干死Sketch!Adobe Xd逆势回归!
Posted BAT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干死Sketch!Adobe Xd逆势回归!相关的知识,希望对你有一定的参考价值。
去年,Adobe在Max大会上推出了全新的桌面端UX原型工具Project Comet,这是新一代网页与移动应用的UX设计工具。现在,Adobe将Project Comet改名为Experience Design,也就是Xd。
和Sketch一样坑爹的是,目前Xd暂时只支持Mac,Win用户表示:

不过Adobe官方已经明确表示将会在今年秋季推出Win版,所以美工们也不用担心。简单来说,Xd是一款矢量化图形设计+简单原型制作的软件,有点类似于Sketch+Silver的组合。所以,聪明的美工们肯定猜到了,这是要干死Sketch的节奏啊。

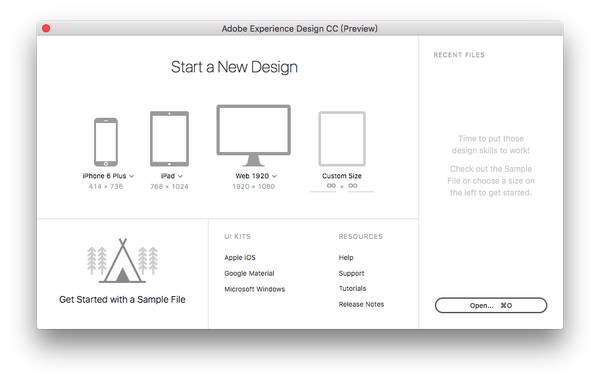
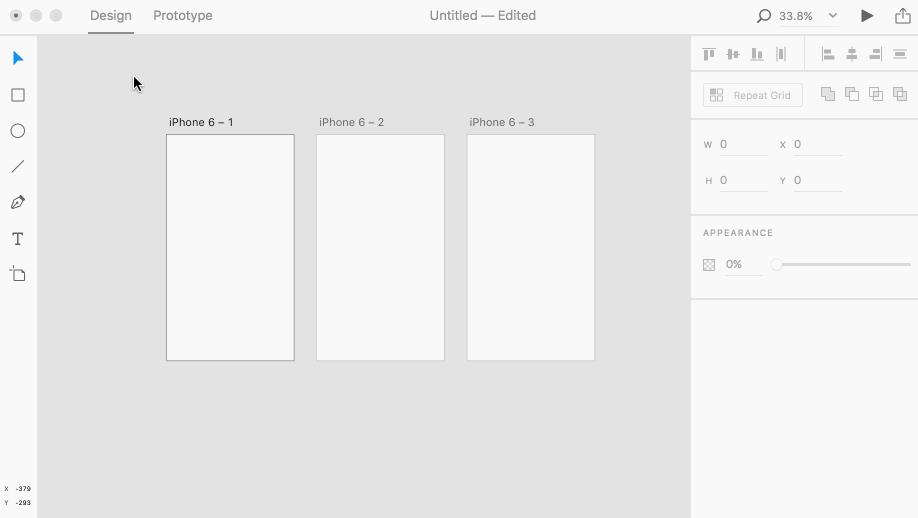
打开Xd软件界面,默认手机、Pad、网页和自定义尺寸。
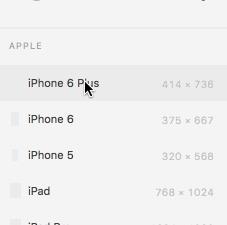
 像Sketch一样,可以根据不同的端口设计,提供了非常丰富的设计尺寸可以选择。
像Sketch一样,可以根据不同的端口设计,提供了非常丰富的设计尺寸可以选择。

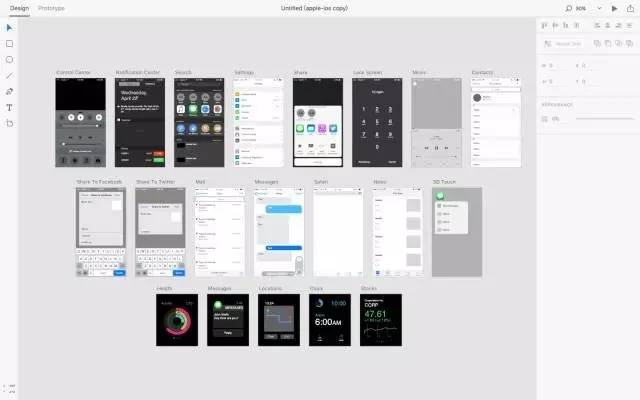
同时还自带了一些常用的UI Kits,比如 ios、Google Material 等。这样就可以帮助设计师快速从素材库选取内容搭建页面,十分人性化。

