「Sketch」在Sketch中创建设计系统 | 第一章
Posted 造物之心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「Sketch」在Sketch中创建设计系统 | 第一章相关的知识,希望对你有一定的参考价值。
原文来自:Medium
阅读全文大概需要10分钟
相信大家都做过自己的设计规范,无论在个人项目还是团队项目中,设计规范的重要性不言自明,但很多人(不仅是初级UI设计师,也包括很多工作多年的UI设计师们)都有很多困惑,比如,做好的设计规范如何维护?设计规范到底能给项目带来哪些更具体的帮助?在很多人看来似乎设计规范成为了一个“无用的”标配,很多设计规范慢慢被封尘在项目文档中的某个角落里,从此不见天日。
实际上我们整理设计规范并不是目的,如何在实战中进行运用以达到设计的统一性和易维护性才是最终目的,有鉴于此,我们把设计规范用另一个概念进行阐述,我们把它称为“设计系统”,作为系统,你必须有良好的解决实际需求的能力,同时具备良好的可维护性。
今天给大家带来的这个教程就是告诉大家如何构建设计系统,并运用其进行实战的教程,当然更主要的是这背后的设计思路,吸收其理念并合理运用才是这套课程最核心的价值所在。
以下为译文部分
我看过很多向你展示如何构建设计系统所需元素的教程,然而这些教程都非常初级,就如你练习时创建的一样。
这就是我想用这个教程所要做的事,这个教程不仅仅会向你展示创建设计系统所需的元素,还要教你如何用我们构建的设计系统去设计多屏ios应用,并告诉你我是如何构建自己的设计系统以及这背后我的思考过程和决策方法。
让我们开始吧,“累地死俺的乡亲们”。

让我们来看看设计系统
Let's take a look at the design system
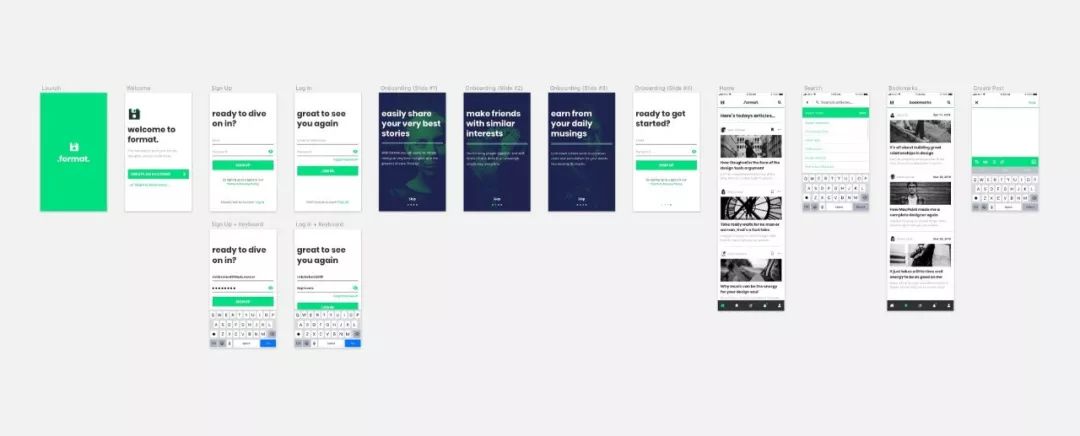
在我们开始完完整整的设计一款类Medium(一款类博客应用)风格的iOS app之前,让我首先给大家介绍一下设计系统的sketch文件,这是我们后面几章的教程需要用到的
在格式(初始)文档中我们可以看到这样三个页面
Design System (Setup)
Symbols
Format
让我们从头开始讨论
设计系统
Design System(Step)

