jquery如何实现点击LI标签和下面的LI互换顺序?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何实现点击LI标签和下面的LI互换顺序?相关的知识,希望对你有一定的参考价值。
1、首先打开huilder软件,新建一个html文件,写入html的结构,先设置一个外层的div并设置class属性,div中在设置一个span标签显示标题,和一个无序列表:

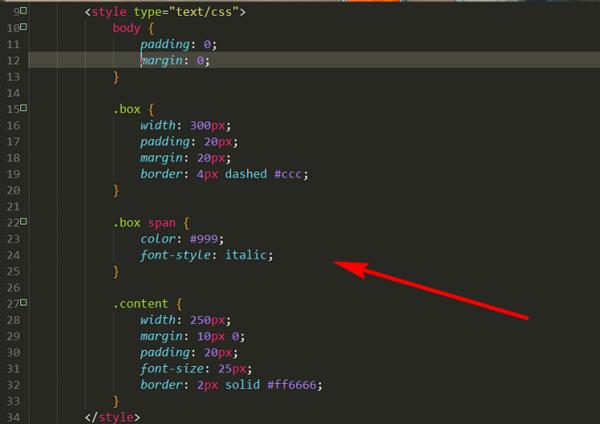
2、然后在上面的style标签中设置样式,外层的box设置宽度,间距和边框,标题设置颜色和字体倾斜,内容设置宽度、边框和盒子内外边距,并且把字体调即可:

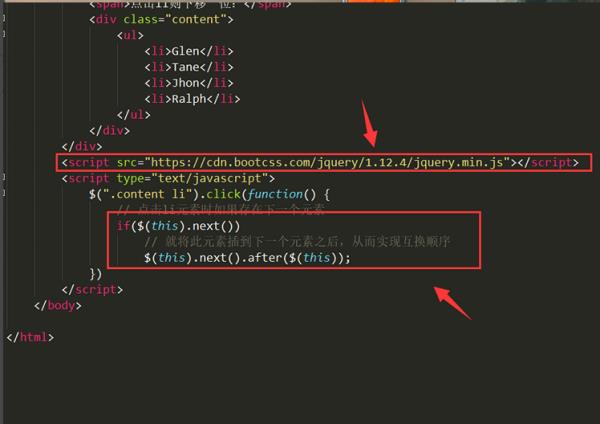
3、最后在html下方引入jquery的库文件,在script标签中写js代码,这里先用$选择器获取dom元素后添加一个click事件,在点击之后如果存在下移个元素,就用after函数把当前元素插入到下一个元素后面,就实现li标签的互换操作:

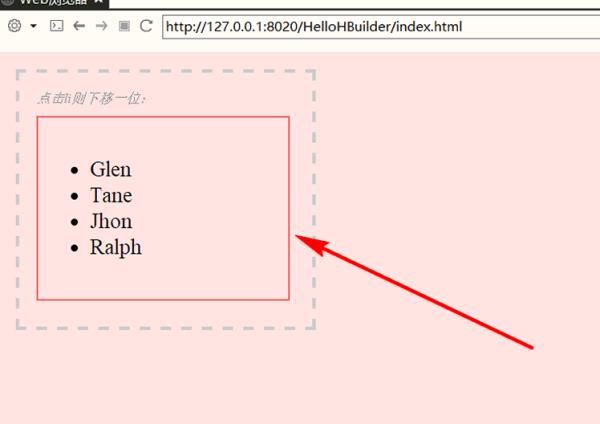
4、最后打开浏览器,可以看到设置好的无序列表,点击里面的第二个元素:

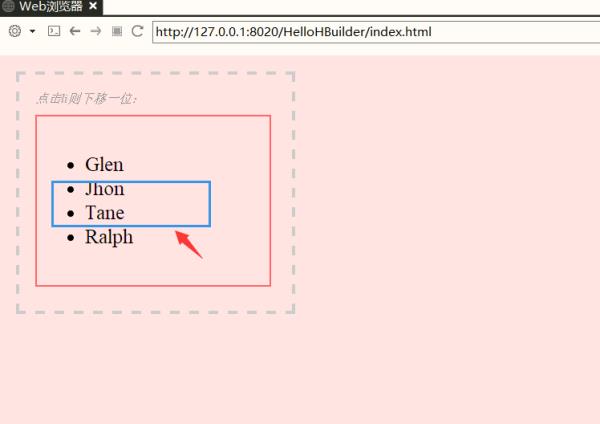
5、此时就会发现蓝框中li标签互换了顺序:

上面的效果涉及jquery的两个方法:
next() : 获得匹配元素集合中每个元素紧邻的下一个同胞元素。
after() :在被选元素后插入指定的内容。
综合起来,核心代码为
$(".content li").click(function() // 点击li元素时if($(this).next()) // 如果存在下一个元素
$(this).next().after($(this)); // 就将此元素插到下一个元素之后,从而实现互换顺序
)
实例演示:点击LI标签和下面的LI互换顺序
创建Html元素
<div class="box"><span>点击li则下移一位:</span><br>
<div class="content">
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Jhon</li>
<li>Ralph</li>
</ul>
</div>
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
编写jquery代码
$(function()$(".content li").click(function()
if($(this).next())
$(this).next().after($(this));
);
)
观察效果
初始样式

点击Tane这个li标签后的效果,注意已经和John互换顺序

jquery如何实现点击LI标签和下面的LI互换顺序? 超简单代码
转:
jquery如何实现点击LI标签和下面的LI互换顺序?
上面的效果涉及jquery的两个方法:
-
next() : 获得匹配元素集合中每个元素紧邻的下一个同胞元素。
-
after() :在被选元素后插入指定的内容。
综合起来,核心代码为
$(".content li").click(function() { // 点击li元素时 if($(this).next()) // 如果存在下一个元素 $(this).next().after($(this)); // 就将此元素插到下一个元素之后,从而实现互换顺序}) |
实例演示:点击LI标签和下面的LI互换顺序
-
创建Html元素
-
<divclass="box"><span>点击li则下移一位:</span><divclass="content"><ul><li>Glen</li><li>Tane</li><li>Jhon</li><li>Ralph</li></ul></div></div> -
设置css样式
-
div.box{width:300px;padding:20px;margin:20px;border:4pxdashed#ccc;}div.content{width:250px;margin:10px0;padding:20px;border:2pxsolid#ff6666;} -
编写jquery代码
-
$(function(){$(".content li").click(function() {if($(this).next())$(this).next().after($(this));});}) -
观察效果
-
初始样式
-
点击Tane这个li标签后的效果,注意已经和John互换顺序
以上是关于jquery如何实现点击LI标签和下面的LI互换顺序?的主要内容,如果未能解决你的问题,请参考以下文章

