教程Sketch制作GIF动画--基础篇
Posted 术心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教程Sketch制作GIF动画--基础篇相关的知识,希望对你有一定的参考价值。
前言
自从上次出了一篇关于用Sketch制作自定义的APP下拉刷新GIF动画后,有不少小伙伴说期待出一篇关于Sketch制作GIF动画的详细教程。由于前段时间都在忙于私人的家事,一直都没有及时的更新文章。正好现在有时间为大家走一波,献上大家期待已久的一篇文章。

使用sketch不仅能够制作静态的UI图,也能制作炫酷的GIF动图。这功劳还是要仰仗强大的AnimateMate插件。这边文章讲述了AnimateMate插件的安装和使用,并结合实践讲述了常用动画的基本使用,目的就是为了能让大家快速上手。下一遍文章将会讲述更高级的动画实现。
AnimateMate插件的安装
AnimateMate插件使用
1. 功能介绍
插件的功能还是比较简单明了的,AnimateMate总共提供了三种创建动画的方式,分别是Create Animateion(基本动画),Offect Animation(偏移动画),Random Animation(随机动画)。这里我们只讲解基本动画的使用,剩下两种会在接下来的进阶篇中进行讲解。
Create Animation:创建基本动画,包括Postion,Size,Transform,Opacity等属性的动画。Edit Animation:编辑动画,对动画的属性值进行编辑。Delete Animation:删除动画,如果动画不需要了,可以通过该功能进行删除。Retrun Keyframe:返回某一刻的关键帧layer的状态,比如一个矩形第0个关键帧的横坐标为10,第10个关键帧的横坐标为100,那么我们返回这个矩形第0个关键帧的状态,此刻该矩形就会回到横坐标为10的位置。这样一个功能的好处就是方便查看各个关键帧的状态。Reverse Keyframe:反转一个范围内关键帧的动画。比如从0到10这10个关键帧中一个矩形的动画是从横坐标为10变为100。那么反转这个矩形0到10关键帧之间的动画之后,该矩形的动画就变成了从横坐标为100变为10。一般这个功能比较少用到。Export Animation:导出动画,选择对应的画板把动画导出。导出动画如果选择单个图层来导出,那么将只会导出这个图层的动画效果,其他图层的动画将被忽略,所以我们一般选择对应的画板来导出整个画板的动画。导出动画可以既可以导出png图片集合也可以导出gif动画。
2. 创建动画原理
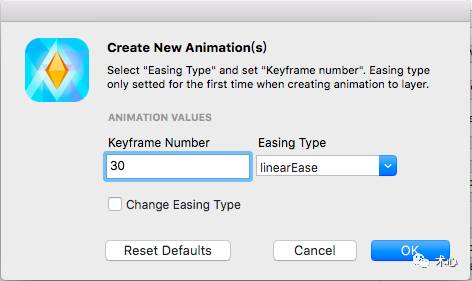
AnimateMate创建基本动画只需要设置三个值,分别是Properties(属性值)、Keyframe Number(关键帧个数)、Easing Type(动画过度效果)。
Properties:属性的变化。AnimateMate支持Position(x和y)、Size(Width和Height)、Trasform(Rotate)、Opacity等属性的动画。Keyframe Number:Keyframe Number即为关键帧的个数。关键帧的个数决定着动画执行的长短。Easing Type:Easing Type即为动画过度效果。Easing是jQuery自定义动画用来设置动画过度效果的一个参数,在jQuery Easing Plugin中提供了像linearEase、easeOutExpo、easeOutBounce等30多种效果。AnimateMate插件同样也提供了所有的效果供大家使用,大家可以点击这里去看每一种easing的演示效果。
AnimateMate实践演示
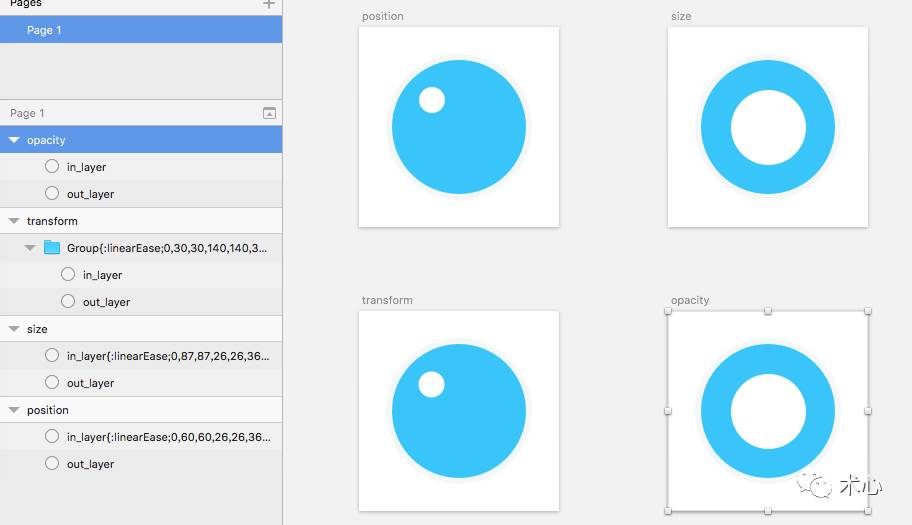
1. Position动画
1.1 position动画最终实现的效果

