倾囊相授 Sketch 使用的小技巧
Posted 交互设计学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了倾囊相授 Sketch 使用的小技巧相关的知识,希望对你有一定的参考价值。
现在越来越多的人选择用sketch来做UI界面,它相比PS来说,功能更高效,可以说是“专为界面设计而生”。如果把做界面比作削苹果,那么PS是一把斧头,sketch则是水果刀,斧头能做很多事情但是对于削苹果这件事情来说,却很麻烦,不如水果刀好用。
而且 sketch 学习成本很低,基本一两天就能上手,加上它非常开放,支持第三方插件,这就出现了很多各式各样的插件,方便了设计师的使用,提高了设计师的工作效率。那么下面就从两个方面,来向大家介绍那些工作中真的会用到的 sketch 小技巧:
软件自带:
新建画板、加减乘除、不透明度、快速查看间距、移动微调、图层重命名、打组/解组、快速选择、智能选择、自定义工具栏、旋转复制、画板自适应、画板折叠、设置快捷键、Test 样式、图层样式、Symbols;
插件:
SketchI18N-master(汉化)、Sketch measure、Font-Packer-master;
软件自带
很多人只知道 sketch 有很多插件,但其实它也有很多自带的功能非常好用,不亚于那些插件的。
新建画板
当你一打开软件的时候,想要新建一个画板,可以按字母“A”,鼠标就会变成一个“+”号,可以自己随意框选画板的尺寸;也可以直接用界面右侧提供的常用设备的尺寸,如iPhone 8、iPhone X 等。
不过直接在右侧选择预设的尺寸,画板的位置是固定的,没办法把画板新建到指定地方的时候,这个时候我们可以用鼠标直接框选画板,然后再在右侧调整画板大小。
加减乘除
做界面的时候经常会出现这样的情况,要把一个图形均分三等分、四等分的,或者说加上30px、40px的,这时候要手动去计算,然后再去输入,很浪费时间成本,而且对于数学不好的人来说,还容易算错。
其实 sketch 自带就有一些快捷方法,在右侧尺寸大小的面板处,可以直接在尺寸后输入“+”“-”“*”“/”,后面跟上数字,输完之后确定,就可以得到想要的计算结果了。

不透明度
当要改变一个元素的不透明度的时候,没有必要到右侧的参数面板来修改,可以直接按数字来调整,比如你想把不透明度改到65%,那么选中这个元素后,直接按数字65就好了,不满意还可以重新输入新的数字,当不透明度是整数的时候,可以直接输入数字1234567890,就不用输“80“90”了。

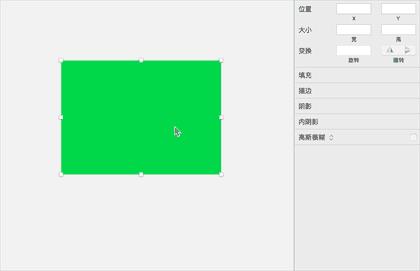
快速查看间距
都说做 UI 是在跟像素打交道,界面中各个地方的参数大小都不能有误差,那这个时候我们就需要快速插件两个元素之间的间距大小,看看是不是统一。选择其中一个元素,按住 option 不放,鼠标放到另一个元素上,就可以看到两者之间的间距了。

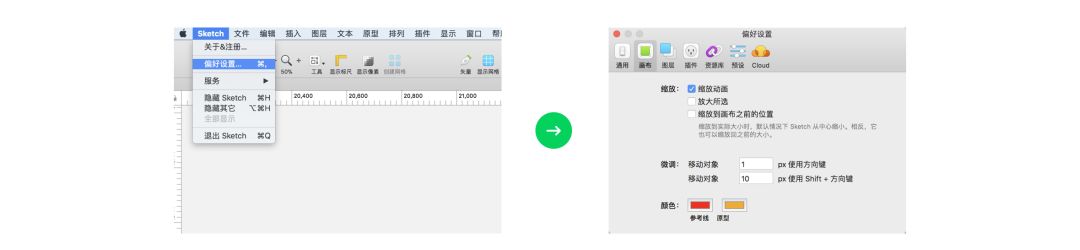
移动微调
大多数人只知道按住 shift 不放,选择“上下左右”可以快速移动10px,但其实10px 这个是可以更改的,对于移动端来说,普遍都会把参数做成8的倍数,那么微移10px 来说显然不是那么合适,微移完了之后还得再调整一下。可以选择 sketch-偏好设置-画布,把移动对象10px 改成8px,或者任意你想要的参数。

