这个设计工具能否打败PS爸爸和Sketch新贵?
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这个设计工具能否打败PS爸爸和Sketch新贵?相关的知识,希望对你有一定的参考价值。
简介:Framer是一款支持通过代码实现交互效果的设计工具,通过它设计师可以设计复杂的可交互原型。同时,Framer支持Sketch和Photoshop源文件导入,实时预览交互效果,也可以在移动设备上进行测试。在图形化设计工具大行其道的时候,Framer选择了更高效的方式,虽然学习曲线较斗,但学会之后不仅能制作高还原度的原型,还能让设计师对代码的原理略知一二,文件源码对于开发工程师也有一定帮助。
前几天Framer官网在为即将到来的新版软件进行倒计时,并写着:A new way to design with code,看来新版的设计方式与以往不同。之前Framer一直只能通过代码进行设计,但这种方式对设计师来说普遍偏难,不易上手。所以我隐隐觉得,这次改版应该是加入了图形化设计。
新版发布之后,我第一时间升级并试玩了一番,果然是比以前更顺手。官网介绍说:一种全新使用代码设计的方式,充满无限可能性,比以往更容易。那我们就看一下新版Framer到底体验如何。
首先,Framer更换了新的logo,感觉上比以往更专业。当然这不是我们要说的,重要的更新在下面。

1、新增图形化设计方式
在图形化的交互设计工具扎堆出现时,Framer独辟蹊径鼓励设计师用代码进行创作,但是由于编程门槛较高,一直以来很少有设计师愿意去尝试使用。这一次估计Framer团队也意识到了这个问题,将改版后的Framer加入了可视化设计。
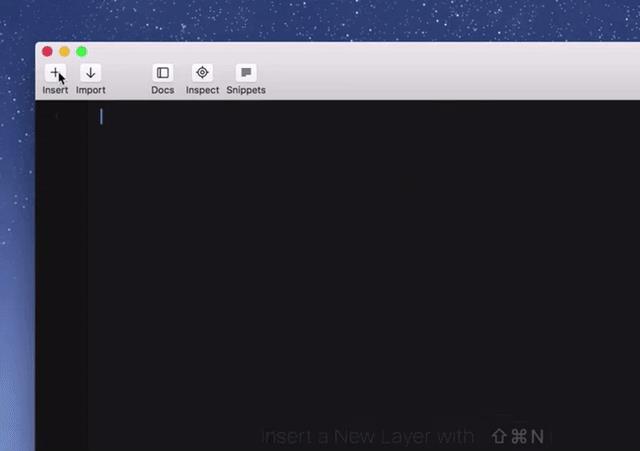
像sketch一样,这一次你可以在Framer里通过简单的拖动、选取来进行图形化设计。不必像以前一样写出很长的代码来画一个简单的图形,你只需要点击左上角的insert->layer就可以插入简单的形状。

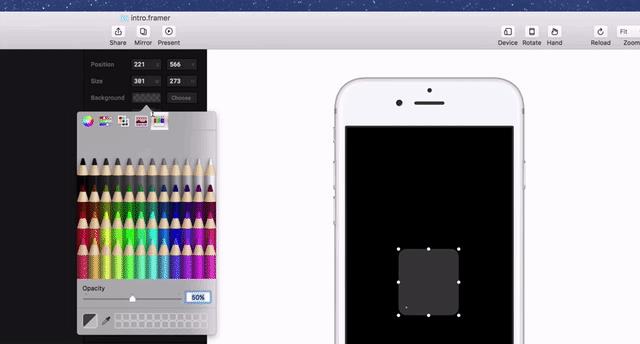
同时,你也可以拖动图形来改变它的位置,通过颜色选择器来改变它的填充颜色,改变输入框内的数字来改变描边宽度。一切都是那么简单,就像你使用sketch和photoshop一样。以后你甚至可以直接在Framer中进行简单的设计,而不需要从设计软件中导入。

2、设计图与代码同步
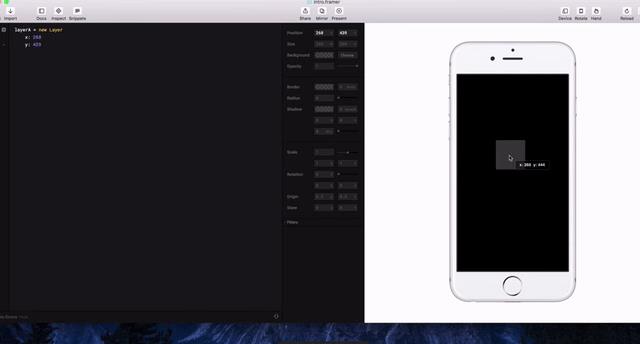
Framer界面很清晰地被分成左右两边,左边是代码书写区,右边是图形设计区。看起来好像有点分裂,但其实不然。当你在右侧进行图形设计时,左边对应的代码也会跟着改变;当你在左侧编写代码时,也能实时看见右侧的图形跟着变化。

