如何快速记住好用的sketch插件?
Posted UI设计达人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何快速记住好用的sketch插件?相关的知识,希望对你有一定的参考价值。
转自:菜心设计铺
作者:菜心
阅读此文大约会占用您5分钟时间
现象
以前在学AE软件的时候,我安装了很多插件,感觉自己屌屌的,但是真正用的时候,发现大部分都用不明白,别人教了一遍又一遍,自己还是记不住,费时又费力。
为什么会出现这种状况呢?其实原因很简单,那就是我根本没有真正理解这些插件!
很长一段时间内,我连插件和脚本的区别都不清楚,还指望有什么质的突破?做梦吧!
最近又在研究sketch的插件,为了不再浪费那么多时间,所以我需要快速的记住并理解这些对我有用的插件,有没有什么好方法呢?
方法
我觉得至少要搞定以下三点:
1.解决什么痛点
我们需要清楚这个插件能为自己带来什么价值?解决什么问题?是否能戳中自己工作上的痛点?
2.如何解决
它是如何解问题的,清楚它的工作原理及使用方法!
3.勤加练习
勤加练习可以巩固对插件的理解,使印象更加深刻。
---------- 上面是思路 下面是栗子 ----------
根据这个思路,来举几个例子,简单介绍几款sketch实用的插件,主要说说这几款插件解决什么痛点及如何解决!帮助我们快速理解插件。大纲如下:
1、sketch | 18N(翻译插件)
2、FontFinder (字体查找器)
3、清除无用的symbol
4、Rename it (重命名插件)
1、sketch | 18N
很多同学在刚用sketch的时候,会纠结使用英文版还是中文版,用英文版怕很多功能看不懂,而用中文版害怕软件不稳定。
痛点来了,怎么解决?
sketch|18N 就是帮助我们解决这个问题的。
你可以放心的使用英文版sketch,当你看不懂英文的时候,点击一下这个插件,软件就会变成中文的,不过你放心,这只是暂时性的,当你不想使用中文的时候,再次点击插件就会变回英文。每次重新启动也会默认变回英文版。
FontFinder
在做大型项目的时候,可能会有几十甚上百个页面,这么多页面难免会有用错字体的时候,在团队配合的时候容易产生不必要的麻烦。
有时候可能整个文件里只有一段文字用错了字体,就导致文件变得不够规范,而你又不是火眼金睛,很难轻易找到错误字体。所以你发现,痛点又来了!
FontFinder 插件的产生就是解决这个问题的!
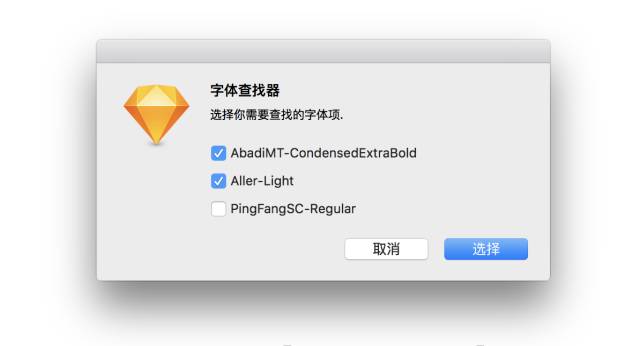
现在假设你想把文件中除了平方以外的字体全部清除,但是又找不到,那就点开FontFinder,你将得到下面这个弹窗:

点击选择之后就可以将打钩的字体全部选中,统一将他们改成平方字体,问题就解决啦!
你也可以用这个插件去检查文件中是否有用错的字体,如果点开之后只有平方一种字体,那就没问题了。
清除无用的symbol
symbol(符号)是sketch最强大的功能之一。
但比较麻烦的是当你解散symbol的时候,symbol库中symbol需要你手动删除,不然就会遗留在文件中,积攒多了,文件会变得越来越大,此时手动清理会浪费很多时间。
如果说这个插件可以帮你一键清除所有无用的symbol,是不是屌爆了!
快去尝试一下!
Rename it
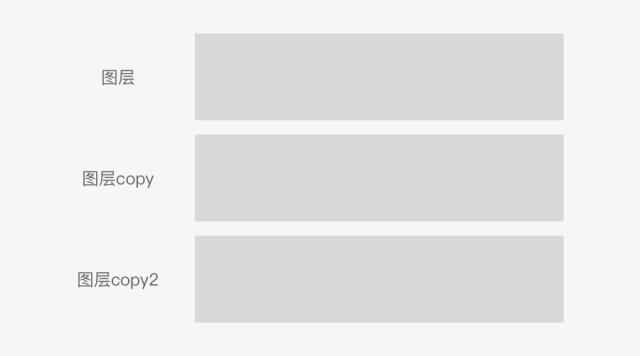
假设你现在新建了一个图层,然后又复制了两个,由于懒惰,没有及时命名,所以最后他们三个名字如下图:

为了命名规范,你需要将他们的命名都改成“列表” ,如果一个一个改是不是很
麻烦?
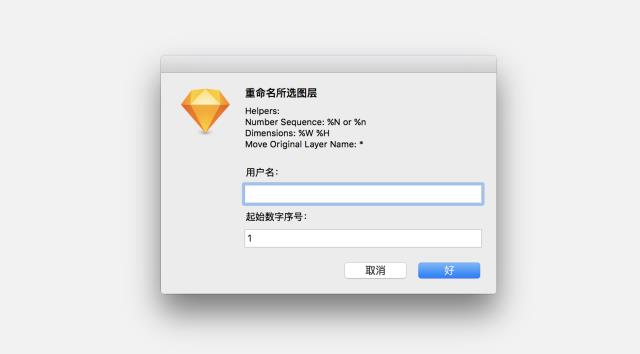
这时你就可以打开“Rename it”插件,你会看到下面这个弹窗:

先看第一个输入框
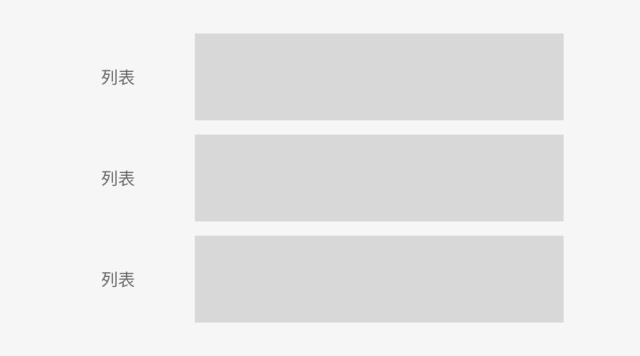
选中你需要重命名的所有图层或群组,在第一框内输入“列表”,点击确认,所有你选中的图层都会变成列表,如下图:

此时又会有一个问题,三个都是列表,想区分怎么办,打开这个插件,如果你想给命名面加上序号,可以在第一个框内,先输入%n和空格,再加上你的命名,这样你出来的命名就是这样的:

再看上面弹框的第二个输入框
如果你输入3,命名的序号就会从3开始,如下图:
---------- 上面是栗子 下面是总结 ----------
由于篇幅问题,只能先介绍这几个小插件了,还有很多很棒的插件,比如sketch measure(标注插件)、craft等等都有超级强大的功能,每一个都可以单独讲一篇了,以后有时间我会相继推出。
这次打包给大家的安装包,没介绍到的,我们可以根据自身情况有选择性的去研究一下。
其实不仅仅只是sketch插件,所有的内容、工具都是一样的道理,只有了解它的价值所在,并且这个价值正好击中你的痛点,你才有可能发自内心的对它产生兴趣;然而单单产生兴趣还是不够的,你还需要对其工作原理及使用方法进行深入了解,这样用起来才能够得心应手;最后就是勤加练习了,让它真正成为你知识体系中的一部分!
*感谢辉哥的资源分享
就这样,科科!
---------- 这是一条低调的分割线 ----------
本周干货
这周的干货就是sketch插件的安装包,除了上面介绍的几种以外,还有很多也都放在网盘了,自己可以根据自己的痛点来有选择性的了解使用。
关注『UI设计达人』
看更多精选UI设计文章
↓↓↓
以上是关于如何快速记住好用的sketch插件?的主要内容,如果未能解决你的问题,请参考以下文章