图层重命名
双击图层或者 Command+R
打组/解组
Command+G ,Command shift +G
快速选择
当我们把很多元素都打组之后,想要快速选择组内的元素,常用的方法是双击元素,但如果组嵌套的特别多的话,就很难选中了,这个时候我们可以用快捷键帮助我们快速选择,按住 Command 不放,鼠标点击该元素。
智能选择
当很多元素在一起的时候,只想选中其中的几个,如果一下子框选,很容易选到不想选中的,这时候智能选择就派上用场了,按住option 不放,鼠标框选元素,最终只有元素的范围全部被框选中才会被选中。
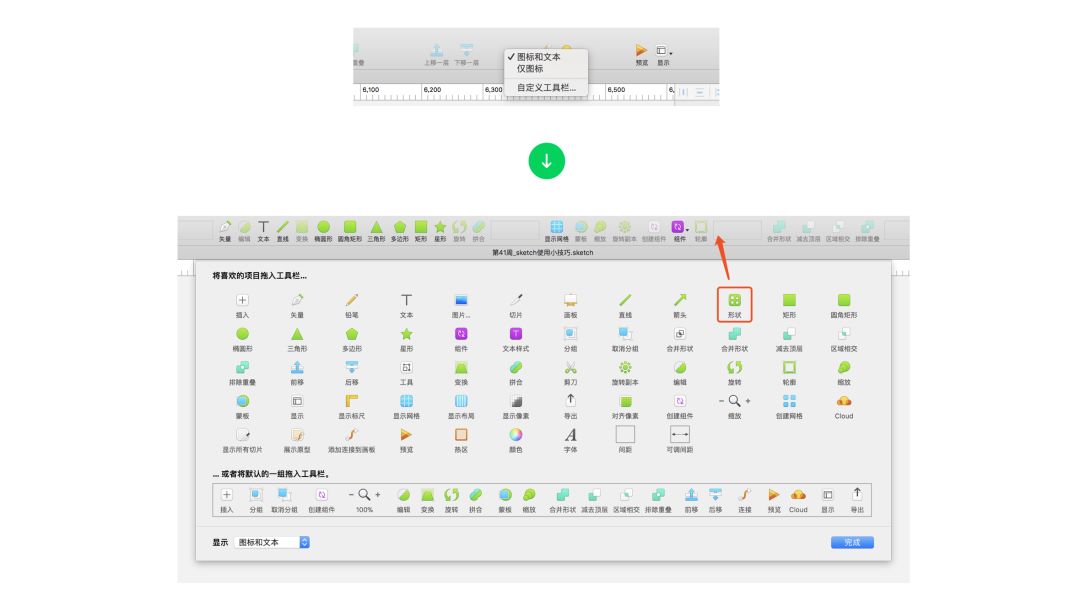
自定义工具栏
点击顶部工具条空白处,选择自定义工具栏,把自己常用的工具直接拖拽到顶部工具条上就好了。

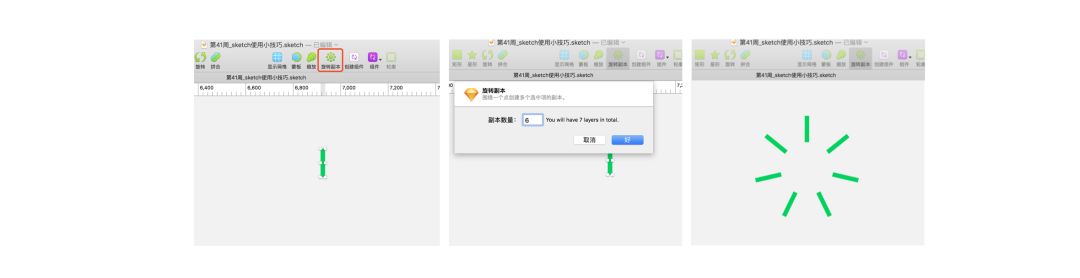
旋转复制
记得刚开始用 sketch 的时候,一直都不知道怎么旋转复制,都是在 AI 里做好,导入进来,后来才发现 sketch 是有这个功能的。