对于不熟悉代码的设计师,以后就可以在右边进行设计,通过观察左边代码的变化来学习编程。
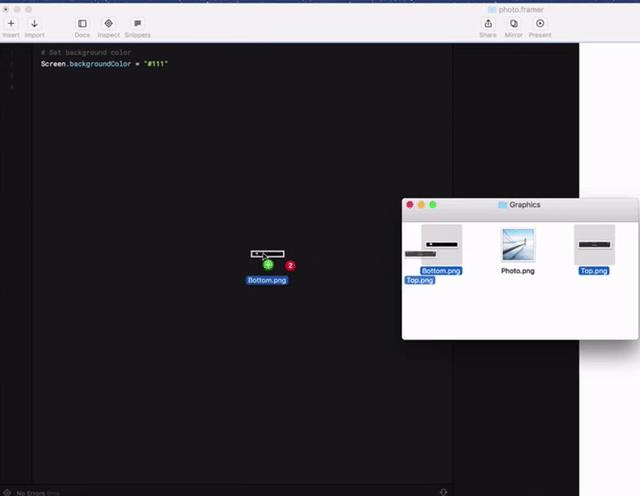
3、支持图片文件拖入
以前在进行设计时如果需要图片,除了直接导入sketch和ps设计文件,就只能把图片放进对应文件目录下。但这一次你可以使用一种更加简单的方式——直接将图片拖进编辑区——Framer会自动将图片转化成代码。

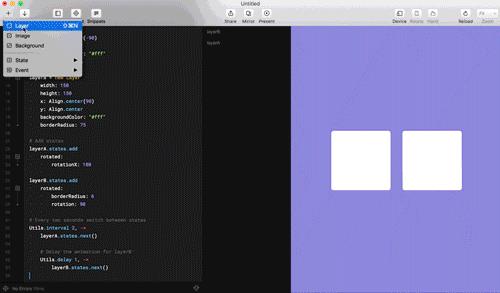
4、不只能插入图层,交互动作也能插入
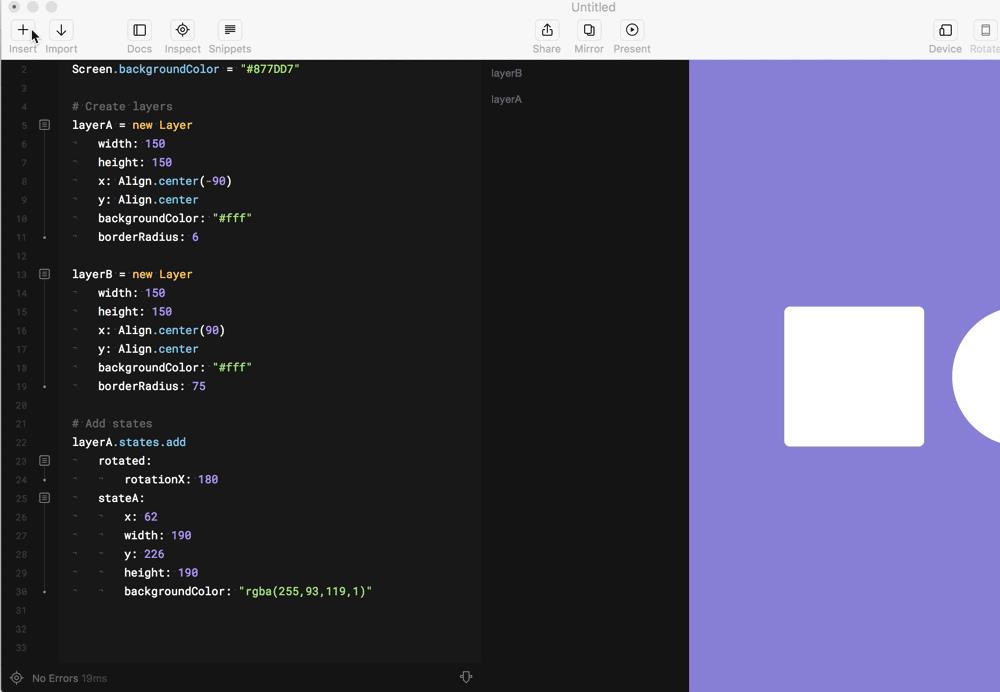
我们不仅仅可以通过直接插入的方式添加一些图层,还可以插入状态和事件,来实现可交互的效果。就像下面的例子:
我们先给layerA添加一个新状态,在该状态下改变他的大小和填充颜色。

接着用同样的方式给layerA添加事件,这里我们给它添加click事件,当我们点击layerA时,让他过渡到下一个状态。

这里需要注意的是,点击事件的响应仍要写自己代码。如上图,给layerA添加事件之后,代码编辑区光标自动定位到点击事件之后,我们要在这里写上:layerA.states.next(),就表示layerA从当前状态过渡到下一个状态。
本例中只有两个状态,所以点击layerA时就会在两个状态间循环变换。
总结
新版Framer更加适合设计师,我们完全可以不写一行代码来做一些简单的效果。在练习中不断加深对代码原理的理解,时间久了就可以通过代码来实现更加复杂的交互原型。
当然,Framer官方也说了,这只是一个开始。这是通过自动编码进行设计的一个突破,以后Framer会探索出更多方法,让设计师做出更好的作品,让我们继续期待吧。
以上是关于这个设计工具能否打败PS爸爸和Sketch新贵?的主要内容,如果未能解决你的问题,请参考以下文章
新神器 Adobe XD真的吊打 Sketch 吗?(内附案例预览)