Sketch 3 的用户手册
Posted Chanlshowdesign
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 3 的用户手册相关的知识,希望对你有一定的参考价值。
介绍
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。
我们尽力让 Sketch 容易理解并上手简单,有经验的设计师花上几个小时便能将自己的设计技巧在Sketch中自如运用。对于绝大多数的数字产品设计,Sketch 都能替代 Adobe Photoshop,Illustrator 和 Fireworks。
为什么选择 Sketch
Sketch 是为图标设计和界面设计而生的。它是一个有着出色 UI 的一站式应用,所有你需要的工具都触手可及。在 Sketch 中,画布将是无限大小的,每个图层都支持多种填充模式;我们有最棒的文字渲染和文本式样,还有一些你一定会爱上的文件导出工具。
必要的话,你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。
但是 Sketch 并不是一个位图编辑应用。也就是说如果你想修正一张照片或者用笔刷来画画,那么这不是你要找的应用。
界面
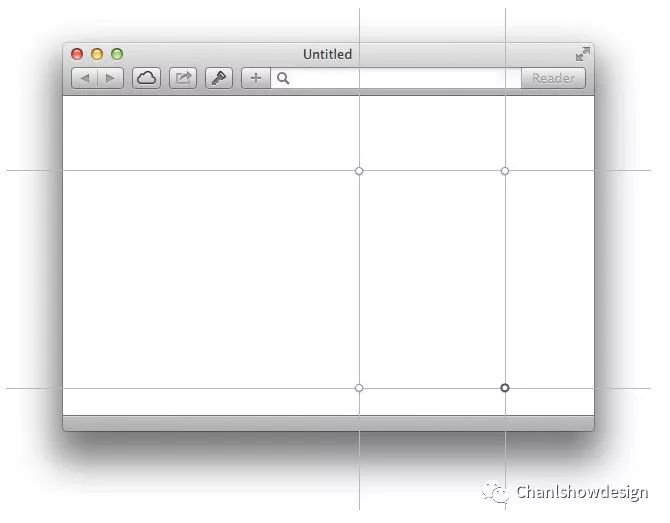
我们将 Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。
Sketch 里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
画布
Sketch 的画布尺寸是无限的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区域。
如果你想在画布中设置一个固定的画框,你只需新建一个或多个新的画板。举个例子,设计移动应用界面时,很多设计师会为应用的每一个屏都创建一个画板,然后排列开来以便查看。
你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出成JPG或者PNG文件后的样子。值得注意的是,有些效果——比如模糊——会自动将画布的一部分以像素模式显示,因为模糊本身就是一个基于像素的效果。
检查器
右侧的检查器能让你对正在编辑的图层——有时是正在使用的工具——进行参数调整。当你选中一个图层时,你会发现检查器被划分为几个区域。
通用属性
通用图层式样都在顶端区域:图层所在位置,透明度,混合模式以及几个特殊选项——比如调整矩形内角半径和多边形的不同点模式。
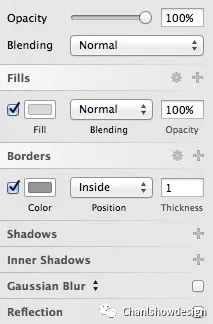
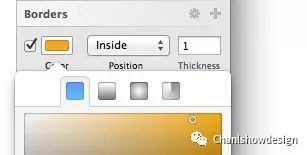
样式属性
边框和填充属性都有他们独自的区域,你可以勾选左上方的小方框展开他们,并显示出具体的选项。如果你点击颜色按钮,你会发现检查器滑倒一边,出现新的专门的颜色检查器,你只需要单击顶端的“后退”按钮便会回到主检查器。当你选中了其他图层,同样会自动回到主检查器。

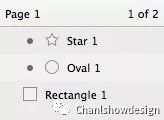
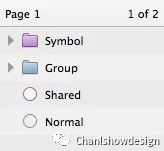
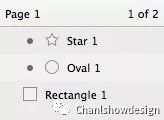
图层列表
图层列表列出了所在页面的所有图层(和切片),每个涂层都会有一个小小的预览。你可以在这里:查看涂层是否被锁定,不可见,使用了蒙板或标记为可导出;重新排列图层,或者给图层添加布尔运算,比如减去顶层形状;对图层进行建组或者重命名来管理他们。
多页面操作
Sketch支持多页面操作,你可以在图层列表上面的按钮里面添加/删除或者转换到其他页面(或者用键盘上的 Page Up/Page Down来切换)。图层列表始终只会显示当前页面的图层。
画板
在图层列表里,有白色背景一栏的便是画板,你可以把画板视为设计中的顶层对象,所以一个画板不能被嵌入另一个画板。

蒙版
在图层列表里,那些使用了蒙版的图层名前会有一个小点,它的蒙版则是底下紧接着不带小点的图层。了解更多关于蒙版。

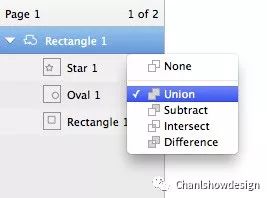
布尔运算
每个图形都可以包含多个子路径,他们会以组的形式呈现在图层列表中,伴随一个下拉箭头显示具体的子路径。每一层子路径都可以单独设置布尔运算,决定和它的下一图层以什么方式组合。图层列表能清晰的展现子路径的组合方式,同时方便你随时调整更改。

符号和共享式样
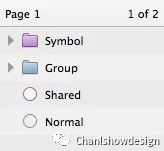
符号是一种特殊的组,他们可以出现在文件的多个地方。符号会以紫色文件夹图标呈现在涂层列表中——正常编组则是蓝色的文件夹。了解更多关于符号。
共享式样可以使多个对象(图形以及文本)的式样保持一致,如果一个图形或者一段文本使用了共享式样,他们的预览小图标会显示成紫色,而不是标准的灰色。了解更多关于共享式样。

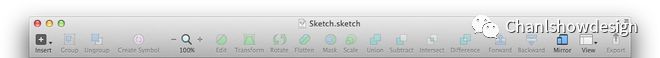
工具栏

Sketch 的工具栏涵盖了你创作当中所需要的所有工具。
在默认工具栏中,第一组工具是用来添加新图层的:图形、图片、符号等等。
编组 (Group) 和取消编组 (Ungroup) 能让你有条例的组织文件。
接下来的几个工具则都是用来编辑现有图层:旋转 (Rotate),变形 (Transform), 通过布尔运算来合并图层,以及在图层列表中上移或下移图层。
工具栏最后的导出(Export) 按钮 同时也是一个切片工具,你可以在这将你的作品导出为一个或多个位图或者矢量文件。
不同于其他绘图应用,Sketch把常用工具放在顶端的工具栏,而不是垂直排列的工具箱,但如果需要,你可以通过右击工具栏,进入“定制工具栏…” (Customize toolbar…) 来添加工具和快捷键。·
图层
图层是 Sketch 中最基本的构成单位。不同于其他将图层和对象混为一谈的应用,在 Sketch 里每个对象都有自己的图层。所以在这个手册中,我们所说的“图层”和“对象”其实是一样的意思,这两个词是可以相互替换的。
编组和画板能让你在 Sketch 里有效的管理内容,他们也会被视为多个图层的组合。要想添加新的涂层,你可以单击工具栏中的 insert 按钮。
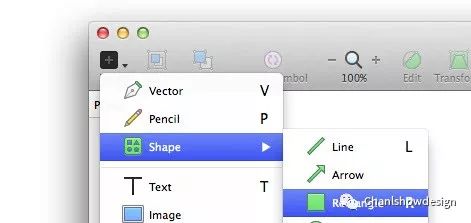
添加图层
添加图层最简单的方式便是直接从工具栏选择一个标准图形。比如选中矩形工具,光标会变成一个右上角有个小矩形的十字图案。这时你只需在画布上单击并拖动鼠标来添加你想要的形状。松开鼠标,随即完成这个矩形,并开始编辑它。

