移动设计新宠:10个帮你提速的Sketch使用技巧
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动设计新宠:10个帮你提速的Sketch使用技巧相关的知识,希望对你有一定的参考价值。
编者按:选择使用Sketch的理由很多,因为好奇跟风安装的同学应该不在少数,看了介绍觉得功能强大而安装的应该也不少。当然,如果你是一名 UI/网页设计师,你的Mac和我一样感觉跑PS不堪重负,那么Sketch绝对能帮你排忧解难,从此告别卡顿和无所不在的进度条。
越来越多的设计师开始选择使用Sketch 设计网页、UI了,开发团队 Bohemian Coding 居功至伟。虽然这个还在不断迭代的软件还有不少Bug,并且在功能上尚未完全替代PS,但是已然可以逐渐降低使用PS这款臃肿软件的频率了。如果你想知道 你是否适合使用Sketch,可以看看两大软件的对比:《巅峰对决!新晋神器SKETCH VS. 经典老炮PHOTOSHOP》。
上手新软件,许多功能都不太就手,设计一个界面可能会比在PS上耗费更多的时间。所以,掌控一些实用的小技巧就非常重要了。哪怕你是Sketch新手,下面的10个小技巧也能帮你节省不少时间。
1、为画板选择合理尺寸
好吧好吧,看起来这并不是太高端的技巧,但是在Sketch中,画板的设定非常实用也非常易用。Sketch 中提供了非常多预设的画板尺寸(要不怎么说它是UI设计神器呢?这个软件就是为UI设计而生的啊!),你只需要点击A按键,就可以选择你需要的画板了!
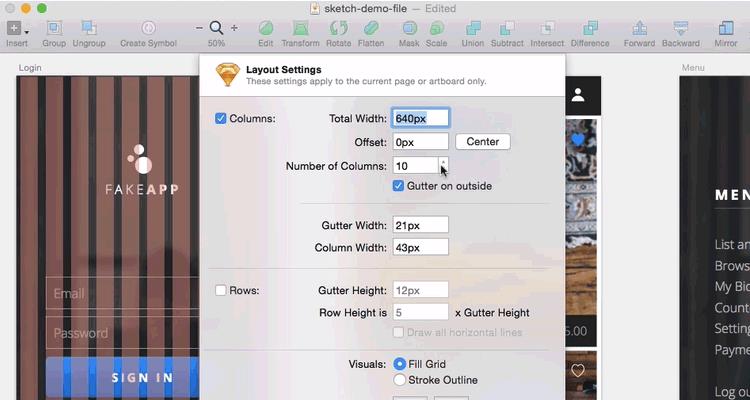
2、搞定栅格

借助栅格系统来设计UI和网页是经常用到的技巧,在Sketch中,你只需要选择 View(视图) -> Layout Settings (布局设置) 就可以快速配置布局,或者使用Ctrl+L 这个快捷键来调用默认的布局。
3、几秒内快速复制……任何东西!

这一功能在AI和PS中常常使用,Sketch的开发者将这一功能也完全实现在这一软件中。你可以按住Option键,点击要复制的元素拖动就可以。当你将这一元素拖拽到你要的区域之后,然后使用Command+D的快捷键,就可以复制这一动作了。
注意:如果你发觉无法操作的话,可以去Preferences (偏好设置)-> Layers(图层)中解锁 pasted & duplicated objects (粘贴&复制 对象)这一选项。
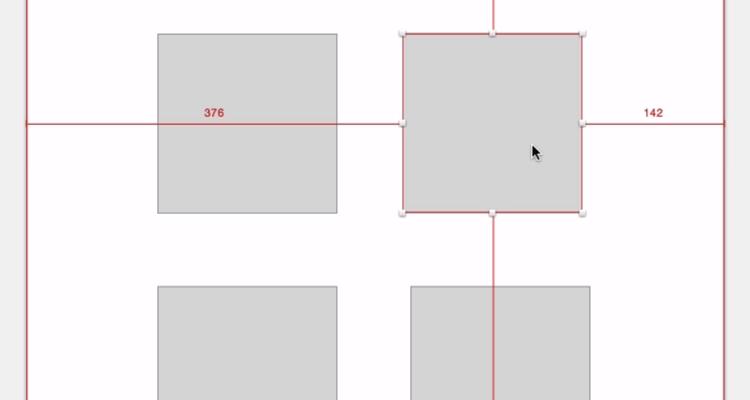
4、距离测算

如果你想设计出精美的作品,那么一定要对所有的细节了如指掌。如果你想测量页面上所有元素之间的距离,只需要选定元素,按住Option键就可以。接下来,就是属于你自己的强迫症时间了~
5、善用共享样式,你会获益匪浅的

