微信小程序轮播图
Posted 一只看夕阳的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序轮播图相关的知识,希望对你有一定的参考价值。
我们开发web页面的时候,无论是图片还是模块,很多时候会用到轮播,那么下面是微信小程序的轮播功能,也是小程序自带的swiper轮播功能。
下面是轮播展示图:

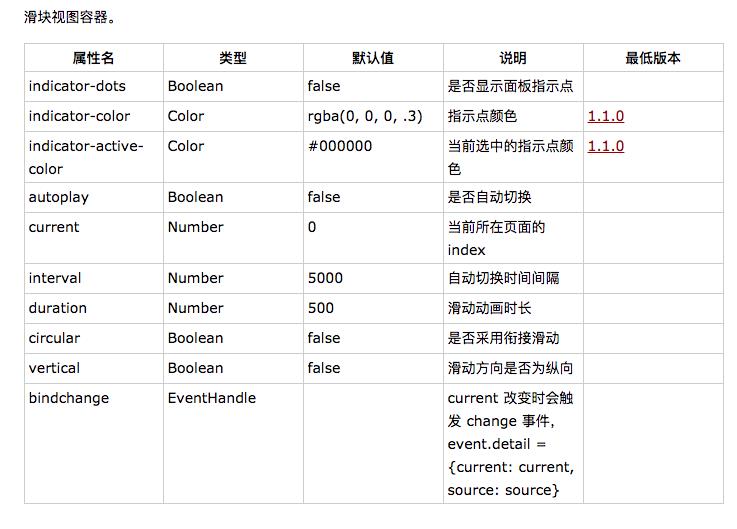
熟悉一下swiper配置属性,这里的配置属性和我们平时用的轮播插件配置属性差别不大:(点击查看微信小程序开发文档)

首先是在wxml文件中加入swiper模块(我这里是把内容模块循环出来的):
<swiper class=\'swiper\' indicator-dots=\'true\' autoplay=\'true\' interval=\'3000\' duration=\'1000\'>
<block wx:for=\'{{expers}}\' wx:for-index=\'index\'>
<swiper-item>
<view class=\'exp__list\'>
<view class=\'__exp_title\'>{{item.title}}</view>
<view class=\'__exp_tel\'>{{item.content}}</view>
</view>
</swiper-item>
</block>
</swiper>
数据来源自wxml对应的js文件:
data: {
expers:[
{ title:\'北京网易云科技有限公司\',content:\'13666888866\' },
{ title: \'北京网易云科技有限公司\', content:\'13788668899\' },
{ title: \'北京网易云科技有限公司\', content: \'13499000077\' },
{ title: \'北京网易云科技有限公司\', content: \'15288000088\' },
]
},
然后在wxss中增加自己想要的样式就可以了。
以上是关于微信小程序轮播图的主要内容,如果未能解决你的问题,请参考以下文章