Sketch49-原型设计才刚刚开始
Posted 提偶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch49-原型设计才刚刚开始相关的知识,希望对你有一定的参考价值。
官方说明:
草图49已经到来,在我们的图书馆更新之后,我们又为Sketch增加了另一个巨大且备受期待的功能。我们了解设计,所以我们知道你不能总是根据静态屏幕判断是否有效。有时你需要看到整个流程的实际运行情况,最好的方法是将你的设计变成交互式原型。通过我们的最新更新,我们正在使整个过程无缝 - 在Sketch中与原型设计师打招呼。
Sketch 49带给我们的是最值得期待的功能之一:能够在本地创建和分享快速交互式原型
当我听到这个消息时候,脑子里瞬间浮出:Protowire,Craft,Mirr,Principle,Framer,Flinto,Flow,Marvel,Atomic,Kite,Origami,CanvasFlip,Proto和ProtoPie等等。
上面的工具大家或多或少的都会用过那么一些,的确也有很多高效且能实现更高级的动画功能,其实最终目的还是服务工作,能满足自己的需要就好,下面来简单看一下49都有什么功能,可以干些什么......
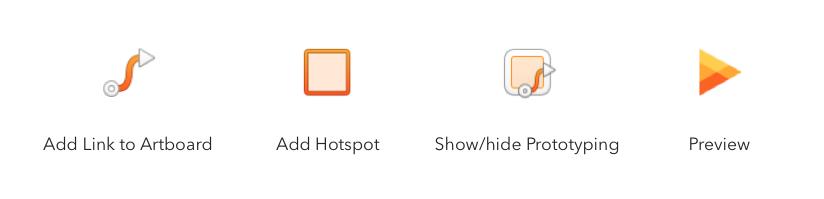
先看下本次更新的新图标和快捷键,俗话说,眼不到......

依次的快捷分别是:
按W可将链接添加到图层或组
按H插入一个热点层
Control + F 隐藏/显示原型
Command + P 打开预览

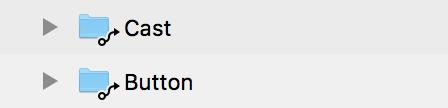
链接和热点在图层列表中用自定义图标指定,如下:

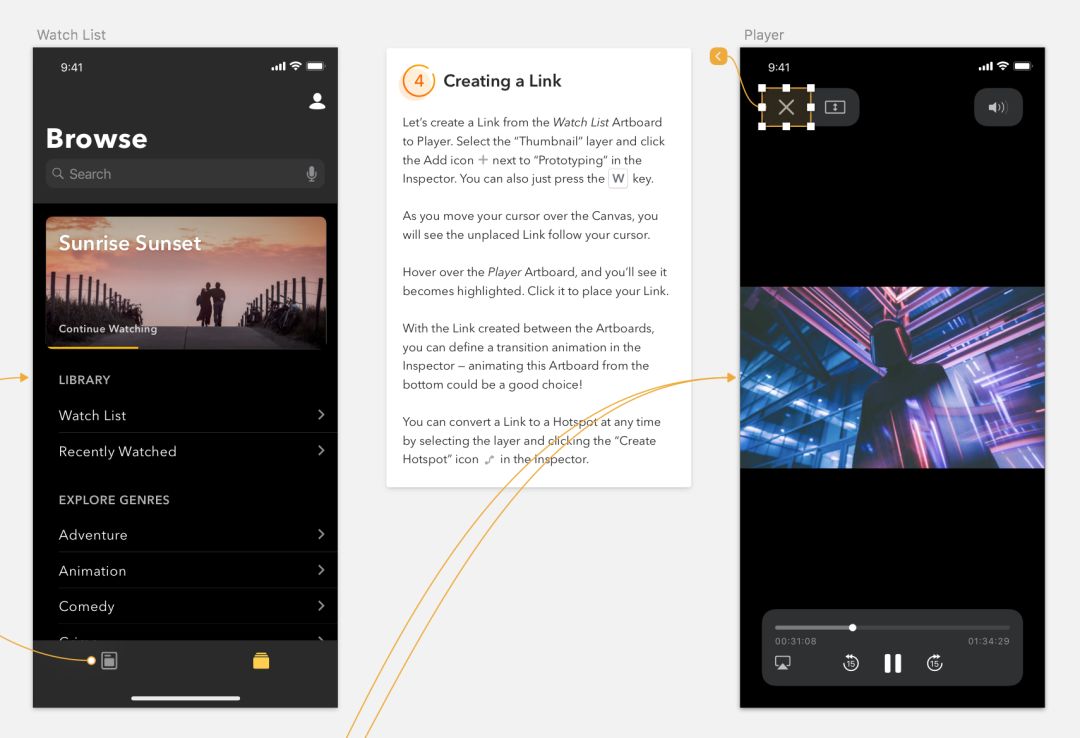
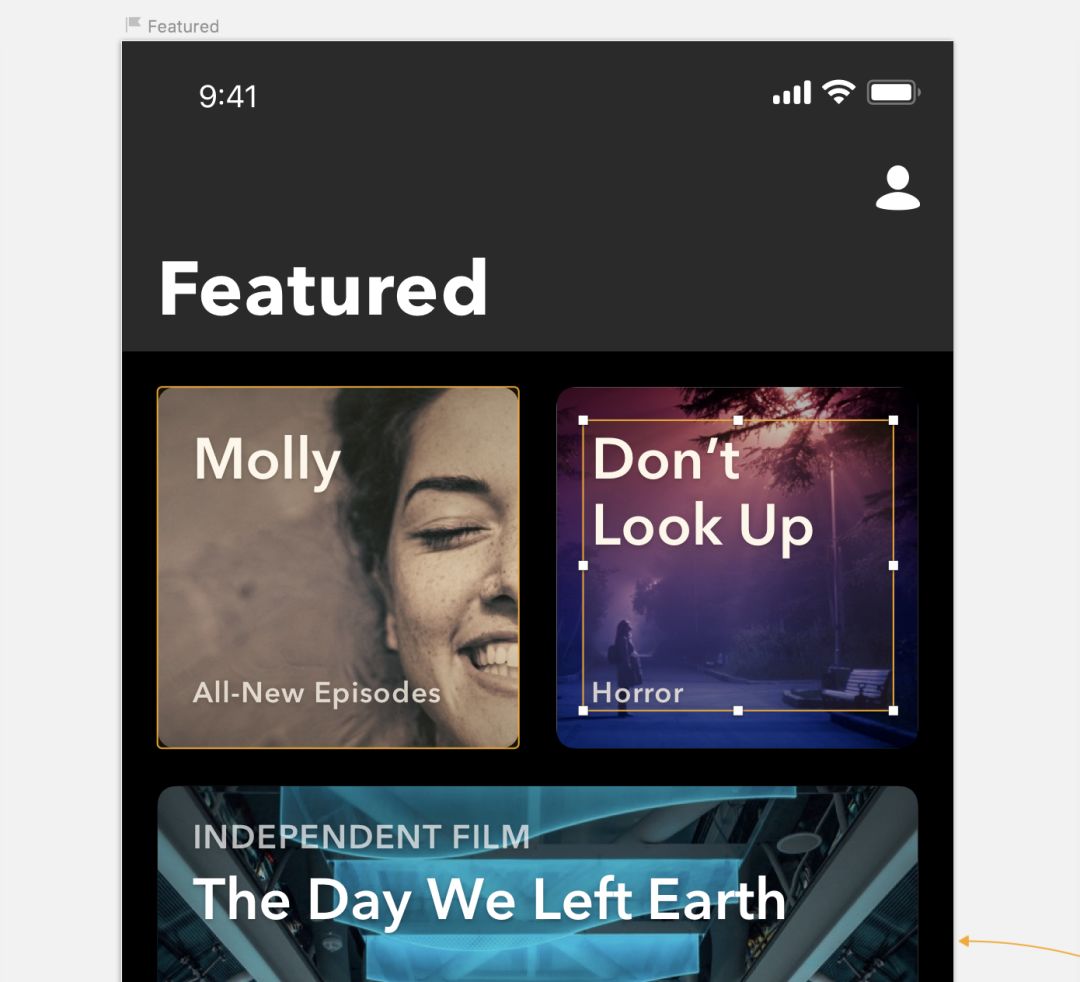
添加链接
选择图层或组点击链接图标或者按住W,选择需要链接的画布即可。