这就是我们的起点,一个魔法发生的地方,在你项目中使用的90%以上的样式都可以在这里进行控制。
你可以在此调整元素样式,例如,基本颜色或版式,这些更改将影响到你的整个设计中。
这些样式更改将会影响到的Symbols页面(稍后我们会谈到),当然它也会影响到你当前正在进行设计的画板(Artboards)中。
在这个页面里,有两个画板
Colors(颜色) + Overlays(叠加) + Duotone(双色调)
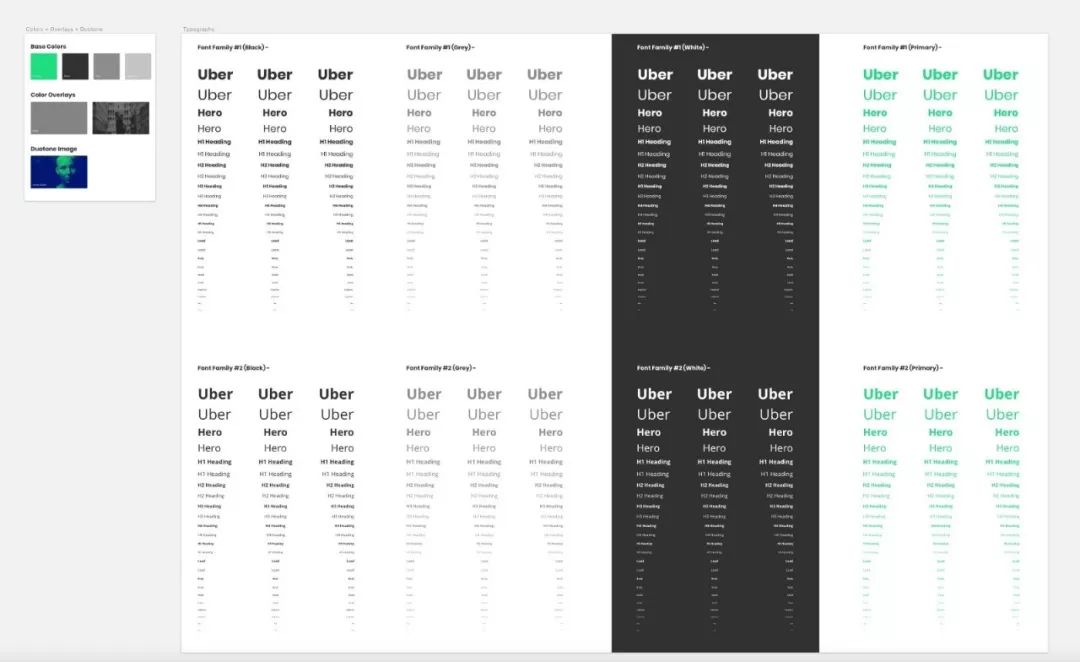
Typography (我们会在第二章提到这个画板)
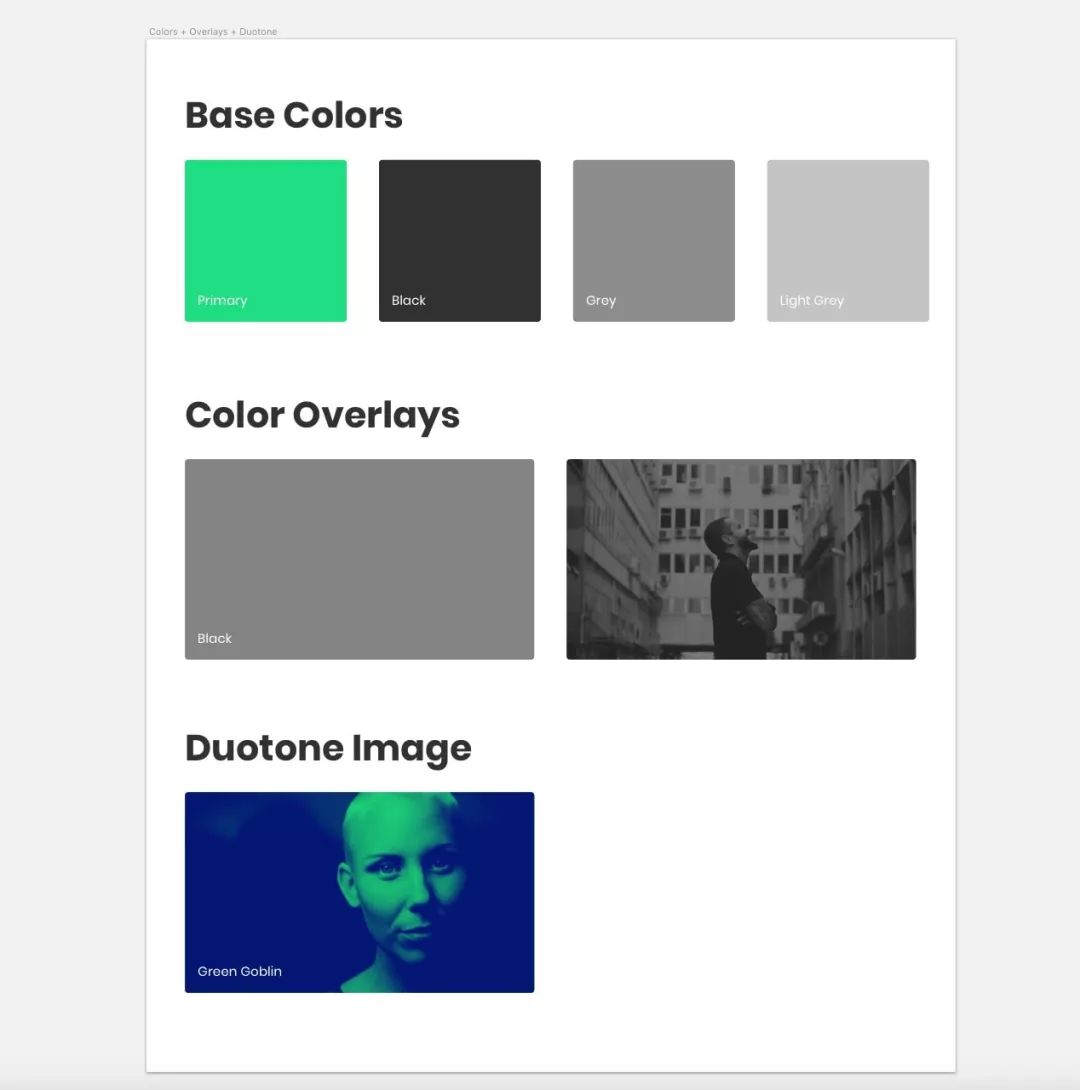
颜色 + 叠加 + 双色调
Colors + Overlays + Duotone

