PS爸爸和Sketch“继子”的竞选大赛,你压谁的注?
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PS爸爸和Sketch“继子”的竞选大赛,你压谁的注?相关的知识,希望对你有一定的参考价值。
近两年,移动UI设计圈里刮起了一阵旋风,一个名叫Sketch的后起之秀,腾空降生,受到了大家的追捧。Aodbe家族设计工具圈的国王PS和王后AI有点坐不住了,勃然大怒,公开对Sketch发起了挑战,Sketch初生牛犊不怕虎,欣然前往应战。
于是……一场UI设计工具圈的真正实力者 竞(xing)选(feng)大(xue)赛(yu)就此拉开帷幕。(小伙们快来下注~捂嘴笑~)
 为了公平起见,竞选当天,UI设计圈的联合国国王(UIUN)请了100位有来自从事Web,游戏,App等不同行业的资深UI设计师前往担当评委。还请了一些设计圈里的长辈旁听,阵容相当豪华~当然,还有很多设计师小伙伴们围观,有的还为心仪的人选下了注~捂嘴~
为了公平起见,竞选当天,UI设计圈的联合国国王(UIUN)请了100位有来自从事Web,游戏,App等不同行业的资深UI设计师前往担当评委。还请了一些设计圈里的长辈旁听,阵容相当豪华~当然,还有很多设计师小伙伴们围观,有的还为心仪的人选下了注~捂嘴~
一开始,UIUN请PS国王先开场。
“吭~吭~作为设计工具圈的资深前辈,寡人觉得自己在设计圈里还是很有权威和地位的。多少设计师孩子们是用着寡人长大的。寡人历经沧桑,看着多少设计师,从刚开始工作的宝宝们,变成了现在的设计师大牛们。他们会舍得离开我,而选择你?寡人的优点这么多年来一直广为流传,PS意味深长的看了一眼Sketch,接着缓缓道来:
1.PS在图像处理方面是非常专业的,可以说没有拿不下的图像。Sketch在处理图像方面简直就是还没出生的婴儿。
2.听说Sketch可以绘制图标,超级写实的图标可以么?在材质处理方面又怎么样呢?

3.PS还可以制作动画,只要打开时间轴,动画很快就能做出来。Sketch可以么?嗯?~
光这三点,秒杀Skech几条街~”
Sketch鞠了一躬,认真的开始了演讲:
“尊敬的各位长辈,大家好。在下是Sketch,如大家所见,在下是一个初出茅庐的小毛孩,如果说话有神马不周到的地方,请各位多多包涵。说到跟PS国王的关系,在下觉得自己简直是PS国王和AI王后的外系继子啊,哈哈,开个玩笑~因为在下是集成了他俩的优点而生。说到优势,在下觉得自己的优势还是很明显的:
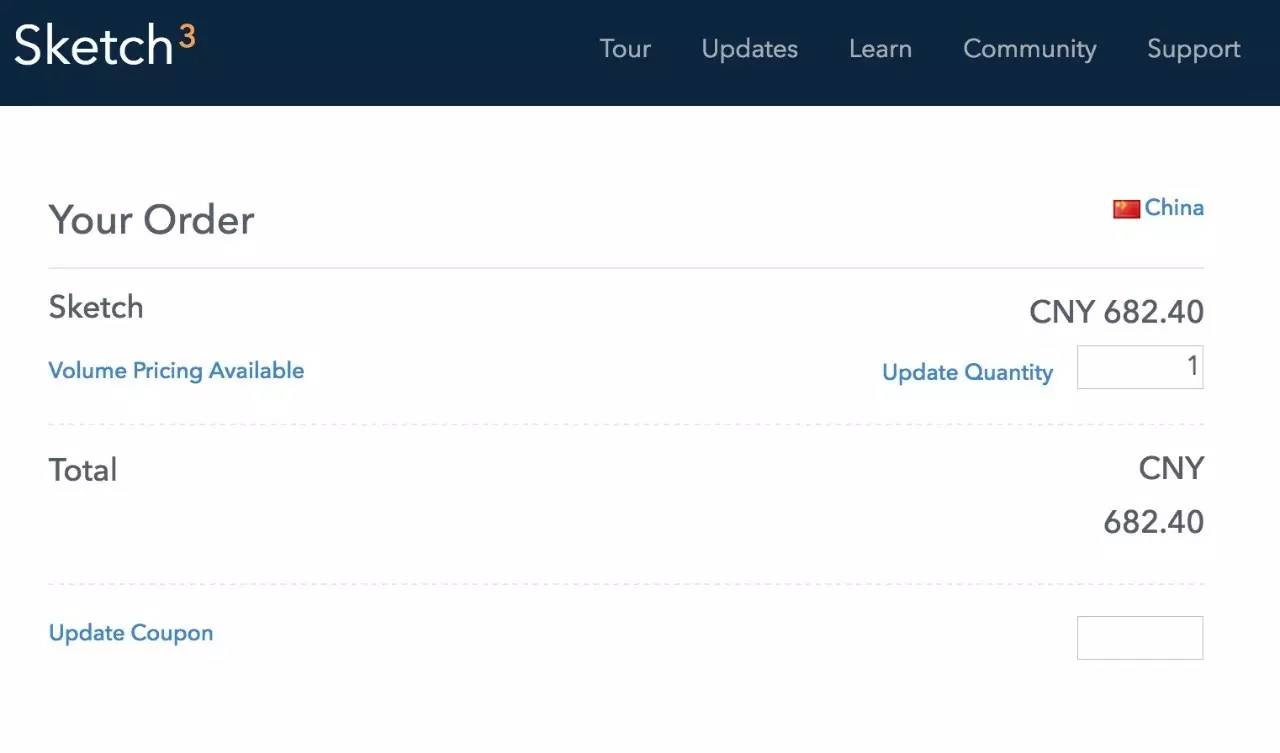
第一,Sketch比PS便宜。如果买正版,肯定有优势~可以给各位省一笔money~哈哈~