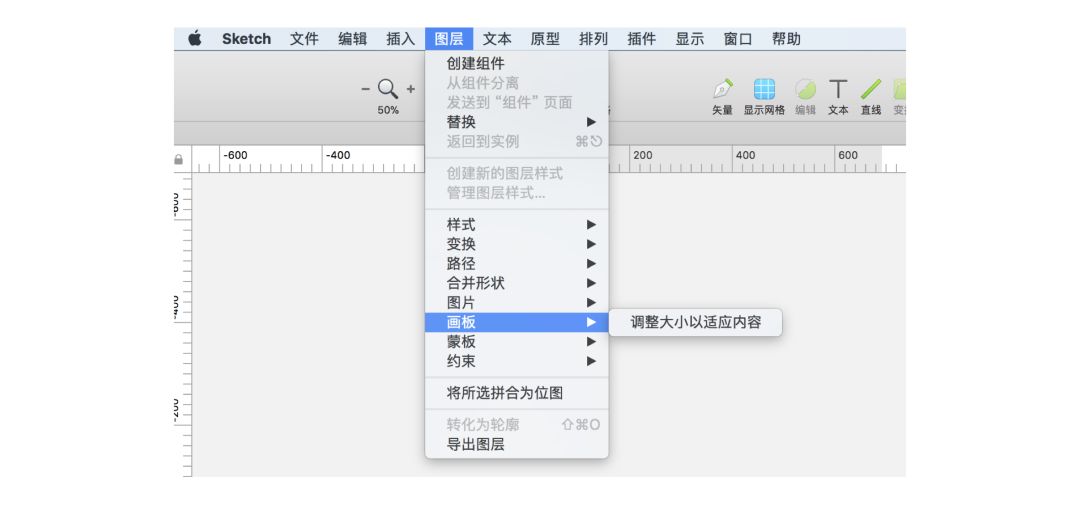
画板自适应
有的时候设计稿的尺寸超过一屏的时候,它的高度是根据内容变化的, 没有一个固定值,一般做的时候都是先把元素排好,然后再手动调整画板的大小,但很多时候容易出现几像素的误差,这时候就可以用软件自带的功能,来调整尺寸大小。图层 — 画板 — 调整大小以适应内容。(PS: 其实可以把常用的功能设置成快捷键,后面会具体说到)。

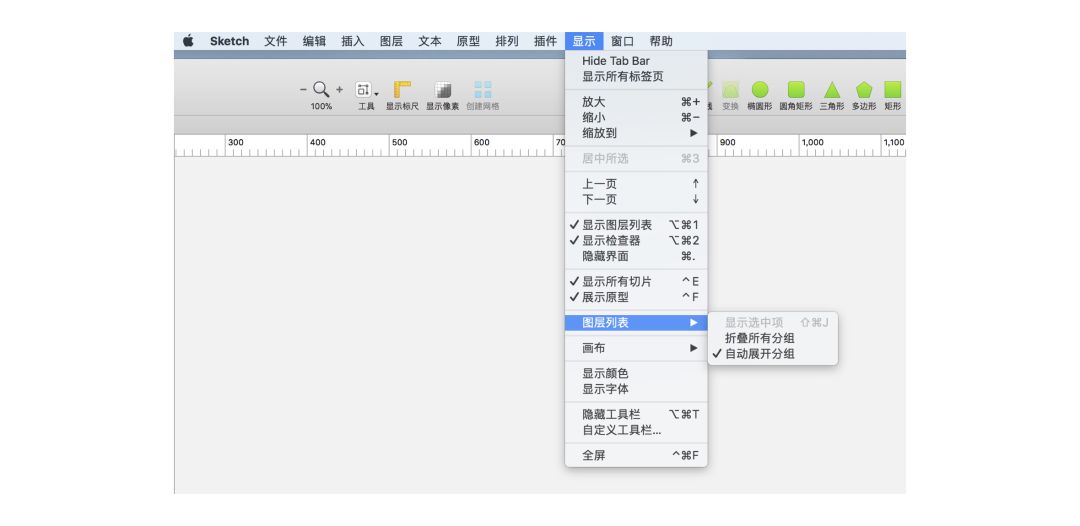
画板折叠
左侧画板较多想要折叠的时候,可以选择 显示 — 图层列表 — 折叠所有分组。