在此画板中,你能够看到我已将所有与颜色相关的资源组织在一起,例如基色,叠加和图像效果(在本例中为双色调效果,如果你的设计中运用的是其他的图像效果,你同样可以举一反三地进行添加)。
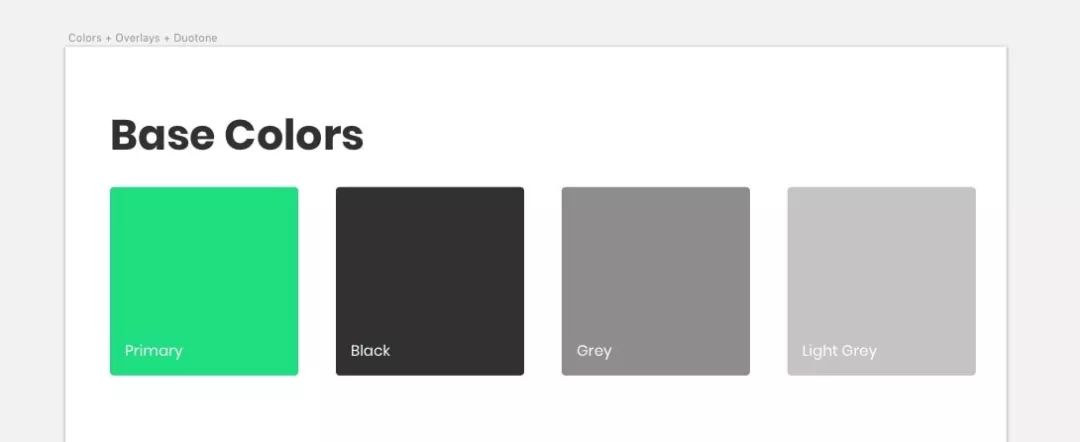
基色
Base Colors

在本教程中,你将看到只有四个基色被用于我们的iOS app设计中。当然,如果你正在构建你自己的系统,并且是在一个大型项目,那么相信你会很明智的去创建你要的基色来覆盖这些基础色(下面是一些建议)。
Primary
Secondary
Tertiary
Black
Grey
Light Grey
Success
Warning
Error
你可以根据你自己的需要调整上述列表,例如去掉“Tertiary”,或增加另外一种灰色,或是一些你觉得能让你的设计系统支撑更多项目的颜色。
好,回到对基色的讨论中,让我告诉你一些关于如何在自己的系统中使用图层样式来设置基色的技巧。
第一步
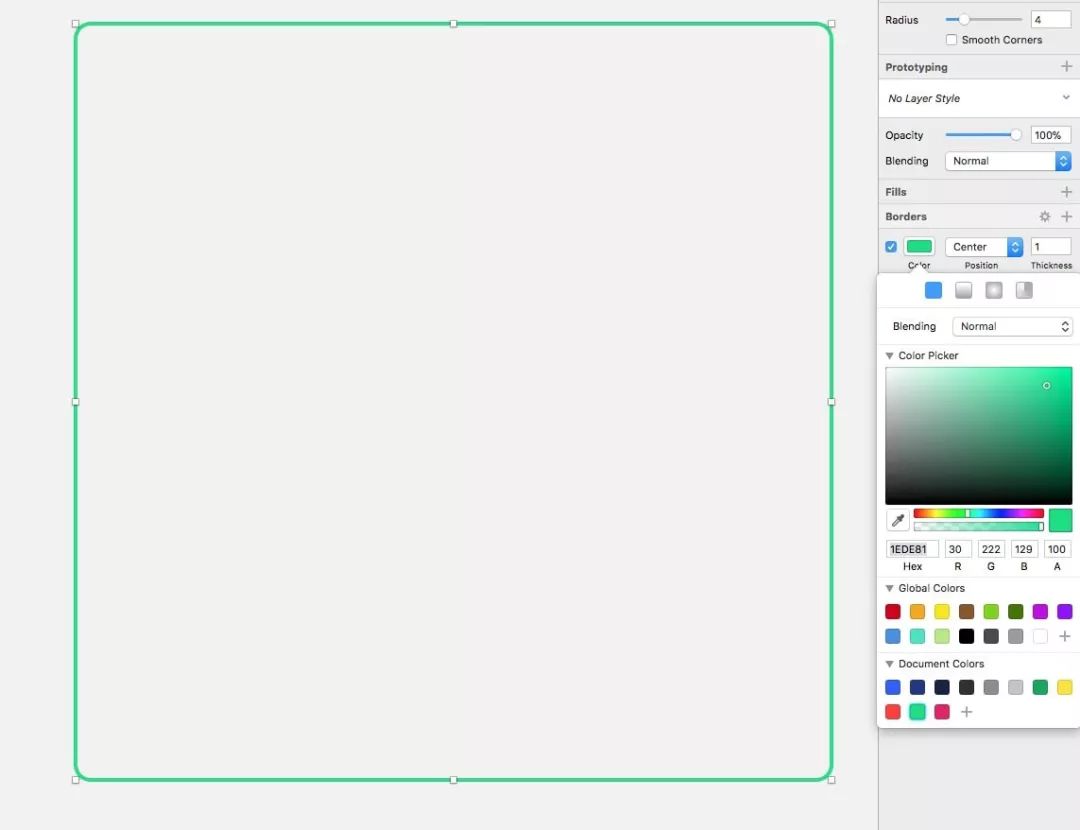
首先让我们来着重看看主色(Primary Color),尤其是边框样式,我创建了一个200×200的矩形(Rectangle-R),移除掉填充,用十六进制色值给它一个1px的边框,另外再加一个4px的圆角