position动画效果.gif
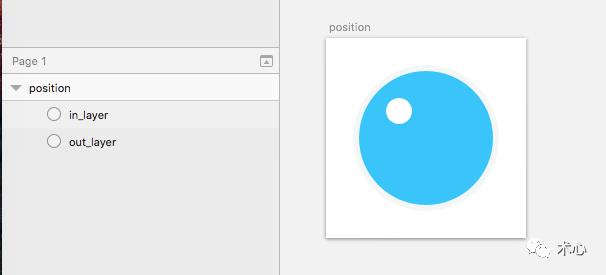
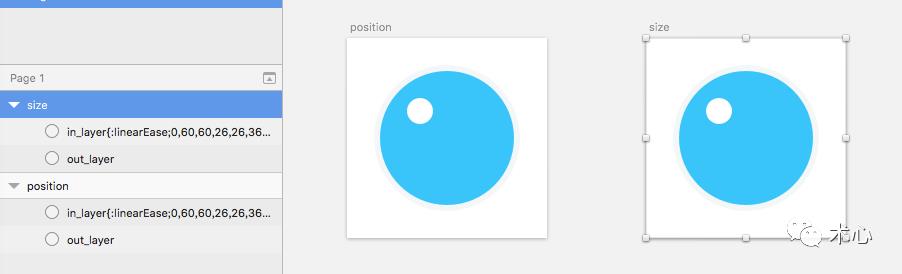
1.2 首先创建一个200x200的画板,命名为position,然后画一个大小为140x140的圆,命名为out_layer,填充颜色为#F6F6F6;Borders大小为6,颜色为#F4F7F8。再画一个大小为26x26大小的圆,命名为in_layer,填充颜色为白色。

创建画板和图层.png
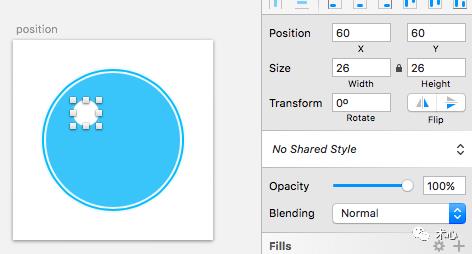
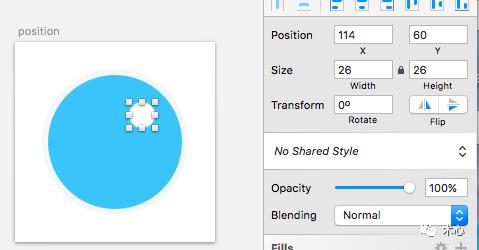
1.3 选择in_layer,设置横坐标和纵坐标都为60,然后选择Plugins->AnimateMate->Create Animation