设置快捷键
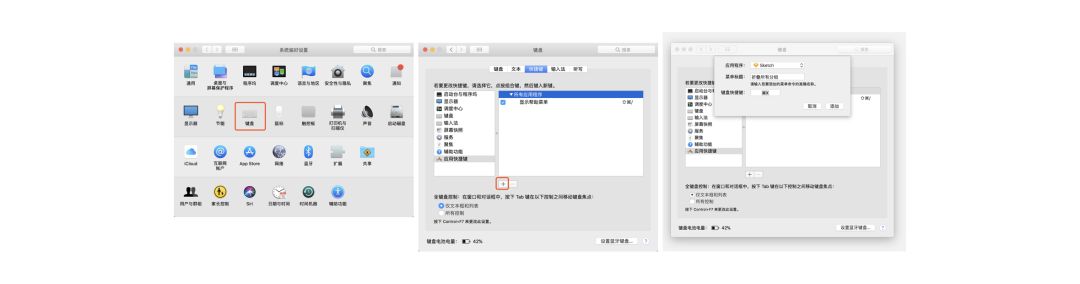
sketch 里有些自带的功能有快捷键,但是很多常用的却没有,比如上面说到的画板折叠,它自带没有快捷键我们可以自己为他们设置的。系统偏好设置 — 键盘 — 快捷键 — 添加 —选择应用程序 、输入菜单标题、设置键盘快捷键 — 添加,这里所写的菜单标题是对应这 sketch 里的功能命名,必须要完全一样,这样设置的快捷键才生效。

Test 样式
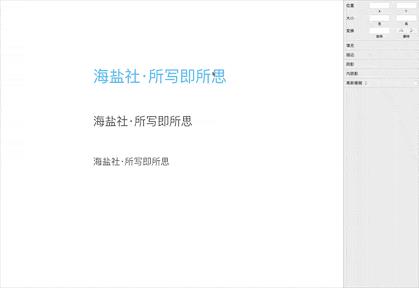
这个就相当于一个全局统一的样式,仅针对字体,当我们定义好产品内所用的字号之后,比如一级标题、二级标题、正文的字号,就可以把它做成 Test 样式,这样可以防止做到其他页面的时候参数出错,和之前的不一样。
当要修改的时候,可以只修改一处,点击 Update Text Style,就可以同步所有用到这个样式的字体。