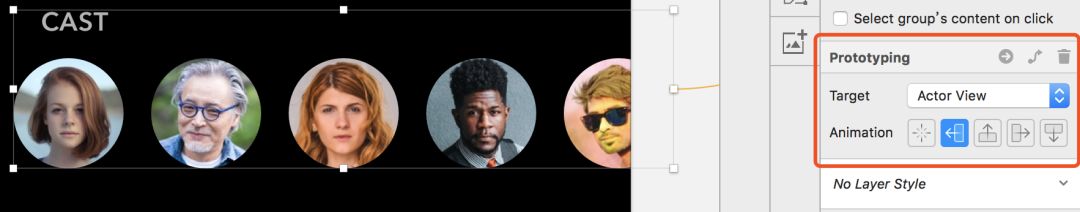
编辑和选择动画

选择图层或组,你可以创建和删除点击目标,也可以从几个基本的Artboard中进行选择转换。
动画,只是简单页面跳转,目前只有 ↑ ↓ ← → 和无 五个选项。
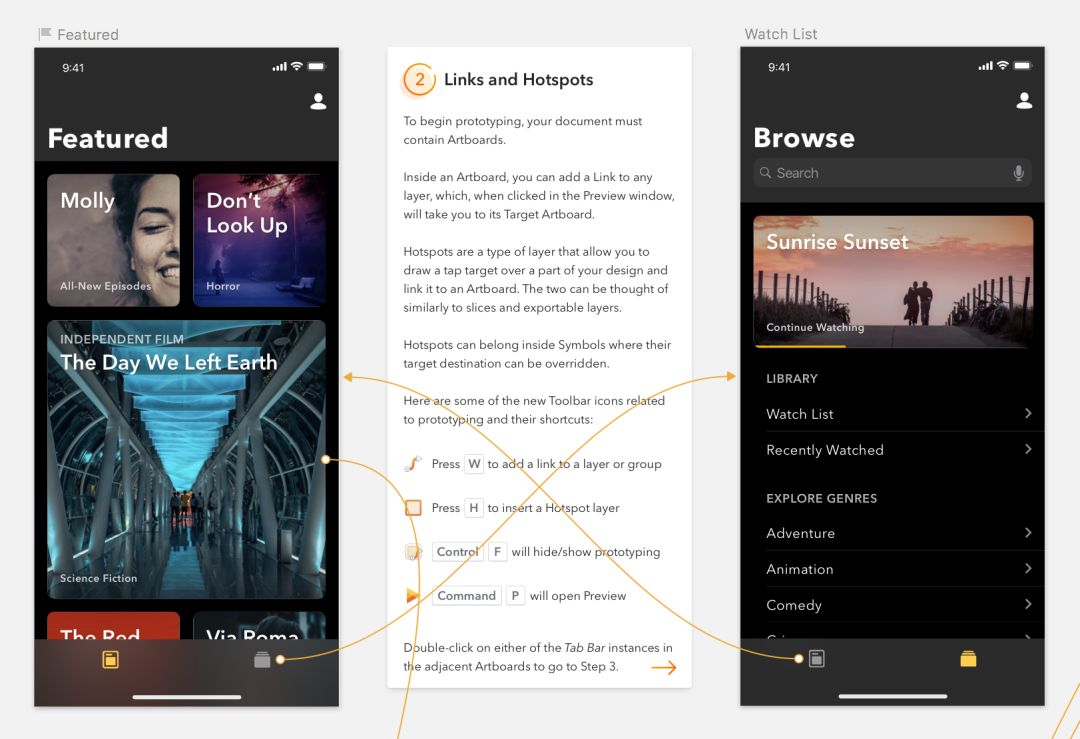
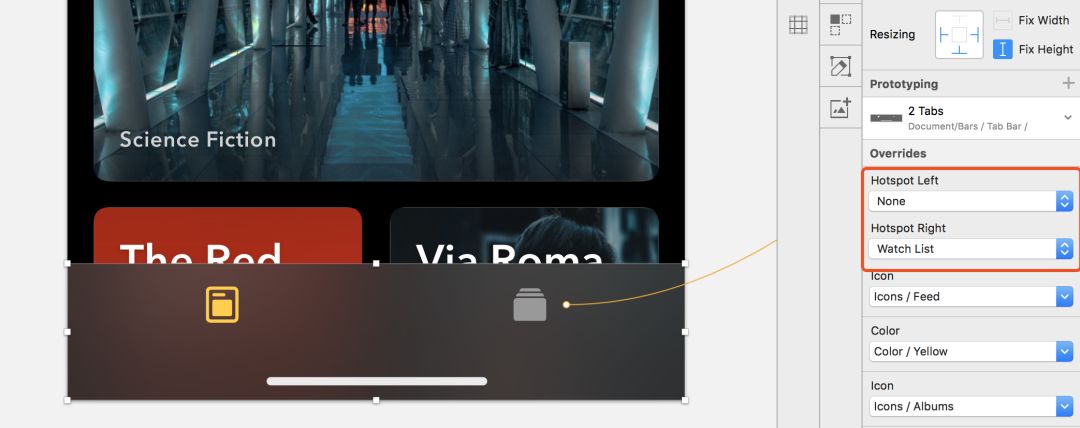
热点
热点就是一种图层类型,你可以在设计的部分上绘制一个形状,轻触目标,并将其链接到Artboard,或者是直接选择图层添加热点。