设置属性创建动画.png
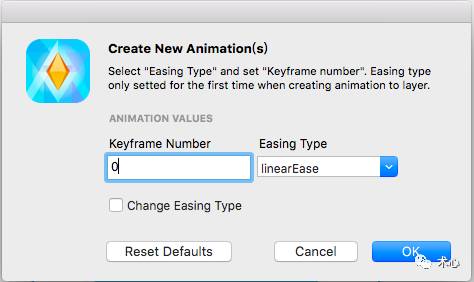
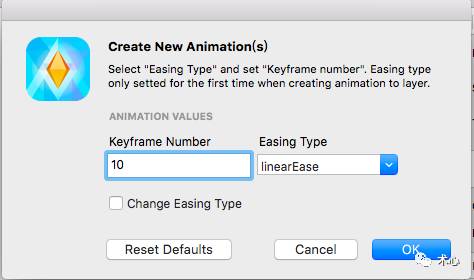
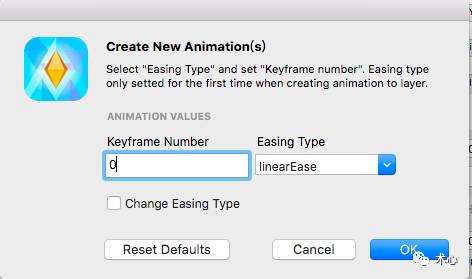
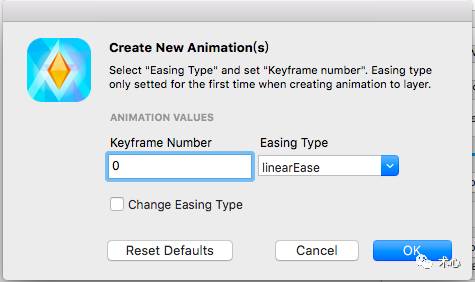
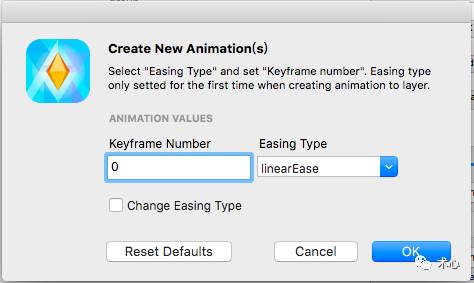
1.4 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。

设置属性创建动画.png
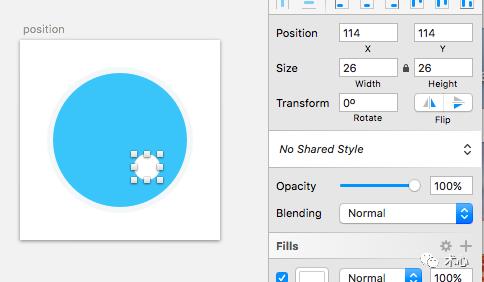
1.5 选择in_layer,设置横坐标为114,纵坐标都为60,然后选择Plugins->AnimateMate->Create Animation

设置属性创建动画.png
1.6 创建第10帧的动画(我总共设置了40帧动画,每一次转折为10个帧,如果你觉得10个帧运动太快,可以添加关键帧的个数)。keyframe Number为10,Easing Type保持默认值linearEase。

设置属性创建动画.png
1.7 选择in_layer,设置横坐标和纵坐标都为114,然后选择Plugins->AnimateMate->Create Animation

设置属性创建动画.png
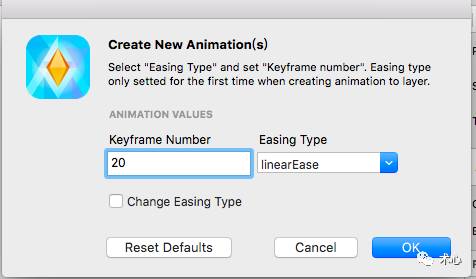
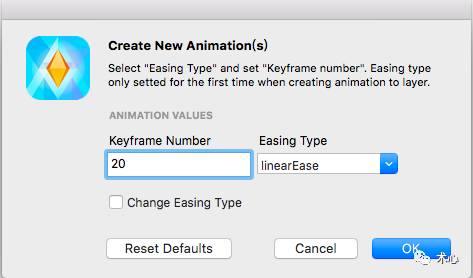
1.8 创建第20帧的动画。keyframe Number为20,Easing Type保持默认值linearEase。

