新神器 Adobe XD真的吊打 Sketch 吗?(内附案例预览)
Posted 你丫才美工
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新神器 Adobe XD真的吊打 Sketch 吗?(内附案例预览)相关的知识,希望对你有一定的参考价值。
最近大家都知道的,Sketch与 Adobe 爸爸又开始撕逼了。自 Sketch 发布以来,一直都是被冠以『专业的 UI 设计工具』、『UI 设计好用远超 PS』这样的名头。并且越来越多的界面设计师转向了 Sketch 的怀抱当中。终于,在这个新年头,Adobe 爸爸坐不住了…发布了最近炒的火热的神器:
这款简称 XD 的神器到底有没有吊打 Sketch 呢?当然后面的文章会简单介绍一下 XD 的基本功能,以及网上大神的实际使用案例。结果就是大家仁者见仁智者见智了…不过目前看来,就算没有吊打。Adobe 爸爸也是把 Sketch 嘲笑了一番:
XD
是吧
首先是 XD 的下载官网:http://www.adobe.com/products/experience-design.html
然后需要有一个叫做Adobe Creative Cloud 的软件,对 XD进行下载与更新。另外 XD 是没有 Windows 版本的,所以故事的开头就变成了:
首先,你得先有个……Mac
让美丫姐带着你们先看看官方的视频吧:
比较有亮点的地方,一来是整个 XD 界面样式走的十份简单直白。告别了类似 PS/AI/AE 这类常用软件所给我们的印象。如果说 PS 这类是集大成者,像是一部大部头的书,那么 这次 XD 就像是一则使用说明,专攻一个方向。二来,就是大家可以看到的设计与原型制作的相互结合。一个 tab 切换两种模式,方便快捷。对于需要快速沟通的中小型团队,简直大爱。
