Bootstrap框架常用组件
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap框架常用组件相关的知识,希望对你有一定的参考价值。
Bootstrap框架常用组件
1 组件基础
1.1 什么是组件
组件是一个抽象的概念,是对数据和方法的简单封装。用面向对象思想来说,将一些符合某种规范的类组合在一起就构成了组件,通过组件可以为用户提供某些特定的功能。
1.2 组件的优势
组件是构成页面中独立结构单元,是对结构的抽象,它主要以页面结构形式存在,可复用性很强。组件的使用并不复杂,每个组件拥有自己的作用域,每个组件区域之间独立工作,并且互不影响。
组件可以有自己的属性和方法。不同组件之间也具有基本的交互功能,能够根据业务逻辑来实现复杂的项目功能。
1、组件可以复用
2、提高开发效率
3、组件是模块化的
4、降低代码之间的耦合程度
5、代码更易维护和管理
2 Bootstrap常用组件
2.1 按钮
1、样式
按钮是页面中常用的组成部分,当用户单击了页面中的按钮后,可以根据不同的按钮实现不同的功能。
| 类名 | 说明 |
|---|---|
| btn | 无样式按钮(白色) |
| btn-primary | 主按钮(蓝色) |
| btn-secondary | 次要按钮(灰色) |
| btn-success | 成功按钮(绿色) |
| btn-danger | 危险按钮(红色按钮) |
| btn-warning | 警告按钮(黄色) |
| btn-info | 信息按钮(蓝色) |
<button class="btn">无样式</button>
<button class="btn btn-primary">主要</button>
<button class="btn btn-secondary">次要</button>
<button class="btn btn-success">成功</button>
<button class="btn btn-danger">危险</button>
<button class="btn btn-warning">警告</button>
<button class="btn btn-info">信息</button>

2、禁用文本换行
在实现按钮的样式时,如果按钮中的文本内容超出了按钮的宽度,默认情况下,按钮中的内容会自动换行排列,如果不希望按钮文本换行,可以在按钮中添加text-nowrap类名。
<button class="btn btn-primary">主要主要主要</button>
<style>
.btn
width: 100px;
</style>

<button class="btn btn-primary text-nowrap">主要主要主要</button>
<style>
.btn
width: 100px;
</style>

3、设置按钮的大小
在Bootstrap中,除了可以直接设置禁止文本换行外,还可以通过类名调节按钮的大小。
| 类名 | 说明 |
|---|---|
| btn-lg | 大按钮 |
| btn-sm | 小按钮 |
<button class="btn btn-primary btn-lg">大按钮</button>
<button class="btn btn-primary btn-sm">大按钮</button>

2.2 导航
为了更加方便地实现页面中导航栏的页面结构,Bootstrap为我们提供了实现导航栏的组件。
| 类名 | 说明 |
|---|---|
| nav | 示例:<ul class="nav"></ul> |
| nav-item | 示例:<li class="nav-item"></li> |
| nav-link | 示例:<a href="#" class="nav-link"></a> |
| disabled | 表示该链接禁止使用。示例:<a href="#" class="disabled"></a> |
示例:编写导航栏
<ul class="nav">
<li class="nav-item">
<a href="#" class="nav-link">首页</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">简介</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">详情</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link disabled">联系电话</a>
</li>
</ul>

2.3 面包屑导航
在前面的内容中实现了传统导航的页面结构,不能展示出当前页在导航层次结构中的位置。
Bootstrap常用组件提供了面包屑导航,通过为导航层次结构自动添加分隔符来实现面包屑导航的页面效果。
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">首页</li>
</ol>
</nav>

<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">首页</a>
</li>
<li class="breadcrumb-item active" aria-current="page">简介</li>
</ol>
</nav>

2.4 分页
在前端页面开发的过程中,经常会使用到分页器的功能,分页器的功能是帮助用户快速的跳转到指定页码的页面,当用户想要打开指定页面时,不需要用户多次操作,实现了一步到位的效果,提高了用户的使用体验。
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link">
<span>«</span>
</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">4</a>
</li>
<li class="page-item">
<a href="#" class="page-link">5</a>
</li>
<li class="page-item">
<a href="#" class="page-link">
<span>»</span>
</a>
</li>
</ul>