设置属性创建动画.png
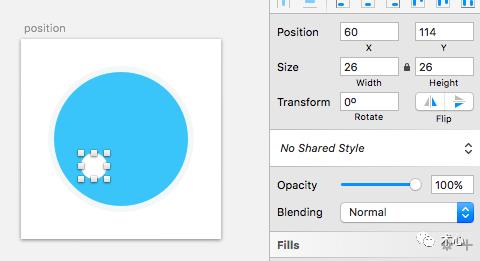
1.9 选择in_layer,设置横坐标为60,纵坐标为114,然后选择Plugins->AnimateMate->Create Animation

设置属性创建动画.png
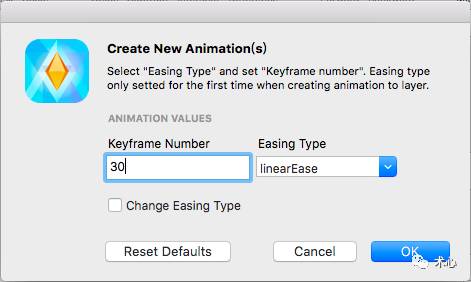
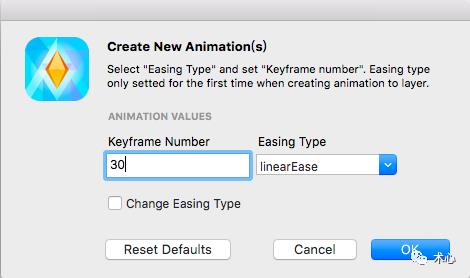
1.10 创建第30帧的动画。keyframe Number为30,Easing Type保持默认值linearEase。

设置属性创建动画.png
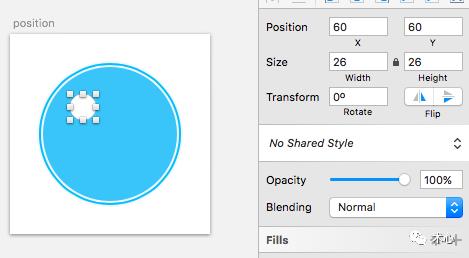
1.11 选择in_layer,设置横坐标和纵坐标都为60,然后选择Plugins->AnimateMate->Create Animation

设置属性创建动画.png
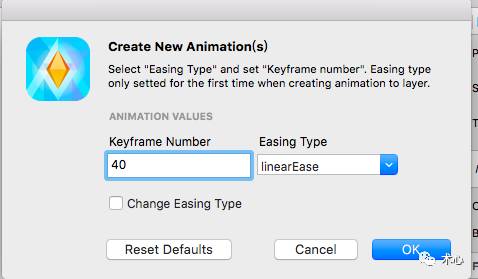
1.12 创建第40帧的动画。keyframe Number为40,Easing Type保持默认值linearEase。

设置属性创建动画.png
1.13 选中position画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
2. Size动画
2.1 size动画最终实现的效果

size动画的实现效果.gif
2.2 copy一份position画板,并命名为size。

copy画板并命名.png
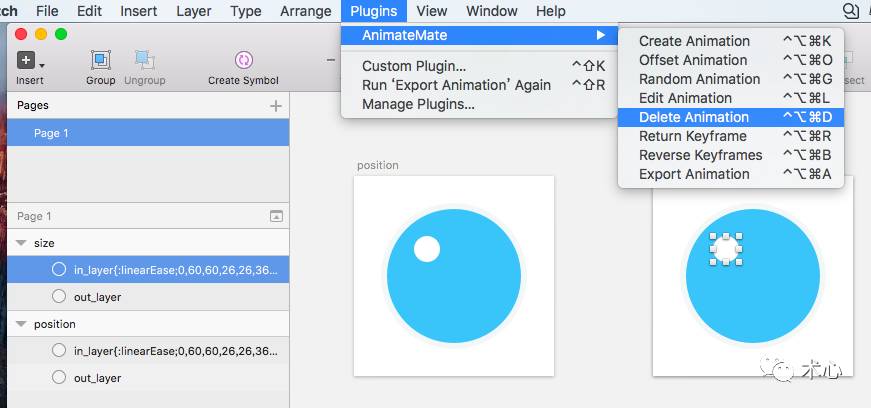
2.3 选中in_layer,选择Plugins->AnimateMate->Delete Animation删除in_layer上的动画效果。

