谷歌全栈设计师打造的 Sketch 插件,好用!
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌全栈设计师打造的 Sketch 插件,好用!相关的知识,希望对你有一定的参考价值。
 温馨提示:阅读本文需要5分钟。
温馨提示:阅读本文需要5分钟。
封面设计:Sujit Srinivas
转载请联系授权
前言
Sketch Material 是一个由谷歌全栈设计师 Siddhartha 设计开发的 Sketch 插件,能够生成复杂的 Material Design 风格的交互控件,比如按钮、表单、表格等。该插件致力于提升设计师使用 Sketch 时的工作效率。
开发者:Siddhartha

谷歌设计师一枚,这是他的个站
http://websiddu.com
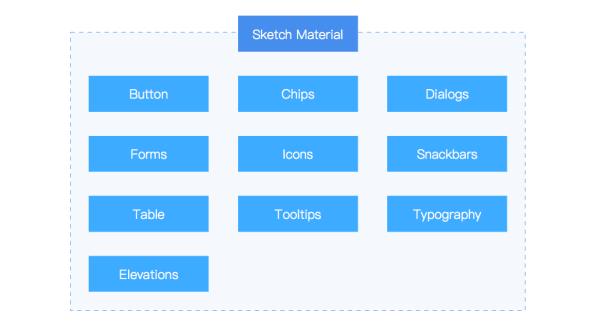
插件功能

一共有十个功能,并没有可视化面板,还请大家配合 Sketch Runner(http://sketchrunner.com)使用。
1、按钮生成 | Button

选定文字图层后,使用这个功能可以生成两种类型(Flat、Raised)的按钮,每种类型支持三个状态(pressed,disable,normal)。生成按钮时,会自动将小写英文转化为大写。
Material Design 中关于 Buttons 的描述[Buttons - Components - Material design guidelines] (https://material.io/guidelines/components/buttons.html#buttons-raised-buttons)
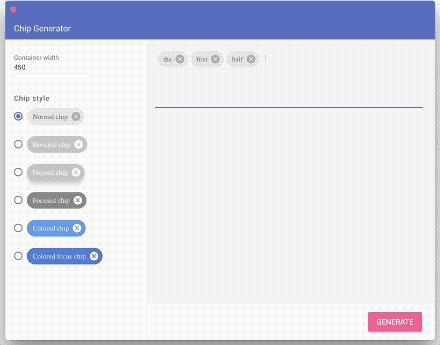
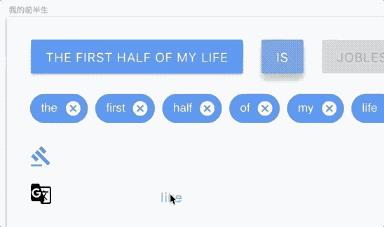
2、标签生成 | Chips

可以设置容器宽度,这个关系到标签自动换行。在输入文字后回车以生成标签,大家可以根据自己的需要选择标签的状态。
Material Design 中关于 Chips 的描述[Chips - Components - Material design guidelines] (https://material.io/guidelines/components/chips.html#chips-usage)
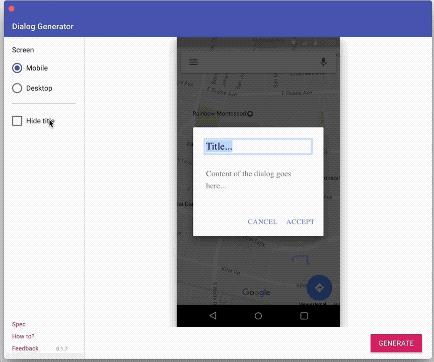
3、弹窗生成 | Dialogs

弹窗生成器支持生成移动端和桌面端的弹窗,另外可以选择是否带有标题。弹窗中的所有文字元素均可编辑。比直接置入 symbol 后再作修改要省事多了。该功能非常良心。
Material Design 中关于 Dialogs 的描述[Dialogs - Components - Material design guidelines] (https://material.io/guidelines/components/dialogs.html#dialogs-full-screen-dialogs)
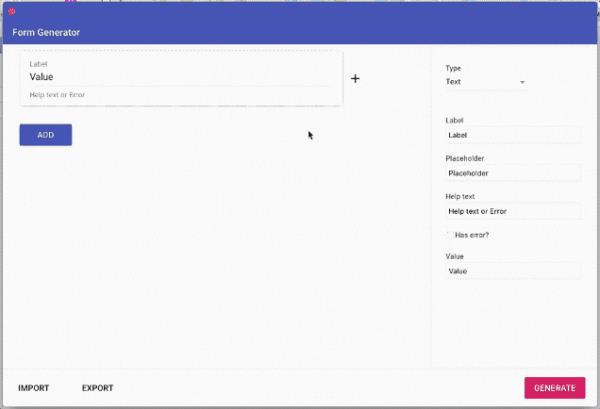
4、表单生成 | Forms

支持添加包括单选框、复选框、输入框等五种类型的表单元件。另外,自由度非常高,所有可视字段均可在生成器右侧进行编辑。该功能同样非常良心。
1.7版本中部分字段没有限制字长,会溢出编辑框,我已在 Github 上向谷歌大大反馈。
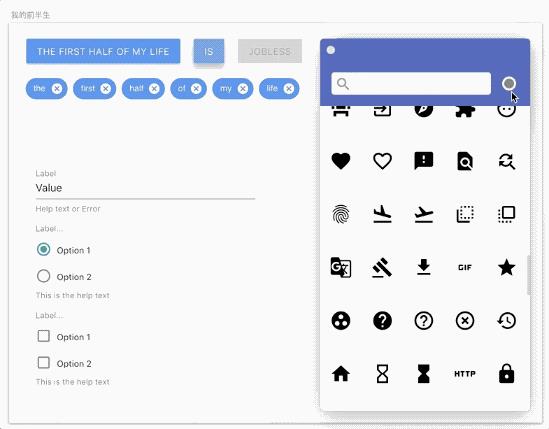
5、图标库 | Icons | shift+command+i

