微信小程序12(swiper轮播图,导航设置video)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序12(swiper轮播图,导航设置video)相关的知识,希望对你有一定的参考价值。
swiper轮播图,导航设置
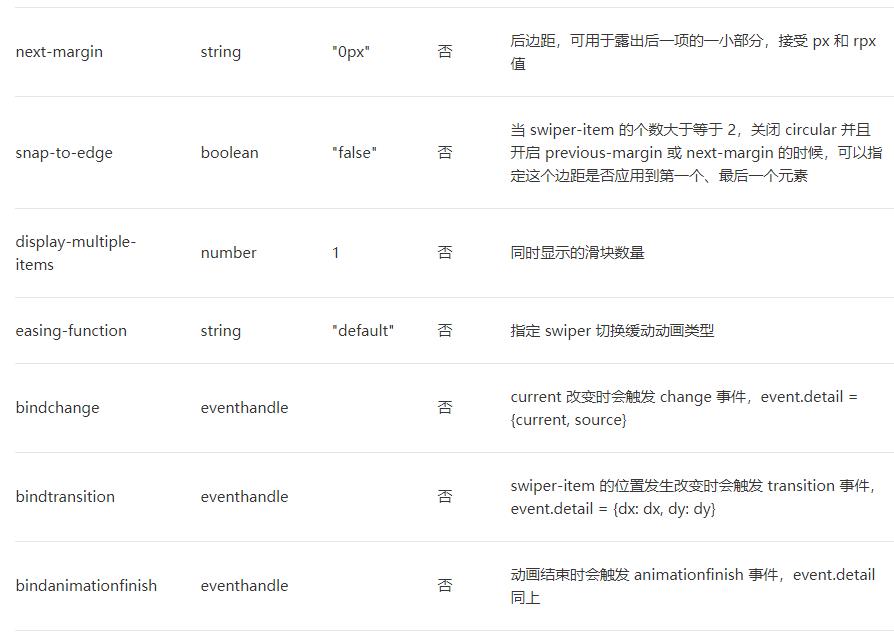
一、swiper基础
微信内置基础轮播图组件
默认宽度100% 高度150px
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。


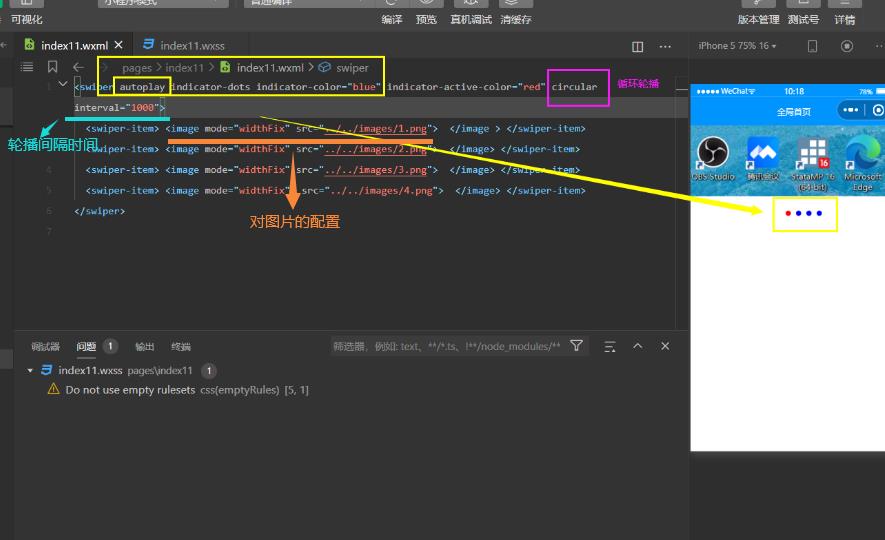
wxml
<swiper autoplay indicator-dots indicator-color="blue" indicator-active-color="red" circular interval="1000">
<swiper-item> <image mode="widthFix" src="../../images/1.png"> </image > </swiper-item>
<swiper-item> <image mode="widthFix" src="../../images/2.png"> </image> </swiper-item>
<swiper-item> <image mode="widthFix" src="../../images/3.png"> </image> </swiper-item>
<swiper-item> <image mode="widthFix" src="../../images/4.png"> </image> </swiper-item>
</swiper>

