uniapp外包杯学习笔记day07 | 微信小程序轮播图分类导航楼层图的开发与实现
Posted bullshit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp外包杯学习笔记day07 | 微信小程序轮播图分类导航楼层图的开发与实现相关的知识,希望对你有一定的参考价值。
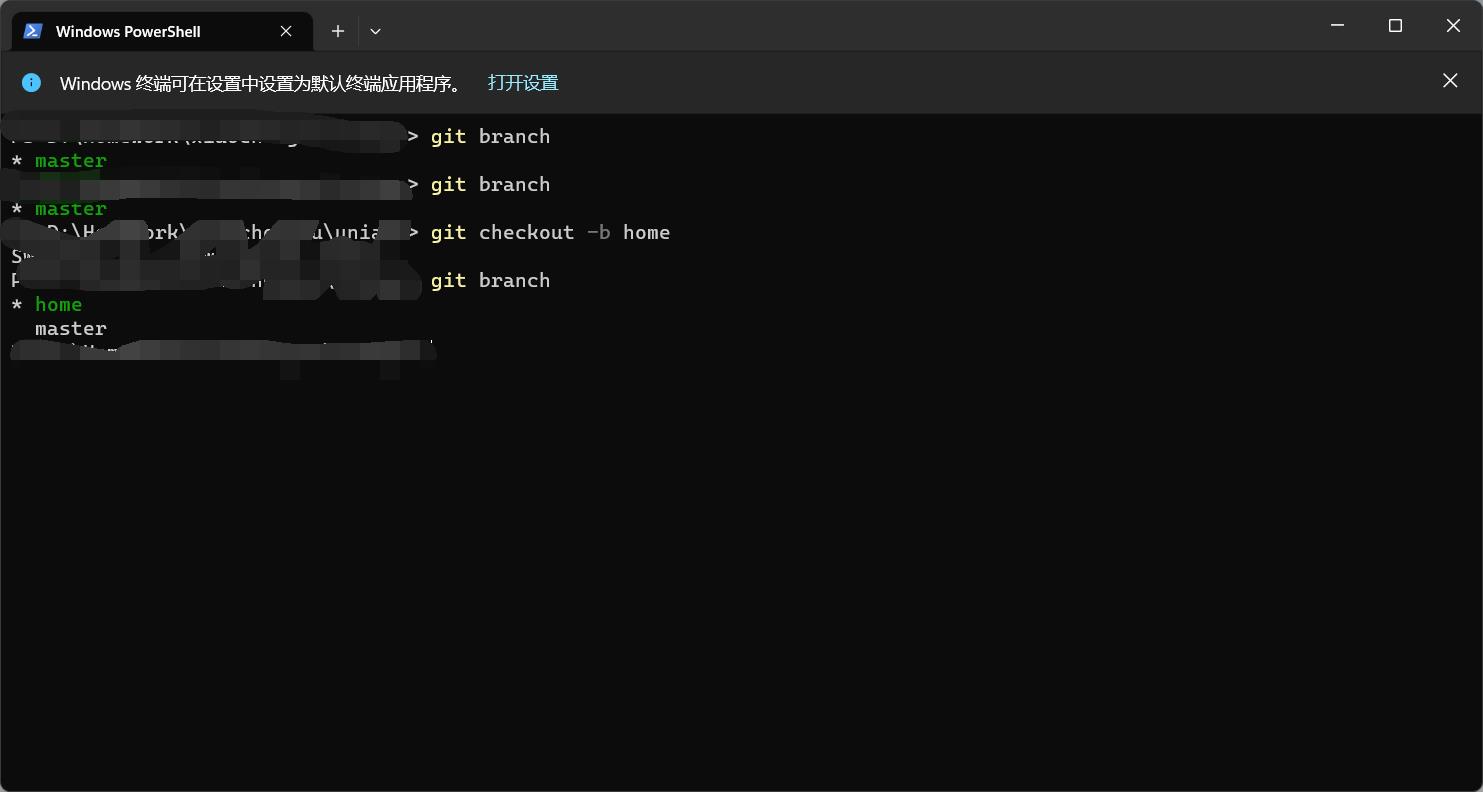
1、创建home分支

2、配置网络请求
由于平台的限制,现需要建立uni-app中使用第三方包请求网络数据请求
在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求
1.轮播图的外层容器是swiper
2.每个轮播项是swiper-item
因微信小程序打包后的图片资源大小不能超过2兆,所以我们引用图片时选择引入外部链接的图片