第二步
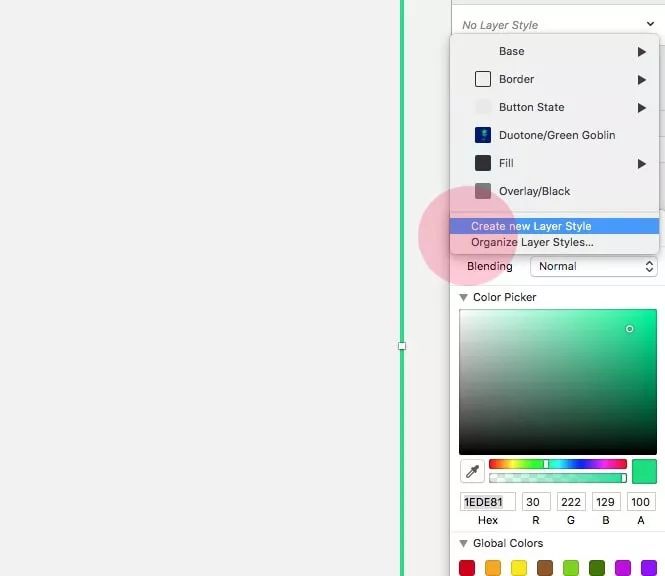
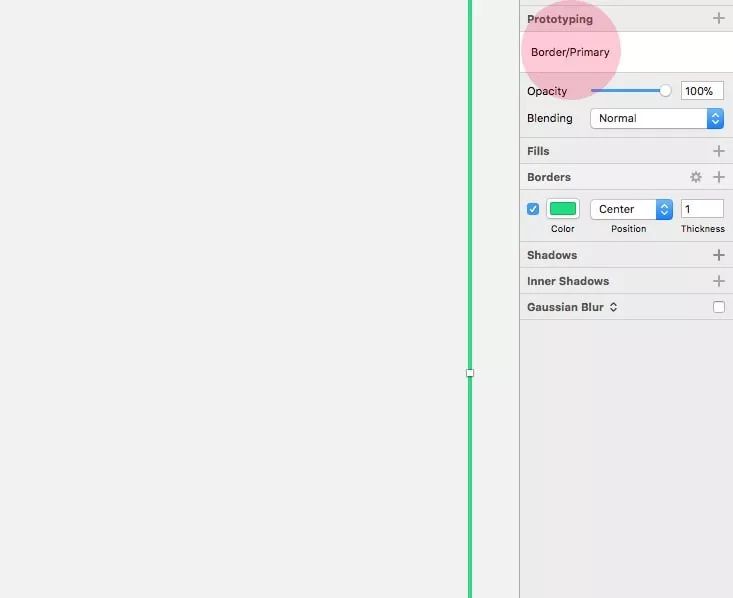
然后我简单的创建了一个图层样式

将其命名为“Border / Primary”