高级选项
添加新图层是非常容易的,但我们同时提供了几个隐藏快捷键来帮助你方便的绘制。比如说你可以按住 shift 键来绘制等边图形;按住 option 键来从中心绘制图形,而不是从左上角绘制。
如果你想改变图形的起始点,你需要按住空格键,这样你将会修改起始点,而不是图形的大小。
选择图层
你只需单击来选中图层,这时选择框的四角和边框上会出现8个小手柄。
值得注意的是,万一你没看见这些小手柄,那么有可能是你不小心将手柄隐藏起来了,你可以进入 视图 菜单栏,打开 显示选区手柄 (View > Show Selection Handles)。
同时选择多个图层
你可以按住键盘上的 Shift 键来同时选择多个图层,当你点击其他图层时,之前选中的图层也会为你保留。如果你按住 Shift 键去点击一个已经选中的图层,则会取消选择它。
如果你在画布上任一点单击并拖拽出一个矩形,则会选中这个矩形中的所有图层。你可以继续按住 Shift 键或者command键来增加图层或者取消个别已经选中的图层。
如果你同时按住 option 键,则只会选中完全被包括在所画选取内的图层。
重叠图层
为了让选择某一图层底下的图层更容易,你可以右击鼠标,从菜单中选择 “选择图层”(Pick Layer),便会显示出鼠标底下的所有图层列表。
需要注意的是,在 Sketch 2 里,这个功能是通过快捷键 option + command 来实现的,在 Sketch 3 里将被右击鼠标代替。
另一个方便的快捷键是 option 键,按住 option 键,Sketch 会选中第二层图层,而不是最上层的。如果某个区域有多个图层重叠,而你想选择第三层,那么还是需要用到上面说的右击鼠标的方法来选择了,有些情况下,你会发现这是个非常方便的小功能。
快速选择组中的图层
编组能方便的管理内容,有时还能预防无意的编辑操作。单击组,整个组会被视为一个图层,双击才会进入组内选择具体图形。
当然,有时你肯定想从深深的编组层级中直接选中某一具体图层,你可以按住 command 键,来直接选择埋在组里的图层,无需不停的双击以进入更深的层级,这将省去你不少的时间。
如果你同时按住 shift 键,则能选择多个图层。
移动图层
你可以选中任意图层,并拖动鼠标来移动他们。按住 Shift 键来拖动,则会让图层严格按照垂直或者水平方向移动。
当你移动某一图层(或者修改尺寸)时,Sketch会自动帮你将它与相邻的图层对齐。如果没出现自动对齐,那可能是参考线功能被不小心关闭了,你可以在 视图 菜单里打开显示参考线 (View > Show Layer Guides)。标尺 (Rule),参考线 (Guides) 和 网格 (Grid) 是一个大的话题,我们会在另一章节单独来讨论。
如果你先按住 alt 键再拖动图层,你其实会创建一个原图层的拷贝,原来的图层还是会在最初的位子。(如果你接着按快捷键 command + D,Sketch则会重复你刚才的操作,复制出一个一样的图层。)
移动一个被遮盖的图层
这是另一个重叠图层很麻烦的地方,正常情况下,你单击并拖动一个图层它会被立即选中,并移到新的位置。
大多数时候这是非常方便的,但如果你想移动一个完全在另一图层底下的图层,这就会变得非常碍事,因为会直接选中并移动最表面的图层。
解决这个问题,你需要按住 option + command 键,再来单击你需要的图层并移动它,你甚至可以单击画布上完全不同的区域,Sketch 仍会为你保留之前的选区。
需要注意的是:在 Sketch 2 中这个功能的快捷键是 A 键,但在 Sketch 3 中,A 键被重新设定为添加画板的快捷键。
改变大小
8个手柄不仅会向你指示出选区,还可以帮你修改图层的大小。你可以拖动任一个手柄来调整,如果你同时按下Shift 键,图层的长宽则会按等比例变化。
拖拽图形某一边中间的手柄会只调整图形的长或宽,想要同时调整,则直接拖拽图形的角。
如果你按住 option 键,图层会从中间向四周改变大小,而不是从对角开始变化。
键盘
你可以直接使用键盘调整图层大小。相对于鼠标,使用键盘能更好实现精确到像素的调整。你需要按住 command 键和方向键来操作。⌘→会将图层宽度增加 1px,⌘←则会将宽度减少 1px。同样的,⌘↓ 和 ⌘↑则分别将长度增加和减少 1px。如果你同时按住 shift 键,每一次更改的数值将会变成 10 px。
缩放
当你改变一个图层的大小时,它的式样元素并不会随之变大变小:一个 10x10的图形上 1px的描边在这个图形被拉伸至 50x50的时候,将仍保持 1px的描边。想要更改图层大小的同时一起更改式样,那就使用编辑菜单当中的缩放工具吧。
编辑图层
双击一个图层,或者单击工具栏中的编辑按钮就可以进入图层的编辑模式,接下来发生什么则取决于你想编辑的是什么类型的图层了,请接着阅读相关的内容。
请记得,你可以单击图层外任一点,或者按下 Return 键或 Escape 键,来随时退出图层的编辑模式。
图形
在你的文件中最常见的图层应该就是图形了。Sketch 提供了多种不同的基本图形供你选择:圆形,矩形,星型等等。这几个图形中会有几个有趣的额外选项,比如星型和圆角矩形。
你只需单击工具栏中的 添加(Insert)>图形(Shape) 按钮,选择一个图形,便可以开始创作。当你的鼠标在画布上拖拽的时候,Sketch 会提示你这个图形的大小,松开鼠标,便会成功添加图形,右边的检查器上也会立即显示出这个图形的相关信息,又是也会出现相应的额外选项。
额外选项
有些图形会带来几个有趣的额外选项,你最经常遇到的便是星型和圆角矩形,你可以调整星型的半径和角的数量,也可以改变圆角矩形的圆角半径。
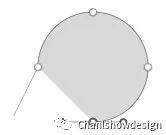
图形术语
点是组成每一个图形的基本单位,他们会被直线或曲线连接成一条路径。一个图形可以包含一个或多个路径。多个路径则是通过布尔运算组合在一起的,想象大小两个圆,小圆被放置在大圆上把大圆“打”出一个洞。这个将简单图形组合成复杂图形的布尔运算我们会在另一章节详细讨论。
图形编辑
每当你绘制一个新的图形或是编辑一个现有的图形,你其实都是在和点做交互,你在屏幕上看到的是 Sketch 将这些点连接起来的线。有时是直线,有时是曲线。
举个例子,先通过工具栏的 添加 > 图形 > 矩形 (Insert > Shape > Rectangle)来添加一个矩形,完成后再双击它开始编辑,你会看见每个角上都会有一个小圆点,你可以单击并拖拽这些点来移动。需单击图形边上任意点单击就可以添加新的点,要想删去某一个点,只需选中它,然后按 delete 健。
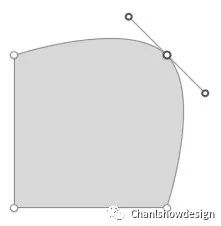
如果你想将一条直线变为曲线,先双击一个点,它的两侧会出现两个新的小手柄,他们分别控制这这一点两边线条的弯曲程度。你可以把这些小手柄理解为他们把线条朝自己的方向拉伸。

点模式
点的控制手柄有几种不同的模式,他们决定了之间会出现怎样的线条。
在编辑图形的时候,检查器会显示出四种不用的点模式:
・直线角 (Straight):当你刚刚点击画布的时候,会添加一个直角,也就是说没有任何锚点,你所得到的便是一条直线。
・镜像 (Mirrored):锚点会镜像对应。两个锚点将会与主点距离相同并且正好相互对立。当主点并非直角时,镜像便是默认的点模式。
・不对称 (Asymmetric):两个锚点到主点之间的距离是独立的,但他们依然相互对应。
・断开连接 (Disconnected):锚点之间完全独立,互不影响。
如果一个角被设定为直线角,你也可以用底下的滑块将直线叫变为圆角。如果你通过 添加 > 图形 > 圆角矩形(Insert > Shape > Rounded)添加了一个圆角矩形,那么你将得到一个四角被设定了默认值的圆角矩形。
能够独立控制每个点,代表着你可以为每个点都设置不同的值,比如说你可以轻松的让一个矩形的上面两个点为圆角,底部两个点为直线角。

绘制 VS 编辑
除了用一个现有的图形工具来添加图形,你也可以用矢量工具自己绘制一个。进入菜单栏 > 添加 > 矢量工具 (Insert > Vector),在画布上单击添加第一个锚点,继续单击别处添加第二个锚点。
你会看见有线条连接两点,接着单击别处但不要松鼠标,拖拽锚点以绘制曲线。你可以继续画上几条线,最后单击第一个锚点,便能绘制出一个封闭的矢量图形,完成编辑。
不管是绘制新的图形还是编辑现有的图形,选择和添加新的锚点的这些操作方法都是一样的。
封闭路径 VS 开放路径
一个路径可以是封闭的也可以是开放的。封闭图形的最后一条边会与第一条相连接,开放图形则会在起点和终点间留出一个间隔。你可以通过菜单栏中的 图层 > 路径 > 关闭路径 (Layer > Paths > Close Path),来将一个开放路径变为封闭路径,反之亦然。
针对一个开放路径,你可以随时在编辑模式中随时添加新的锚点。
值得注意的是,当你为一个开放路径设置了颜色填充,那么这个填充会呈现出路径已经被封闭了一样,哪怕这个路径的边框仍然有间隔不完整。

快捷键
绘制矢量图形时,你可以按住 shift 键再画之后的点,Sketch会自动帮你对齐到前一点的45度角方向,这在你绘制直线时会非常方便。如果你是在两点之间添加新的锚点时按住 shift 键,你便会得到两点间的锚点。
如果你按住 command 键,单击两点间的线条,Sketch则会帮你在线条的正中间添加锚点。
选中多个点
有一个不那么明显的功能是你可以同时选中多个点,一起移动它们。在选择点的时候按住 shift 键就好,你会看见被选中的点中心是白色的,而没被选中的点中心是灰色的。
另从画布空白处单击并拖拽出一个矩形选区。如果你一直按住了 shift 键,则会将新选区和之前的点一起选中,如果没有按住 shift 键,则会取消之前的选择,只保留新选区内的点。
布尔运算
如果Sketch的标准图形中没有你想要的图形,那就需要你自己创作了。你的第一个想法也许是用矢量工具来手绘出来,然而你会发现很多复杂的图形都可以轻易地被拆分成基本的图形,布尔运算正是为了帮你实现这一点——将几个基本图形结合成一个复杂图形。
子路径
Sketch支持动态的布尔运算,但在我们做进一步讨论之前,先来快速的回顾一下矢量图形。Sketch当中的大多数矢量图形都只含有一系列的锚点——也就是说都只有一个路径。然而一个图形可以有多个子路径,至于这些子路径最终是什么效果,则取决于他们是如何组合的。
在Sketch当中使用布尔运算,Sketch会通过具体的布尔算法将最上层的图形变成下一层图形的子路径。因为Sketch当中的布尔运算是动态的,所以你也可以随时调整每一个子路径,比如你可以单独调整其中一个矩形的内角半径。
布尔运算
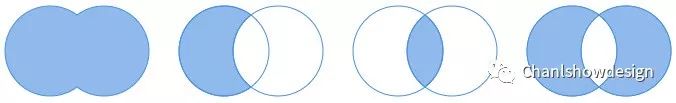
我们有4种不同的布尔运算,你可以根据需要来具体选择:
・合并形状 (Union):合并的结果是会得到两个矢量区域的总和。
・减去顶层形状 (Subtract):这一项的结果是顶层矢量的区域会从下一层的图形上移去。
・与形状区域相交 (Intersect):与形状区域相交的结果是会保留原图形重叠的部分。
・排除重叠形状 (Difference):排除重叠形状的结果是只保留原图形不重叠的部分,它是“与形状区域相交”这一运算的反向。

