帮你迅速上手SKETCH的10个技巧
Posted 中美设计顾问
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了帮你迅速上手SKETCH的10个技巧相关的知识,希望对你有一定的参考价值。
我依然清楚地记得老师把一些色彩明亮的绘画放在幼小而充满好奇的我面前的情景,那是我生命中的第一堂色彩课。我依然能回忆起,当我第一次把一种“主色”与一种“二级色”混合在一起时,自己有多么开心。我天真地猜测,如果两种不同的颜色混合时便可以得到另一种鲜艳的新色彩,那么把所有的色彩都混合在一起,产生的色彩岂不是更漂亮吗!但是当我把我所有能用上的色彩都混杂在一块的时候,我却失望地发现,无论我如何努力,我能看到的只是一团被我叫做“大乱炖”的模糊色块。
多年以后,作为一个刚刚入行的设计师,我又经历了一次同样的事。对一切都充满渴求的我似乎又不可避免地掉入了一个陷阱,一个“用色过多”或“胡乱配色”的陷阱,其结果,像童年时一样,我得到的只是一锅“大乱炖”。
从那时候起,我便开始有意识地学习与网页设计相关的配色知识,我也了解到了许多有趣的色彩理论常识。我认真地读了对色彩,色调,阴影,强度,饱和度,亮度等一系列概念的介绍,对近似色,单相色,三角型配色,互补型配色和综合配色技巧也都做了一番研究。

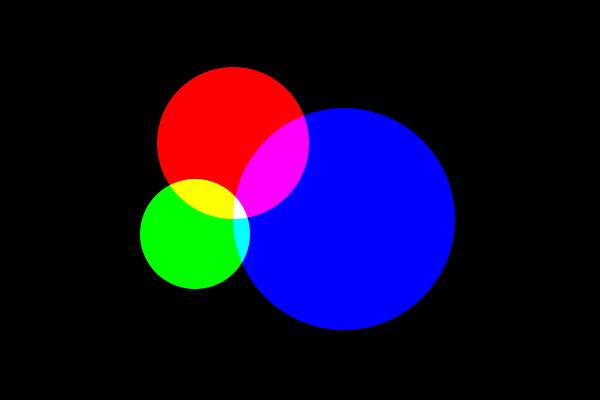
RGB基本配色图
但在最开始,由于没有实践做基础,这些纯理论的东西对我做网页设计并没有提供太大帮助。直到后来我自己亲自尝试为网页选择配色方案时,从一步步的教训和经验中,我才逐渐真正理解了我所学习的那些色彩理论知识。
在这个过程中,我总结出6条网页配色的“安全守则”,如果时光能倒流,我真希望自己一开始就懂得这些准则。对于设计新手而言,一套完整的色彩理论知识可能并不是他们最需要的。一些更具体,指导性更强的“原则”或许比单纯的理论探讨更有实际意义。
你可以把我在这篇文章中分享的这6条“安全守则”作为理解网页配色的基础材料。它们并非什么至高原则,因为在你自己的设计生涯中,你获得的配色经验也许会与我的完全不同。相反,它们只是一个起点,一些教你如何在投身设计行业的初始阶段成功地生存下来,而不致于让自己的配色沦为“大乱炖”的经验之谈。
1 配色是绿叶而非红花
网页设计中最为重要的一条原则便是:无论一个设计本身如何巧妙,耗费了你多少心血与心思,它的终极目的依然只是作为陪衬来抬高真正的主角--内容。因此你的网页设计不应该比要呈现的内容本身还要“抢眼”。设计应立足于背景之中,其功能是彰显网站前景中的内容。