设置属性创建动画.png
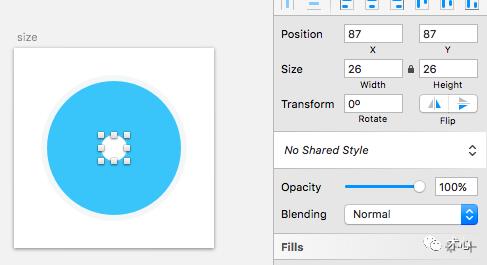
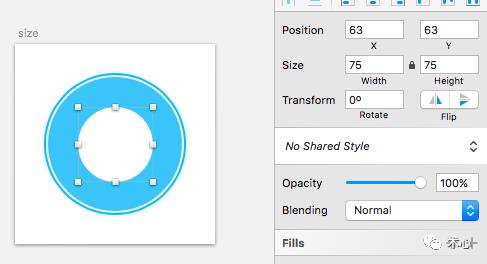
2.4 选择in_layer,设置in_layer的大小为26x26。选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
2.5 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。

设置属性创建动画.png
2.6 选择in_layer,设置in_layer的大小为75x75。选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
2.7 创建第30帧的动画。keyframe Number为30,Easing Type保持默认值linearEase。

设置属性创建动画.png
2.8 选中size画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
3. Transform动画
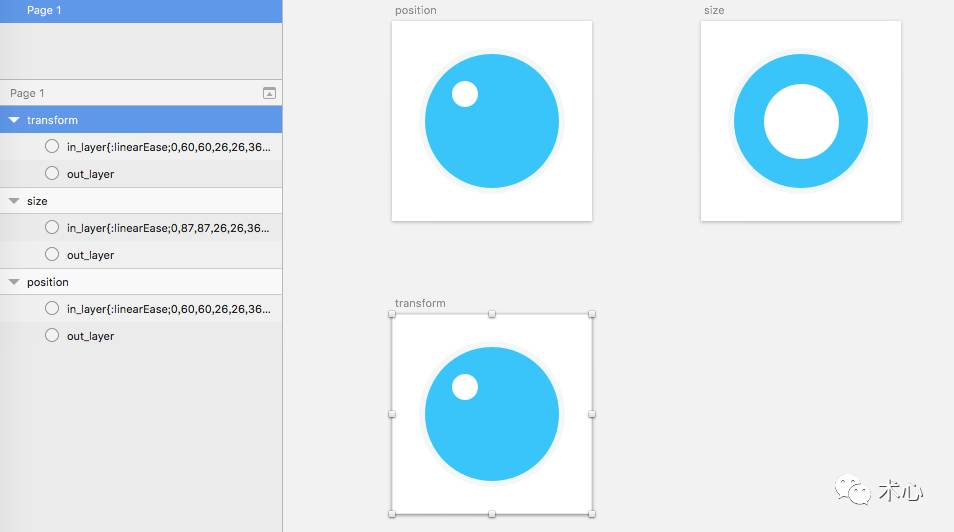
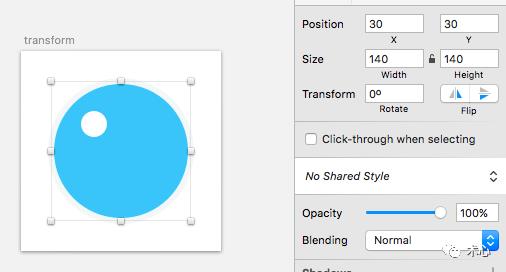
3.1 transform动画最终实现效果

transform动画实现效果.gif
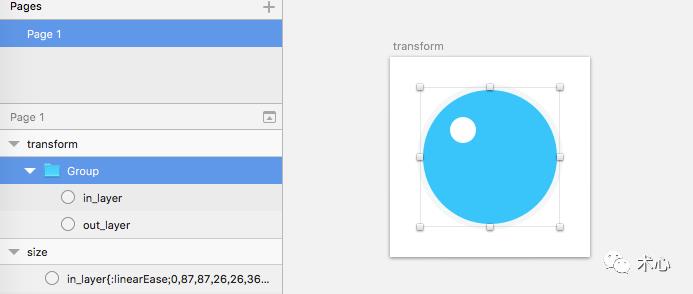
3.2 copy一份position画板,命名为transform。