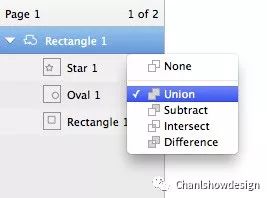
图层列表
当你有一个含有多个子路径的图形时,你可以来看看左侧的图层列表。正如编组列表一样,图层列表的左边也有一个下拉箭头,单击它你便会看见这个图形的子路径列表。值得注意的是,每一个子路径的布尔运算你都可以在右边的按钮中单独修改。一个子路径可以被设置成减去顶层形状,它上面的一个子路径则可以和它再相合并。
图层列表的顺序是从下至上的,布尔运算的工作原理也是一样,即你所选的布尔运算将这一层和下一层的图形相组合,他们的结果再与另一层相组合。

图层扁平化
当你使用扁平化功能( Flattening),Sketch 会试着将一个图形里的多个子路径呈现为一个路径——也就是将层级结构变得更扁平。但是有些图形是无法扁平为一个路径的,比如说一个环状图形,将只能被呈现为两个路径:一个是外圈路径,一个是内圈路径。
当 Sketch 不能完成扁平化的命令时,会出现一个小警告,如果你继续坚持,那有的子路径可能被替换,也许比之前跟少,也许和之前一样多。
也许在你之前使用的绘图应用中,你每次添加布尔运算后到要让图层扁平一次,但在 Sketch 当中大可不必这么做,你可以尽情添加无数曾布尔运算,而无需使用扁平命令。
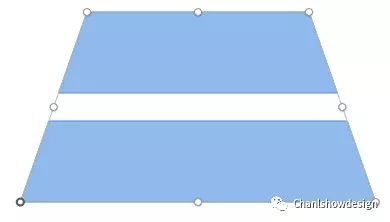
变形工具
变形工具可以通过改变点的位置或者制造一个视觉上的3D效果来使一个矢量图形变形。Sketch里,你可以运用变形工具变形一个或同时变形多个图层。
选中一个或多个图层,然后单击工具栏里的变形工具。你可以拖动四角的锚点来任意改变图形的形状,或者拖拽中间的锚点来同时移动两个边角使图形倾斜。
当你从一个图形的一角拖拽变形,你会发现其对角也会往相反方向拉伸,这能形成对称的变形效果,但如果你只想往一个方向拉伸,按住 command 键再拖动鼠标就好。

蒙版
Sketch里的蒙版可以让你有选择性的显示出图层的一部分。比如说在一个图片上圆形蒙版,那么这张图片就只会显示出圆形内部的内容。
所有的图形都可以变成蒙版,你只需要先选中图形,然后进入 图层 > 使用图形蒙版(Layer > Use as Mask), 所有在这个蒙版上面的图形都会被剪切成蒙版的内容显示出来。

限制蒙版
如果你不想接下来所有的图层都被蒙版剪切,那么你可以将蒙版和想要被剪切的图层单独编组,一次来限制蒙版的使用情景。一旦蒙版被编组,其他一切在组外的图层就都不会被蒙版剪切了。
在无法编组的情况下,你还可以通过以下方式限制蒙版:
・选中一个你想从剪切蒙版中释放出来的图层
・进入 图层 > 忽略底层蒙版 (Layer > Ignore Underlying Mask)
这一层图层和它以上的所有图层就都不会被蒙版剪切了。当你调整图层顺序的时候则需要格外注意,个别图层可能会意外的被蒙版剪切。
图形蒙版
如果上面这一系列操作听起来很麻烦,我们也有更好的办法:在画布上同时选中一个图形和一张图片,选择 图层 > 用所选图形做为蒙版 (Layer > "Mask with Selected Shape"), 就可以直接将这个图形作为选中图片的蒙版了。Sketch会自动为他们编组,并把其中的图形图层变成蒙版。
ALPHA 蒙版
默认情况下,一个蒙版会显示出所在区域的图片,隐藏其他的地方。另一种使用蒙版的方式是通过 ALPHA 蒙版建立渐变区域,来具体选择图片的各部分是否可见。
使用这个方法你可以先选中蒙版,选择 图层 (Layer) > 蒙版模式 (Mask Mode) > ALPHA 蒙版 (ALPHA Mask) 来实现。

剪刀工具
剪刀工具可以用来剪去矢量图形的线条。你可以先选中矢量图形,然后选中工具栏中的剪刀工具,或者在菜单栏中进入 图层 > 路径 > 剪刀工具 (Layer > Paths > Scissors) 来使用。
接下来你可以单击矢量图形的边来剪切它。当你完成后,只需单击图形外的画布,或者按下键盘上的回车键或退出键即可。当你将图形剪切到只剩一条直线时,Sketch会自动退出剪刀工具。
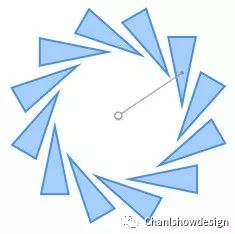
复制旋转
这是Sketch当中一个特别的工具。它并没有出现在默认的工具栏里,但你可以通过右击工具栏并选中定制工具栏 (Customize)来将旋转复制添加到工具栏上。你也可以在菜单栏中进入 图层 > 路径 > 复制旋转 (Layer > Paths > Rotate Copies).
这个工具能复制选中的图形,并按照一个特定的中心点旋转。例如绘制一朵花,你可以先画出一片花瓣,然后复制12片花瓣并旋转,即可得到一朵花的图案。
你可以选中一个图层,激活复制旋转工具,输入你想要的复制数量,接着调整中心点的位置,最后单击图形外的画布即可退出复制旋转工具。
分离路径
所有的复制图形都会被视为原图形的子路径,如果你想让他们成为完全独立的图层,你只需从菜单栏进入 编辑 > 路径 > 分离 (Layer > Paths > Split)即可。

铅笔
你可以使用铅笔工具来自由的绘图。当你松开鼠标之后,Sketch 会帮你简化路径,顺滑曲线。
你可以在工具栏的添加菜单中找到铅笔,也可以用铅笔的快捷键 P。
描边宽度
描边宽度工具让你任意改变图形边框的宽度。选中一个矢量,在检查器中设定边框,然后在菜单栏中进入 图层 > 路径 > 描边宽度 (Layer > Paths > Stroke width)。现在再点击画布上的图形边框,添加一个宽度锚点,你可以拖拽这个锚点使描边变宽或变窄。

文本
Sketch 使用操作系统原生的字体渲染,因此文本看起来都会很棒。使用原生字体渲染的好处就是当你进行网页设计时,你可以肯定作品中的文本都是精准的。Sketch 同时支持文本样式,所以你可以让多个文本图层使用共同的字体,大小,和字间距等等。
添加文本
你可以从工具栏中选择文本工具。当光标变成文本光标时,在画布中任一点单击以添加文本图层。你会看见新的文本图层已被选定,直接开始打字吧。
你也可以单击并拖动鼠标以创造一个固定尺寸的文本框,当文本内容大于文本框时,会自动向下扩展文本框长度。而普通的不固定尺寸的文本框则会向后扩展宽度以适应文本内容。
改变文本大小
如果你直接拖拽文本框,文字本身的大小并不会相应改变,但是你可以拉动文本框底部的缩放手柄来一起控制文本框和文字的大小

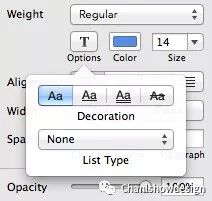
文本检查器
当你选中了一段文本,你会发现检查器随之变成了编辑文本所需要的属性。
在基本的图层属性下面是共享文本式样的区域。
接着是选择字体和字号的地方,同时你可以展开 T 按钮,来选择一些文字装饰,比如下划线。再下面则可以选择字间距,行间距和段落间距。

文本颜色
编辑文本时,你可以通过 T 按钮和字号中间的颜色按钮为文本设置单独的颜色。你也可以为文本设置一个通用的填充式样,比如渐变,但是任何填充都将针对整个文本图层,这将覆盖刚才那个颜色按钮的设置。
值得注意的是,为了在文本上渲染渐变效果,我们得将文本转化为矢量图形,并失去文本的子像素抗锯齿效果。
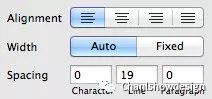
自动大小文本框 VS 固定大小文本框
文本框的宽度属性(在对齐功能的下面)可以被设置为自动或者固定。自动大小文本框意味着它会自动扩展以容纳你输入的一切文本。固定大小文本框则会在你输入更多内容时保持现有宽度不变,而增加文本框的长度。