第三步
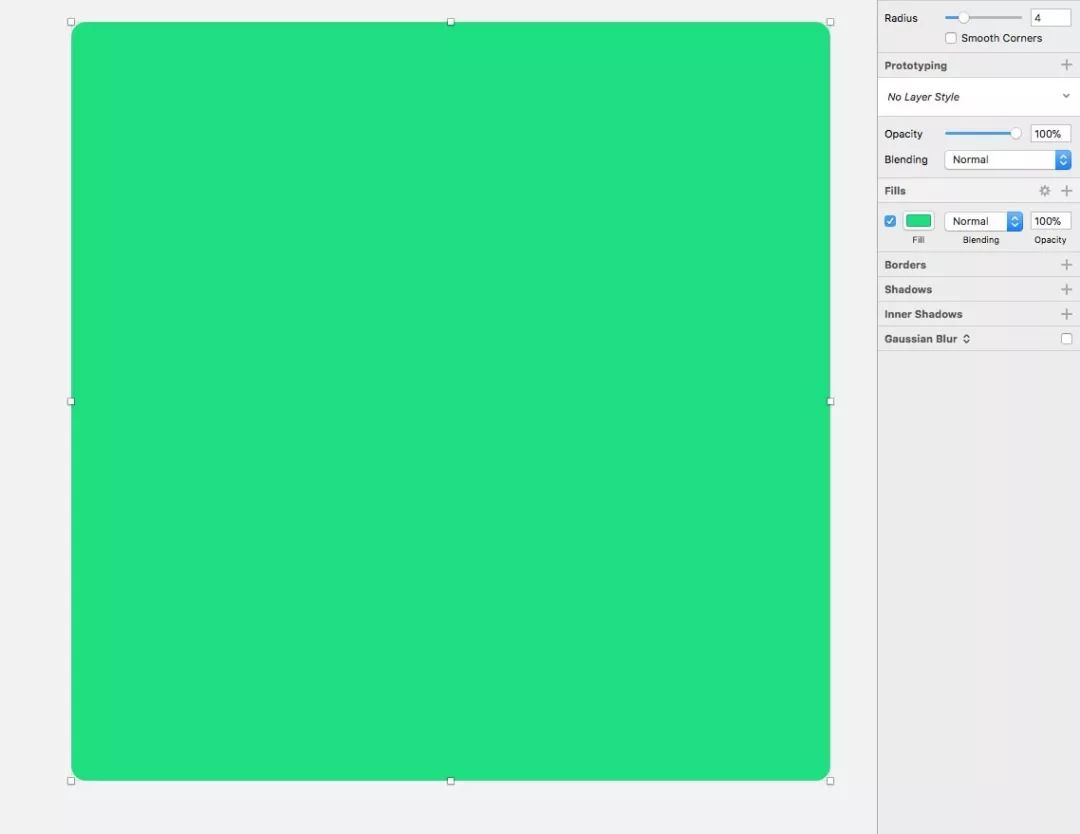
为了制作主色填充,我再次创建了一个200×200的矩形(Rectangle-R),应用刚刚使用的十六进制色值为其进行填充,并给它一个4px的圆角

第四步
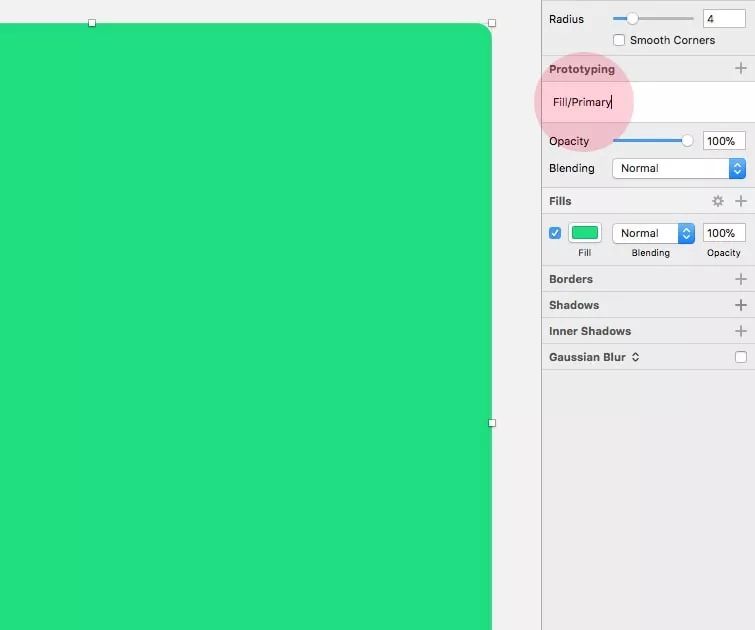
然后创建一个新的图层样式,命名为“Fill/Primary”

第五步
接下来我把刚刚画的两个矩形对齐(上下左右对齐,也就是重叠起来)。你可能会问为什么要这么做?
这样做让我们在使用这套设计系统时,可以轻松、干净的修改边框和填充色的图层样式。(边框和填充分离开,可以方便对其进行单独修改,这样可以让你更方便的使用图层样式,每个图层样式就做一件事)
它占用更少的屏幕空间,并允许你做更多的事,以便你更快的作出修改,这比把这些元素东放一个西放一个的乱放要强得多。
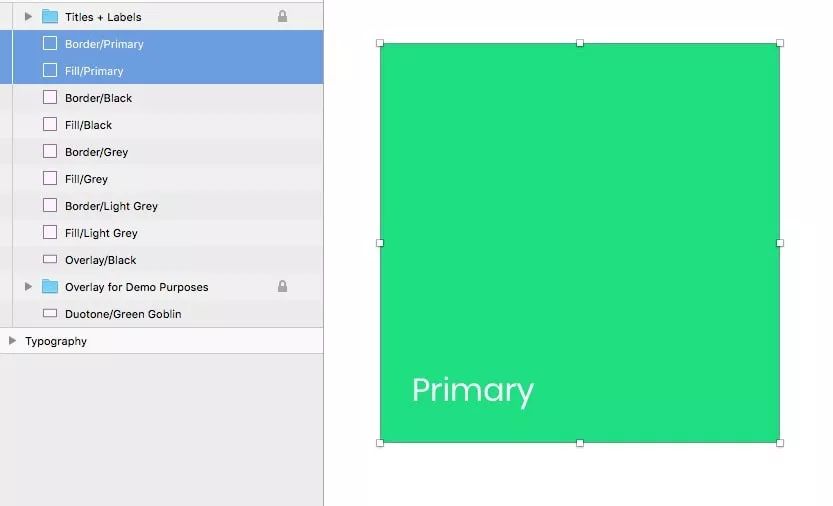
之后,当我把所有的基色及其关联的图层样式都调整到位后,我会锁定标题(例如:Primary、Black、Grey等等)。