copy画板并命名.png
3.3 选中in_layer和out_layer建成组Group。

设置属性创建动画.png
3.4 选中Group,设置Rorate为0°,选择Plugins->AnimateMate->Create Animation。

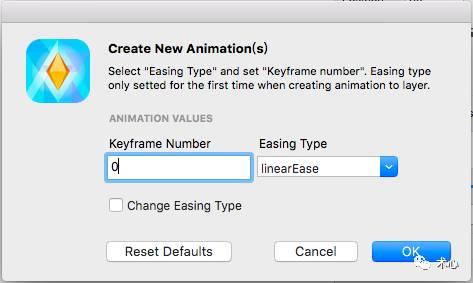
设置属性创建动画.png
3.5 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。

设置属性创建动画.png
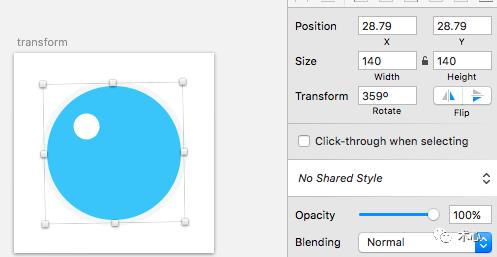
3.6 选中Group,设置Rorate为359°,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
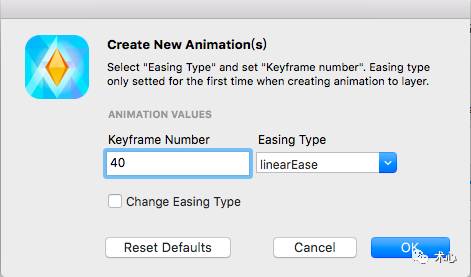
3.7 创建第40帧的动画。keyframe Number为40,Easing Type保持默认值linearEase。

设置属性创建动画.png
3.8 选中transform画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
4. Opacity动画
4.1 opacity动画最终实现效果

opacity动画实现效果.gif
4.2 copy一份size画板,命名为opacity。

copy画板并命名.png
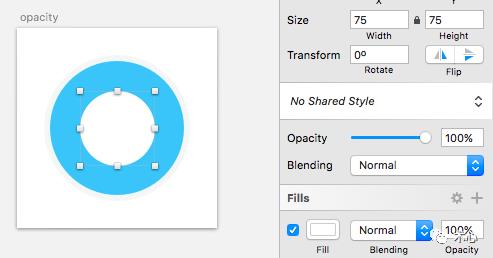
4.3 选中in_layer,设置其Opacity为100%,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
4.4 创建第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。

设置属性创建动画.png
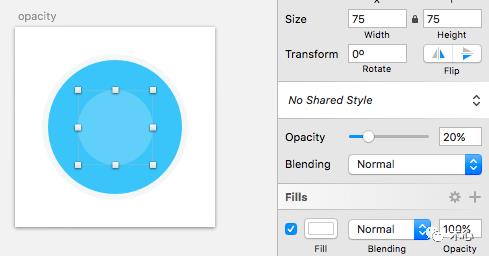
4.5 选中in_layer,设置其Opacity为20%,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
4.6 创建第30帧的动画。keyframe Number为30,Easing Type保持默认值linearEase。