文本渲染
Sketch 使用操作系统原生的字体渲染,因此文本看起来都会很棒。使用原生字体渲染的好处就是当你进行网页设计时,你可以肯定作品中的文本都是精准的。
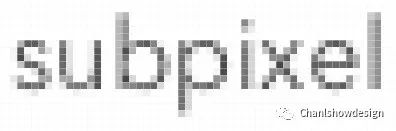
Mac OS 系统使用了一种叫子像素抗锯齿效果 (subpixel-antialiasing)的技术来提升文本渲染效果,Sketch 里也是采用的这一种。但有时会出现一些问题警告,我们从一些底层技术来慢慢解释。
子像素抗锯齿技术
一个电脑的显示器是由网格状的像素组成的。文字渲染遇到的问题是普通的屏幕里并没有足够多的像素来精确的展现文字的曲线。这就需要用到子像素抗锯齿技术了,它会将那些被文字曲线遮住一部分的像素稍稍变亮一些,并且在视觉上产生更平滑的效果。
这就是为什么当你在像素模式中把文本放很大观察时,你会看见文字旁边有一些蓝色和棕色的小色块,但是在正常大小时,这些文字效果又没有任何问题。Windows 用户对这种子像素抗锯齿技术不太习惯,他们总是将 Mac 的文字渲染形容成 “很胖”。

无法实现抗锯齿时
顺利实现子像素抗锯齿效果,文本必需出现在一个不透明的(有色的)背景上,因为系统需要知道最终的颜色对比结果是什么样的。这一点与图层混合模式是相冲突的。
要实现图层混合模式,Sketch 需要在一个透明背景上渲染所有的图层,这样这些图层才能像你所期望的那样混合在一起,最终结果再渲染回 Sketch 的白色画布上。
这就会带给我们一个问题,如果没有一个不透明背景我们就不能渲染抗锯齿的文字,但是有了不透明的背景我们又不能渲染图层的混合模式了。这就意味着,一旦你的画布中出现了一个有混合模式的图层,Sketch 就不得不运用透明背景的算法,而无法给文字实现子像素抗锯齿效果了。
你可以尝试对比一下,将一段文本放在不透明背景上(比如填充颜色或者填充了图片的图形)来看看效果。

导出
另一个关于子像素抗锯齿效果的问题出现在导出上。在画布上,Sketch 可以顺利的渲染有色背景上的文本。但当你将文本导出为 PNG 文件,并保持背景透明,你便会发现文本变得不太一样——因为背景是透明的,我们无法在透明背景下渲染子像素抗锯齿效果。
和之前说的混合模式一样,你也可以尝试对比一下,将一段文本放在不透明背景上(比如填充颜色或者填充了图片的图形)来看看效果。
为 ios 设计
苹果最初发布 iPhone 时,他们决定不用子像素抗锯齿技术来渲染手机上的文字,原因是显示器上的像素都是由红绿蓝的光形成的,而 iPhone 是可以横屏竖屏切换的,也就是说这些本来垂直排列的红绿蓝像素会突然水平排列,这样一来,整个子像素抗锯齿技术就崩溃了。苹果可以保持竖屏时候的文字渲染,放弃掉横屏的情况,但他们理智的决定保持竖屏与横屏的体验一致。
所以每当你在为 iPhone 或者 iPad 设计交互页面,你都需要记住这一点:在画布上,Sketch 会帮你对文字进行子像素抗锯齿渲染,但在移动设备上,文字并不会被这样处理。你需要告诉 Sketch 无需进行子像素抗锯齿渲染,通过 Sketch > Preferences > General, 取消选择 subpixel-antialiasing。
共享式样
你会经常想将多个文本设置为同一式样,共享式样能实现这一点,他们会将你分散在不同图层中的文本都保持同步。
值得注意的是,文本式样只能在一个文件中共享,一个文件中的不同页面不同画板都能够使用。
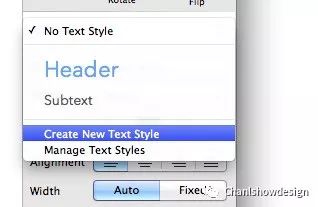
创建式样
想要创建新的文本式样,你需要先选中一个文本框,然后进入 图层 > 创建共享式样 (Layer > create Shared Style),你会发现检查器立即显示出了当前图层的文本式样,你也可以在这里给式样重命名。
如果文本属性发生任何改变,都会自动与其他使用同一式样的文本保持同步。

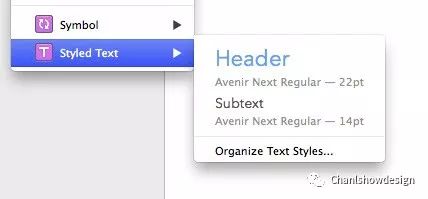
新的文本图层
你可以和往常一样添加第二个文本图层,然后在检查器中给这个文本使用之前创建好的式样。另一个直接添加特定式样文本图层的方法是,进入 添加 > 式样文本 (Insert > Styled Text),然后选择你想要的式样,接下来的步骤和添加正常的文本图层则是一样的了。
注意:在Sketch 2 中我们就已经有了文本共享式样的功能,在Sketch 3中又进一步升级了。最大的变化就是,现在渐变填充,阴影和内阴影都能包含在文本式样当中了。

Sketch支持文本渲染路径,比如右边这样:
我们只需要两个东西来实现这个效果:一个矢量图形和一个文本图层。当你进入顶端的 编辑菜单 > 文本路径 (Edit > Text on Path),Sketch会帮你把文本图层贴合的放在它下一层的矢量图形上面。值得注意的是,两者的顺序必须是矢量图形在文本图层的下面,才能得到这样的效果。
放置文本图层时你只需将文本横向拖至矢量图形,这点很难用文字表述,但你可以在创作中非常直观的看到他们如何实现。
文本路径

文本转化为轮廓
文本也都可以被转换成矢量图形,你可以执行 文本 > 将文本转换为轮廓 (Type > Covert Text to Outlines) 的命令来实现。这会将文本中的每个字母都变成图形,你可以向编辑任何其他图形一样单独编辑每一个路径和锚点。
警告
但是,请额外留心这个操作。不要将很长一段文字都转化为矢量图形,这回大大减缓文件的运行速度。
将一小段文字转化为大量包含布尔运算的子路径是非常非常消耗系统内存的,如果你不得不转换一段文字,那么你可以先将一段文字尽可能分成多个短文本,然后再一个个的转化为矢量。
不过既然你现在可以直接在文本上运用渐变等效果,大多数时候你都不会需要将文本转化为轮廓。
图片
Sketch 不是一个位图编辑器,所以我们的图片编辑功能比较有限。但是 Sketch 3 改进了这一点,现在能更好的处理文件中的图片。
值得注意的是,你可以将任何图层变成一个扁平的位图,通过进入 图层 > 将选区变成位图 (Layer > Flatten Selection to Bitmap)。
位图编辑
Sketch 中的位图编辑有很大的提升,现在也有一个得体的 UI 来专门展示。
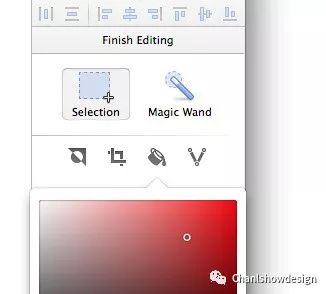
选中一个图片,双击它进入编辑模式,你会看见检查器里出现了几个特殊的工具,但是你需要先在画布上设立一个选区,然后再选择编辑工具。
・选区:在图片上选择一个矩形区域
・魔棒:单击画布上任一点开始拖拽以选择一个区域,拖拽的范围越大,容差就会越大。
值得注意的是,你可以按住 shift 来同时添加多个选区,或者按住 option 键从已有选区中取差集。一旦确立好选区,你可以剪切/复制选区来创建一个新的位图,或者用以下四种工具再来编辑。
・反向:当前未被选中的区域会被选中,反之亦然。
・剪裁:剪去选区之外的区域。
・填色:为选区填充特定颜色。会出现拾色器供你选择颜色。
・矢量化:将选区转变为的图形图层,与魔棒工具结合能发挥强大功能。
当你结束对位图的编辑,只需单击图片外任一点,或按下 return 键/ escape 键即可退出编辑模式。

九宫格
正常情况下,你缩放一个位图时,他们会对称的向各个方向变化。但有时这并不是你想要的,比如说你在做一个网页设计,你也许会想要一个 safari 里的白色背景,随着网页内容变多而变长。
我们特意增加了针对图片的九宫格缩放来解决这个问题。进入 图层 > 转化为九宫格图片 (Layer > Convert to Nine-slice Image),你会发现图片被划分为了9个区域。你可以单击拖拽四个中心点的任一个来调整9个区域。

下次你再缩放这个图片时,变只会向某一个方向移动和伸展,并按比例的缩放中心的部分。
色彩校正
如果你想微调一张现有图片的颜色,那可以使用检查器中的色彩校正面板来实现,在这,你可以改变图片的饱和度,亮度和对比色。
需要注意的是,这一个不破坏原图的操作,所以你稍后还可以再次更改这些参数。

符号
符号是 Sketch 3 里一个重要的新功能,它让你方便的在多个页面和画板中重复运用某组内容。但他们保存在某一文件中,并不能在不同文件中共享。
符号本身其实就是一种特殊的组,在图层列表中也是以组的形式出现,但是不同于普通的组的蓝色图标,符号会有一个紫色的文件夹图标。