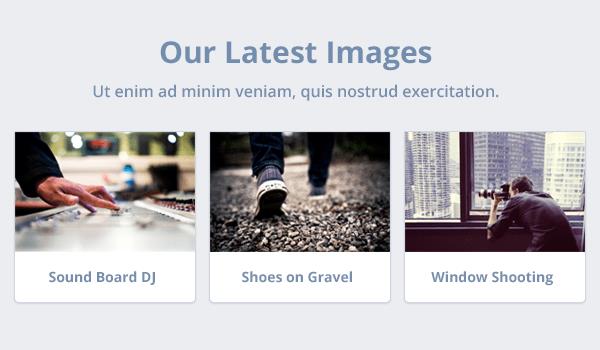
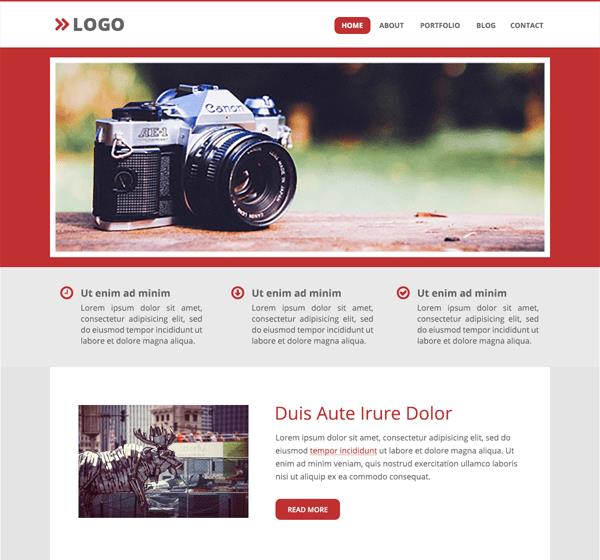
巧妙的配色会将用户的视线引向网页中的图像

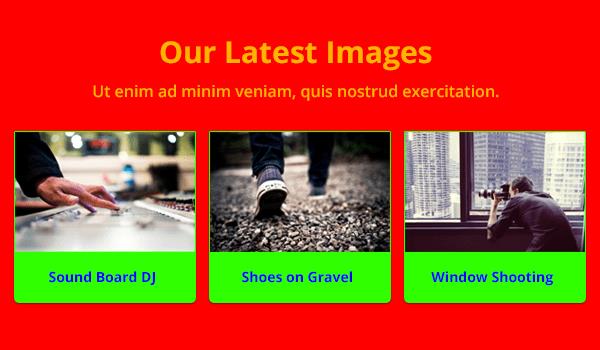
而粗糙的配色则会将用户的注意力从内容中引开---别把这番话当戏言,在充满荒唐的网络时代,真实的情况就是如此。
在网页设计中,很多设计师都习惯于将设计同内容分离看待,他们的设计都是在Photoshop或Sketch中单独完成的。如果在做网站设计时丝毫不考虑它与内容的关联,很可能你的设计非常优秀,单独拿出来也被客户所认可,但一旦放在网站中,却会令用户感到不舒服。在真实的案例中,一个网站的设计与内容是密不可分的,如果没有了内容,许多貌似精巧的网站设计往往只剩下一个空架子。
一种可行的方案是,在你开始着手设计时,先选取一个与你要呈现的内容接近的模板,可以用设计软件,也可以用代码,然后整个后续的设计都以它中心展开。如果网站中包含风格较为特别的照片或图像时,这种方法尤其值得一试,这样才能保证你最终的设计与这些图像在基调上保持和谐一致。请把要呈现的网站内容想象成一个独特的生命,而你是一个裁缝,设计就是要为他量体裁衣,做出一套最合身的装束。
2 从简单的灰度色开始
理论上网站主背景和文字有无限多种颜色可供选择。但我的建议是从最掌握最易学的配色开始,具体来说就是白色和/或浅灰色的背景搭配深灰色的文字。
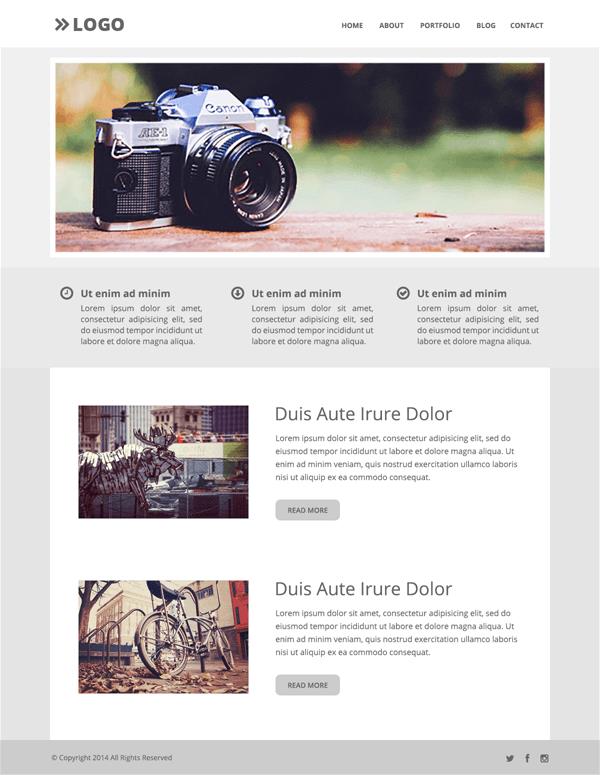
如果考察一下当今最受欢迎的网站,模板或主题,我们可以发现这些网站中的大多数使用的正是深灰色的字体和白色/浅灰色的背景,这样做是经过精心考虑的。这样的配色方案会为用户提供最佳的可读性,并且能使文字和图象以良好的效果凸显在前景之中。
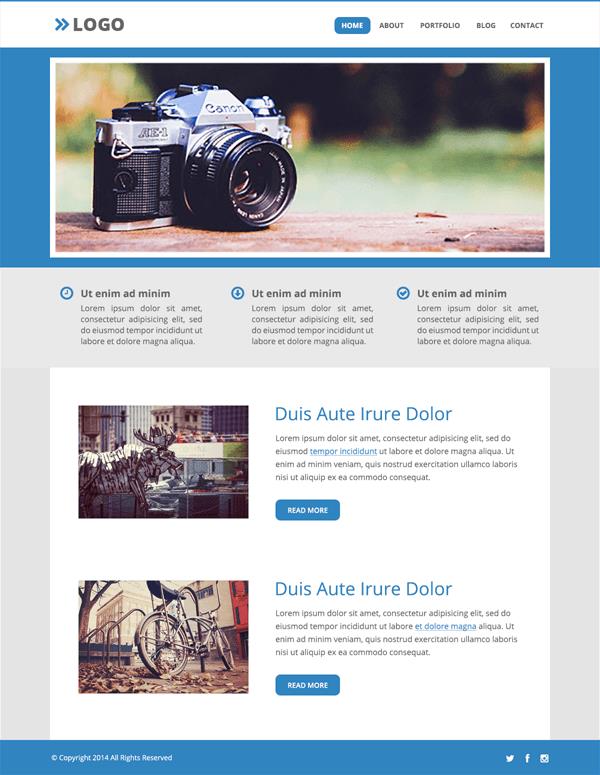
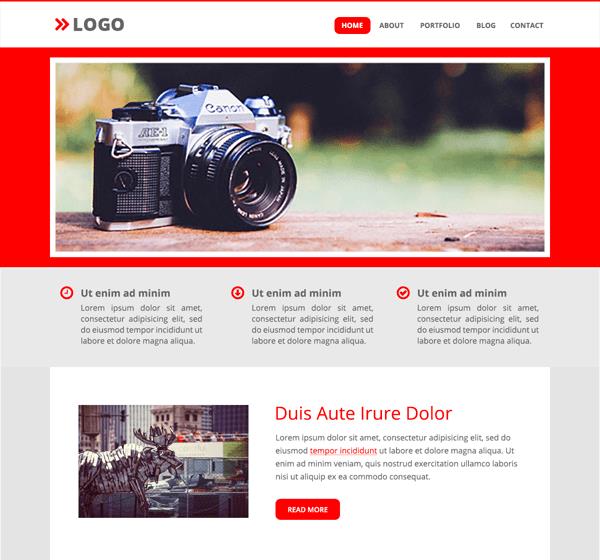
作为示例,让我们来看几个以基本灰度色做背景的网站:

一般来讲设计师应避免把深黑色用作字体颜色,因为相比较而言,深灰色的文字给用户的阅读体验更好一些。从 #333333 到 #666666 便是个不错的范围。
至于网站的背景色彩,全白#FFFFFF对任何主流的字体都是最保险的搭配选项。其他网站元素则可以在#FFFFFF到#cccccc之间自由调整。
我想再次强调,你不一定非要按我说的那样去配色,这些经验只是为了帮助你顺利地展开设计,避免不必要的错误。
3 高亮颜色 仅限一种
网页配色中最常见的一个错误就是把若干种色彩统统混在一起。记住:你使用的颜色越多,要控制它们就越难。因此在设计的初始阶段,如果要高亮显示链接,标题,目录,按钮等元素时,较为稳妥的方法是只选择一种颜色。你可以自行选择蓝,绿,红或任何一种你喜欢的颜色作为高亮色。
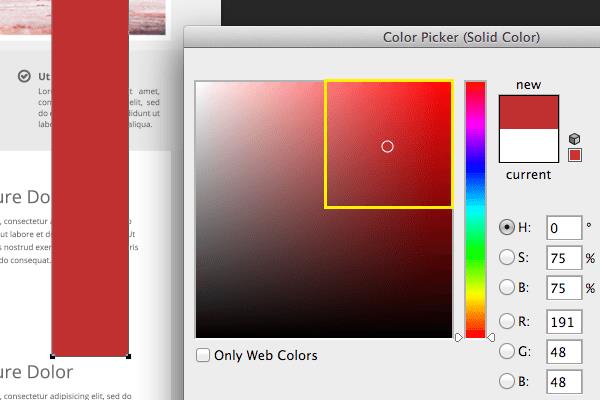
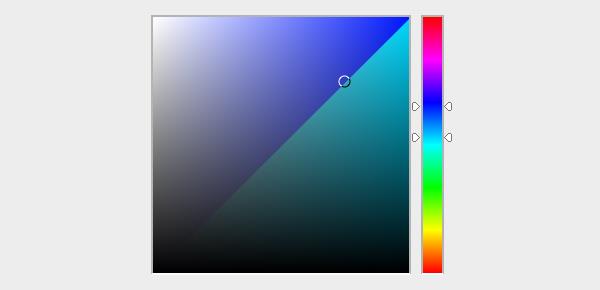
在背景色之上,用你选定的高亮显示色先画一个框。这样你便能对高亮色与其他设计元素的关系有个较为清晰的概念。然后打开拾色器,点击拾色器右上部区域(约占整个取色器四分之一大小)的中心点。