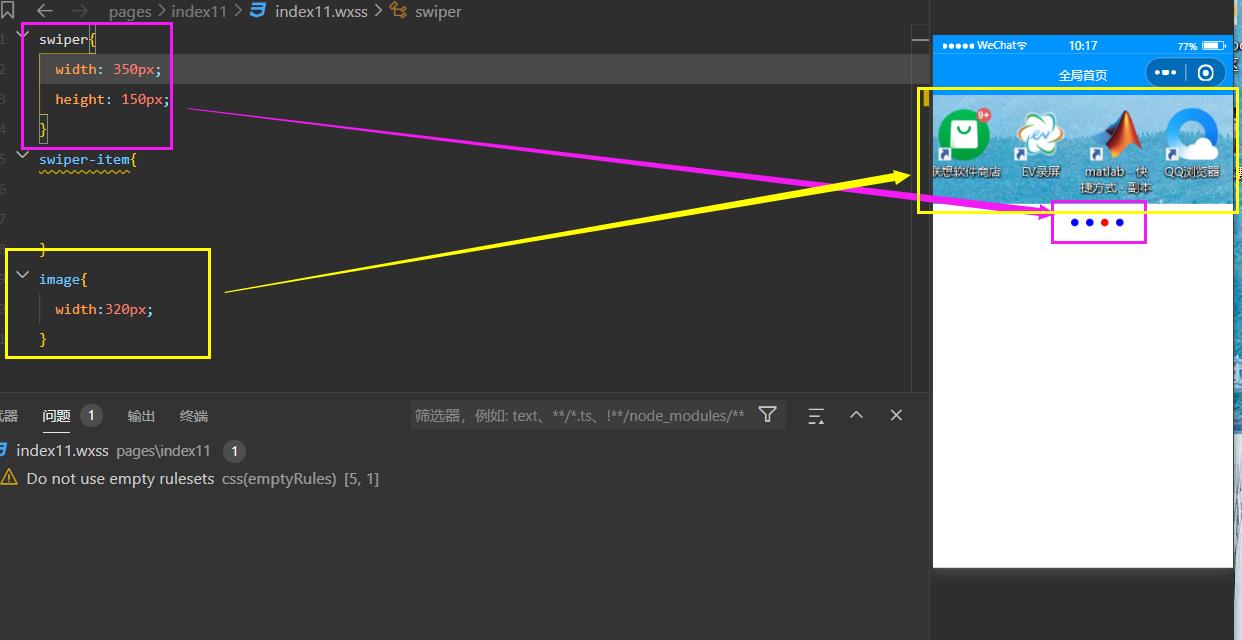
wxss
swiper{
width: 350px;
height: 150px;
}
swiper-item{
}
image{
width:320px;
}