创建符号
要想创建新的符号,只需选中一个组,或者几个图层,然后单击工具栏中的 “转化为符号(Convert to Symbol)按钮”。或者进入菜单的 图层 > 创建符号 (Layer > Create Symbol)。
如果你所选是多个图层,Sketch 会帮你把他们先进行编组,你会发现涂层列表里这个组的图标变成了紫色,你可以给这个符号重命名。
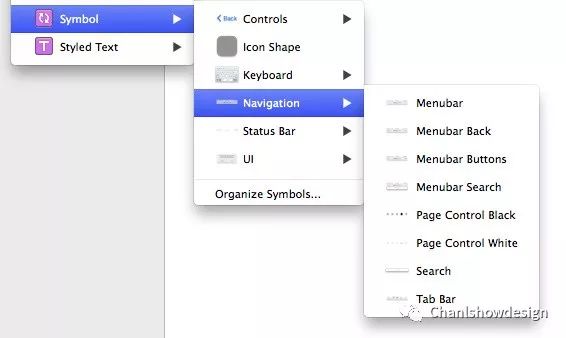
现在你可以再进入 添加 > 符号 (Insert > Symbol),在画布中复用这个符号了。你可以继续复制粘贴这个符号,Sketch 会自动将所有副本保持链接。
任何针对某一副本的编辑,都会立即同步到其他所有的副本上去。
排除文本
符号被运用的最广泛的地方,一般就是网页的 header 和 footer,或是按钮这样的基本 UI 元素。这个时候你就会希望symbol当中保持文本的独立:比如每个按钮看起来是一样的,但里面的文本内容各不相同。
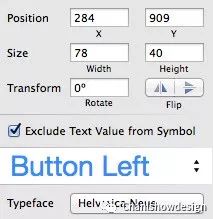
实现这一点非常简单,你只需先选中符号中的文本,然后勾选 从符号中排除文本(Exclude Text Value from Symbol),这时起,所有针对文本的编辑就都是独立的了。


管理符号
如果你在文件中创建了多个符号不方便管理,你会想把它们也编组。
如果你进入 添加 > 符号 > 管理符号 (Insert > Symbol > Manage Symbols),你会得到一个文件中所有符号的下拉列表,你可以在这删除或重命名符号。如果你在符号名中加入了斜杠 “ / ”,Sketch 会将它视为组的分隔标志。举个例子,两个分别名为 Button/Normal 和 Button/Pressed 的符号会被一起编入叫 Button 的组内。
值得注意的是,符号始终会按照字母顺序排列,而不是创建时间。
复制符号
如果你想复制一个现有的符号,选中画布上的任一副本,然后再检查器中选择 复制符号(Duplicate Symbol)。
交换符号
你可以给现有的副本更换符号,比如说,你可以将正常按钮和按下的按钮符号对调,但仍然保持他们的文本不变——如果你之前设定好符号排除文本的话。
式样
检查器会显示出所选图层的一切式样选项。
从共享式样开始,接着是通用透明度、通用混合模式,再下面是填充、边框、阴影、模糊和镜像,我们会在本手册中分章节一一介绍,但是现在我们想先讨论几个通用的小技巧。
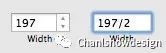
输入框
我们有一个很特别的输入框,鼠标悬停上去时你会看见上下两个小剪头出现在文本区域右边,你可以单击他们来增减图形的大小。如果你按住 shift 则会以 10 为单位变化。如果你按住 option 键,则会以0.1 为单位变化。

上下箭头
一旦你开始直接编辑输入框,上下剪头就会消失,但这个功能依然可用,你可以用键盘上的上下方向键配合 shift 或 option 键来完成。
运算
输入框另一个很棒的功能是可运算,简单的入 +5 或 /2 这样的四则运算都没有问题,不同的运算符号也是支持的。
模糊值
调整文本框大小更快的方式是直接拖拽文本框底部的手柄。如果你已经很确定理想的文本框大小,只是想看看在画布上的效果,这能帮你做最快的测试。
返回画布
你将会在画布和检查器中来回操作,先在画布上选中一个对象,去检查器修改一些数值,然后再回到画布。然而正常情况下应用仍会关注在检查器上,所以如果你想按 R 键来快速新建一个矩形,结果会是你在检查器的输入框中输入了 R 。
绝大多数时候这都不会是你想要的,所以先按 return 键来确认输入框中的任何编辑。然后再按一次 return 键,即可返回到画布中,并可以使用任何其他画布专用的快捷键了。
拖放
任一边框、填充或是阴影都可以被拖拽,只需在按钮和输入框的中间地单击开始拖拽即可。你可以通过这个方式来重新排列填充层,或是直接拖出检查器已删除某一填充。
删去无用式样
一个高效尝试不同式样的方法是添加多个边框和阴影,然后选择性的打开或关闭一部分。也许是这个原因,我们发现很多设计师的检查器里都有好几个无用的式样。
为了让删去无用式样更方便,我们增添了一个小垃圾桶图标,一旦检查器中出现无用的式样,这个垃圾桶就会显示出来,单击就可以删去所有的无用式样。

复制粘贴式样
这并不是和检查其完全相关的内容,但你也可以使用编辑菜单,来在不同图层之间复制粘贴式样。如果你不想图层始终保持链接,但又想共享其中一部分元素,这便是最好的选择。
对齐
检查器的最顶端是一些关于对齐的按钮。右边的6个按钮是让多个图层相对自身对齐,只有一个图层的情况下则是与当前的画板对齐。
左边的对齐按钮则是让图层垂直或水平分布,比如说水平分布,最左和最右的两个图层会留在原地,其他图层则会均匀的分布在他们中间。
![]()
图层透明度快捷键
同样不是严格和检查器相关的功能,但每当你选中一个图层,你都可以按 1-9 的数字快捷键来快速将图层透明度从 10% 调至 90%,按下0则会将透明度调至100%。
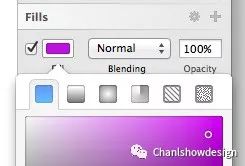
填充
Sketch 里你可以为图形填充纯色、渐变、图片(或图案)以及杂色。
填充选项从左至右分别是:
・纯色
・线性渐变
・径向渐变
・环形渐变
・图案填充
・杂色填充

添加填充
你可以单击第一个色彩填充旁边的 + 按钮来添加新的填充,每一个图层都可以有无限的填充,填充会按照从下至上的顺序叠加,每一层填充也都有自己可调节的混合模式和透明度。
图案填充
你也可以在预设中选择图案来进行图案填充,或者你也可以自己添加一张图片,平铺 (Tile) 或者扩展 (Fill) 的来填充。
・平铺:图像被不断重复直至铺满整个区域
・扩展 :图像被放大直至占满整个区域

杂色填充
杂色填充能为你的图层增添细小纹理,让乏味的填充和图形变得更生动独特。
Sketch 3 现在包含了黑色、白色和彩色三种不同的杂色图片,你还可以分别给他们设定混合模式。

边框
除了文本之外的所有图层都可以有多个边框,你也可以给边框设定不同的粗细、颜色和混合模式。
边框选项从左至右分别是:
・纯色填充
・线性渐变
・径向渐变
・环形渐变

边框位置
边框可以出现在一个路径的中间,内部或外部,如果你有一个封闭的图形,那么内边框会被绘制在图形的轮廓以内,外边框则会在轮廓以外。
中心边框则会刚好绘制在轮廓线上,一个开放图形只能运用中心边框,一条直线也只能运用中心边框,毕竟直线根本就不存在“内外”的概念。

纯色或渐变
一个边框可以运用纯色或渐变色来填充,你可以在每个边框的色彩检查器里更改,比如从一个扁平颜色换成一个渐变的绿色。
编辑一个边框渐变色和编辑填充渐变色是一样的操作方法,你可以在渐变的章节了解更多。
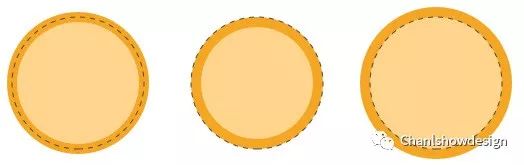
虚线
矢量图层会有几个额外的边框选项:虚线,更改结束点或合并点的图形。想创作虚线,你可以先找到检查器中的边框区域 (Border),单击右上角的三角形图标,这时边框面板会自动扩展出现几个新的选项,其中最下面就有四个设置虚线的输入框。
举个例子,一个4-2的虚线图形会画出一个长4个像素的线条,留出长2个像素的间隔,接着再画4个像素长的线条并一只重复。一个5-4-3-2的虚线图形则会画出一个长5个像素的线条,留出长4个像素的间隔,接着再画3个像素长的线条,留出一个长2个像素的间隔,并重头再来一遍。