第二,节省时间!互联网发展就是要快,Sketch操作方便,排版效率极高,占用内存低,不卡。给设计师省了很多时间。使用Sketch,设计师从此不用再加班!
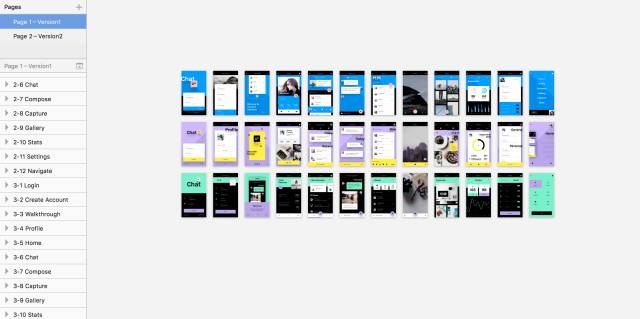
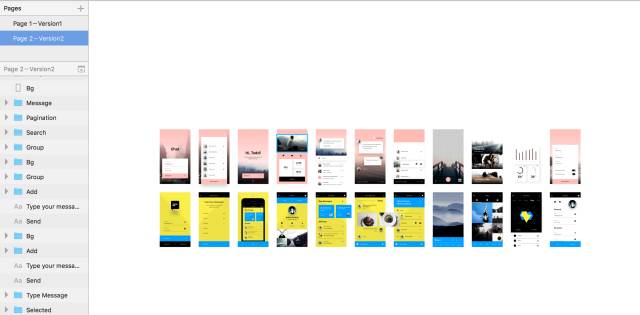
第三,Sketch能够将多个pages存在一个文件里,所有页面可以存放在一个文件里面,非常容易管理。非常Easy~并且所有页面都以单独画板的形式存在,一目了然。
如下图1,pages1-version1 ,图2,pages2-version2。

图1

图2
第四,切图导出非常自由,倍数导出,任意画板,图层,图层组,想导出哪个就哪个,非常方便~PS还要安装各种切图插件,自带的切图工具也非常麻烦。Not easy~
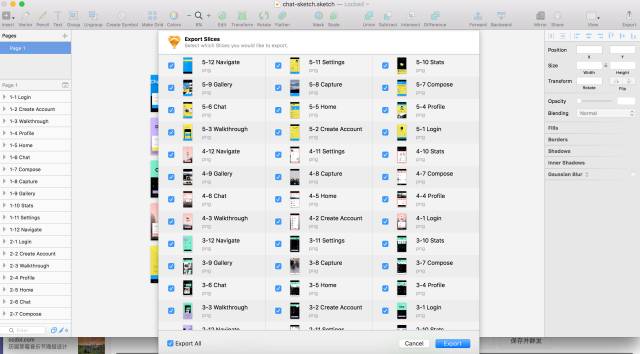
如图3,点击右上角的Export按钮,导出全部页面。如果想导出单独页面里面的单独元素,可以点击Sketch右下脚的make Exportable。