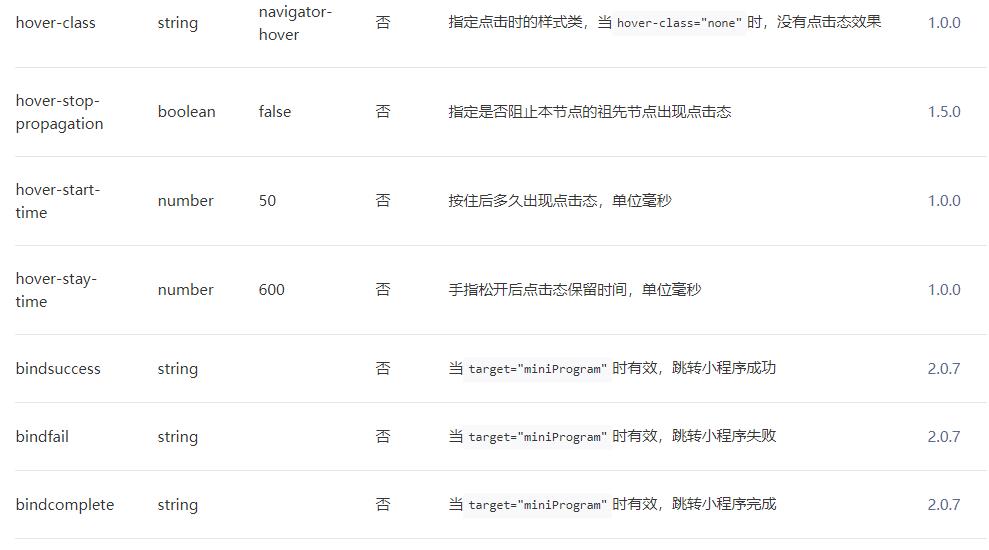
二、navigator基础
导航组件 类似超链接标签
1. 全部


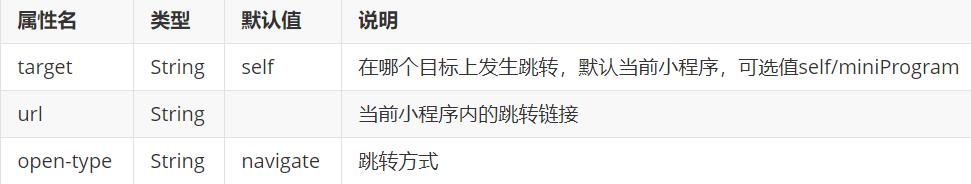
2.常见

3.open-type 有效值

wxml
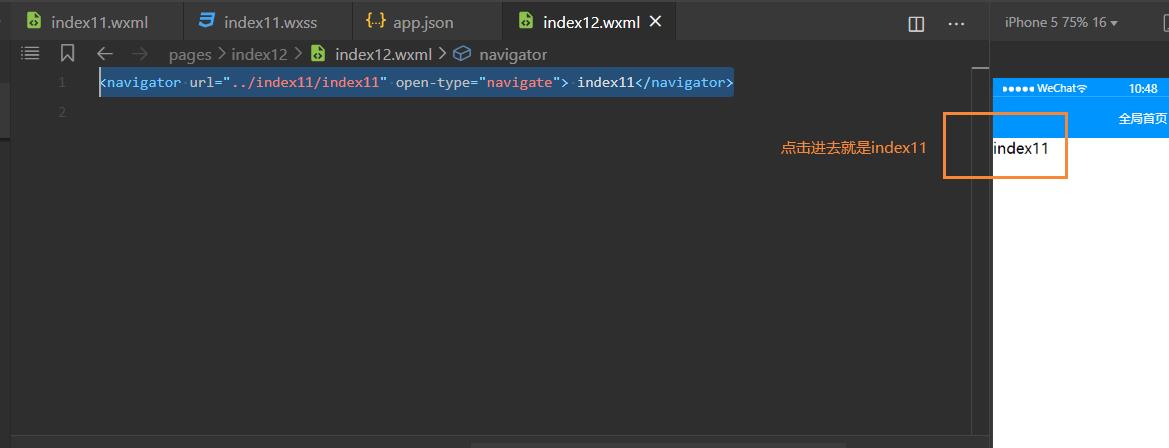
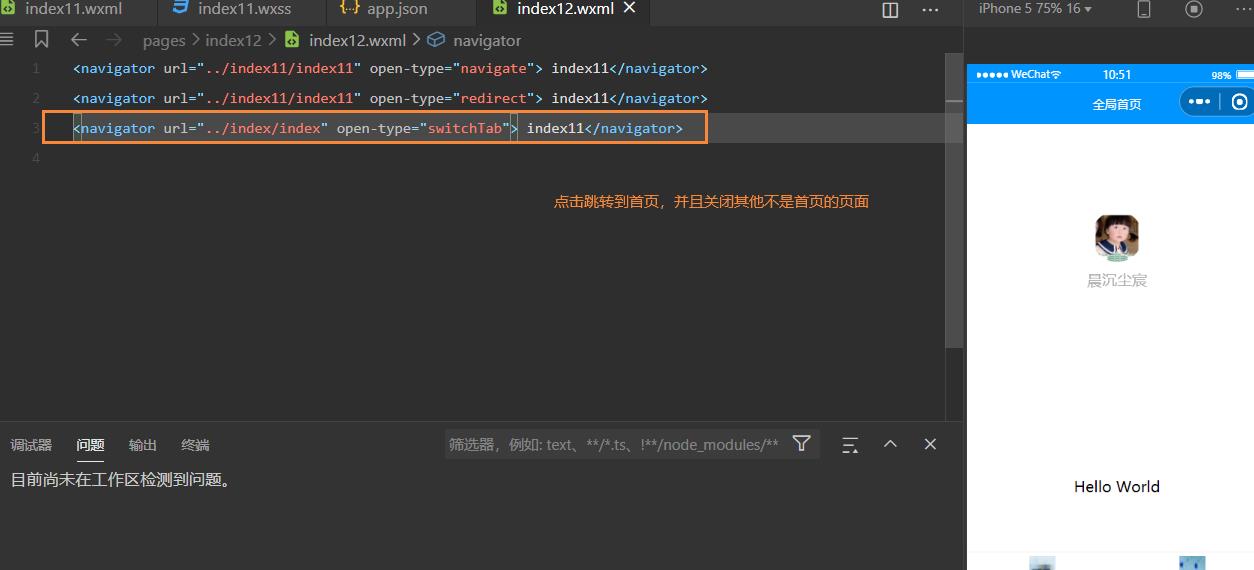
<navigator url="../index11/index11" open-type="navigate"> index11</navigator>

<navigator url="../index11/index11" open-type="redirect"> index11</navigator>

<navigator url="../index/index" open-type="switchTab"> index11</navigator>

<navigator url="../index11/index11" open-type="reLaunch"> index11</navigator>
三、video
视频。该组件是原生组件,使用时请注意相关限制。

<video src="{{src}}" controls></video>
以上是关于微信小程序12(swiper轮播图,导航设置video)的主要内容,如果未能解决你的问题,请参考以下文章
uniapp外包杯学习笔记day07 | 微信小程序轮播图分类导航楼层图的开发与实现