并且,后面的链接分享的预览效果也是超赞。(后面会附录一个设计作品的案例,就可以直接扫描观看效果)沟通起来也是超方便,
但是,单看软件界面的精致程度来说的话。还是前辈 Sketch 来的比较精致一些,不过 XD 后面可是有着庞大 Adobe 家族在撑腰的,继续迭代下去也是前途不可估量。

(下面的是 XD,上面的是 Sketch。攻受分明…哈哈哈)
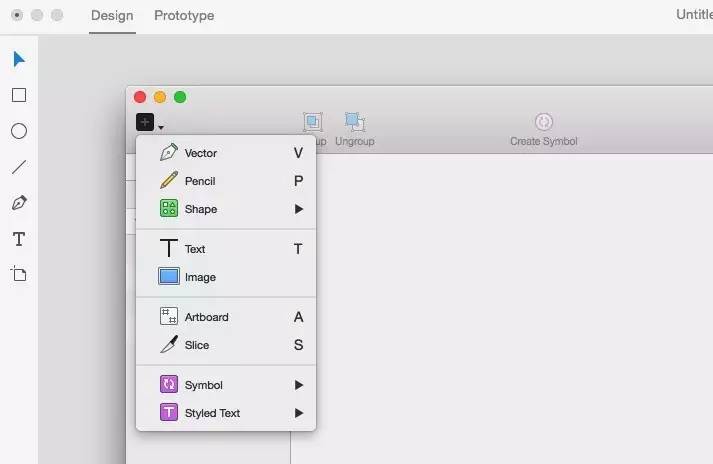
让我们用简单的操作来看看 XD 所设计到的一些功能。
(以下资料图片来自:http://www.sitepoint.com/)
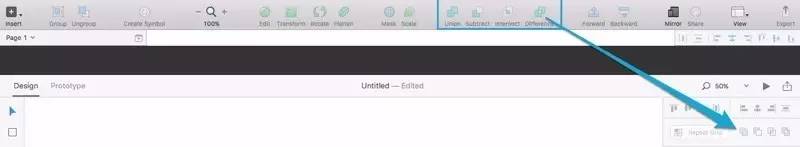
简单的工具部分
上图对此也进行了对比,XD 保留了 Adobe 的传统将工具栏放在了左侧。用惯了 PS 的人一看就知道这些图标代表了什么含意。完全不用担心有识别的问题,相比之下 Sketch 这块展示的更佳清晰。