设置属性创建动画.png
4.7 选中opacity画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
5. 组合动画
以上所有的动画中都是单个图层在进行动画,那么问题来了,当我们要设置多个图层一起进行动画该如何处理。
有两种情况,一种是多个图层之间做的动画是相同的;一种是多个图层之间做的动画是不同的。
当多个图层所做的动画是相同的时候,那么我们在设置动画的时候可以同时选中多个图层。当多个图层所做的动画不相同时,比如我要让两个圆一个做放大动画一个做缩小动画,那么我们就可以分别对这两个圆设置动画即可。
5.1 group动画的最终实现效果

group动画实现效果.gif
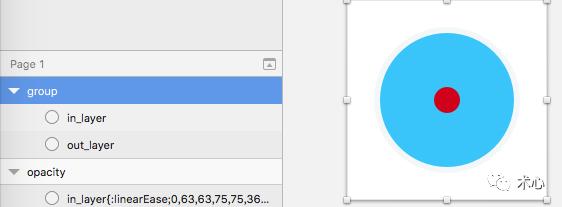
5.2 copy一份position画板,命名为group。将in_layer放到中间位置,设置其填充颜色为红色。

copy画板并命名.png
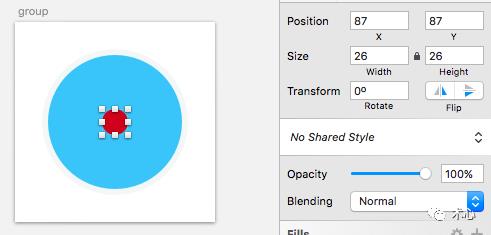
5.3 选择in_layer,设置其大小为26x26,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
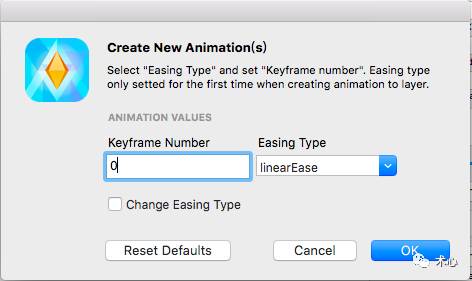
5.4 创建in_layer的第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。

设置属性创建动画.png
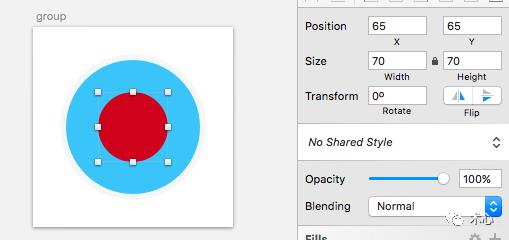
5.5 选择in_layer,设置其大小为70x70,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
5.6 创建in_layer的第20帧的动画。keyframe Number为20,Easing Type保持默认值linearEase。

设置属性创建动画.png
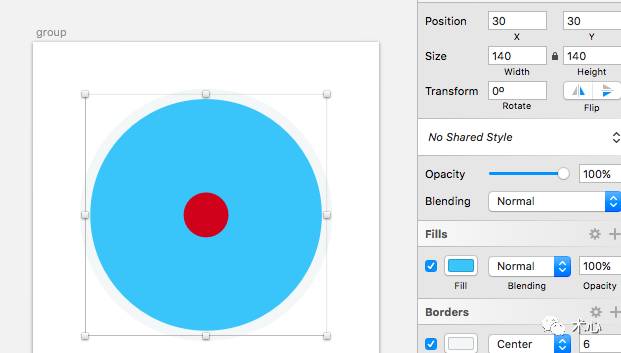
5.7 选择out_layer,设置其大小为140x140,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
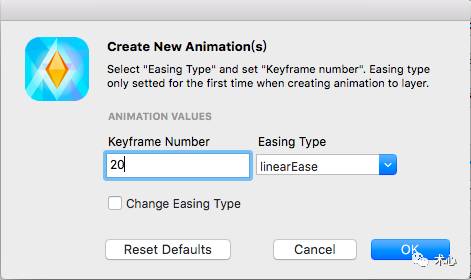
5.8 创建out_layer的第0帧的动画。keyframe Number为0,Easing Type保持默认值linearEase。

设置属性创建动画.png
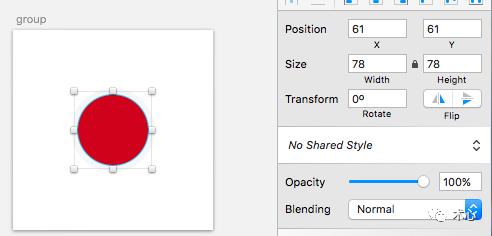
5.9 选择out_layer,设置其大小为78x78,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
5.10 创建out_layer的第20帧的动画。keyframe Number为20,Easing Type保持默认值linearEase。

