jquery中怎么删除<ul>中的整个<li>包括节点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中怎么删除<ul>中的整个<li>包括节点相关的知识,希望对你有一定的参考价值。
jquery中怎么删除<ul>中的整个<li>包括节点
使用jquery库的函数:remove()。
功能思路:展现一个UL,然后设计一个按钮,通过绑定删除函数,点击时删除所有LI节点。
实例演示如下:
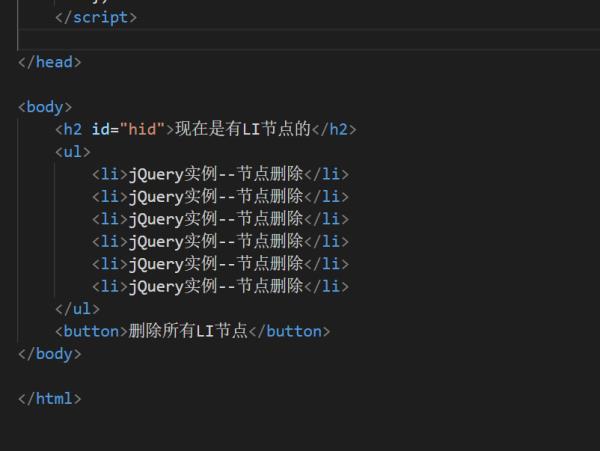
1、设计简单的一个页面,其中html代码如下:

简单的样式文件:

此时的页面内容展示如下:

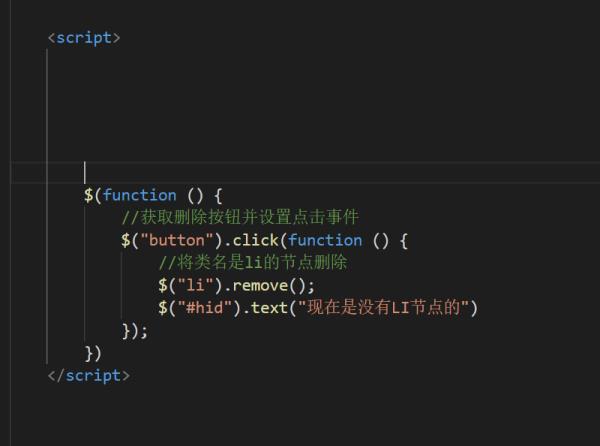
2、设计JS代码,实现删除函数。

3、实例操作,点击按钮,实现节点删除,展示如下:

完成设计,此时的DOM节点如下:

扩展资料:
remove函数详情解析:
1、定义和用法:
remove() 方法移除被选元素,包括所有文本和子节点。该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同。
2、语法:
$(selector).remove()。
参考技术A方法一:
$('ul li').remove();
方法二:
$('ul li').each(function()
$(this).remove();
);
方法三:
$("ul").find("li").remove();
方法四:
$('ul').children().filter('li').remove();

扩展资料:
反之,增加li
var reporttxt = $('.onelevelulClass')[0].childNodes[7].innerHTML
var daping = $('.onelevelulClass')[0].childNodes[5].innerHTML
var xiansun = $('.onelevelulClass')[0].childNodes[2].innerHTML
var oneMenuul = document.getElementById("onelevelulid");
del(oneMenuul,8) 第8个
del(oneMenuul,6)
del(oneMenuul,3)
var txt = reporttxt + "<div class=\\"menu-map-separate\\"></div>" + daping + "<div class=\\"menu-map-separate\\"></div>" + xiansun
add(document.getElementById("onelevelulid"),1,txt)
查询li下 ul、li的个数
$("#onelevelliid-7 ul").length
$("#onelevelliid-7 li").length
document.querySelectorAll("#onelevelliid-7 li").length
参考技术B1.$('ul li').remove()
2.$('ul li').each(function()
$(this).remove();
)
3.$("ul").find("li").remove()
4.$('ul').children().filter('li').remove()
jQuery就是javascript的一个库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率。极大地简化了 JavaScript 编程。
Javascipt跟jQuery的区别:
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。

扩展资料
jQuery删除子节点的方法总结:用ul中的li作为例子
1、remove()
$('ul li').remove():li节点本身及其所有后代节点都被删除;返回值是一个被删除节点的引用,因此可以在以后在次使用这些节点。
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
remove表达式参数:remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点。
该节点与该节点所包含的所有后代节点将同时被删除。提供传递一个筛选的表达式,用来指定删除选中合集中的元素。
2、detach()
$('ul li').detach(): 同remove()一样,但是他不会把匹配的元素从jquery对象中删除,所以可以在将来在使用这些匹配的元素。
如果希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理detach从字面上就很容易理解。让一个web元素托管,即从当前页面中移除该元素,但保留这个元素的内存模型对象。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。$("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当append之后,又重新回到了文档流中。就又显示出来了。
要特别注意,detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据通过 $("p").detach()把所有的P元素元素删除后,在通过append把删除的p放到页面上,可以通过点击文字测试,事件没有丢失。
JQuery是一个很大强的工具库,在工作中开发中,可是有些方法还是因为不常用到,或是没有注意到而被忽略。remove()和detach()可能就是其中的一个,可能remove()用得比较多,而detach()就可能会很少。
3、empty()
$('ul li').empty():清空元素中所有后代的节点
jQuery添加子节点的方法总结:
.html如下:<div<p>hello</p></div>
var list = '<i>ok</i>'
empty为清空方法,但是与删除又有点不一样,因为它只移除了指定元素中的所有子节点。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为元素里任何文本字符串都被看做是该元素的子节点。如果通过empty方法移除里面div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM中,通过empty移除了当前div元素下的所有p元素,但是本身id=test的div元素没有被删除。
empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点。empty不能删除自己本身这个节点。
参考资料来源:百度百科-remove()
参考技术C 1.$('ul li').remove();2.$('ul li').each(function()
$(this).remove();
);
3.$("ul").find("li").remove();
4.$('ul').children().filter('li').remove();本回答被提问者和网友采纳 参考技术D $('ul').empty();
可以清空ul里面的内容
-----------------
$('ul').remove();
删除包括ul在内的元素
js动态添加与删除ul中的li
使用js,实现对<ul>
<li><span>华南理工大学<input type="hidden" id="filenameid1"/></span>
<a href="#" id="move1" onclick="delFile(this);"><img src="images/no.png" /></a></li>
<li><span>华s大学</span><a href="#"><img src="images/no.png" /></a></li>
</ul> 中的<li>动态添加/删除
1、使用jquery脚本库,因此先引入jquery脚本文件。