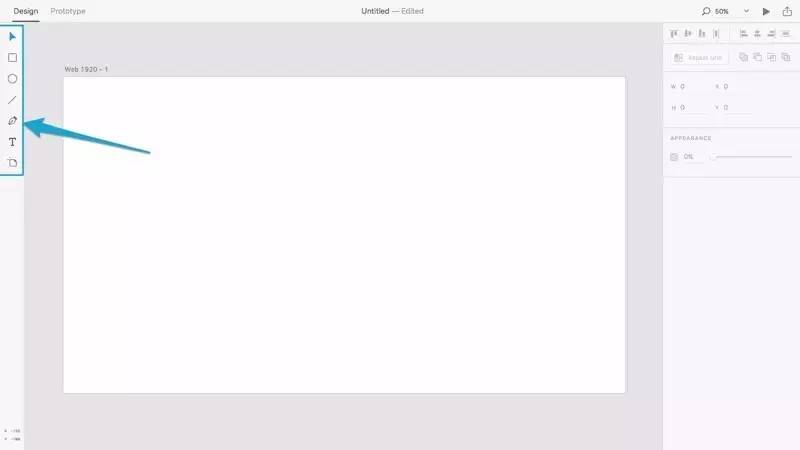
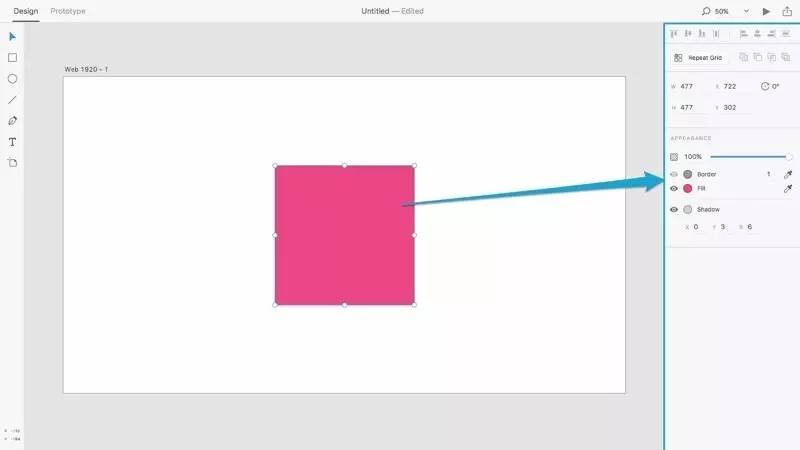
右边则是对象的编辑栏
一些不痛不痒的编辑功能,画个矢量 ICON 什么的 还是够够的了。这点两者差不多…不过Sketch 的线上各类逆天插件还是 XD 暂时无法逾越的。

快捷的布尔运算
画 ICON 必备的功能之一,一直觉得无论是 Sketch 还是 XD 里面的布尔工具都比 PS 里面的好用。切吧切吧,小 ICON 就出来了。

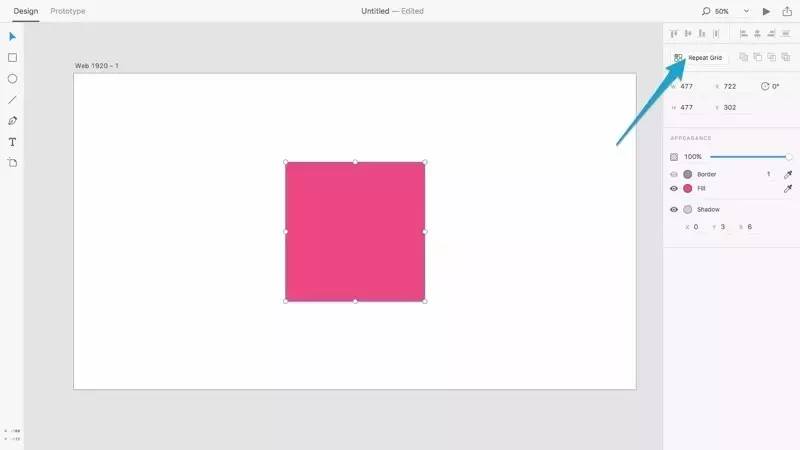
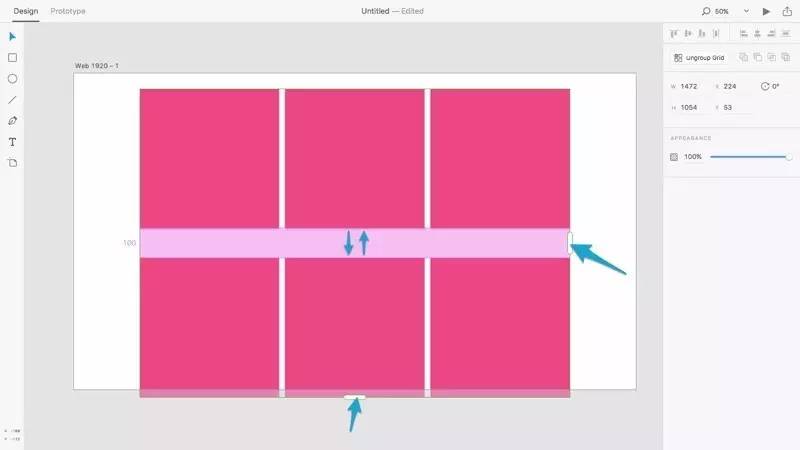
网格工具