设置属性创建动画.png
5.11 选中group画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
6. Easing Type的使用
给我们的动画设置合理的easing type可以让我们的动画更富有新意,更接近真实。比如我们要制作一个弹簧的动画,那么单单只靠线性过度效果是无法实现的,借助easing type中
的easeOutElastic过度效果则可以轻松实现。
6.1 easing动画的最终实现效果

easing动画实现效果.gif
6.2 copy一份position画板,命名为easing。将in_layer放到中间位置。

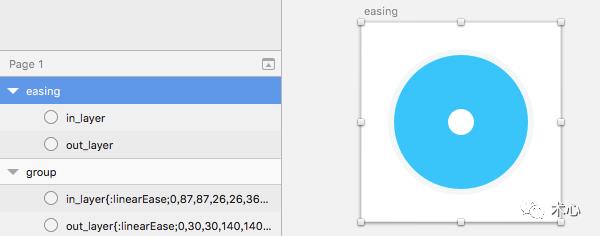
copy画板并命名.png
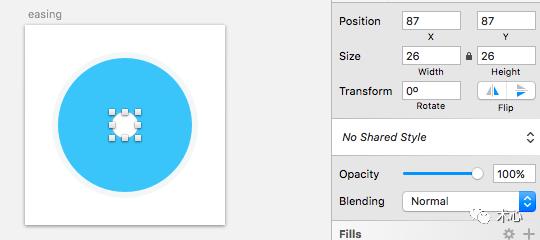
6.3 选择in_layer,设置其大小为26x26,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
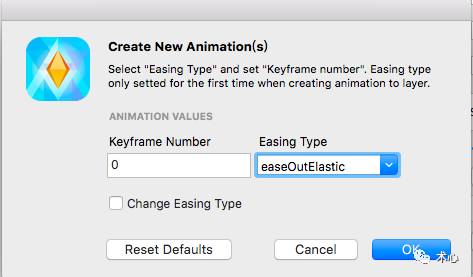
6.4 创建第0帧的动画。keyframe Number为0,Easing Type设置为easeOutElastic。

设置属性创建动画.png
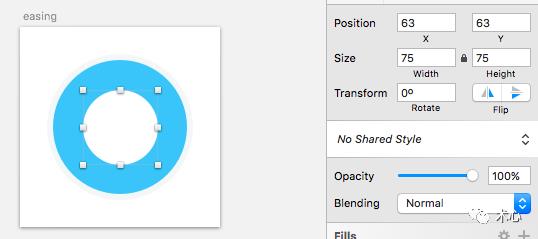
6.5 选择in_layer,设置其大小为75x75,选择Plugins->AnimateMate->Create Animation。

设置属性创建动画.png
6.6 创建第30帧的动画。keyframe Number为30,Easing Type这里可以随意设置。
设置属性创建动画.png
6.7 选中easing画板,选择Plugins->AnimateMate->Export Animation导出动画即可。
总结
本篇文章讲述了AnimateMate插件制作GIF动画的原理和功能介绍,并结合实际讲述了常见属性动画的实现和Easing Type的使用,目的是让大家能够快速上手。记住一点,动画的制作方法是很简单的,缺乏的还是想象力。不过AnimateMate制作动画也是有其局限性的,对于非线性动画AnimateMate还是无能为力的。下一篇文章将会讲述一些更高级的动画实现以及在使用AnimateMate制作动画过程中可能会遇到的一些问题。
通知:
最新开通文中AD,大家有机会帮忙点击一下哦
哦!别忘了,下面还有一个
感谢各位支持老吴
必将全力帮助大家找好工作
拿高薪资
看到这里还没有完
继续往下
下面挑选了大家想要的文章
点击查看即可
记得点击底部“AD”支持老吴哦
--好文推荐--
19、
20、
21、
22、
23、
24、
25、
26、
27、
28、
29、
31、
32、尺寸
33、
34、
35、
————术心————
磨好刀 练好功
江 湖 就 是 你 的
以上是关于教程Sketch制作GIF动画--基础篇的主要内容,如果未能解决你的问题,请参考以下文章