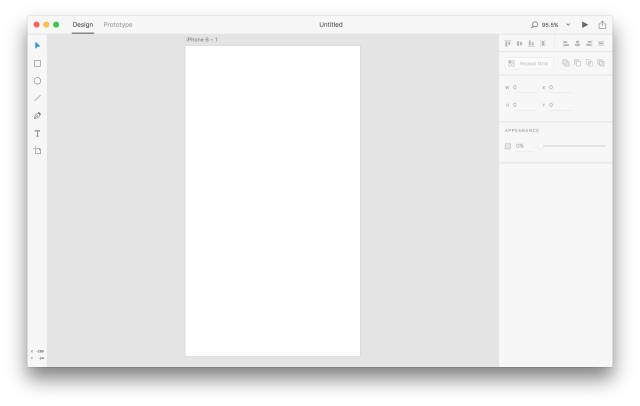
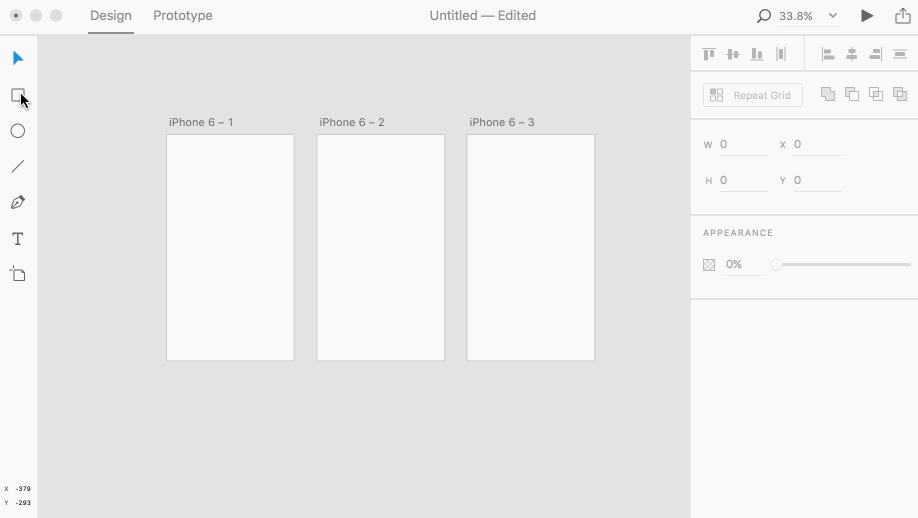
整个软件的界面非常清爽,工具栏非常简洁,如果美工们对Sketch的使用很熟悉,那基本不需要任何额外的学习就可以直接上手干活了。