这样我就有了一个准确的标题可以让我参考,例如,我要对主色做相关修改,那么我只需要看到标题为Primary的颜色,拖动鼠标选中它,按要求作出相应修改即可,这个过程没有任何痛苦,更没有那种“不不不,我要选择的不是那个元素”的情况发生。它们都在它们该在的地方。
然后我重复上述过程,将之前提到过的其他基色的边框和填充创建出来,并将“Border/Primary”和”Fill/Primary”锁定到位。
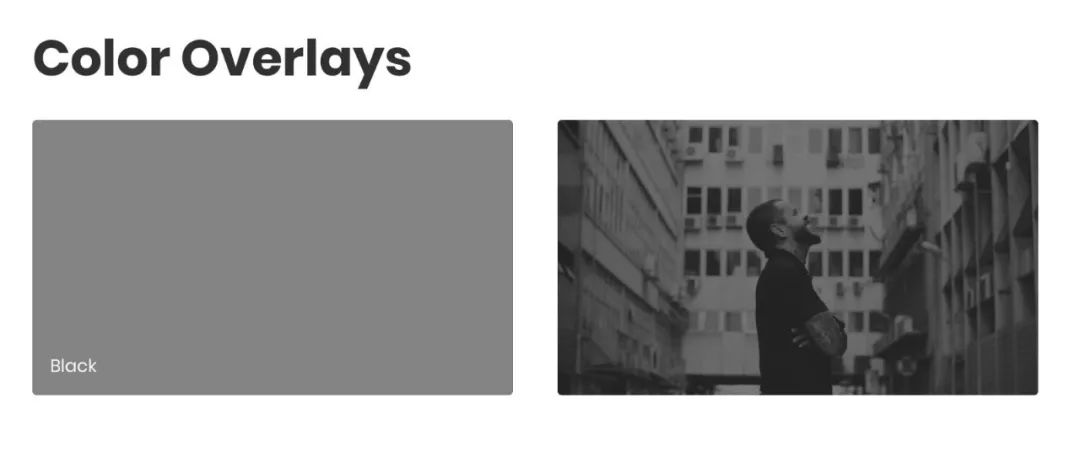
颜色叠加
Color Overlays