上下移动滑块,选择一种适用于你的设计的颜色。

至此,你已经至少在设计中使用了三种不同的色彩:背景显示一种,文字一种,高亮显示一种。在将来,你可以选择更多的颜色用于高亮显示,但在起始阶段,就像杂耍中的抛球训练一样,你目前能抛接的只有三个球,所以不妨先把这三个球练得顺手,以后再逐渐增加球的数量。
小结:
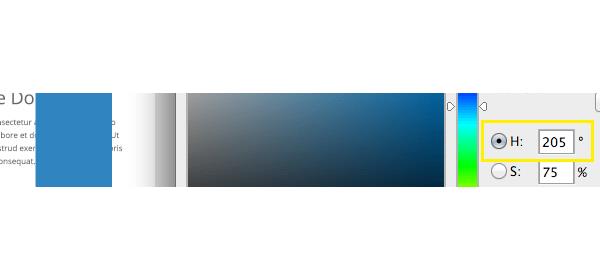
到这一步,你已经学会了如何选取“色相”。简单来说,色相就是指某种基色。在拾色器中,当你上下移动滑块时,你能看到一个字母“H”。

“H”代表英文的“Hue”(色相),当你选定一个高亮显示色时,方框中出现的数字便是与它对应的色相。
4 无法决定时请选蓝色
如果你对选择什么颜色做高亮色拿不准,请直接选蓝色。我可不是在开玩笑。蓝色是一种极其灵活的色彩,各种类型的网站中都能见到它的影子。紫色和黄色也是相当不错的选项,但如果运用不好的话,效果可能会令人无法直视。
而蓝色则不一样,当需要高亮显示色时,你无论怎么用蓝色都不会错,就算错也不会错太多。当你开始学习色彩搭配,却不知从何开始,或困惑于在一个新项目中究竟该选用哪种颜色做高亮显示时,请考虑蓝色吧。从海军蓝(色相235)到深蓝(色相190)的诸多不同蓝色都可以放心大胆地使用。

在我举的例子中我使用了色相为205的蓝色。一旦你选定了某种颜色做高亮显示色,就不要再犹豫,尽管把它用在设计中需要出现的地方。不过,当你在选项按钮或任何有文字出现的地方使用高亮显示色时,你需要修改一下文字的色彩。在我的例子中,我把高亮显示区的文字改成了白色。

5让高亮显示色更丰富
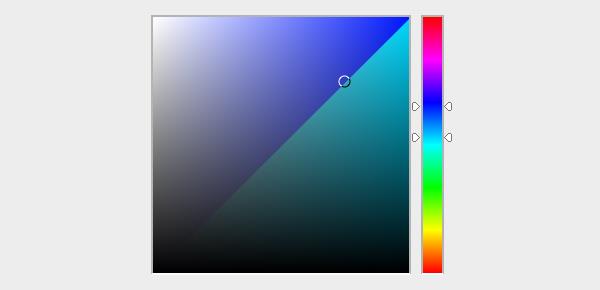
当你选定了高亮显示色之后,请把滑块(色相条)置于未移动之前的位置。此时你可以为自己的设计再添加一些色彩,但为便捷起见,建议你选择与高亮显示色色相一致,但又略有不同的色彩。
在色彩拾取器内拖拽光标,可以得到不同的颜色。