这个就比较逆天了,绘制一个单元格之后,选择网格工具。你再对物体进行拖拽,则会复制出多个单元格。大小与间距都保持了一直(如图二)。这种轻量级但是又会被高频使用到的小工具,就是界面设计师选择它们而抛弃 PS 的愿意之一吧。
杀鸡焉用宰牛刀?


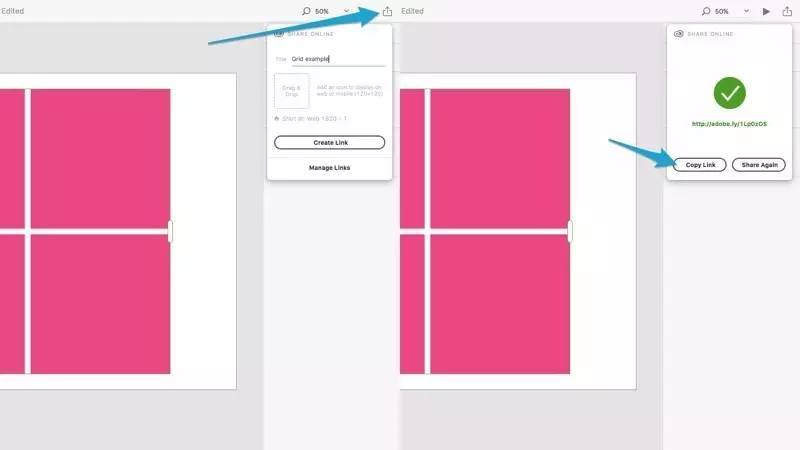
快捷的分享方式
如果是想要快速沟通,XD 可以直接生成一个小链接。Copy 下来之后发送给对方就可以直接对你的项目进行预览了!保留了上面的设计与交互效果,基本与实际使用无异。


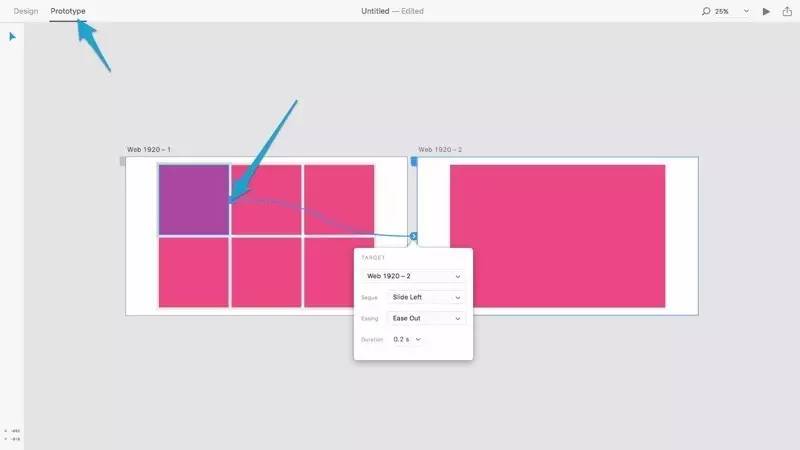
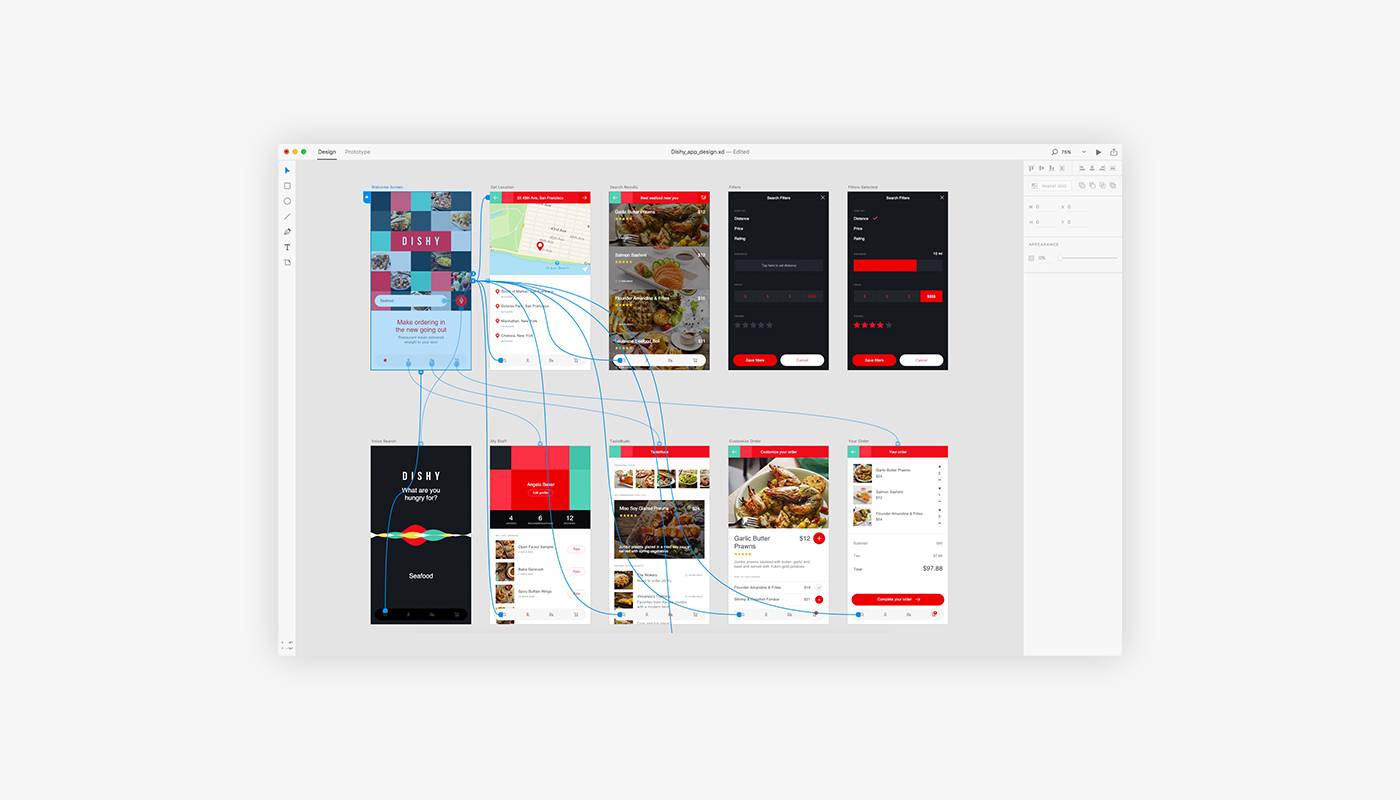
迅速构建原型结构
对于页面的层级结构,XD 也是可以通过拖拽关联线的方式进行跳转。但是也仅仅是跳转而已,展示简单的页面关系就点到为止了。并没有什么过多的动画效果在里面,相比