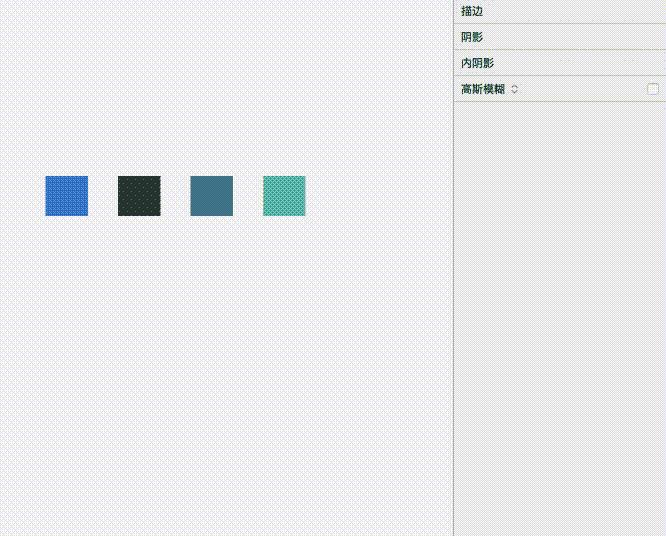
图层样式
这个和 Test 样式是一样的,不过它针对的是图形。

图片导出
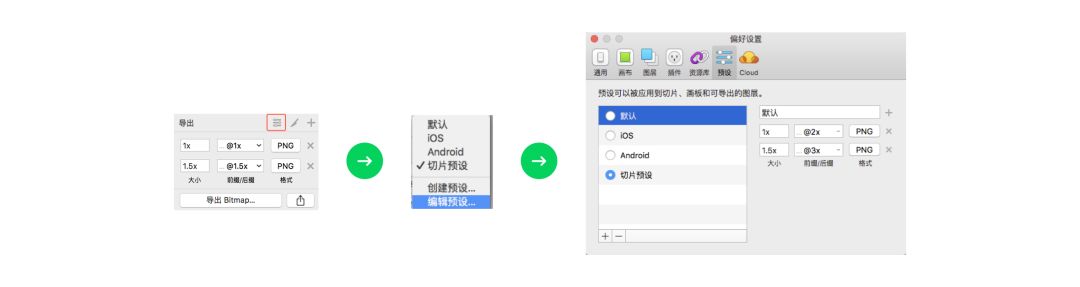
当我们用2x作图的时候,最后导出切图的时候,会发现切图的后缀名不对,导出 1x 才是实际的2x图,导出1.5x才是实际的3x图,但是它的后缀却是@1x、@2x,容易让人误解,而这个时候,只需要做一点小小的改变就可以避免这个情况了。
在软件界面的右下角选择编辑预设,把默认里的导出参数改成 1x、1.5x,后缀名改成 @2x、@3x。

