将Sketch文件转换为React Native组件
Posted 大前端工程师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将Sketch文件转换为React Native组件相关的知识,希望对你有一定的参考价值。
Sketch App:https://www.sketchapp.com/
React Native:https://facebook.github.io/react-native/ 你是否需要把Sketch的设计转换为移动app?这个工具会自动帮你把这些设计转化为React Native组件.
是不是想试试不安装任何软件?
如果想合作?
想用它作为一个服务?
我们提供!我们也提供人工介入,在他返回你之前我们将清理掉输出.想学习更多请发邮件给我:chris@nanohop.com
开始
需要准备:
Node 8.5.0+ https://nodejs.org/en/
Python 3.6.1+ https://www.python.org/downloads/
安装TensorFlow https://www.tensorflow.org/install/
接下来运行:
> git clone git@github.com:nanohop/sketch-to-react-native.git
> cd sketch-to-react-native
> npm install && npm link
> sketch-to-react-native ~/Desktop/myfile.svg
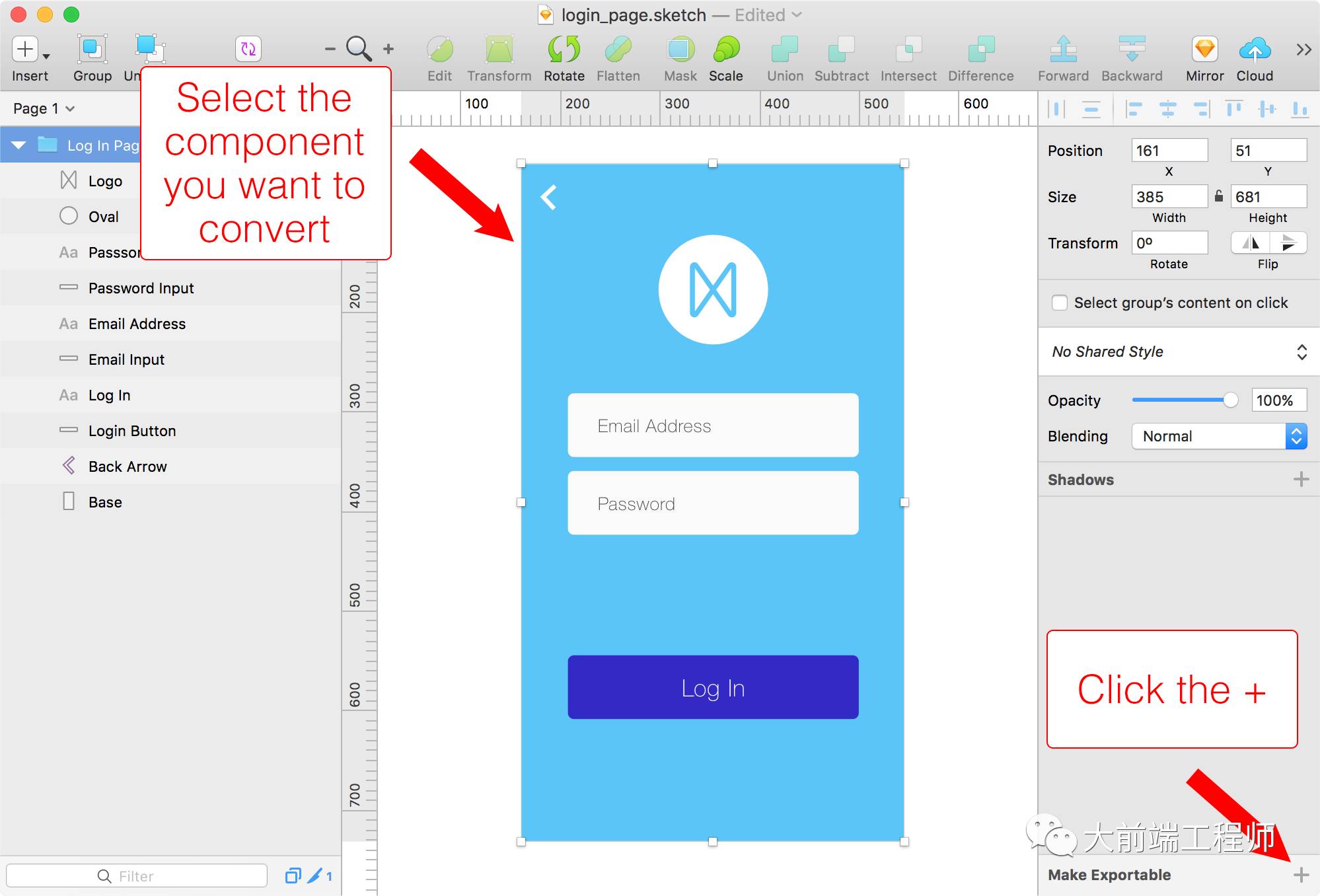
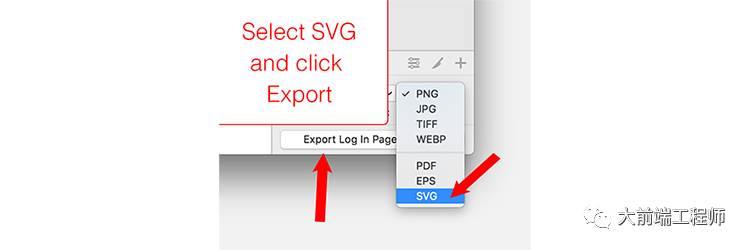
提取Sketch组件为SVG


把SVG文件作为参数传给convet.js
> sketch-to-react-native input-file.svg
它将执行并保存到./output文件夹.请确保js文件和images文件关联.拖动这些到你的React Native应用,你会看到神奇的一幕!
