmap getBitmapFromVectorDrawable(Context context, int drawableId)
Drawable drawable = ContextCompat.getDrawable(context, drawableId);
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
drawable = (DrawableCompat.wrap(drawable)).mutate();
Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
Asset Type如何选择Clip Art,则是选择系统自带的很多常用图标来进行自定义编辑处理。
viewportWidth、viewportHeight,尽量不要去更改。感兴趣的可以去修改看看效果。
结论
使用矢量图后,就算显示区域放大十倍按理说图片是不会失真的,但是在我的这个实际验证发现,还是会有点毛边和失真。原因是Vector中指定了图片的宽高的大小,转化成Bitmap后就相当于定下了宽高,控件中放大操作是使用的canvas.drawBitmap方法,所以在这里矢量图的作用就相当于没有了。
难道花了这么久做了无用功吗?当然不会,这个Vector矢量图,我们可以直接在xml中更改宽高属性,设置值大一点则初始获取的bitmap也会大一点,而控件的方法并不是无限放大的,所以这个值设置的合适的情况下,无论如何缩放图片都是很清晰的不会失真的。如果是PNG的图片的话,则需要找切图的同事帮忙切一个尺寸更大的新切图,图片也会比较大导致打包的apk变大。
目前还不知道如何批量转化,每个图片这样操作一下都比较繁琐,如果想大批量转化的话很费时很无聊。
20190425更新
这种矢量图下不能有中文,如果之前图片上有中文的话转化后中文被去除了。
以上是关于Android——SVG图片转成安卓能用的vector矢量图的主要内容,如果未能解决你的问题,请参考以下文章