颜色叠加的运用是本教程的另一个内容,我创建了一个纯黑色的叠加层。
它可以轻松的叠加在任何图像上来帮助形成对比,它的十六进制色值取自“Black”基色(就是之前创建的基色)以保持一致性。
就像我在基色那节提到的一样,不要让让你的设计系统五颜六色,你应该尽可能的让你的叠加层匹配几个主要的基色(即之前创建的基色),比如下方这几个基色。
Primary
Secondary
Black (现在我们的教程中就在使用这个例子)
让我来说一说我是如何再一次利用图层样式在我的设计系统中进行颜色叠加层的设置的。
我将主要以之后的教程中需要用到的黑色颜色叠加层为例讲解。
第一步
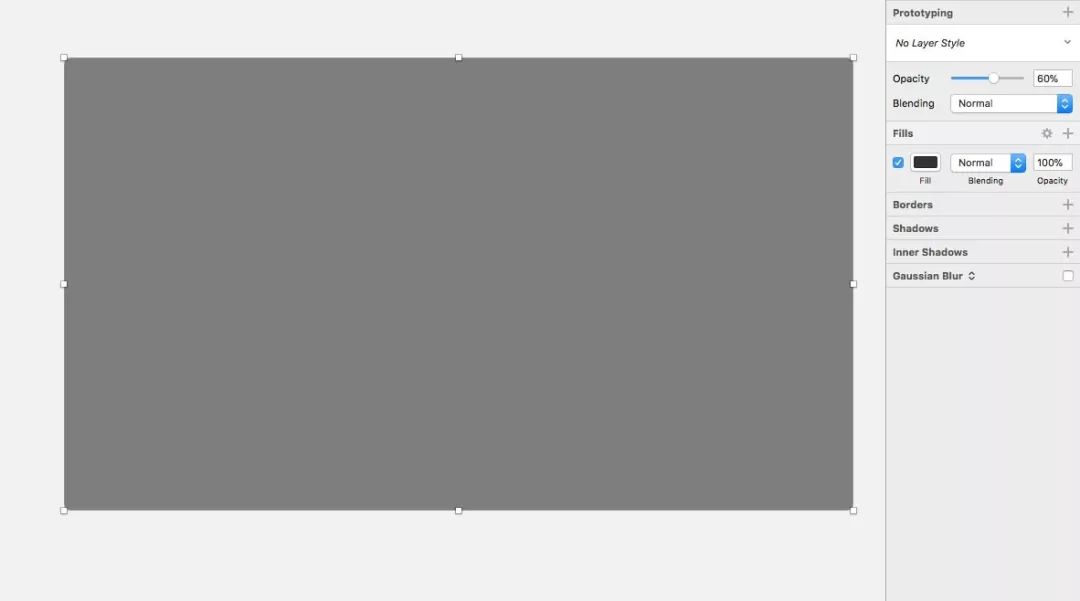
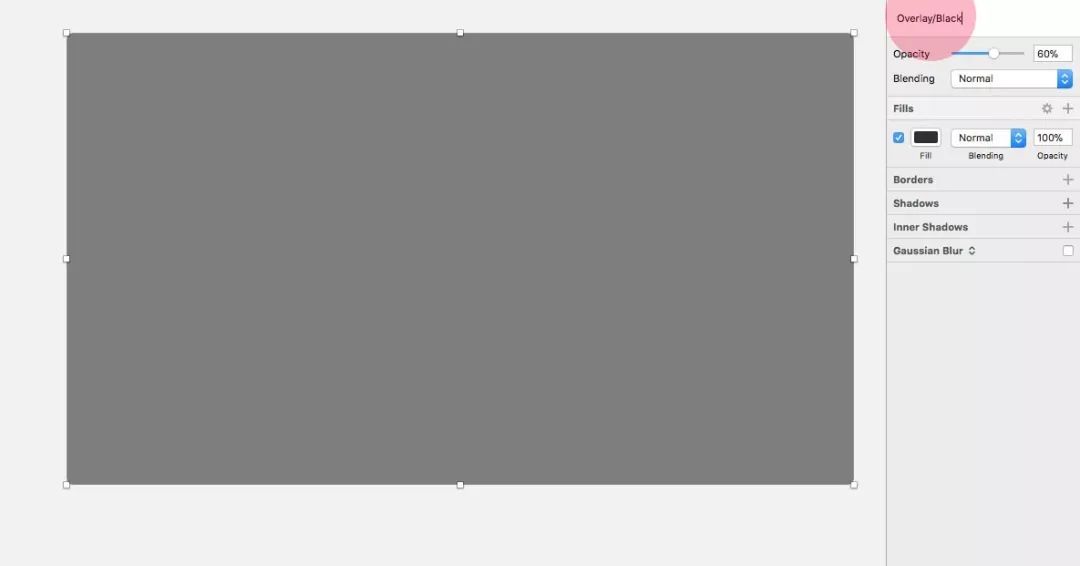
我简单创建了一个432×248的矩形(这是我随机选择的尺寸,你可以设置任意你向要的尺寸),加一个4px的圆角(这个值也是个人喜好,我只是认为它在美观度上会更好些),把之前“Black”基色的十六进制色值复制过来,并把不透明度调整为60%。

第二步
然后我创建一个新的图层样式,并命名为“Overlay/Black”

现在我把它放置在那了。因为叠加层在99%的时间都是叠加在图片上的,所以在叠加图层样式边上加上一个预览样例应该会是更聪明的做法。这样我可以更好的衡量叠加层在实际使用时的状况,就像我提到的,叠加层是在图片上的,我们可以调整不透明度知道我们满意为止。
让我告诉你我是如何实现这一点的。
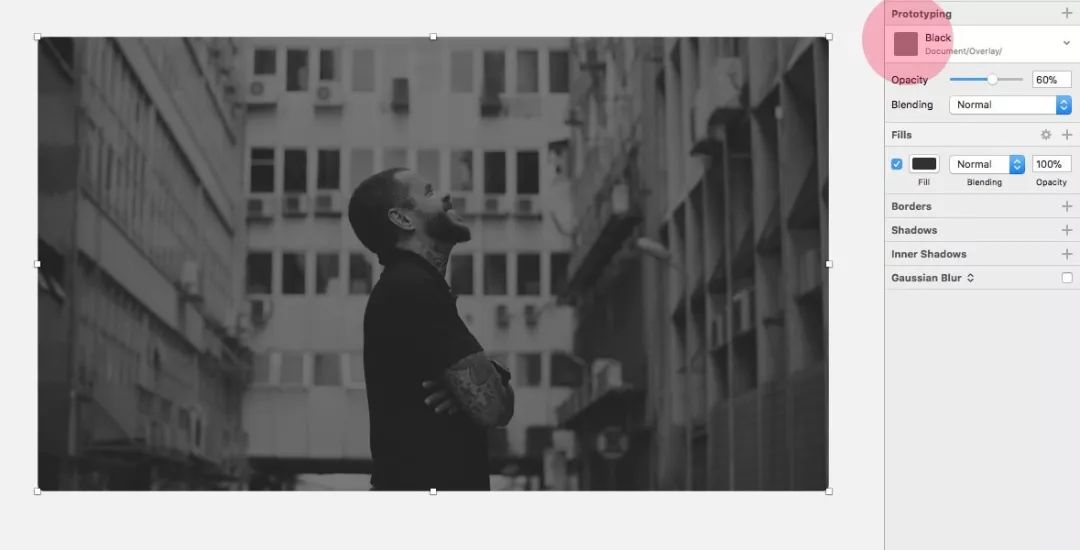
首先我创建了一个和之前颜色叠加图层一样尺寸的矩形,并给它做图片填充(image fill)。