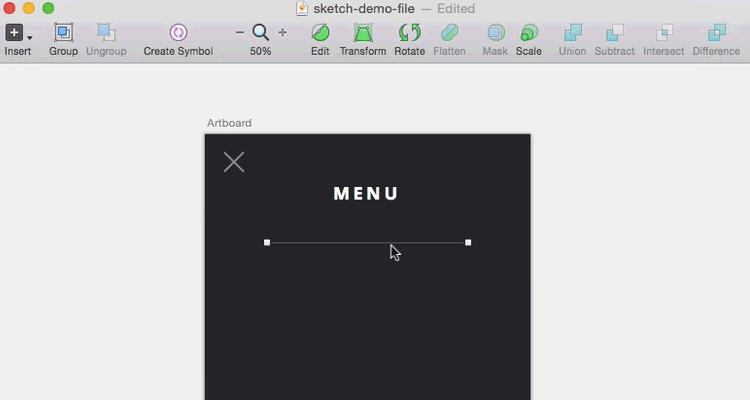
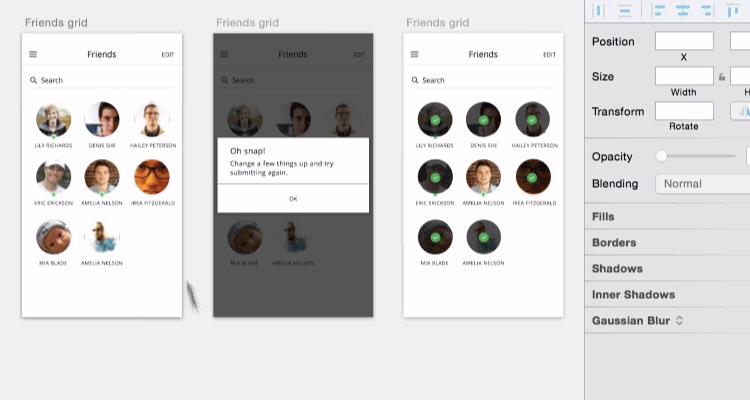
6、”滥用”符号(Symbols)

符号,也就是Symbols 是Sketch 中一个非常实用的功能,尽管看起来有点滥用的趋势,但是它确实非常有用。
如果你设计的UI上有许多不同的状态、模式或者选项,那么你可以将单个屏幕设定为一个“符号”,然后单击工具栏中的 “转化为符号(Convert to Symbol)按钮”,再在画板上复制这一“符号”,并且创建你所需要的不同状态,唯一需要做的就是添加你设定的这个符号(Insert -> Symbol)。当你改变这个符号中的元素的时候,所有的屏幕会同时跟着更新,绝对够快捷。
7、绘制图形时拖拽它们

这是一个超级实用的技巧。当你在绘制图形的时候,比如你要画一个圆形,但是你很难一次画好并放置在正确的位置。不过,如果你在绘制过程中按住空格按键,那么你就可以在创建好之后立刻移动它到对的位置,然后继续调整尺寸。
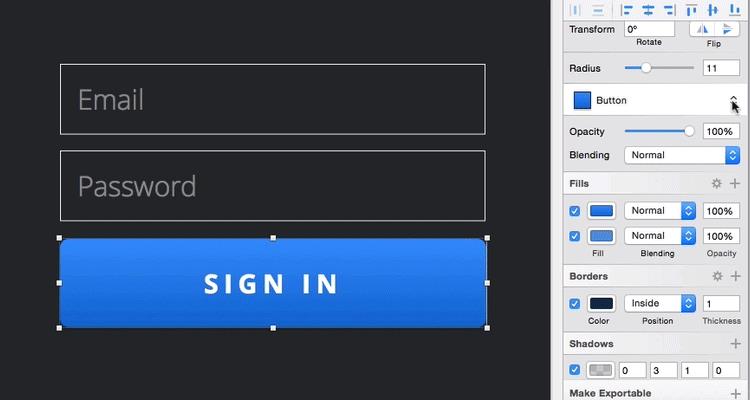
8、飞速改变透明度

这一功能应该也是来源于PS,尽管很多人并不太去使用它。当你要调整一个元素的透明度的时候,不用去慢慢调节进度条,你只需要使用数字按键(1-0)来设定透明度,比如3就是30%透明度。
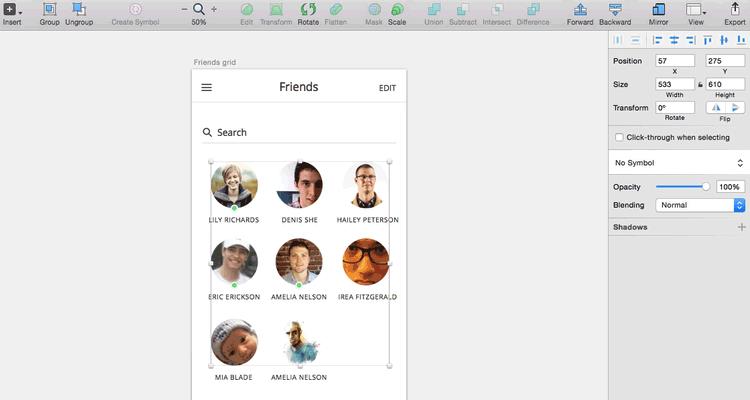
9、善用“比例(Scale)”功能

很多时候,你在创建的UI元素并不一定符合需求,大了或者小了都很正常。比如你设置了一个边缘半径20px、边框4px的按钮,如果你直接鼠标拖拽缩放,效果恐怕不会理想。如果你点击“比例(Scale)”按钮,这样来调整,效果会好很多。
10、最大限度地利用你的工作空间
大家都扛着笔记本干活儿,但是几乎所有的软件在笔记本上显示的时候,都感觉屏幕空间不够,但又不是所有时候都正好有个屏幕在旁边帮你输出屏幕内容, 这个时候,就需要你善用屏幕空间了。如果你要隐藏左右两边的菜单栏,点击Ctrl+Option+Cmd+3 组合键,如果要单独隐藏左边或者右边,快捷键是Ctrl+Option+Cmd+1 和Ctrl+Option+Cmd+2 。
【优设投稿:2650232288@qq.com】
以上是关于移动设计新宠:10个帮你提速的Sketch使用技巧的主要内容,如果未能解决你的问题,请参考以下文章
51快乐,保持激情,再加速;五大技巧帮你提速响应式网页设计项目