左边是点选图层添加热点,右边是手动绘制热点区域。
如果热点是在一个Symbol里面的话,也是可以直接在右边进行添加、去除等操作选择。如下图:

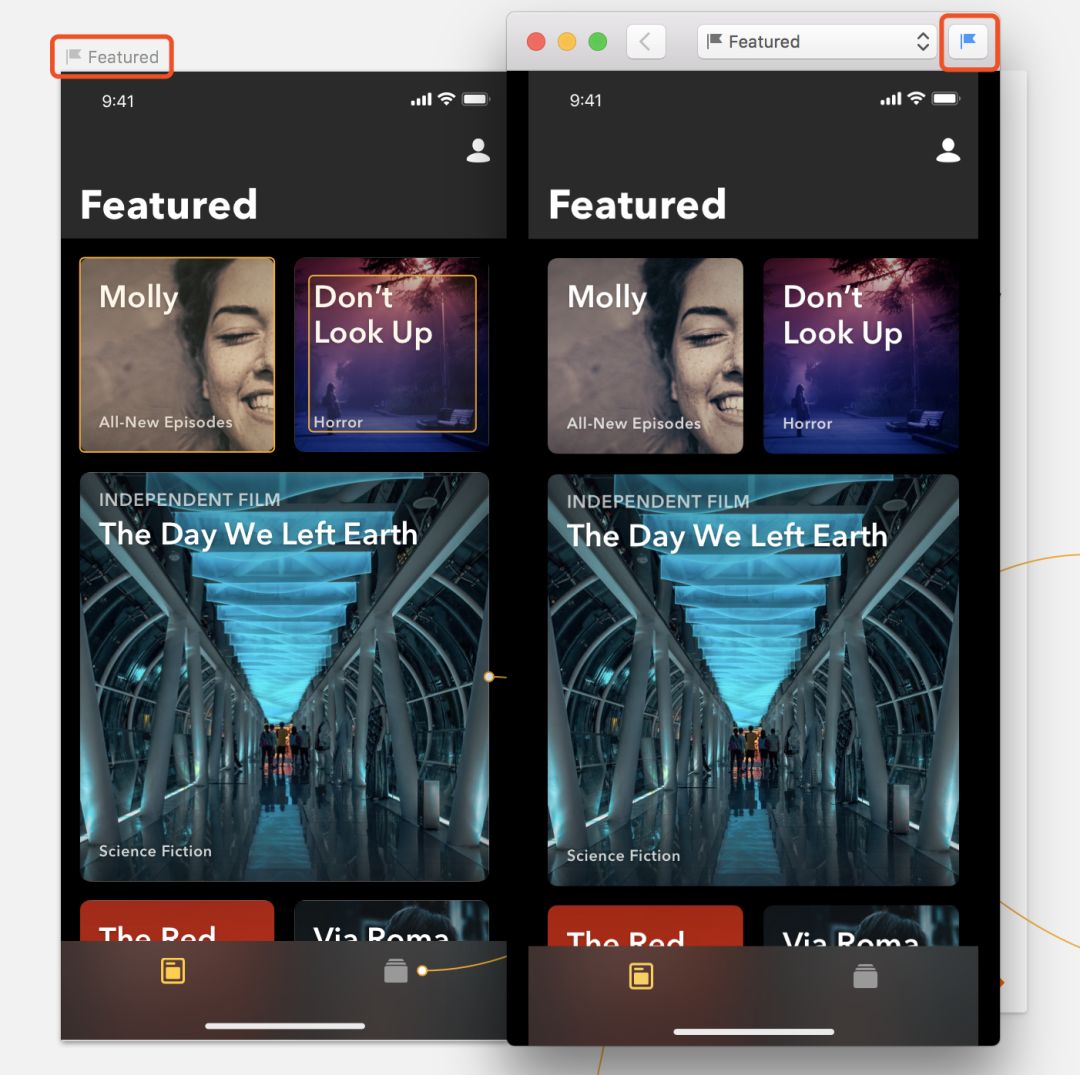
预览
预览就不用多说,大家一定很熟悉,Mirror的进阶版了,唯一需要注意的就是开始屏幕,如图框选的图标,可以自己设定开始屏幕,然后就是多了个长图的滚动,不用之前那样手动放大缩小了。

原型分享与团队协作
最后就是原型的分享,你可以将原型上传到cloud上,如下图:
打开以后,你可以在网页上直接预览原型,并与团队成员直接进行交流。
以上就是本次更新的主要功能,当然本次Sketch Cloud也带来了共享库以及更多功能。大家可以去官网查看所有新功能。
以上是关于Sketch49-原型设计才刚刚开始的主要内容,如果未能解决你的问题,请参考以下文章