Symbols
众所周知,sketch最大的一个提高效率的方式就是组件化界面中所使用的元素,同一个界面出现的相同内容都做成组件,方便后期直接调用(自带功能,不是插件)。
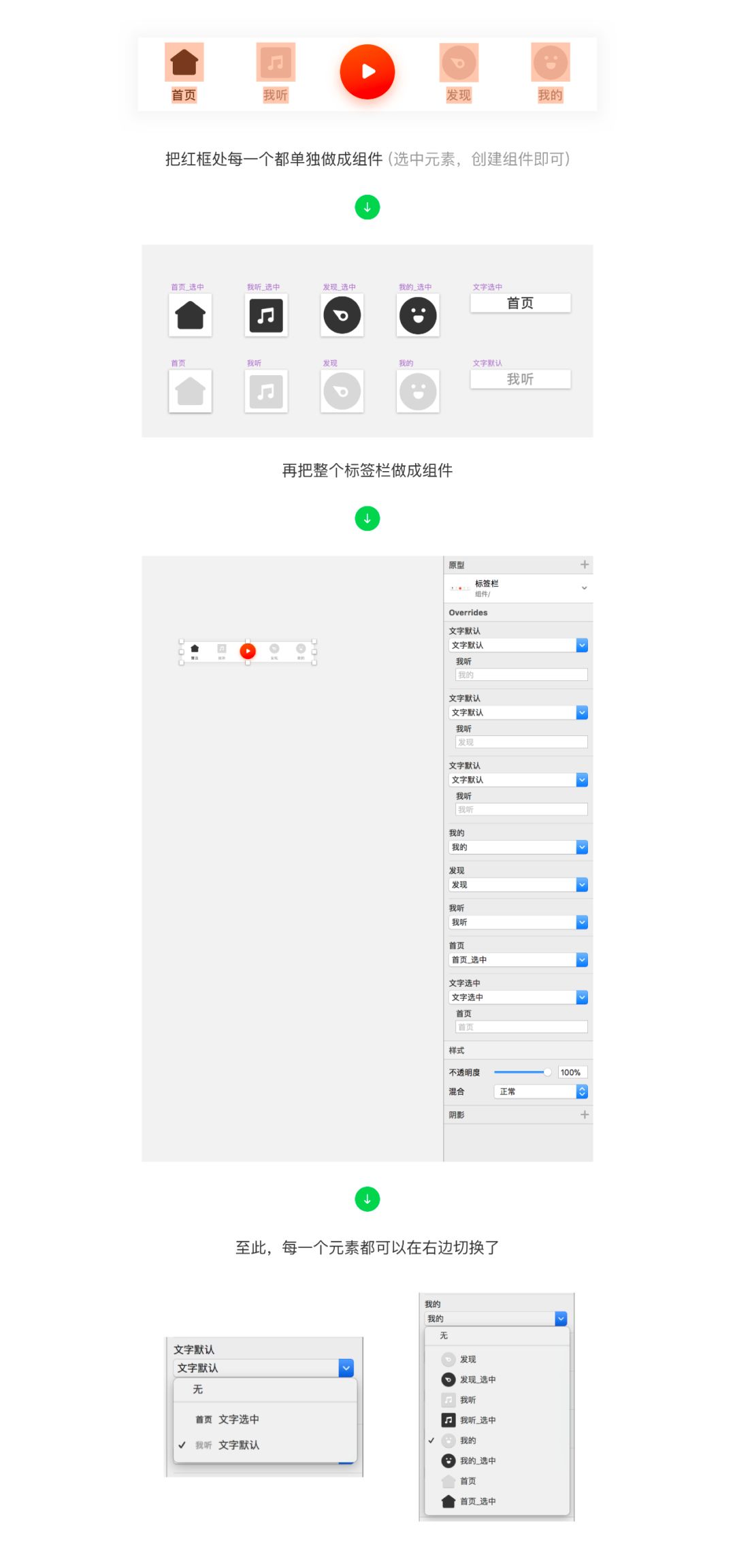
下面以 App 底部标签栏为例,详细说明下 Symbols 的用法:


需要注意的是:
1. 元素想要切换成其他的,必须这两个的大小完全一致才行;

2. 文字可直接在修改,不过考虑到文字长短不一致,所以文字的宽度需要设置成最大显示范围;

插件
SketchI18N-master
汉化插件,一键安装后界面就变成中文版了,更直观,再也不用担心不认识英文单词了。
Sketch measure
1. 字体
非常好用的一款切图标注软件,不过很多人在标注字体的时候,可能会出现这种情况,文字密密麻麻的,所有的参数都出现了,但其实仔细会发现很多参数都不需要,还占地方。
我自己刚开始的时候遇到这种情况,都是手动把不需要的删除,直到后来才发现有快捷键,我们只需要在标注的时候按住“Alt”键,再点击标注(红框处)就会出现让调整参数的界面,选择需要标注的种类,以及标注信息所显示的方位,上下左右等。

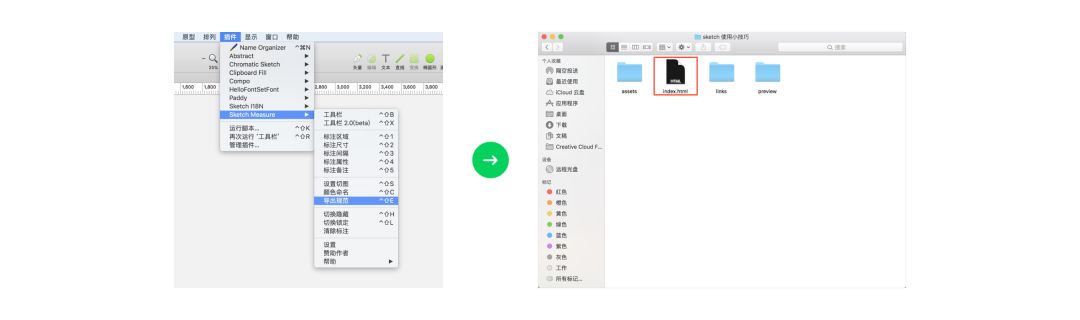
2. 自动导出
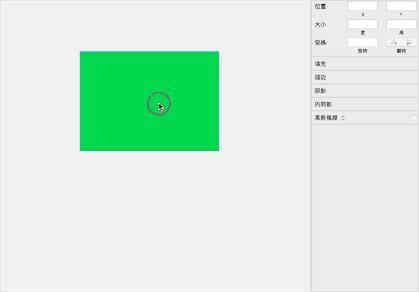
如果每个页面都自动标注的话,人力成本太大,所以我们可以用自动导出+手动标注相结合的方式,把重要的、容易忽略的信息手动标注一下,比如小屏幕怎么适配等,那些重复性的工作都交给自动导出吧。