你可以在下列情形中使用这些由高亮显示色衍生的颜色:
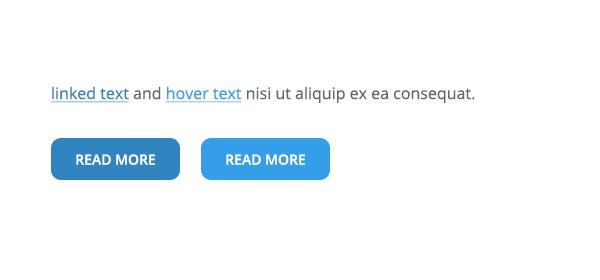
悬停效果

边缘

高亮显示区的文字显示

渐层

光影效果

6远离拾色器的右上角
拾色器的右上角是浓艳色彩的汇聚之地。这个区域的色彩好像F1方程式赛车,它们拥有令人艳羡和心动的优越性能,但需要有丰富的经验才能驾驭。经验不足而贸然行事而可能导致严重的事故,对于刚入行的设计师来说,最好还是先从色彩不那么强烈的颜色开始。
这就是为什么在这篇文章的第三部分,在选择高亮色彩之前,我要求设计师先点击一下拾色区域右上部分的中心点,这样做是为了保证选取的颜色不过于鲜艳。
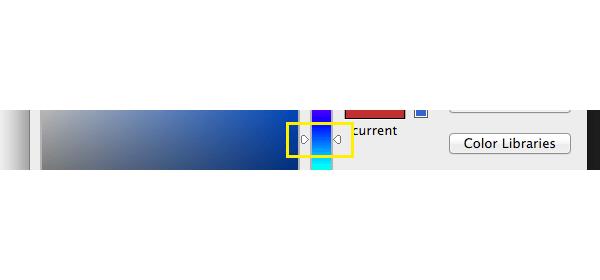
为了说明这一点,请看如果不点击拾色区域,只是改变一下设计中配色的色相,会发生什么。

它看上去仍然很不错,对吗?但当把光标拖到拾色器的右上角的时候,一切便忽然变得不那么美妙了。

当心你的眼睛!如果你不打算把网站用户的视网膜烧焦,还是听听我的建议,先不要碰拾色器的右上角吧。
小结:
在上文的最后两节,我们介绍了一些将色彩理论运用于实际设计中的策略。至此你已应该学会如何使用:
饱和度和亮度
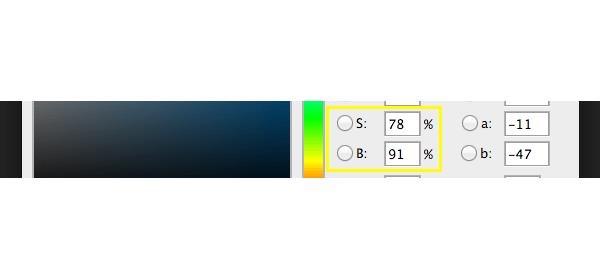
当你在拾色器的取色区域内拖动光标时,你或许会留意到“S”值和“B”值也在发生变化,其中字母S代表的是“Saturation(饱和度)”,B代表的是"Brightness"(亮度)。与此同时色相值并未发生变化。因此,要选择色相相同但色彩略有变化的颜色,只需选择一种颜色,然后改变它的饱和度和亮度即可。

饱和度和浅色泽
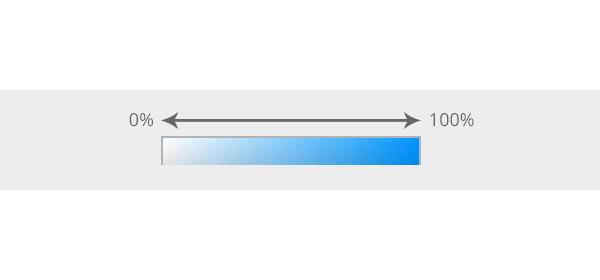
饱和度 是用来描述色彩鲜艳程度的概念。例如我们可以说,“我的衬衣被洒出来的红酒浸透(饱和)了”。在典型的拾色器中,饱和度由白色调与纯色的混合程度决定。一种色彩中白色调越少,饱和度便越大。
当你将光标拖至拾色区的右半部分时,色彩中的白色调便逐次减少,饱和度,亦即S值便相应增加。当把光标向白色调区域一侧拖动时,饱和度亦即S值也随之减小。