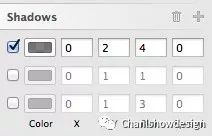
阴影
阴影和内阴影会有相同的参数设置和工作原理,唯一的区别是阴影一个在图形外部一个在图形内部。每个阴影都可以有自己的混合模式,你可以在颜色弹出窗口里调试。每个阴影同时还有一个扩散值,它会增强对象的阴影效果。
值得注意的是,当模糊半径被设置为0的时候,文本图层的内阴影才是最好看的。扩散并不适用于文本图层。
模糊
Sketch为你提供了四种不同的模糊方式,你可以在模糊工具的区域中进行选择:
・高斯模糊(Gaussian Blur):能让你的图层均匀的模糊
・动态模糊 (Motion Blur):仅向一个方向模糊,造成一种运动的错觉
・缩放模糊 (Zoom Blur) :从一个特定的点向外模糊
・背景模糊 (Background Blur) :将图层下一层的内容模糊
背景模糊
其他几种模糊方式大家都很容易理解,背景模糊则可能需要一点解释。
背景模糊是在苹果发布 iOS 7之后添加的功能,你需要确认有一个半透明的图层在表面应用了背景模糊,这样下层的内容才会出现模糊效果。
需要注意的是,模糊是一种非常消耗资源的渲染效果,图层越大,模糊就需要占用更多的内存空间和处理器能力。尽量少使用模糊,如果你一定要在背景模糊和普通模糊中选择,那么选择普通模糊吧。
色彩
Sketch里我们直接将拾色器放在了检查器当中。你可以选中一个图形,进入填充或者边框选择的面板,再点击色彩按钮,这时,通用检查器将会滑到一边,展现出一个新的色彩面板。色彩面板会根据你要编辑的颜色类型(阴影颜色还是填充颜色,纯色还是渐变色)显示不同的选项,但是你会发现色彩面板很大空间都被拾色器占据着。
拾色器是基于HSB的色彩模式的r,色彩的饱和度和亮度分别按照水平和垂直方向变化。底下则有两个滑动条,分别供你调整色相和透明度。
你可以用色彩值输入框来改变颜色,也可以直接拖拽拾色器里的小指示符。调整色彩的饱和度和亮度时,你可以按住 shift 键来限制只朝一个轴移动。
HSL 色彩模式
紧接着你会看见一个十六进制表示 (HEX) 的色彩数值,以及 RGB 模式的色彩值。你也可以直接单击 RGB 的标签来切换至 HSBA 的色彩模式。
常用颜色
拾色器下面你会看见一排预设的颜色,这是 Sketch 自动抓取的颜色,它会自动分析你的文件,提取你用到最多的颜色在在这里。这样你就能方便的重复使用颜色,而无需手动的给每个颜色添加预设了。
渐变
想要给图形设置渐变填充,你可以直接选中图形,单击填充按钮,色彩工具就会显示在检查器中。想了解色彩工具的使用方式,请先阅读色彩工具章节。在色彩面板的底部,你也可以选择填充纯色、渐变、图案还是杂色。
你可以选择线性渐变,径向渐变或是环形渐变,但是他们在 Sketch 中的工作原理都大致相同。
如果你选择了线性渐变,你会看见图层上出现了有两个或多个点组成的渐变线,上面每一个点都是一个色彩滑块,滑块之间的颜色则会被绘制成平滑的色彩过渡。想要改变色彩滑块的颜色,你可以先单击选中它,这时你会在右边的拾色器里看见你所选滑块的颜色。只要选择一个新的色彩值,你就能在画布上看到相应的改变。
在渐变线中间单击,你就会看见一个新的色彩滑块被添加。你可以移动这些色彩模块来调整渐变过程的平滑度,你也可以移动渐变线的起点和终点来改变渐变的方向。
如果你想移除色彩滑块,直接在画布上选中它,再按下键盘上的 delete 键,或是 backspace 键即可。
径向渐变
如果你选中了径向渐变,那么渐变线上的第一个点便会是径向渐变的中心,末端的点则会决定渐变的范围。在渐变色的外圈上,你会发现另一的点,你可以拖拽它使渐变范围在正圆和椭圆当中变化。
环形渐变
环形渐变会在图层上以中心点顺时针渐变。你可以在其中任意加减色彩滑块,方法和线性渐变一样,在渐变线上移动或者拖拽色彩滑块即可。
渐变条
Sketch 3 里我们添加了一个新的传统样子的渐变条,你能看见渐变的每一个节点,以及从左至右的变化,
快捷键
Sketch 3 里我们也添加了几个快速放置节点的快捷键,你可以按下1-9的数字键来在渐变线的 10%-90% 的位置添加新的节点,所以如果按下 5,就能将节点添加在正中间。如果你想在两个节点的正中间添加,则按下 = 键即可。
你还可以使用 tab 键快速的在不同节点中切换,用方向键(也可以同时按住 shift 键)移动节点,
边框渐变
Sketch里,我们同样可以对描边进行渐变渲染,使用方法和填充渐变类似,只需点击边框面板里的色彩按钮,再重复以上的操作就好。
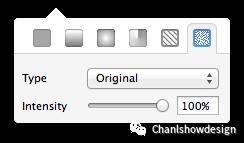
镜像
镜像会给你一个图层是站在玻璃桌面上的感觉。你可以使用滑块来调整镜像的强度。第二个滑块则会决定镜像和原图形之间的距离。如果你认为滑块无法提供足够的灵活性,你也可以在一旁的文本框中输入更大的数值。
需要注意的是,使用镜像效果会让这个对象被绘制两次,其中会包含一些性能含义。
共享式样
Sketch 2 中就有了共享式样的功能,但是在 sketch 3 里得到了全面的提升。共享式样现在在通用图层选项和式样选项中间的白色区域里。
你可以先选中一个图形,然后在下拉面板中设置想要的式样。你可以创建无数的式样,也可以在现有的式样中更换。在共享图层中任一个做修改,其他的都会立即做出相应的改变。
编组
除了图形、图片、文本这样的基本图层之外,Sketch 还有一些可以帮助你管理和展现导出的特殊图层。
组
你可以对多个图层进行 编组 ,并呈现为一个图层。你可以移动和缩放组,同时也可以进入组修改每一个独立的图层。
Sketch 当中的编组工具是非常强大的,因为多个组可以再次建为新的组,一起移动或者改变大小。当你改变一个组的大小时,组当中的内容也会相应的扩大。如果这个组中包含文本信息,那么文本的字体也会跟着扩大。
想要创建组,你需要先选中一个或多个图层,然后单击菜单栏中的编组图标,Sketch 便会为你创建一个包含所选图层的组,你当然也可以直接在图层列表里拖拽图层,移动到不同的组里去。
编辑群组
当你选中了一个组,你可以双击它去查看和编辑里面的内容,比如在组内移动单个图层或者直接新建图层。如果你选中了组外的任一对象,Sketch 会自动跳出组以便你选择文件当中的其他图层。这时如果你再选择某一组中的一个图层,Sketch 会自动帮你选中整个组。这和我们创作图形时的子路径是一样的。
直接选择
默认下,你需要先双击选中组,再单击选中组里的图层。但是如果你按住 command键,你便可以进入组,直接选择想要的图层。
如果你只想将编组工具用于组织图层列表,而不想每次都先双击,你可以勾选编组检查器中的 直接选择 (Click-through when selecting) 选项。你也可以在通用偏好设置中这样定义新建的编组。
画板
Sketch里的画板是在无限的画布中的一块固定大小的画框,这些画板完全是可选择的。当你的文件中包含画板的时候,画板之外的部分会变暗,这样你就可以很清晰的看到什么在画板中,什么不在画板中。
如果你设计网页,你会想针对不同大小的屏幕进行设计,这时你就可以将每一个屏幕尺寸设定为一个画板。如果你设计图标,你会想限制自己在默认的图标尺寸中创作,你同样可以将不同的图标尺寸设定为画板。
画板会有一点像一个特殊的组,他们永远是开放的状态,你不用双击它以查看内容。画板的大小也不会随着内容增多而自动扩展,如果你已经给画板设定了一个固定大小,那么这个尺寸一直保留,直到你再次更改它。
添加画板
想添加新的画板,进入工具栏中的 添加 > 画板 (Insert > Artboard), 检查器会显示出一些常用的画板尺寸,比如 iOS设备屏幕,常用宽度的网页,以及图标。
单击一个预设的画板,将它添加至画布中,或者单击画板预设的顶端栏,将所有预设画板都置入画布,你也可以在检查器底部添加自己的预设画板。
如果你想添加多个刚才置入的新画板,可以按 command + D 的快捷键来重复添加画板。
移动画板
如果一个画板中已经有内容了,Sketch就不会让你直接选中这个画板,这样你在建立大的选区时不必担心选中了画板。但有时候我们还是有移动画板的需求。
你可以直接在图层列表中选中画板,然后在画布上拖拽,或是在检查器中更改它的位置和大小。
你也可以直接在画布上单击拖拽某一画板的名字,来移动它。
网格和标尺
每一个画板都是在画布上相对独立的创作空间,所以每个画板都有自己的标尺和网格选项。当你在一个画布上创作不同大小的画板时,这一点就会非常有用——比如响应式设计下每个断点的画板。
模板
另一个了解画板功能的例子就是我们包含在 Sketch 中的模板了,进入 文件 > 从模板新建 (File > New from Template),如果你选择了 “Mac App Icon” 的模板,你就会看见我们为每种常用尺寸都创建好了画板。
页面
一个 Sketch 文件内可以包含多个页面。与其一个页面一个文件,不如将多个相关页面放在一个 sketch 文件中,这样的好处很多,比如说符号和共享式样将在页面中通用。另一个多页面的好处就是,虽然每个页面都可以轻松的编辑12个画板,但是取决于不同的内容、大小和数量,你会发现把过多的画板分布在多个页面中会高效很多。
画布
Sketch 里的画布尺寸是无限的。你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。
如果你想在画布中设置一个固定的边框,你可以直接用画板 (Artboard) 工具创造一个新的画板。
导航
画布中的导航是非常容易的,你可以直接用鼠标滚轮滑动或者电脑的触摸板来控制方向。你还可以按住空格键,来使用抓手工具移动画布。并且,没有任何对象被选中的时候,你可以用方向键来移动画布。
值得注意的是,Page Up/Page Down 是用来在页面当中切换的。
放大
我们有一些列的快捷键来帮助你放大查看画布或对象,你也可以按住 command 键并滚动鼠标滚轮来放大查看。
最后,你还能用 Z 键来快速放大某一特定区域,单击画布任一点拖拽出矩形区域即可。
像素缩放
在Sketch里,你可以用来你两种方式来查看你的作品,具体用哪一种则取决于你的创作了。这两种模式可以在 视图 > 显示/隐藏像素网格 (View > Show/Hide Pixel Grid) 当中切换。值得注意的是,当你用100%的尺寸(图片的实际尺寸)来查看时,这个两个模式看起来是没有任何区别的,只有当你放大图片时,才会显示。
如果你很在意作品中每一个像素看起来的样子,那么这个像素模式就非常是你的菜。你所看到的就相当于,先把这张图到处为PNG格式再在MAC自带的“预览”应用中放大查看。
如果你不太在意这些那么传统的模式会更适合你,就算你放大,所有的图形也依然会有顺滑的曲线。
强制像素预览
有时你会发现你无法退出像素模式,这是因为有些图层效果(模糊和色彩校正)必需在像素基础上工作。这就意味着,想要展现这些效果,你必须先栅格化图形然后再添加滤镜,也就是说,虽然矢量预览不再适用,但我们可以强制显示像素预览。
当你无法退出像素模式时,Sketch会弹出对话框告诉你具体是哪一个图层在阻止你,如果你正在创作一个非常大的文件,这将会帮你节省不少时间。
标尺,参考线,网格
Sketch里的这几个工具能帮你把图层准确的放在理想的位置,是沿着网格还是沿着一条直线,又或者是在另两个图层正中间。
参考线
自动参考线在Sketch的默认设置中是被打开的,你可以同时按住 control 键和 L 键来关闭它。当你在调节一个图层的大小或者移动一个图层的位置时,Sketch会自动帮你把这个图层与其他图层对齐。如果Sketch将某一图层自动与另一图层对齐,你会看见一条红线,两个图层便依据这条红线对齐。
标尺
Sketch当中的标尺在默认设置中是被隐藏起来的。就像我们说的,Sketch里的画布是无限的,所以标尺也并不是固定的。你可以任意拖动标尺来设置自己的起始点。
你可以在标尺上任一处双击鼠标,便可以添加手动参考线,只要标尺是被显示的,这些手动参考线也会一直被显示。想移动标尺,你需要在标尺里按住鼠标拖拽。想要移动手动参考线,你需要在标尺中选中参考线再拖拽。想要移除手动参考线,则需要把参考线拖出标尺之外,噗的一声便会消失。
规则网格
你可以进入 视图 > 显示网格 (View > Show grid) 来打开网格,在这里你还会看见 网格设置 (Grid Settings)的按钮. Sketch支持两种不同的网格:规则网格和布局网格,你可以根据所进行的创作来选择适合的网格,这两者的区别也非常显而易见:
规则网格可以调节小方块的大小以及粗线条出现的频率,默认的规则网格是由长度为20px的小方块组成的,每10个小方块出现一条粗线条。
布局网格
在布局网格里,你可以改变页面的总宽度,以及所含多少个纵列。同时你也可以修改每一个横排的高度和纵列的宽度, 同时还有针对空白的选项。
Sketch 会尽力将网格放在画布的正中间,不过一旦画布大小发生改变,网格可能就不在正中间了,这时候你只需要按下 “Center” 键就可以让网格对齐到画布中心。
测量
Sketch 有一个超棒的内置工具,来确保你创作的内容都能整齐排列。这对与那些收到 Sketch 设计稿的开发人员来说也是个福音,他们可以轻松的查看每个元素之间的精确距离。
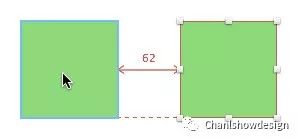
距离
当你按住键盘上的 option 键,Sketch会帮你显示出你已选中的图层和你的鼠标现在所悬浮的图层之间的距离,一个简单的图例便能说明。