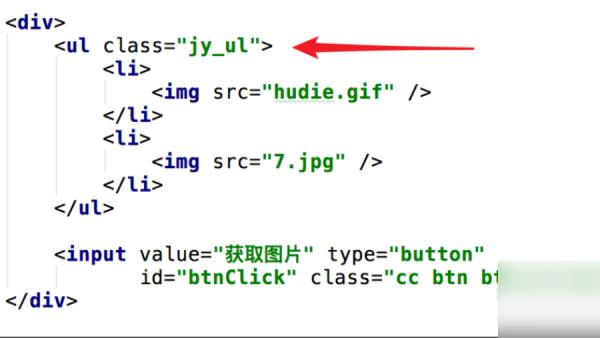
2、html代码里,就是一个ul列表,里面有二个img控件,还有一个按钮。要注意的是给ul加了一个样式名。

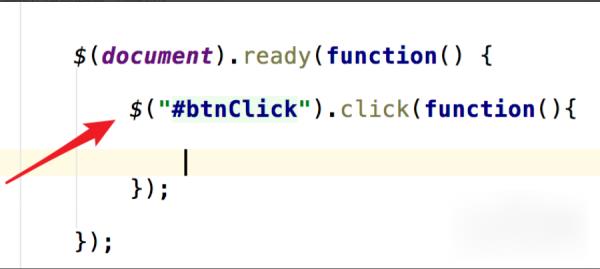
3、使用jquery,先为按钮添加一个点击事件。

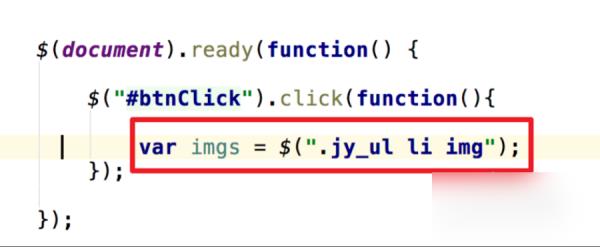
4、在点击事件函数里,我们直接使用js代码就能获取到img控件了,var imgs = $(".jy_ul li img");
这就是使用jquery的方便,ul列表的样式名,然后按层次 li img的控件名,就能获取到图片控件了。

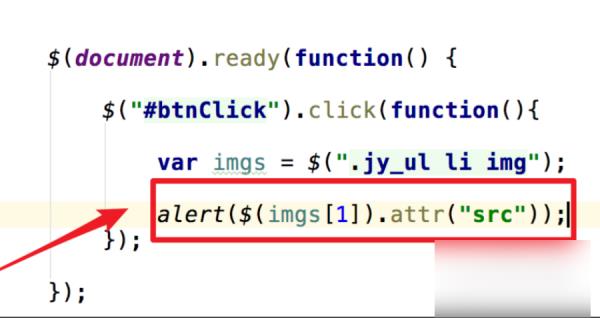
5、用alert输入图片的src属性来验证获取到的数据是否准确。因为有两个图片控件,所以代码里获取到的是一个数组,我们输出第二个图片的src。

6、运行页面,可以看到有二个图片和一个按钮,点击按钮。

7、点击后弹出了第二张图片的src属性,对比代码,数据正确。
参考技术A <ul id="s"><li>11111111111111111</li>
<li>22222222222222222</li>
<li>33333333333333333</li>
<li>44444444444444444</li>
<li>55555555555555555</li>
</ul>
<input type="button" value="删除第2行" onclick="del(2);">
<input type="button" value="删除第3行" onclick="del(3);">
<input type="button" value="添加到最后行" onclick="add(-1,'最后行');">
<input type="button" value="添加到第二行" onclick="add(2,'第二行');">
<script>
function del(n)
var s=document.getElementById('s');
var t=s.childNodes.length;
for (var i=0;i<t;i++)
if (i==n-1)
s.removeChild(s.childNodes[i]);
function add(n,txt)
var s=document.getElementById('s');
var t=s.childNodes.length;
var li= document.createElement("li");
li.innerHTML=txt;
for (var i=0;i<t;i++)
if (n==-1)
s.appendChild(li);
else if (i==n-1)
s.insertBefore(li,s.childNodes[i]);
</script>本回答被提问者和网友采纳 参考技术B 添加删除多麻烦,给个li个id,然后控制他的显示和隐藏不就好了。
以上是关于jquery中怎么删除<ul>中的整个<li>包括节点的主要内容,如果未能解决你的问题,请参考以下文章