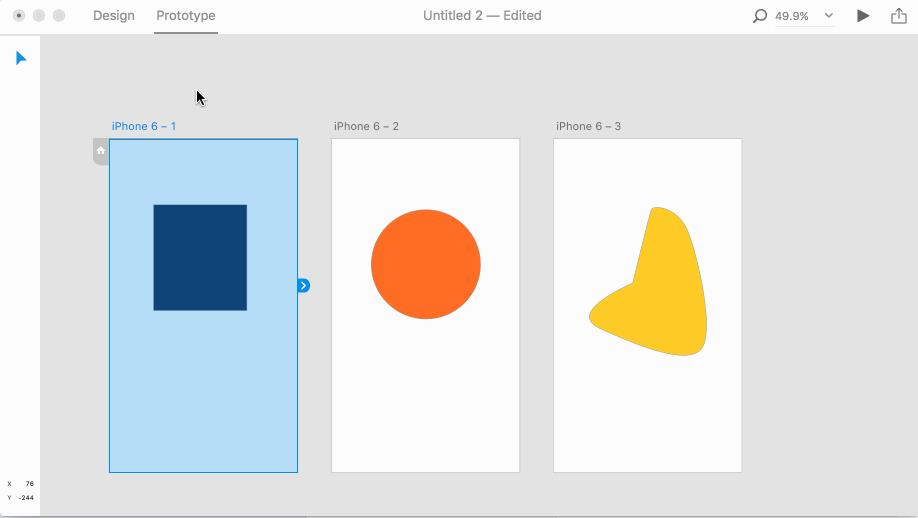
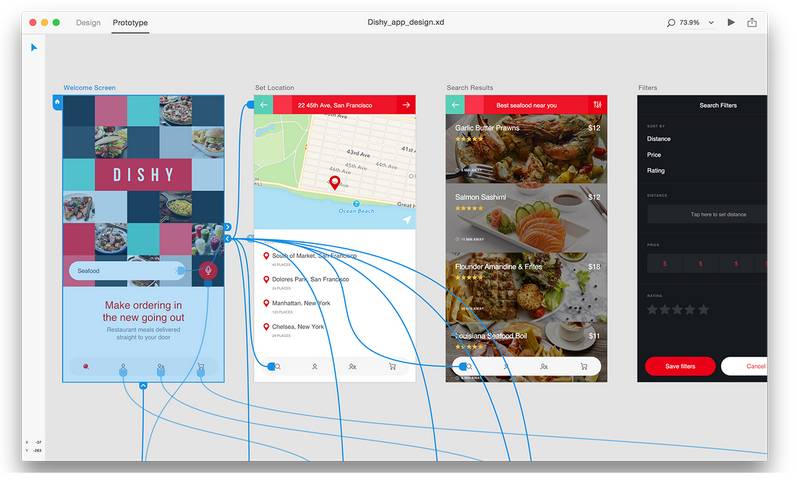
Xd可以在一个画布下建立多个画板,界面左上角有Design和Prototype两个tab,界面设计与原型交互在这里快速切换。左边画好界面,切换到右边导航就可以进行交互原型的制作和页面的梳理。

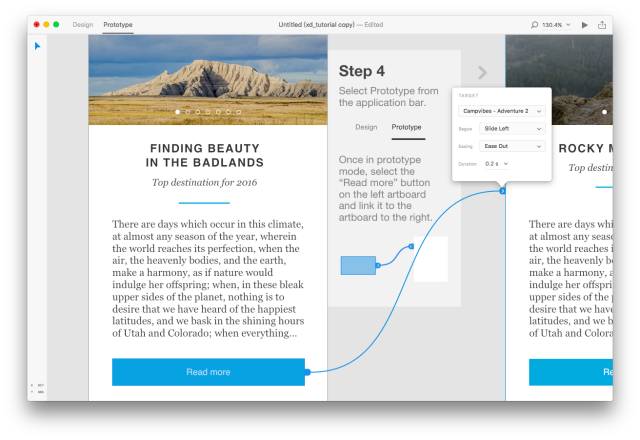
在Prototype界面下,选中元素会发现右边出现了一个小箭头,并且可以选择简单的动画类型和参数:

当你在界面设计(Design)绘制的时候右边会显示属性工具栏,可以进行颜色和大小等功能的各种操作。

再回到原型设计(Protoype),点击播放,神奇的事情花生了!同时,还支持录屏!

官网也为我们提供了4个基础的入门教程,复制链接去电脑上看:https://helpx.adobe.com/experience-design.html


最后来看个视频
那么这么炸的软件哪里有呢?我看与你有缘就偷偷告诉你罢,百度云盘下载:http://pan.baidu.com/s/1jHqMWYi
戳我 ▽
回复转载查看《转载BAT文章格式》
回复阿里查看《讲真!千万不要来阿里工作》
回复薪资查看《这可能是北半球薪资福利最好的公司:腾讯》完整版
回复腾讯查看《一分钟看懂腾讯公司最牛逼的群体:设计师》
回复一张图查看《一张图看懂在腾讯和阿里工作的区别完整版》
点击左下角阅读原文查看B哥设计作品
腾 讯 和 阿 里 高 级 设 计 师 创 办
长 按 二 维 码 关 注 最 新 鲜 资 讯
▽
以上是关于干死Sketch!Adobe Xd逆势回归!的主要内容,如果未能解决你的问题,请参考以下文章
没MAC用不上Sketch用户福音来了,刚刚Adobe XD宣布免费了