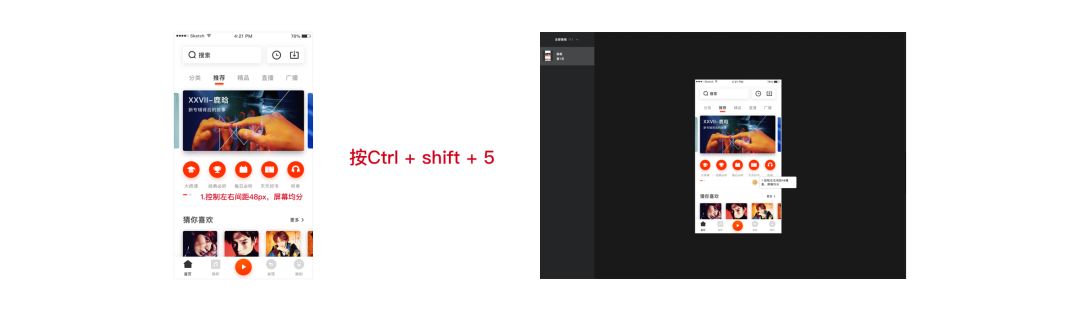
虽说要自动导出+手动标注相结合,但我们也不能让标注信息充满整个屏幕,那样会影响测试同学的观看。所以当我们把标注信息标好之后,可以按住 ctrl、shift 不放,再按数字键 5,就可以把标注的信息变成一个小圆点,当开发打开 html 的文件后,鼠标移动上去才会显示全部内容。

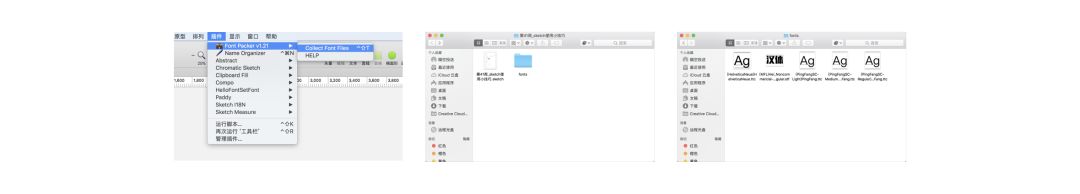
Font-Packer-master
经常会遇到这种情况,当你把你的文件发给其他人的时候,各种提示没有字体,然后软件自己还会帮你替换成其他的字体,而现在有了这个插件就能避免这个问题了,我们可以把页面所用的字体一起打包发给其他人。

总结
以上就是我在用sketch的时候常用的插件以及一些使用小技巧,最后我想要说明的一点是,虽然sketch的插件很多,琳琅满目的,但是我们要学会从中找到适合自己的,我们要知道我们的目的是——在不影响最终界面效果的前提下,提高工作效率。当一个插件对界面效果以及工作效率没有太大帮助的时候,那它就并不适合我们。
说一句老生常谈的话,要想做出好作品,关键不在于工具,而在于想法。
感谢阅读!
欢迎投稿:jhsjxt@163.com
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有222位小伙伴加入。
以上是关于倾囊相授 Sketch 使用的小技巧的主要内容,如果未能解决你的问题,请参考以下文章