图3
第五,标注也非常方便。不用什么Markman,Sketch自带的动态标注,如果需要输出标注的话,使用小插件Sketchmeasure,轻松一点,自动标注。
先说这么多吧,Sketch的优点很多,什么多尺寸画板,多层投影,Symbol(将一个图层组任意复用在文件里的其它画板,一处修改全部自动修改)等功能,请喜欢在下和想从事UI设计的人慢慢去发现吧。”
PS
“购买正版Sketch成本低,呵呵。但是你知道Sketch目前只有Mac版的,购买Mac和Sketch,你知道需要多少成本么?有多少公司能够全员配置Mac的?Sketch使用普及率能有多大?”
Sketch回道。
“多谢PS长辈提醒,Sketch团队会回去调查,早日发行windows版本的~请支持在下的设计师们,先了解一下在下的优势。如果说,真的想节省时间和经济条件支持的情况下,可以考虑配置一下Mac,毕竟,互联网时代,时间就是金钱。你们觉得呢?”
PS反驳。
“有你这么说话的么?我们的存在就是服务大众,你让大众去迁就你~你果然too young too simple ~”
Sketch
“年轻人有理想,你们长辈理解不了,现在时代在进步。时间就是生命~有了时间,设计师可以去学习更多的知识,何必浪费在等PS的卡机时间上?”
PS
“你……”
“肃静”,UIUN看情势发展越发激烈,让两位暂停。
“请在座的100位资深UI设计师们投票吧~ ”
最后投票环节,结果是50比50打平。

50位支持PS的UI设计师觉得:
1.PS在很多方面还是优于Sketch的。比如拟物和写实图标的绘制方面,PS在材质方面的处理,还是比Sketch优胜很多。
2.Sketch位图处理是短板,如果需要处理图片或者抠图时,还是得乖乖打开PS。
3.Sketch协同成本很高。从PM到前端等开发工程师,需要跟设计师一起学习新软件的使用。如果在一个大公司,这样的成本会相当大。
4.Sketch在GUI设计方面确实不错,但是PS是一个综合性的软件。Sketch在使用中难免还是会存在麻烦因素。

50位支持Sketch的UI设计师们也有自己的观点:
1.Sketch是专门针对GUI和网页设计的利器,解决了设计师工作中的痛点。
2.移动端之间的页面和流程对比,Sketch一目了然,比PS方便很多。
3.Sketch里面提供的不同尺寸的画板,规范,动态显示标注等很多便捷功能,非常方便,让人省心。
4.提高效率的事情,何不尝试一下?
UIUN做了最后总结。
“从比分来看,你们两个各分伯仲啊。
PS,你是设计工具圈的长老了,你的地位肯定一时半会儿是无人能够撼动的。但是,时代在发展,你要不断进步,为设计师们提供更好,更优质,有效率的功能,这样,你的威望才能更高一步。
Sketch,你是后起之秀,能够让PS国王注意到你,你确实很厉害。但是,你也不能骄傲。虽然你提供了一些便捷的功能,但是还是有很多不足的地方,需要向PS学习,知道么?年轻人,要继续努力,多吸取经验,才能发展长久。
PS和Sketch,你俩都是设计工具圈的好手。你们需要不断提升自己,各有长处,肯定会受到大家的喜爱的。花时间在这里比拼,还不如多花时间去研究让设计师更满意的功能。
其实,设计师在设计的时候,专注于设计本身,软件就是工具,他们根据自己的需要,觉得哪个方便快捷就用哪个,你们也不用为此觉得自己输了。能够服务大众的,就是UI设计工具圈的真正的实力者。”
大家一起合个影吧~
究竟是Adobe家族继续雄霸天下,还是Sketch能够一枝独秀突出重围,请看后续发展,尽情期待…
本文纯属虚构,如有雷同,喵是原创
更多设计原创文章
更多全球设计干货分享
马上置顶支持我们吧(点击右上角)
以上是关于PS爸爸和Sketch“继子”的竞选大赛,你压谁的注?的主要内容,如果未能解决你的问题,请参考以下文章
新神器 Adobe XD真的吊打 Sketch 吗?(内附案例预览)