用jquery怎么实现点击显示,再一次点击隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery怎么实现点击显示,再一次点击隐藏相关的知识,希望对你有一定的参考价值。
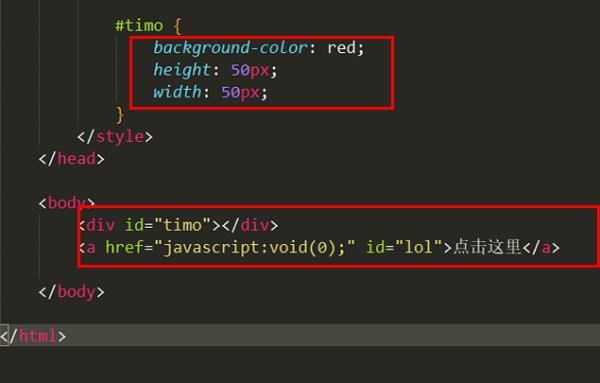
1、Jquery使用内置的show和hide方法就可以实现,具体的操作步骤首先需要打开hbuilder编辑器,新建一个a标签和一段隐藏的div,设置好它们的id属性,并设置一些简单的样式:

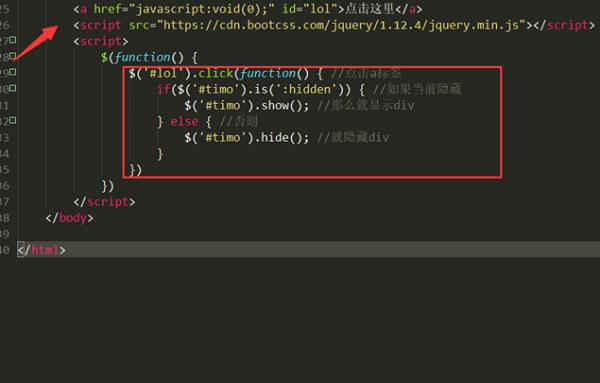
2、然后引入Jquery的库文件,编写代码。首先获取a标签的dom并给它加一个click事件,在click的回调中判断div是否为隐藏状态,是的话就隐藏div否则就显示div:

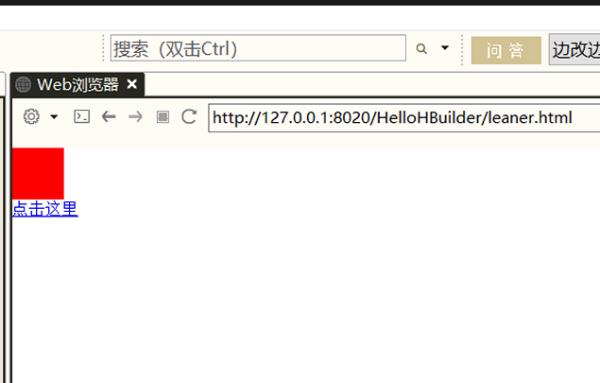
3、最后来到编辑器右侧的浏览器,可以看到此时div是显示的:

4、点击一下,div就会隐藏了,可以来回点击切换显示和隐藏:

你要点击的按钮是 $( '#button' )
你要显示/隐藏的节点是 $( '#information' )
$( '#information' ).toggle();
);
不可以像某个答案那样,用 .css( 'display' ) == 'block' 判断 dom 的隐藏状态。这样写充满了 bug。
如果非要判断的化,用这个:
$(element).is(":visible");本回答被提问者采纳 参考技术B这样的问题以前曾遇到过,用于后台点击显示,可以修改,再次点击关闭并保存,实现方法如下:
1、引用jquery-1.8.3.min.js
2、html内容
<div class="content">一张网页,要经历怎样的过程,才能抵达用户面前?<br/>
一位新人,要经历怎样的成长,才能站在技术之巅?<br/>
探寻福利吧(fulibae.com)的秘密;<br/>
体验这里的挑战;<br/>
成为这里的主人;<br/>
加入百度,加入网页搜索,你,可以影响世界。
</div>
<input type="button" id="btn" value="隐藏内容" />
3、js代码
$("#btn").click(function()if ($(".content").css("display")=='block')
$(".content").hide();
$(this).val("显示内容");
else
$(".content").show();
$(this).val("隐藏内容");
);
希望这个回答对你有帮助,祝你早日解决问题。
$(function()
$("#but1").click(function()
$("#div1").toggle();
);
);
</script>
<body>
<input type="button" value="点击" onclick="" id="but1">
<div id="div1" class="" style="width:300px;height:300px;border:1px solid red"></div>
</body>
toggle()用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
jquery 点击一次加载几张图片,再点击再加载几张图片,一直到所有图片都显示,怎么实现
jquery 点击一次加载几张图片,再点击再加载几张图片,一直到所有图片都显示,怎么实现
var imgMana = function ()//内部指针索引
this.idx = 0;
//需要加载的图片列表
this.imgs = [
'https://dimg04.c-ctrip.com/images/70010b0000005a2k71535_280_170_112.jpg',
'https://dimg04.c-ctrip.com/images/700f0c0000006nxnfD731_280_170_112.jpg',
'https://dimg04.c-ctrip.com/images/70020h0000008s9xx8ACF_280_170_112.jpg',
'https://dimg04.c-ctrip.com/images/700j0h0000008sx877A9B_280_170_112.jpg',
'https://dimg04.c-ctrip.com/images/700u0h0000008zdvbA836_1920_360_111.jpg'
];
//加载图片 num:加载的数量
this.loadImg = function (num)
num = num || 1;
var info, len = this.idx + num;
for (this.idx; this.idx < len; this.idx++)
info = this.imgs[this.idx];
if (!info)
alert('图片都加载完啦');
return this;
this.render(info);
//渲染图片
this.render = function (img)
img && $('body').append("<img src='" + img + "' />");
return this;
//使用方式
var imgM=new imgMana();
$('.button').click(function()
imgM.loadImg(2);
); 参考技术A 第一:可以看下jQuery的 lazyload.js
第二:你可以用jquery来替换图片的src地址,每次点击就替换几个图片的src地址就行了
第三:用jQuery+ajax去获取图片,点击后发送ajax请求,返回下一次要显示的图片 参考技术B 第一:可以看下jQuery的 lazyload.js
第二:可以用jquery来替换图片的src地址,每次点击就替换几个图片的src地址就行了
第三:用jQuery+ajax去获取图片,点击后发送ajax请求,返回下一次要显示的图片
以上是关于用jquery怎么实现点击显示,再一次点击隐藏的主要内容,如果未能解决你的问题,请参考以下文章