同样的,在移动一个对象时,移动到和另外两个对象的距离相等,Sketch也会给你提示。
同样的,如果你在调节一个图层的大小,Sketch也会帮你显示出具有相同长度或宽度的图形的数据。
导出
想要导出你的文件,你可以从菜单栏进入 文件 > 导出… (File > Export…) 或者直接单击工具栏中的导出按钮。Sketch的画布是无限的,所以导出文件时,你要告诉 Sketch 你想导出具体哪个部分。
在Sketch 3 里,我们极大改进了导出文件的流程。当你点击工具栏中的导出按钮时,Sketch 会为你列出画布、画板、切片中所有可导出的图层。你可以从中导出部分或全部的图层。值得注意的是,如果你事先选好了图层再点击导出按钮,那么Sketch 会默认的只帮你导出那些图层。
导出图层
Sketch 3 里的新功能是可以无需建立切片而直接导出图层。
图层 VS 切片
导出图层本事意味着画布上其他的元素都不会被一起导出,如果它表面有一个图层或者有一个背景图层,他们也都不会被包含进导出的文件。
这个方法很适用于导出图标或者一个大的设计当中的小元素,但并不适用于导出一整个设计。
导出图层
如果你只想导出一个图层,你可以直接在检查器中实现。先选中图层或组,然后单击检查器底端的 Make Exportable。你会发现检查器立即显示出你将要导出一张原尺寸的图片,没有前缀,并且默认为PNG格式。
你可以单击那个小小的 + 按钮,来添加新的导出尺寸,默认下会是有着 @2x 前缀的2倍大小的图片,但这些都是可以随你修改的。如果你本来就在创作一个 @px 的作品了,你也可以为它添加一个 @2x 的前缀,然后在添加一个 0.5倍大小的导出方式。
值得注意的是, 我们现在支持任意大小的导出了,所以如果你在为 android 设计,1.5倍大小的导出也是能够实现的。
图层列表
在图层列表中,你会发现这些图层多了一个小刀的图标,说明这个图层时可导出的。下次你再从工具栏中点击导出按钮,这个图层也会和其他切片一起显示在列表当中了。
需要注意,你无需先建立切片也能直接从图层列表导出图层,如果你直接列表中将图层拖到 Finder 或者其他 App 里,Sketch 会迅速的帮你导出一张 PNG 图片。如果按住 option 键,则会将它以 PDF 数据写入剪贴板中。
切片
切片能让你将画布中的特定区域导出为一个文件。一个 Sketch 可以有无数个切片,每个切片都能导出不同的文件。
图层切片
在 Sketch 3当中,切片被视为普通图层。这么做会有很多好处,比如说你可以把想要导出的多个图层编组形成一整个切片,当你移动这个组的时候,切片也会跟着移动。
如果你暂时不想花心思整理画布上的切片,你也可以在图层列表最底下关闭小刀的按钮。
添加切片
你可以进入工具栏的 添加 > 切片(Insert > Slice),并在画布上单击拖动鼠标创建一个新的切片区域。在切片工具中,你也可以直接直接单击一个图层,Sketch 会立即围绕那个图层建立一个新的切片。
命名
你可以为每一个切片单独命名,同时他们也会以这个名字保存进磁盘。
这里有一个很方便的小技巧:如果你在文件名中加入了一个斜杠 (一个"/"),那么Sketch就会自动新建一个文件夹,并把这个文件放入其中。举个例子,如果你将切片命名为 foo/bar.png ,那么Sketch会先帮你创建一个叫做 foo 的文件夹,然后在里面创建一个叫 bar.png 的图片。
多尺寸
Sketch 3 新增了一个功能是可以从一个切片中同时导出多个图片。如果你在为iOS设备做设计,那你会常常想为图标导出1倍或2倍大小的图片,切片工具帮你大大简化了这个步骤,你只需单击检查器中的 + 按钮来添加新的导出命令即可。
每个尺寸的图片都可以定制大小,文件格式和文件名前缀。当你同时导出两个以上图片时就必须要设定前缀,这样才能区分开不同的文件。默认情况下,你添加的第二种导出将会像苹果要求的那样,是一个带有 @2x 前缀的2倍大小图片。但你并不会被限制与2倍大小,你可以以任何前缀名导出任何大小的图片。
仅导组内图层
Sketch 2 当中有一个功能可以导出切片中的某些特定图层,虽然这一开始是非常便于理解的概念,可是一旦你想改变一些元素或者替换一些内容时,这个过程就会变得非常糟糕。
在Sketch 3当中,每个切片都只有一个选择框——仅导出组内图层(Export Group Contents Only),选中这个,就只会到导出那些在组内的涂层,而不会导出表面的或者背景图层等等其他切片内的东西。
修剪
每一个切片中都还包含一个 修剪 选项。选中它之后,每一个被导出的切片中的透明外围都会被剪去。
举个例子,你在文件中定义了一个 30 x 40 px 的切片选区,里面只包含了一个 15 x 15 px 的圆形,与其修改切片选区的大小来贴合这个圆形,不如打开 修剪 选项,Sketch就会自动帮你减去 30 x 40 px 选区内的所有透明部分,最后只留下 15 x 15 px的图像。
文件格式
支持导出的文件格式
・JPG: 照片文件所常用的格式,但并不支持透明度。
・PNG: 如果你画的内容中有透明的像素,这将是最好的选择。
・TIFF: 支持透明度,但这种格式的文件会更大。
・PDF or EPS: 保存矢量对象,目前基本支持。
・SVG: 能很好的保留图形和文本的导出,但是并不支持阴影使用这种格式主要可以让该文件在其他应用中导入。
不支持导出的文件格式
・PSD: Photoshop 文件是封闭且不支持导出的,如果你有Adobe CC的套件,那么你可以将PS文件导出为 .PDF,并导入Illustrator。
・AI: Sketch目前不支持.AI文件,但是Illustrator可以打开从 Sketch 里导出的 .PDF 或 .SVG 文件。
画板
Sketch 3 里的画板无需先创建切片就可以直接导出,只需先添加一个画板的导出尺寸,下次你单击导出时,Sketch 就会帮你也导出画板了。
当你的画布上已经有几个画板了,然后你第一次点击导出,Sketch 会推测你是想导出这些画板,并自动的把他们变为可导出的状态。
CSS 属性
Sketch有一个贴心的小功能,帮助网页设计师将他们的静态原型转化成真实的 html 代码。
当你在画布中选中了任意数量的元素,你都可以进入菜单栏中选择的 编辑 > 复制CSS 属性 (Edit > Copy CSS Attributes) ,Sketch便会为你选中的对象声明 CSS 中的边框,填充,渐变,阴影以及文字样式。
Sketch也会自动将软件当中的渐变转化为 CSS 当中的渐变。由于 CSS 中的渐变语法非常纠结,所以这个功能可以帮你节省很多时间。将你的创作从 Sketch 转化为 CSS 真的非常简单。
打印
Sketch 中的画板和切片都是可以打印的。进入 文件 > 打印 (File > Print),你就会得到一个画板列表——如果没有画板的花就会是切片列表。接着会出现一个标准的打印对话框让你设置打印需求。
值得注意的是,我们已经为你设置好了默认的 A4、A5 和 A6 大小的画板,供你直接选择。
导入
支持导入的文件格式
Sketch 支持导入几种不同格式的文件,你可以将文件拖进 dock 上的 Sketch 图标,或者直接拖进一个已经打开的画布里。