Origami、Hype 来说就弱爆了,当然也没啥可比性。

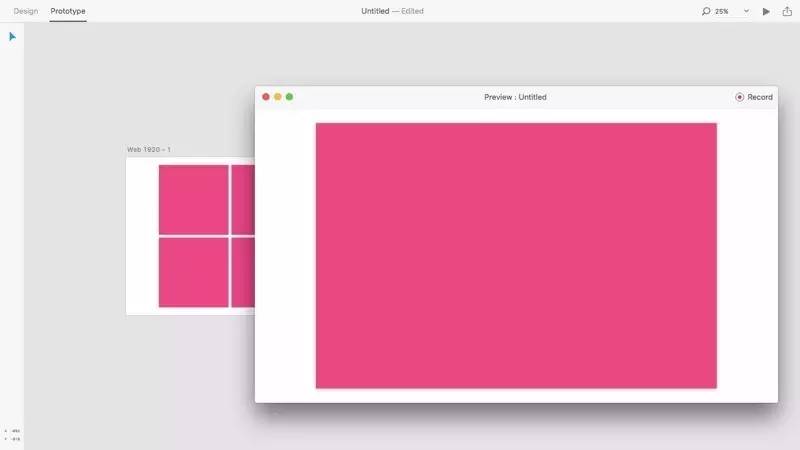
页面效果也可以比较快速的预览出来。

总得来说,美丫姐个人觉得 XD 的出现是 Adobe 的占坑行为。功能上并没有太多的亮点,刚出来外部插件也无法快速跟进。相比 Sketch 来说,还是要弱一些的。推出的原型工具部分,单例拿出说也没啥亮点。但好就好在 Adobe 爸爸的信徒比较多,随便丢出一个颜文字 XD 就引得一堆人关注。
你我不都屁颠屁颠去下载了么!
再说按照 Adobe 爸爸软件的精良程度,以后的发展也是具有无限可能的。
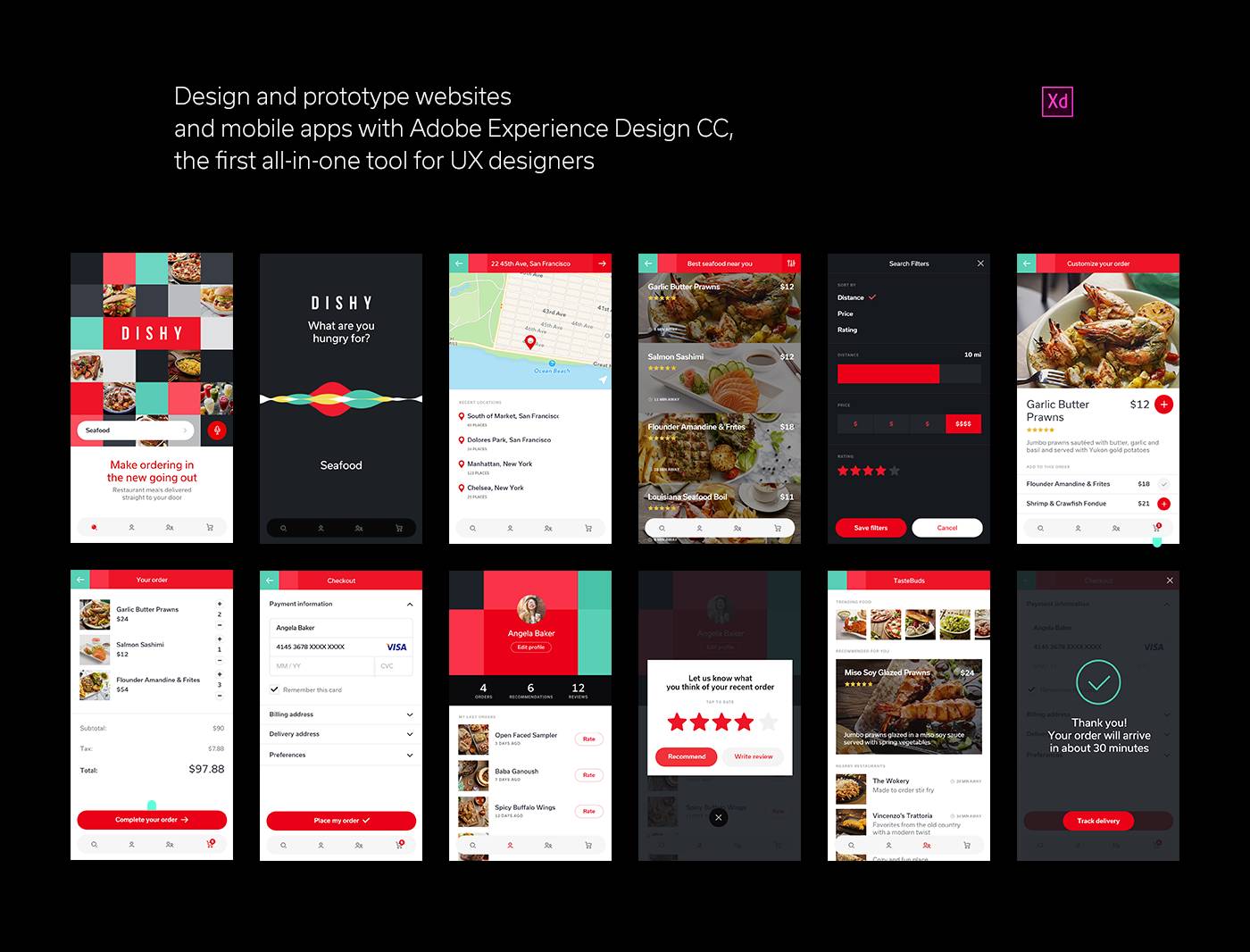
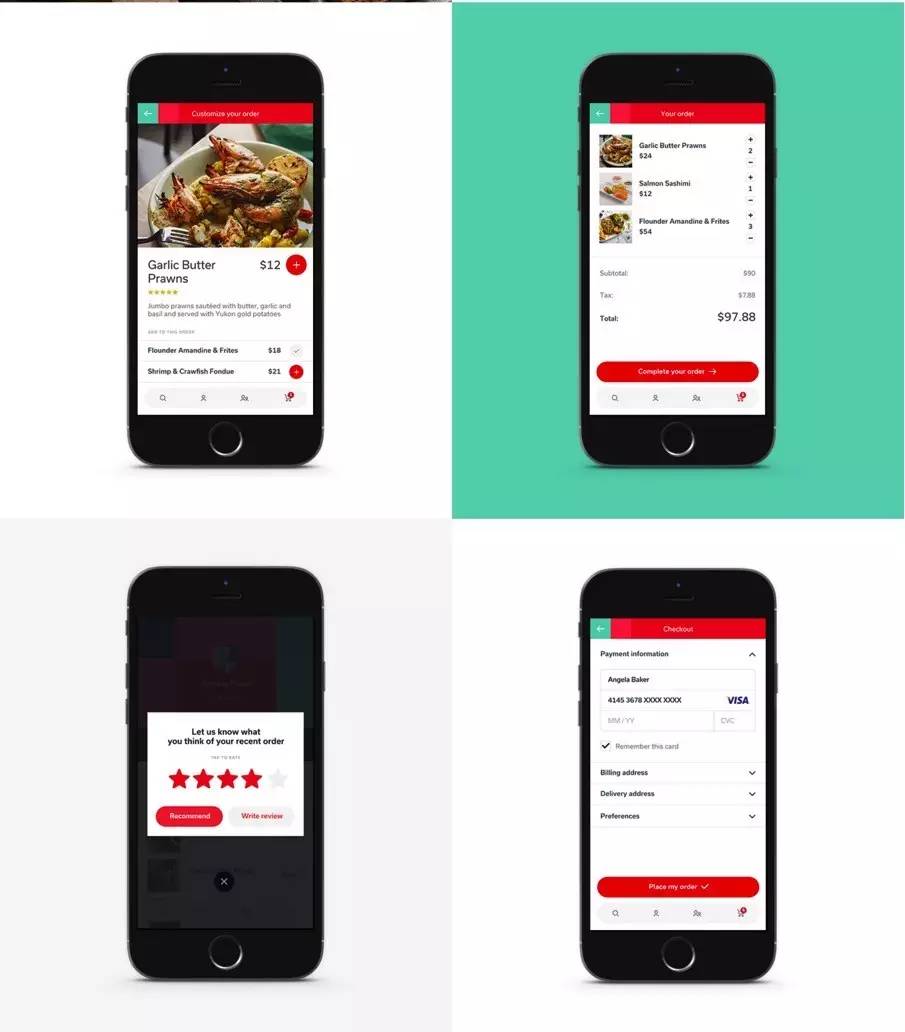