创建一个新的矩形图层,尺寸与图片的矩形图层一致,并为其应用“Overlay/Black”图层样式,然后把这个叠加层放在图片上。

就像上面提到的一样,我现在就已经拥有了一个参考样例,也就是图片在使用叠加层时的效果的参考样例,我可以调整这个图片上的叠加层的不透明度,直到我满意为止。
双色调
Duotone
最后,关于双色调图像,我在Cabana设计系统中共创建了9个风格变体,但在本教程中我们只关注其中一种双色调风格。
是的,像双色调和渐变等都是为视觉表现添彩的,它们不像基色和阴影一样是设计系统的必要元素,但我仍然把它们放了进去,为什么不呢?你永远都不会知道你的哪个项目会用得上它们。(这里需要说明一下,你需要先对你项目的整体视觉风格做一个定义,然后再决定添加哪些视觉层的东西,比如国内很多项目实际上并未使用视觉表现层的元素,永远记住设计系统应该首先考虑的是它如何为你的项目服务,而非其本身的视觉丰富度。)
好,在我们这一章教程的最后,让我来向你展示一下我是如何在我的设计系统和Sketch格式(初始化)文件快速创建一个双色调图片的,我们把这个叫做奖励环节。
第一步
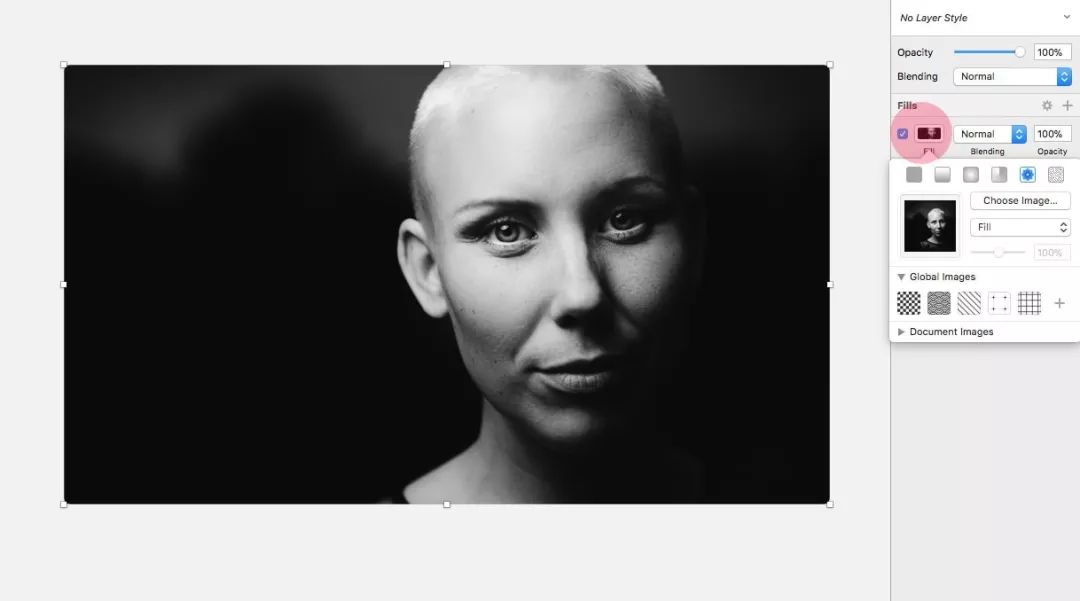
就像我之前在制作叠加图层的参考样例时所作的一样,创建一个矩形,并为它进行图片填充。

第二步
然后增加几个额外的颜色填充(如下图所示),并调整混合模式,直到达到“双色调”的效果为止。在格式(初始化)文件的例子中包含了一些这样的样例。
#041674 & Lighten(减淡模式)
#1EDE81 & Multiply(增强模式)


第三步
接下来我简单的调整了“填充检查器”的列表顺序(如下图所示),得到了如下效果。
作为参考我们要给它起一个响亮的名字(比如:绿色地精),是的,我的机智是无限的。
好的,本章教程到此就结束了,第二章教程我会为大家讲解文本排版元素,以及我们如何将这些文本排版元素组合在一起并加以运用的。请大家关注第二章教程。
以上是关于「Sketch」在Sketch中创建设计系统 | 第一章的主要内容,如果未能解决你的问题,请参考以下文章