奇葩的Sketch教程
Posted UI头条
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了奇葩的Sketch教程相关的知识,希望对你有一定的参考价值。
经验分类: 教程 / 原创文章
原创会员:JaminWoo
有奇葩的Sketch问题?
首先说明,楼主是个奇葩,所以请温柔呵护,奇葩很脆弱。
奇葩是丛生植物,因此身边总是围绕着一群奇葩的,我们这群奇葩很多都是Sketch从1.0版本就开始用的,到现在,积累下很多遇到过的奇葩Sketch问题,这些问题,尤其是新手,肯定遇到过——而且你看遍各种教程也还是不懂。在多次被问之后,我决定从床上跃起来写这个教程贴。
本帖不定期更新各种奇葩问题解决方法。(登录UI中国关注作者后续更新)
Question1:
什么是shared style?我该如何应用?
Answer:
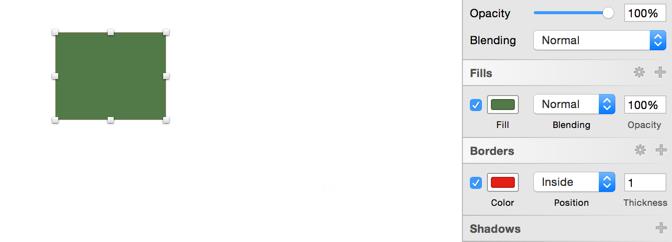
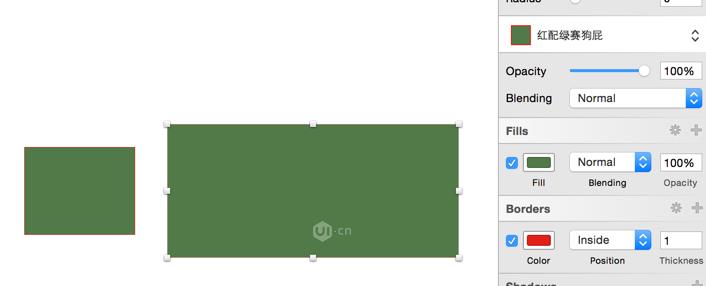
你看,我们先画个矩形,旁边会有个No Shared Style属性
咱们随便给它来个红配绿赛狗屁的配色

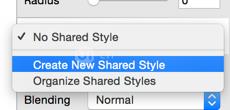
Ok, 此时点击旁边的No Shared Style

选择Create New Shared Style, 输入“红配绿赛狗屁”作为Style命名,并按回车保存,一个Shared Style就诞生了!


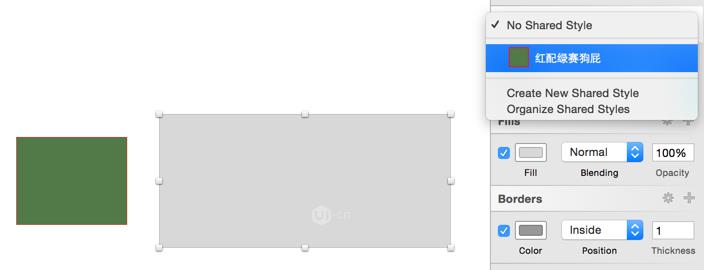
然后我们来看看这个Shared Style 可以用来干嘛,再新建个矩形,然后点击No Shared Style对话框,选择红配绿赛狗屁。

可以惊奇的看到新建的矩形的外观自动变成和之前的矩形一样了!

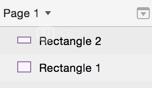
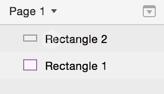
另外,仔细观察图层,你会发现具有Shared Style属性的图层是紫色的

而Rectangle 2在不具备Shared Style的时候则是灰色的

现在你知道Shared Style可以干嘛啦!中文名其实是共享样式,有点像word里的格式刷。但Shared Style精妙的是,如果你对任何一个具有Shared Style的图层进行修改,那么其他具有相同shared style的图层都会随之变动,换句话说,你改动的是他们共享的那个图层样式。
在Sketch中,字体的Shared Style叫Text Style,字体图层只能使用Text Style。
Shared Style学完后,你可以探索一下Sketch中的Symbol如何创建和使用,和Style有异曲同工之妙。
Question2:
我会画一个正圆,半圆,四分之一圆...但是一个标准的三等分,也就是120度角的扇形怎么画?
Answer:
这也算是比较经典的问题了。。。其实很简单的布尔运算就可以解决了(老天,这里又有人问我布尔运算是什么,简单说,就是那些打孔、交并矢量图层的动作)
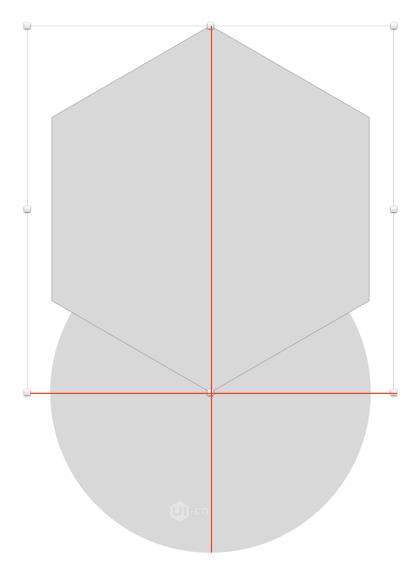
我们先画个正圆,然后画个正Polygon(多边形。。。),然后。。。看图吧