2、接下来做的是分类导航
微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式
快速开始
介绍
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果。
WXSS与Web开发中的CSS类似。为了更适合小程序开发,WXSS对CSS做了一些补充以及修改。
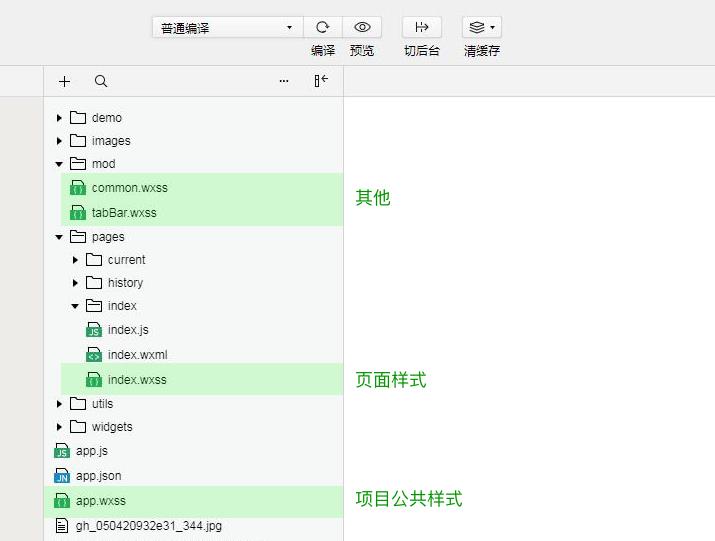
文件组成

- 项目公共样式:根目录中的app.wxss为项目公共样式,它会被注入到小程序的每个页面。
- 页面样式:与app.json注册过的页面同名且位置同级的WXSS文件。比如注册了pages/rpx/index页面,那pages/rpx/index.wxss为页面pages/rpx/index.wxml的样式。
- 其它样式:其它样式可以被项目公共样式和页面样式引用。
在小程序开发中,开发者不需要像Web开发那样去优化样式文件的请求数量,只需要考虑代码的组织即可。样式文件最终会被编译优化,具体的编译原理我们留在后面章节再做介绍。
尺寸单位
在WXSS中,引入了rpx(responsive pixel)尺寸单位。引用新尺寸单位的目的是,适配不同宽度的屏幕,开发起来更简单。
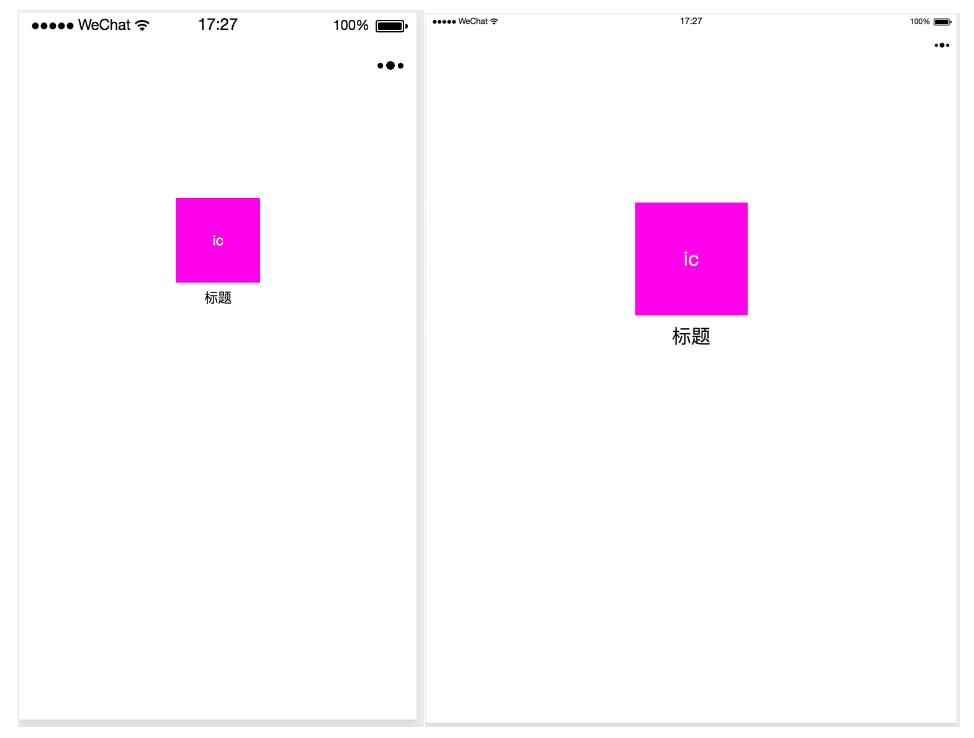
传统的px单位在不同的分辨率屏幕下显示效果差别很大:

采用rpx后不同分辨率下显示效果相同:

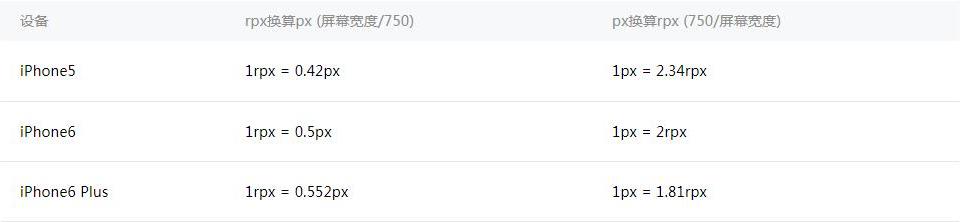
小程序编译后,rpx会做一次px换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。
举个例子:iPhone6屏幕宽度为375px,共750个物理像素,那么1rpx = 375 / 750 px = 0.5px。

引用WXSS文件
在CSS中,开发者可以这样引用另一个样式文件:@import url(\'./test_0.css\')
这种方法在请求上不会把test_0.css合并到index.css中,也就是请求index.css的时候,会多一个test_0.css的请求。
在小程序中,我们依然可以实现样式的引用,样式引用是这样写:
@import \'./test_0.wxss\'
由于WXSS最终会被编译打包到目标文件中,用户只需要下载一次,在使用过程中不会因为样式的引用而产生多余的文件请求。
内联样式
![]()
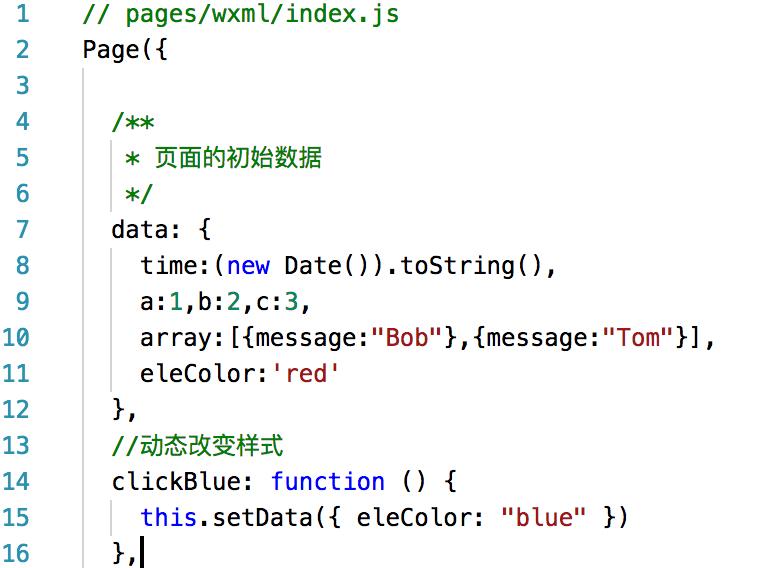
动态改变样式
![]()
我们定义了一个view元素,颜色是动态获取的,即data里面的eleColor,所以初始化为红色,我们又定义了一个按钮,单击后会修改eleColor的值。

当我们单击按钮后,view会由以前的红色变成蓝色,记住这里的更新是由小程序框架动态实现的!
选择器
WXSS的优先级与CSS优先级相似。权重越高越优先。在优先级相同的情况下,后设置的样式优先级高于先设置的样式。
view{ // 权重为 1
color: blue
}
.ele{ // 权重为 10
olor: red
}
#ele{ // 权重为 100
color: pink
}
view#ele{ // 权重为 1 + 100 = 101,优先级最高,元素颜色为orange
color: orange
}
view.ele{ // 权重为 1 + 10 = 11
color: green
}
官方样式库
我们可以到https://github.com/Tencent/weui-wxss查看微信小程序官方提供的一套样式库。
以上是关于uniapp外包杯学习笔记day07 | 微信小程序轮播图分类导航楼层图的开发与实现的主要内容,如果未能解决你的问题,请参考以下文章