2.5 列表
在学习Bootstrap常用组件之前,为了实现列表页面结构,我们首先要编写列表结构,然后,再根据列表结构的样式需求编写烦琐的CSS代码。
为了提高开发的效率,在Bootstrap中可以直接通过列表组件来实现列表页面结构。
<ul class="list-group">
<li class="list-group-item">列表1</li>
<li class="list-group-item active">列表2</li>
<li class="list-group-item">列表3</li>
<li class="list-group-item">列表4</li>
</ul>

2.6 表单
在前端页面开发的过程中,除了导航、列表和按钮等页面结构之外,表单也是页面结构中重要的组成部分。
表单主要包括form、button和input等元素,通过在form元素中定义input和button等元素来实现表单页面结构。
<form action="#">
<div class="form-group">
<label for="User">用户名</label>
<input type="text" id="User" class="form-control">
<label for="Password">密码</label>
<input type="password" id="Password" class="form-control">
<label for="Email">邮箱地址</label>
<input type="email" id="Email" class="form-control">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>

2.7 按钮组
在前面讲解的内容中,学习了单个按钮的实现方式,但是不能实现多个按钮页面结构。
为了实现多个按钮页面结构,Bootstrap提供了按钮组的功能,按钮组就是将多个按钮放在一个类名为.btn-group的父元素中。
<div class="btn-group">
<button class="btn btn-primary">按钮1</button>
<button class="btn btn-success">按钮2</button>
<button class="btn btn-warning">按钮3</button>
</div>

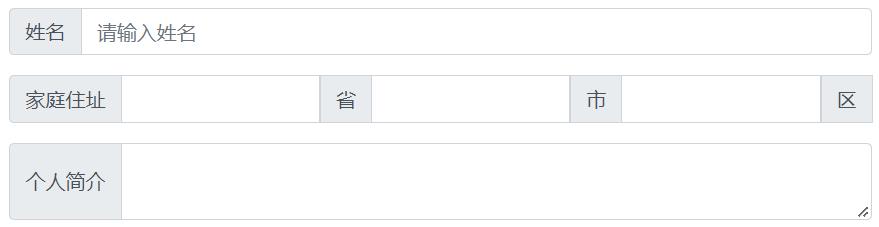
2.8 输入框组
除了按钮组页面结构之外,Bootstrap常用组件还提供了输入框组的组件,用来实现多个输入框的页面结构,主要实现思路是将多个输入框页面结构定义在类名为input-group的父元素中。
<!-- mb-3拉开了上下间距 -->
<div class="input-group mb-3">
<!-- input-group-prepend修改圆角度数 -->
<div class="input-group-prepend">
<!-- input-group-text修改背景颜色 -->
<span class="input-group-text">姓名</span>
</div>
<input type="text" class="form-control" placeholder="请输入姓名">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">家庭住址</span>
</div>
<input type="text" class="form-control">
<div class="input-group-prepend">
<span class="input-group-text">省</span>
</div>
<input type="text" class="form-control">
<div class="input-group-prepend">
<span class="input-group-text">市</span>
</div>
<input type="text" class="form-control">
<div class="input-group-prepend">
<span class="input-group-text">区</span>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">个人简介</span>
</div>
<textarea class="form-control"></textarea>
</div>

3 Bootstrap实现菜单功能
3.1 折叠菜单
折叠菜单是前端页面中常用的功能模块,例如通过折叠菜单实现商品信息的展示与隐藏等。折叠菜单功能的实现思路:
1、当用户单击页面中选项菜单时,页面会展示当前选项下的内容信息;
2、当再次单击选项菜单时,页面会自动隐藏当前选项下的内容信息。
下面的折叠菜单只需引入三个文件即可。
<link rel="stylesheet" href="../bootstrap.min.css">
<script src="../jquery.js"></script>
<script src="../bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
主要代码如下:
<a href="#zd" class="btn btn-primary" data-toggle="collapse">文件</a>
<div class以上是关于Bootstrap框架常用组件的主要内容,如果未能解决你的问题,请参考以下文章