sketch都能设计海报了?PS爸爸慌了...
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sketch都能设计海报了?PS爸爸慌了...相关的知识,希望对你有一定的参考价值。
sketch只能做界面设计?
曾经我也这么觉得,自从我知道了他的这款插件——looper
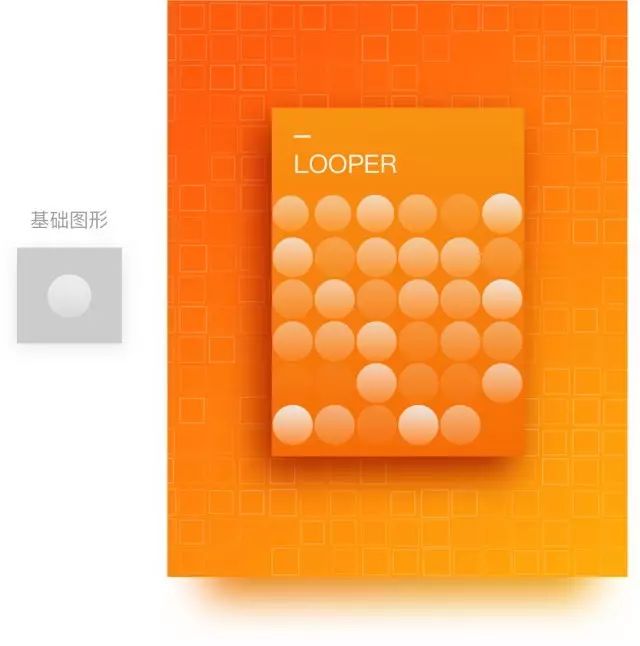
惊!呆!了!大写的“服”,sketch你越来越接地气了,废话不多说了,让我们先欣赏一张我用这款插件做的一张海报:
不得不说,他打破了我对sketch的偏见,对线条的处理过渡很自然到位,
我做的时候只花了5分钟,没错!5分钟搞定!
所以重点来了:
如何用looper做到这张海报的效果呢?
第①步
1.下载安装包
2.双击 looper.sketchplugin完成安装

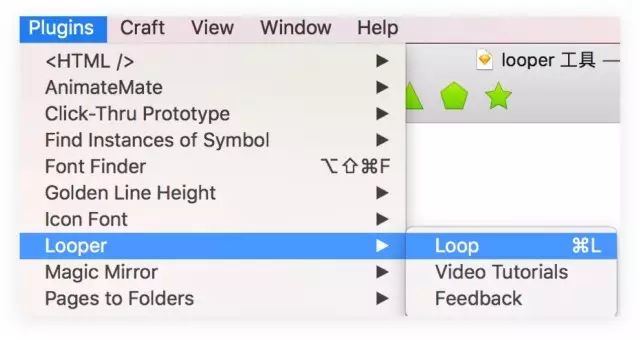
此时会在你的sketch的插件一栏出现,此时你就能开心的使用啦!

第②步
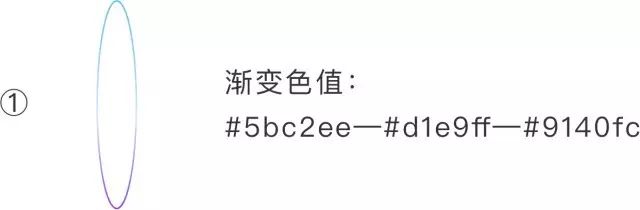
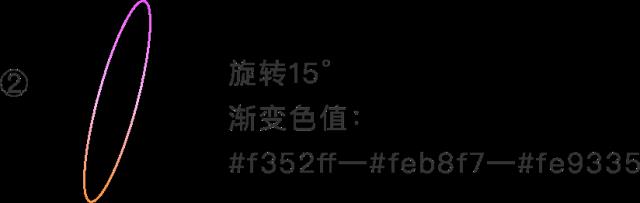
1,建立基础图形
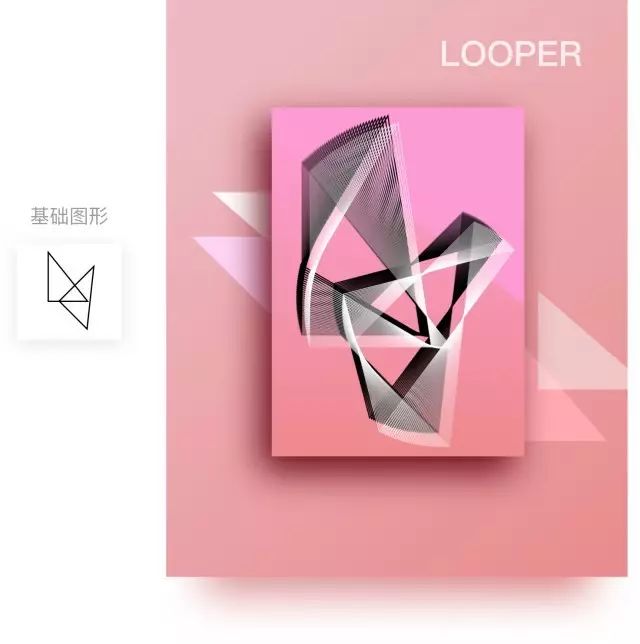
经过我们分析,上图介绍的海报由许多线组合而成,但其实是由简单的图形加工而成,其真实面目如下:



2,运行looper
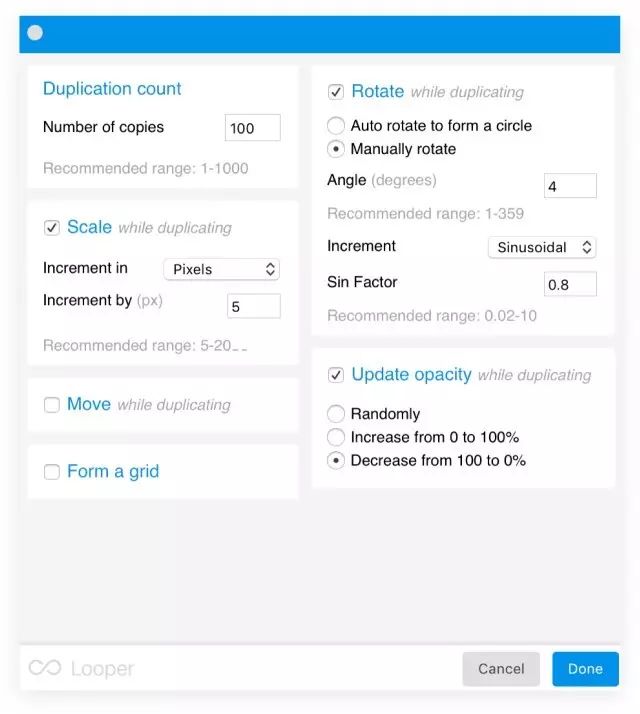
打开looper插件,调整参数,不用担心看不懂英文,looper深谙用户心理,在最新的改版中增加了实时预览的功能,你可以随意调几个数据,如下:

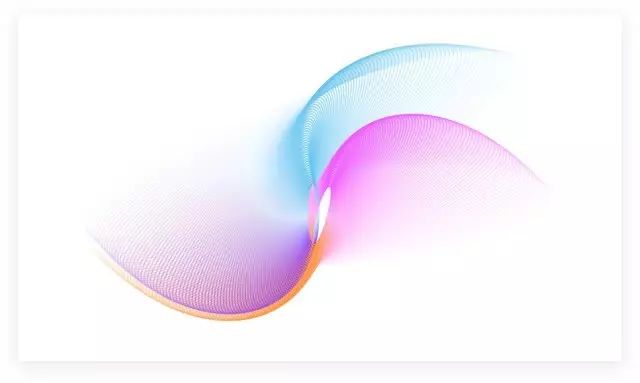
于是得到了你想要的图形,如下:

主要工作完成了,剩下的就是排版咯~
是不是很惊讶,完成一幅华丽的海报只需要调几个参数而已?是的没错,变换这几个参数,体会意想不到的效果。
忍不住试试,看看别的效果





通过以上的制作过程,我们不难感受looper是一款强大的组合复制工具,他通过对图层和组,来重复,旋转,缩放,来建立美丽的图案。
敲黑板,如果我们的基本图案是有两个图层组成,必须要成组,否则looper使用无效。
本次插件的安装包
请大家自行下载安装,网址如下:
https://pan.baidu.com/s/1qYpv5oC
好啦,分享结束,期待你把你练习的结果运用到你的设计中去,制作一些封面,底纹,海报等,记得回复后台要交作业哦~
作者个人微信:
欢迎交流
封面设计: Olga Tesliuk
以上是关于sketch都能设计海报了?PS爸爸慌了...的主要内容,如果未能解决你的问题,请参考以下文章
设计神器Figma出马!SketchPS有些慌了,因为...