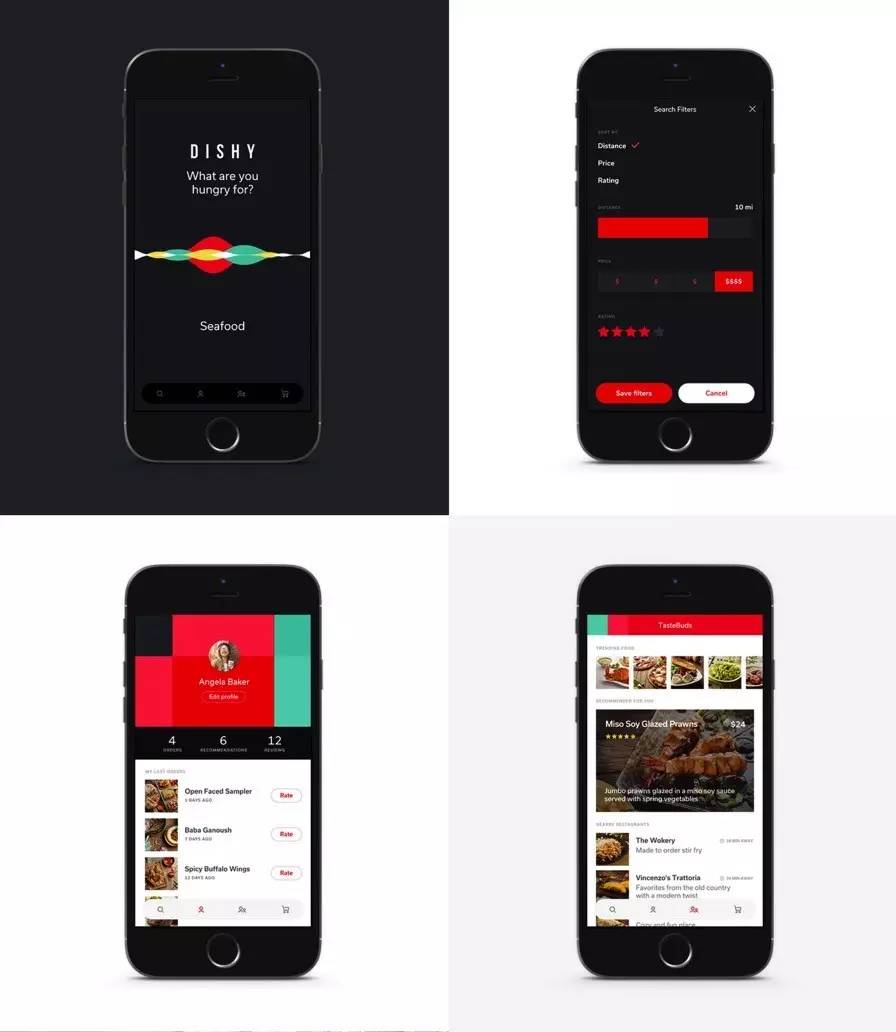
下面是网上用 XD 制作的 App 案例展示。长按下面的二维码可以感受一下页面的操作效果与流程。只能跳转而没有任何动画效果,看起来也是有点心酸的…
(长按扫码预览案例)





好啦关于 XD 就介绍到这里啦!
来,让我们大家一起笑一个:
XD
今天困了,没有投票啦!
大家有什么想说的直接留言吧。
没有什么想说的话,那就直接打赏
千言万语,尽在赏钱中!
今天的文章就到这里,
还没关注本工的真爱粉们
快把你们的手指放在二维码上面!
▼
长按二维码
即可关注最充满智(dou)慧(bi)的设计账号
以上是关于新神器 Adobe XD真的吊打 Sketch 吗?(内附案例预览)的主要内容,如果未能解决你的问题,请参考以下文章
比Sketch还强大的设计神器Adobe XD,一站式解决UI和UX设计658期