如果不能工作怎么办?
请让我知道!这是一个很早的软件,我已经在解决尽可能发现的很多边界案例.请添加issue或者邮件给我。
转换过程
Sketch导出一个比较干净的SVG文件,会使过程更加容易,但是依然有很多过程需要处理.下面是基本步骤:
准备SVG文件使过程变的更容易
使用深度神经网络过滤掉不需要的元素
使用Chrome 浏览器的无界面形态得到组件边界框
计算出所有的父子关系
转换绝对单位为flex布局
通过SVG的路径和边框提取图片
为所有的元素生成样式
生成元素
导出文件
关于最困难部分的说明
Sketch(SVG导出)是一个基于像素的(绝对定位)系统,但是对于React Native没有好处.首要的困难是计算所有组件之间适当的父母/兄弟关系,并转换绝对定位为flex布局.目前还有优化工作需要做,但总的来说,它对大多数输入都相当有效. 这也意味着Sketch组件会局部重叠,在转换的过程中处理的不是很好.我一直在修复他们,直到现在,如果你的sketch文件没有重叠的部分将会得到很好的效果.(完全重叠还好,这些将正确转换为父子关系)
FAQ
有没有Airbnb已经发布的东西呢?
还没有,你可能知道react-sketchapp是用react组件生成sketch文件.这是相反的方向:用sketch文件生成react native组件
为什么是React Native(移动)?不是React(Web)?
我从移动开始是因为移动app设计变化很少比较直接,所以很容易做出第一个版本.我也在计划做web的react.在可用的时候如果你想要更新请发邮件给我:chris@nanohop.com
生成的代码是否很好?
我是一个移动开发者,也很担心任何生成的代码.尽可能的保持代码整洁并通俗易懂是我最优先要坚持的.并不总是很完美,但是我最优先考虑的。
可以节省多少时间?
我发现那些通常要花我一个小时来制作的屏幕,用它只需10分钟,所以节约了80%的时间! 总的来说,输出必须稍微清理一下。但我发现它一般提供了一个很好的开始。
为什么要用Chrome 浏览器的无界面形态?
看起来像是过度使用,但是Chrome 浏览器的无界面形态有个很强大的SVG渲染引擎,这是让线框边框工作和导出SVG为png成为最容易的方式.将来这些可能会改变.
是否有一种方式不需要安装任何东西?
我计划在某个时候做一个托管版本,在那之前你可以邮件给我你的Sketch文件和说明,在执行后会发组件给你: chris@nanohop.com
还不能做什么?
这是一项正在进行中的工作,所以还有一些做的不够好:重叠组件,重用组件样式,重用通用组件,不必要的崩溃(更多),我有一个很长的附加功能的发展路线图。
是否有Sketch插件可以自动生成?
还没有,在规划的发展路线图上!
我能帮什么忙?
如果你想帮忙,我很乐意邀请你!随时提交issues,或者在Sketch文件不能正确工作的时候发邮件给我,我也会很好的review并合并提交的请求
例子
你可以看到它并不是很完美,但是它提供了一个很好的开始点,也一直在变的更好!
下面是生成的代码
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
TextInput,
ScrollView,
Image
} from 'react-native';
import BackArrow from './Log_In_Page_images/Back-Arrow.png'
import Logo from './Log_In_Page_images/Logo.png'
export default class Main extends Component {
render() {
return (
<ScrollView style={{
flex: 1, alignSelf: 'stretch',
paddingTop: 20,
backgroundColor: '#5CC5F8'}}>
<View style={styles.Base}>
<Image source={BackArrow} style={styles.BackArrow} />
<Image source={Logo} style={styles.Logo} />
</View>
<View style={styles.PasswordInput}>
<Text style={styles.Passsord}>Password</Text>
</View>
<View style={styles.LoginButton}>
<Text style={styles.LogIn}>Log In</Text>
</View>
</View>
</ScrollView>
)
}
}
const styles = StyleSheet.create({
Base: {
height: 680,
backgroundColor: '#5CC5F8',
borderRadius: 6,
paddingTop: 20,
paddingBottom: 122
},
BackArrow: {
alignSelf: 'flex-start',
marginLeft: 18
},
Logo: {
alignSelf: 'center',
marginTop: 25
},
height: 64,
backgroundColor: '#FAFAFA',
borderRadius: 6,
alignSelf: 'center',
marginTop: 49,
width: 292,
alignItems: 'flex-start',
marginLeft: 30,
justifyContent: 'center'
},
backgroundColor: 'transparent',
fontSize: 18,
fontWeight: '300',
color: '#444444',
textAlign: 'left',
marginLeft: 30
},
PasswordInput: {
height: 64,
backgroundColor: '#FAFAFA',
borderRadius: 6,
alignSelf: 'center',
marginTop: 14,
width: 292,
alignItems: 'flex-start',
marginLeft: 30,
justifyContent: 'center'
},
Passsord: {
backgroundColor: 'transparent',
fontSize: 18,
fontWeight: '300',
color: '#444444',
textAlign: 'left',
marginLeft: 30
},
LoginButton: {
height: 64,
backgroundColor: '#332AC6',
borderRadius: 6,
alignSelf: 'center',
marginTop: 121,
width: 292,
alignItems: 'center',
justifyContent: 'center'
},
LogIn: {
backgroundColor: 'transparent',
fontSize: 24,
fontWeight: '300',
color: '#FFFFFF',
textAlign: 'center'
}
})
如果想看更多文章,请关注大前端工程师。
以上是关于将Sketch文件转换为React Native组件的主要内容,如果未能解决你的问题,请参考以下文章