图标库比较强大,支持四种颜色的换色以及搜索,录入了几乎所有 material design 里用到的图标。就算不是在设计 md 风格的产品,概念稿的阶段也可用这些图标来占位。
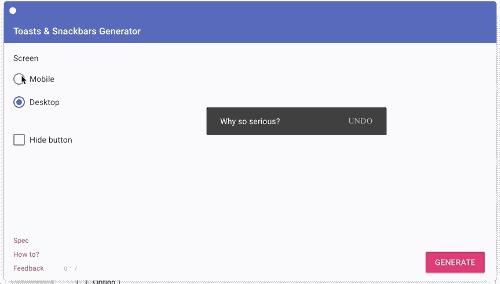
6、吐司生成 | Snackbar

吐司生成功能支持移动端和桌面端的吐司,所有可见字段均可编辑。另外,你也可以选择隐藏或显示按钮。
这里按钮的文字输入会有乱序情况,我也在 Github 上反馈了。
Material Design 中关于 Snackbar 的描述[Snackbars & toasts - Components - Material design guidelines] (https://material.io/guidelines/components/snackbars-toasts.html)
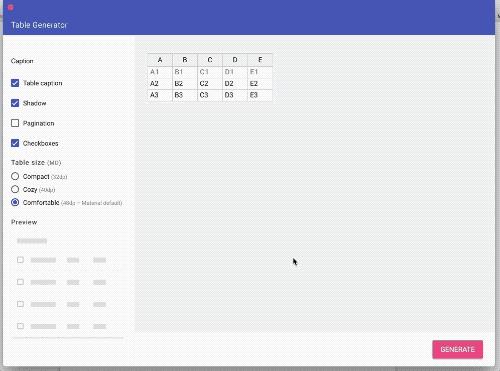
7、表格生成 | Table

表格生成器支持从 Excel 和 Number 里粘贴复制数据进来,很惊艳。另外,可以选择是否有表头、复选框、投影以及换页按钮,也可以选择表格的尺寸是舒适或紧凑。
生成器的左下角还有个效果预览,挺有心。
8、提示生成 | Tooltip

和 Buttons 功能基本一致,就是选择文字图层后将其生成为提示框。
Material Design 中关于 Tooltips 的描述Tooltips - Components - Material design guidelines
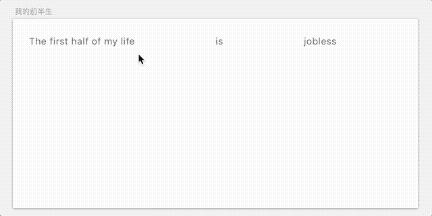
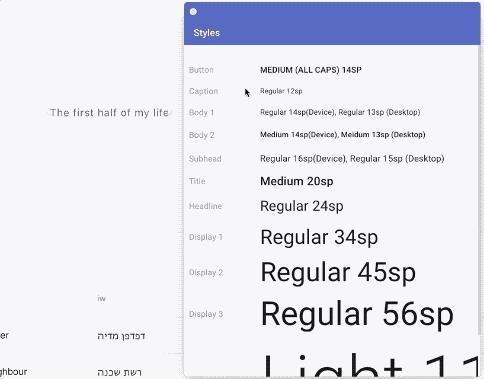
9、文字样式选择 | Typography

选择文字图层后,在样式选择其中选择对应的样式即可更改文字样式,这些都是 Material Design 中规定的样式。
Material Design 中关于文字样式的规定[Typography - Style - Material design guidelines] (https://material.io/guidelines/style/typography.html#typography-typeface)
10、浮高调整 | Elevations
当你选择一个图层或分组时,可以用该功能来调节其浮高投影,总共分了六个投影值。
Material Design 中关于浮高的规定[Elevation & shadows - Material design - Material design guidelines] (https://material.io/guidelines/material-design/elevation-shadows.html)
帮助 | Help
当我打开这个 Help 准备查看文档时,赫然发现谷歌大大留下的蛛丝马迹:
“documentation coming soon…
欲练此功…
总结
如果在做 Material Design 风格产品的设计,这款插件无疑是天上掉馅饼,省去了大量重复劳动的时间。让设计师能够专注于设计工作本身,而不是和 symbol 死磕。
当然,也有个小问题,就是使用这个插件后会把 symbol 页面弄的非常乱,这个还请大家使用前预估好风险。
我是 Teambition 的交互设计师徐小马(微信:heiheilaugh),欢迎交流。
再附赠两个谷歌大大的 Sketch 插件
Sync to Slides: [GitHub - websiddu/sync-to-slides: Sync your Sketch artboards to Google Slides with ease] (https://github.com/websiddu/sync-to-slides)
Symbol me:[GitHub - websiddu/sketch-symbol-me: Convert all your similar layers to symbols with a single click.] (https://github.com/websiddu/sketch-symbol-me)
以上是关于谷歌全栈设计师打造的 Sketch 插件,好用!的主要内容,如果未能解决你的问题,请参考以下文章
五分钟看懂微信团队打造的新 Sketch 插件 WeSketch