正六边形内角是120度,刚好和三等分扇形一样,那么我们把两个形状取交集Intersect一下,就得到了我们要的三等分扇形。然后。。。然后就有了三等分环形。(怎么做不用我讲了吧)另外,其他奇奇怪怪角度的扇形都同理可得。
当然我还有其他变态奇葩的绘制方法。。。大家可以自行研究。。。
Question3:
哥哥,人家想画个这个,怎么画嘛

Answer:
为了画出完美的标准的可自动随着放大缩小改变粗细的圆头镂空圆(名字好长说完快断气),许多人付出了很多努力却到头来效果不理想。
其实TMD真的很简单哇!
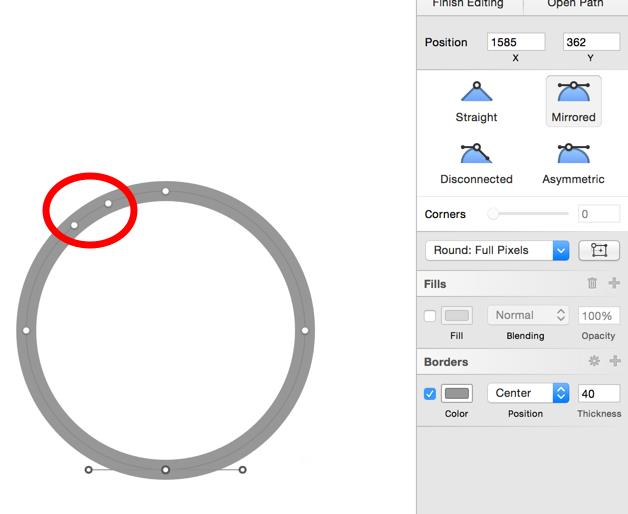
先画个圆,不要fill。描边必须设为Center!!!颜色粗细我先随便定个。
按回车进入Edit编辑锚点。随便添加两个锚点,退出编辑锚点。

点击Scissors剪刀工具,没有的话右击上方toolbar,选择customize toolbar,找到剪刀工具自己拖出来。

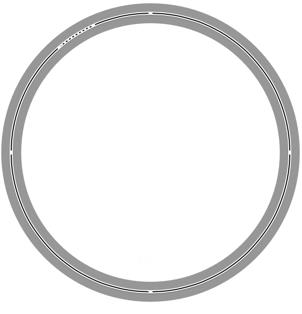
移到圆上把那段我们刚刚添加的描点之间的弧线删除

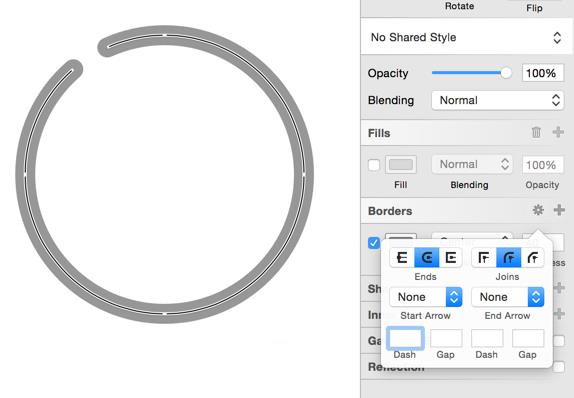
然后在border选项的小齿轮里,把Ends和Joins都设置成中间那个。圆头就出来了!!!

故事当然还没结束,我们采用描边,所以,在放大缩小时,粗细永远不会改变。如果想要应用于icon中适配不同分辨率的时候就麻烦了,我们该怎么做?
在toolbar中有个按钮叫Vectorize Stroke

我们对这个环使用这个命令,然后进入编辑锚点,发现。。。已经成为路径型矢量了!
从此妈妈再也不怕我放大缩小描边不变了!!!大功告成。
累死了,先不更了。。。你们把你们的奇葩问题甩在评论里吧,奇葩需要光合作用一下。
以上是关于奇葩的Sketch教程的主要内容,如果未能解决你的问题,请参考以下文章