vue轮播图插件vue-awesome-swiper的使用与组件化
Posted zlbrother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue轮播图插件vue-awesome-swiper的使用与组件化相关的知识,希望对你有一定的参考价值。
不管是APP还是移动端网页开发,轮播图在大部分项目当中都是存在的,这时候如果用vue开发项目,选择一款好的插件并且封装好是很重要的
1. 推荐使用vue-awesome-swiper
安装:cnpm install vue-awesome-swiper --save
2. 在main.js文件中引入Css跟库

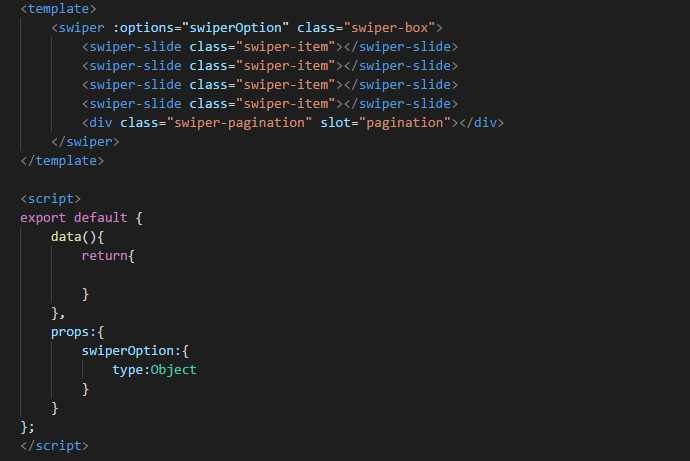
3. 新建一个swiper.vue,单独设立一个组件,供多次使用

4. swiperOption属性必需是对象类型,这时候我们的配置属性项可以在任何一个父组件当中,例如在index.vue里引用swiper:

所有的swiper配置都可以在swiperOption对象当中去设置
以上是关于vue轮播图插件vue-awesome-swiper的使用与组件化的主要内容,如果未能解决你的问题,请参考以下文章