・JPG: 照片文件所常用的格式,但并不支持透明度。
・PNG: 如果你画的内容中有透明的像素,这将是最好的选择。
・TIFF: 支持透明度,但这种格式的文件会更大。
・SVG: Sketch 支持导入 SVG 文件,但是可能并不是100%,目前 SVG 有一些概念我们还不支持
・PDF or EPS: Sketch 支持导入 PDF 和 EPS 文件,但是和 SVG 一样,有一些概念无法支持,文件内容可能无法完整显示
如果你的 EPS、PDF 或 SVG 文件 Sketch 无法正确导入,请邮件联系我们,我们会尝试在下次更新解决这个问题。
不支持导入的文件格式
以下列出了一些平面设计中常用的,但Sketch暂时还不支持的文件格式。
・PSD: Sketch 只能以位图形式打开 .psd 文件。
・AI: Sketch 只能以位图形式打开 .ai 文件。
偏好设置
通用设置
打开软件时
打开 Sketch 时,你需要创建一个新的文件,或者选择现有文件。
撤销
Sketch 会将多个相似的操作视为一组,比如你连续多次按下方向键以移动图层,但是只需一次撤销,即可恢复原来的位置。
字体渲染
当你为 Mac 或网页设计时,你会想打开子像素抗锯齿效果,但是为 iOS 设计时,你会想关掉它。
矢量导入
这个选项让你在导入 PDF 或者 EPS 的时候告诉 Sketch,是应该以位图形式打开呢,还是尝试解析其中的路径变成可编辑的图形。
Sketch Mirror
让你选择 Mirror 是随时显示当前选中的画板,还是独立运行。
画布
Retina
Mac 和 iOS 的显示器会用4个像素来显示1个传统的像素。新的 Retina Mac Book Pro 上的像素是旧版本的4倍,但展示的内容大小是一模一样的,他们只是用多的像素来展现图片和字体的更多细节。
默认设置下,Sketch 也会这么做,多的像素会被用来展现细节,但是设计的物理大小保持不变。如果你不想使用这个功能,只想让显示器显示实际的每个像素,那么你可以关闭 Retina Canvas 的选项。
放大至选区
如果你使用 视图 > 放大/缩小 (View > Zoom In/Zoom Out),Sketch 会从画布中心缩放。但如果你选中这个选项,则会放大至选中的图层。
缩小至上一位置
这个选项能让你缩小画布回到放大前的位置。 默认设置中,Sketch 会缩小至画布的中心,如果你想要编辑的图层在画布很低端,这个选项能让你直接回到那里。
布局网格
布局网格可以是填充颜色的,或者只是有轮廓的,取决于你的喜好。
图层
比例缩放
如果新建组的比例是被锁住的,那么这个图只会按照固定比例缩放。如果没有锁住,则可以任意改变其大小。
开启新组的直接选择
默认设置下,新建组的直接选择功能是关闭的,一旦打开,之后新建的任何组都可以进行直接选择。
位移贴图 & 对象复制
这个选项会让你的图像位移 10px, 如果取消这个选项的话,你复制的图像则会粘贴在原图完全一样的坐标上。
贴合像素边缘
这个选项打开时, Sketch 会把所有图层尽可能的靠在像素边缘。但如果你手动在输入框输入有小数的值,Sketch 则会保留小数值。
同时,这个功能在旋转图层时也会被无视,因为旋转时本来就很难保持图层都在整数位置。
剥去文本式样
对于你粘贴进 Sketch 的文本,将除去所有的字体、段落、颜色信息。这样当你从网页或者其他文本编辑器中拷贝文本过来时,将无视其原本的式样。
性能
Sketch 的性能可以轻松的支持相当复杂的设计,但如果你创作出了一个很大的文件,你可能会想知道有哪些因素影响着 sketch 的性能。
模糊
模糊是非常消耗系统资源的效果。Sketch 需要先将图层渲染成一个位图(这已经很消耗资源了),然后再在上面添加一个模糊(这将更消耗资源),模糊半径越大,消耗的资源也就越大。
一个半径为 1px的模糊,Sketch 需要检查每一个像素周围的每一个像素,也就是说在计算新的平均值时,每个像素我们都需要检查他周围的9个像素的值。如果模糊半径为 2px,这些数据也会按比例增长。
请记住,背景模糊会比普通的模糊更加复杂和消耗资源,所以如果你想模糊一整张图片,那还是用普通模糊吧,不要用背景模糊。
阴影
这个规律同样适用于阴影,在(大的)图片上渲染(大的)阴影也是非常耗资源的,阴影越多,延迟也就越长。带有扩散的内阴影效果更是会消耗大量系统资源。
多页面
Sketch 的一个页面能轻松负载12个画板,但如果多个画板上都有大面积的阴影和模糊效果,文件操作起来就会很慢,解决这个问题最简单的方法,就是把一部分画板移到新的页面上去。
文本转化为轮廓
布尔运算是一种非常复杂的数学运算,如果你的一个阴影效果还包含了数个做布尔运算的子路径的话,文件就会遇到问题。
所以说你在将文本转化为轮廓是要格外谨慎。其实无需矢量化,文本也可以直接应用渐变效果。但如果你执意要将文本转化为轮廓,那记得现将每个字母都单独放在一个图层当中。
快捷键
Sketch 有一系列为数不多但相当实用的快捷键,他们能大大提高你的工作效率。
通用快捷键
・control+h: 触发选区手柄
・control+l: 触发自动参考线
・control+g: 触发网格
・Space: 抓手工具
・Enter: 编辑所选图层
・⌘+3: 滚动至所选图层
・⌘+2: 放大所选图层
・Z: 放大工具。按住 Z 键,用鼠标单击拖拽出一个区域放大。缩小啧使用 Z + alt 再用鼠标单击。
・Escape: 退出当前工具,取消选择所有图层或返回检查器。
・Tab/Shift-tab: 在当前群组中切换不同图层。
添加图层
・R: 添加一个矩形
・O: 添加一个椭圆
・L: 添加一条直线
・U: 添加一个圆角矩形
・T: 添加一个文本图层
・V: 添加矢量图层
・P: 铅笔工具
移动图层 & 更改尺寸
・alt + 拖拽鼠标: 复制一个图层
・alt + 鼠标悬停: 显示两个图层之间的距离
・alt + 更改图形尺寸: 两边对称的更改图形尺寸
・shift + 更改图形尺寸: 等比更改图形大小
以上列出的是一些隐藏的快捷键,但是当然啦,还有更多的快捷键已经显示在菜单里了。熟练的使用这些快捷键真的能大大加快你的工作速度。 如果你发现某一功能用另一个快捷键更方便的话,请一定让我们知道。
隐藏命令
Sketch 有一些隐藏的偏好设置,对于一些特定的使用需求将会很有用。想要使用这些指令,进入到 Mac 下的 “终端” ,然后输入这些命令。重启 Sketch 即会生效。要想关闭其中的任何一项设置,把命令中的 YES 改成 NO 即可,反之亦然。
defaults write com.bohemiancoding.sketch svgExportSkipAssignIdToLayerName -bool YES
例如当上面这条指令被设置成 YES, 图片导出 SVG 格式时,Sketch 就不会使用图层 ID 作为名称。
如果有用户希望 Sketch 针对特定的小众群体有一些非常实用的功能,我们可以帮你制作一条像上面那样的命令,如果你有这样的想法,请随时联系我们。
以上是关于Sketch 3 的用户手册的主要内容,如果未能解决你的问题,请参考以下文章