爬虫训练场项目重要组件,导航栏+轮播图
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫训练场项目重要组件,导航栏+轮播图相关的知识,希望对你有一定的参考价值。
导航栏+轮播图
本篇博客从导航菜单开始学习,掌握本部分之后,我们的爬虫训练场就可以实现首页基础布局了。
导航菜单
创建水平菜单,需要用到 .nav 类,将其添加到 <ul> 元素上,然后再给每个 <li> 元素添加 .nav-item,同时将 .nav-link 类添加到内部链接上。
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">下载</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学习</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">社区</a>
</li>
</ul>

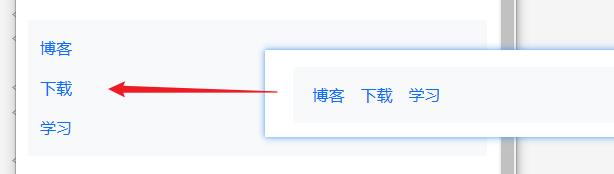
在此基础上,可以使用 .justify-content-center 类让导航居中,也可以使用 .justify-content-end 类使导航右对齐,添加 .flex-column 类可创建垂直导航。
<ul class="nav flex-column"></ul>
如果在 .nav 类上增加 .nav-tabs 类,可以将导航菜单转换为导航选项卡,此时可以使用 .active 类激活当前选项卡。
<ul class="nav nav-tabs">
<li class="nav-item ">
<a class="nav-link active" href="#">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">下载</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学习</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">社区</a>
</li>
</ul>
实现效果如下所示。

使用 .nav-pills 类可将导航菜单设置为导航胶囊,使用 .nav-justified 类可以对齐标签。
<ul class="nav nav-tabs nav-justified">
导航选项卡可以配合 Tab pane 实现动态选项卡,代码如下。
<ul class="nav nav-tabs nav-justified">
<li class="nav-item ">
<a class="nav-link active" data-bs-toggle="tab" href="#blog">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#download">下载</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#edu">学习</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#com">社区</a>
</li>
</ul>
<!-- Tab panes-->
<div class="tab-content">
<div class="tab-pane container active" id="blog">博客卡片</div>
<div class="tab-pane container fade" id="download">下载卡片</div>
<div class="tab-pane container fade" id="edu">学习卡片</div>
<div class="tab-pane container fade" id="com">社区卡片</div>
</div>
导航栏
掌握导航菜单之后,就可以学习 Bootstrap 中的导航栏了,使用 .navbar 类创建标准导航栏,然后添加响应式折叠类,即 .navbar-expand-*,其中 * 可选 xxl,xl,lg,md,sm,如果需要在导航栏中添加链接,继续添加包含 .navbar-nav 类的 <ul> 和带有 .nav-item 类的 <li>。
<nav class="navbar navbar-expand-sm bg-light">
<div class="container-fluid">
<!-- 链接 -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">下载</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学习</a>
</li>
</ul>
</div>
</nav>
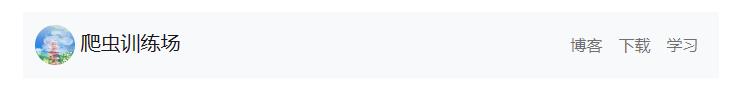
该导航栏当缩小到小屏幕时,会变为垂直效果。

增加 .justify-content-center 类,可以将导航栏居中,使用 .bg-color 类可以更改导航栏背景颜色,这里还要补充一下,如果给导航栏添加 .navbar-dark 类,那默认所有链接颜色为白色,使用 .navbar-light 所有链接颜色修改为黑色。
Logo 设置
在导航栏中使用 .navbar-brand 类,可以突出页面 Logo,示例如下。
<a href="#" class="navbar-brand">
<img
src="/static/images/sucai.png"
style="width:40px;"
class="rounded-pill"
alt=""
/>
爬虫训练场</a
>

使用 .navbar-text 类,可以垂直对其导航栏中非链接的任何元素。
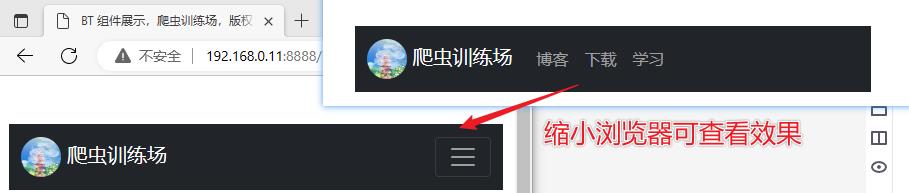
响应式导航栏
在爬虫训练场项目中,如果你切换到小屏幕,可以隐藏导航链接,并使用一个按钮进行替换,如果想要实现该效果,需要参考下述案例。
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a href="#" class="navbar-brand">
<img
src="/static/images/sucai.png"
style="width:40px;"
class="rounded-pill"
alt=""
/>
爬虫训练场</a
>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapsibleNavbar"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">下载</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学习</a>
</li>
</ul>
</div>
</div>
</nav>

使用 .fixed-top 类可以使导航栏固定在页面的顶部,相应的使用 .fixed-bottom 可以将导航栏固定在底部。
轮播图
在 Bootstrap 5 中使用轮播图参考下述示例,然后修改其中关键参数即可。
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<!-- 指示符 -->
<div class="carousel-indicators">
<button
type="button"
data-bs-target="#demo"
data-bs-slide-to="0"
class="active"
></button>
<button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button>
<button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button>
</div>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img
decoding="async"
src="/static/images/l1.png"
class="d-block"
style="width:100%"
/>
</div>
<div class="carousel-item">
<img
decoding="async"
src="/static/images/l2.png"
class="d-block"
style="width:100%"
/>
</div>
<div class="carousel-item">
<img
decoding="async"
src="/static/images/l3.png"
class="d-block"
style="width:100%"
/>
</div>
</div>
<!-- 左右切换按钮 -->
<button
class="carousel-control-prev"
type="button"
data-bs-target="#demo"
data-bs-slide="prev"
>
<span class="carousel-control-prev-icon"></span>
</button>
<button
class="carousel-control-next"
type="button"
data-bs-target="#demo"
data-bs-slide="next"
>
<span class="carousel-control-next-icon"></span>
</button>
</div>
在上面的代码中,我们使用了 .carousel 类来创建轮播图,并使用了 .carousel-inner 类来包装轮播图中的图像。每个图像都使用 .carousel-item 类包装,并使用 .active 类指定第一个图像应该被显示。
我们还可以使用 .carousel-indicators 类来创建轮播图指示器,这是一个小圆点列表,表示轮播图中有多少个图像。您还可以使用 .carousel-control-prev 和 .carousel-control-next 类来创建左右切换按钮。
除此之外,还可以通过调整 data-interval 属性来调整轮播图中图像的切换时间。例如,要将图像切换时间设置为 5 秒,可以将 data-ride 属性更改为 data-ride="carousel" data-interval="5000"。
<div
id="demo"
class="carousel carousel-fade"
data-bs-ride="carousel"
data-interval="5000"
></div>
还可以使用 .carousel-caption 类来在轮播图中的图像下方添加文本。可以使用以下代码在轮播图的每个图像下方添加标题和描述文本:
<div class="carousel-item active">
<img
decoding="async"
src="/static/images/l1.png"
class="d-block"
style="width:100%"
/>
<div class="carousel-caption">
<h3>Image 1</以上是关于爬虫训练场项目重要组件,导航栏+轮播图的主要内容,如果未能解决你的问题,请参考以下文章
学习软件测试编写测试用例的基本要求,测试用例设计步骤,轮播图导航栏购物车功能测试