“浅色泽”(tint)的概念源于传统艺术中将白色颜料与彩色颜料调配的现象。
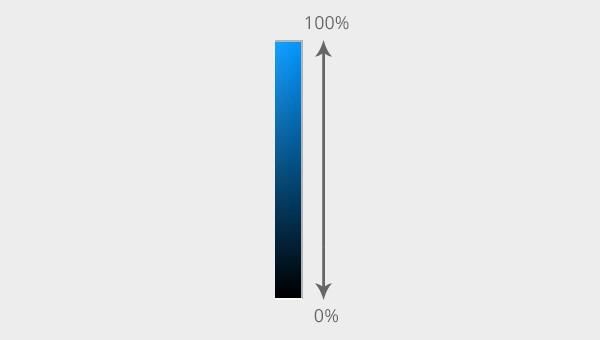
亮度和阴影
亮度是描述黑色调与纯色组合的概念。一种色彩中黑色调越少,饱和度便越大。在拾色器的取色区中,光标向上移动时,黑色调随之减少,饱和度增大,可以看到取色器中的B值也相应增加。当光标向下移动时,黑色调增加,B值也相应减少。

黑色调与纯色的组合也被称作“暗色泽”(shade,或译作“阴影”)。这个概念源于传统艺术中将黑色颜料与彩色颜料调配的现象。
色值
色值(Tone)是描述灰色调与纯色相组合的概念。当我们像在上文描述过的那样,将光标移出拾色器右上角的取色区时,色彩的饱和度和亮度都会逐渐降低,这是便产生了一个色值。所以,一般来说,当一种色彩的饱和度和亮度都低于100%时,我们认为它有一个色值。
同样,这个概念也是源于传统艺术中将灰色颜料与彩色颜料调配的现象。这也是"tone things down(意为“使...缓和”,“使...含蓄”---译注)"这个短语的由来。听起来很酷吧?
单色配色法
所谓的单色配色是指在一个基准色之上因浅色泽,暗色泽及色值等不同而衍生出的一系列色彩。在这篇文章里,事实上我们已经接触过这些概念了。例如,当你选择一种高亮显示色及其衍生色时,我们便是在真正使用一种“单色配色方案”。

接下来......
请在自己以后的网页设计中积极运用灰色度背景+单色配色方案的策略,直至你能熟练掌握。请变换高亮显示色的色相,看看选择不同的色相时,饱和度和亮度如何改变。
熟悉一种颜色之后,你也可以尝试去添加完全不同的高亮显示色。我建议先从橙色-蓝色这对组合开始,因为橙色-蓝色组合的色彩相对而言比较容易控制。然后可以尝试一下绿色-蓝色组合,以我的经验,这是第二容易控制的色彩。这两对色彩组合也最易得到客户的认可。
为了加深对网页设计中配色方案的理解,还有一件事情是你绝对值得一试的。你可以下载一个Colorzilla之类的浏览器扩展应用,用它来学习有经验的设计师们是如何搭配色彩的。这样当你在浏览网页时,如果看到某个网站的配色方案十分迷人,你可以立即打开下载的扩展应用(取色器)来查看该网页所使用的所有色彩。一定要对取色器采集到的每种色彩的饱和度和亮度都要了解一下。还要特别注意网页中不同的色彩是如何组合的。
如果在今后的网页设计中涉及到配色的地方你遇到任何困惑,随时都记得复习一下我总结的6条“安全守则”,也许不能让你百分之百的成功,但至少可以保证让你呈现给用户的不再是一锅“色彩乱炖”!
来源:tutsplus.com
翻译:shijue.me




+++++++++++++++++++++++++++++++
订阅“中美设计顾问”微信方法
点击右上角按钮,选择“查看官方账号”点关注
或在“添加朋友”里搜索 chinadesing
+++++++++++++++++++++++++++++++
回复“1”,查看最新一期文章。
回复“作品”,查看学员最新作品。
回复“课程”,查看中美课程设置。
回复“预定”,查看预定流程及费用。
感谢您订阅“中美设计顾问”
我们将不定时推送/视觉欣赏/与中美设计顾问最新讯息
以上是关于帮你迅速上手SKETCH的10个技巧的主要内容,如果未能解决你的问题,请参考以下文章