jquery怎么实现选中一个li然后显示一个div下面的ul
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么实现选中一个li然后显示一个div下面的ul相关的知识,希望对你有一定的参考价值。
我要选中分类然后显示#nav_jq的内容
这是我的jq代码 移上去显示是可以的但是移到内容里面就是选不中一下就没了
希望帮帮忙 谢谢
<script type="text/javascript">
$(function()
$('.nav ul li#hover_nav').mouseover(function(e)
$('#nav_jq').stop().slideDown(500).css('display','block');
).mouseout(function(e)
$('#nav_jq').stop().slideUp(500).css('display','none');
);
)
</script>
css代码
#search #nav_jq
background:#eee;
position:absolute;
top:0;
left:405px;
z-index:2;
display:none;
html代码如下
<div class="nav">
<p>
<a href="###">登录</a>
<a href="###">注册</a>
<a href="###">收藏本站</a>
</p>
<ul>
<li class="index1"><a href="###">首页<span>Home</span></a></li>
<li id="hover_nav"><a href="###">分类</a></li>
<li><a href="###">咨询</a></li>
<li><a href="###">论坛</a></li>
<li><a href="###">兼职</a></li>
<li><a href="###">网站简介</a></li>
<li><a href="###">网站地图</a></li>
<li><a href="###">留言</a></li>
</ul>
</div>
----------------------------------------------------------------------------------------------------
<div id="search">
<div id="nav_jq">
<ul id="level">
<li>英语</li>
<li>高数</li>
<li>四级</li>
<li>java</li>
</ul>
<ul id="level">
<li>英语</li>
<li>高数</li>
<li>四级</li>
<li>java</li>
</ul>
<ul id="level">
<li>英语</li>
<li>高数</li>
<li>四级</li>
<li>java</li>
</ul>
</div>
</div>

我就是想当鼠标移上去的时候显示 移出去的时候隐藏 但移上去的时候我想放在level这个id还是显示的呢
那我要怎么改呢
你一移开就隐藏了,你可以把移开隐藏事件放在id=search上,为什么一定要在hover_nav呢?
追问

是这样吗 好像不行 那代码不是很懂 求代码 谢谢
追答
$(function()
$('.nav ul li#hover_nav').mouseover(function(e)
$('#nav_jq').stop().slideDown(500).css('display','block');
);
$('#search').mouseout(function(e)
var pObj=e.relatedTarget||e.toElement;
var b=true;
while(pObj!=null)
if(pObj==this)
b=false;
break;
pObj=pObj.parentNode;
if(b)
$('#nav_jq').stop().slideUp(500).css('display','none');
);
)
试试这个
谢谢
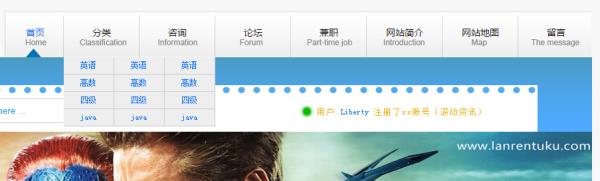
要移到下面的banner才会隐藏 麻烦帮忙再看下
如图


banner是哪块呢? 最好能让我看懂你的目的
追问就是移到后悔无期这个div块的时候 mouseout事件才会触发移出效果

能加个q q吗 很想弄懂这个问题
谢谢

已发私信。
本回答被提问者和网友采纳以上是关于jquery怎么实现选中一个li然后显示一个div下面的ul的主要内容,如果未能解决你的问题,请参考以下文章