如何直接用Sketch制作动画|Sketch插件|
Posted 马克笔设计留学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何直接用Sketch制作动画|Sketch插件|相关的知识,希望对你有一定的参考价值。
安装
1.下载并解压 Anima Tookit.zip
https://timeline.animaapp.com/
2.双击 Anima Tookit.sketchplugin 完成安装
使用
1.执行 Plugins > Anima Tookit > Show/Hide Panel 或使用快捷键 command + control + A 开启面板(Anima Tookit 安装后重启 Sketch 默认自动开启面板)。
2.选择面板最右侧 Timeline 模块。
3.选择一个画板或组,点击 Animate Selection 创建关键帧动画,新用户提供 14 天试用。
马克笔设计留学的MUzi老师就以一个加载动画为例来详细讲一下Timeline该如何使用:
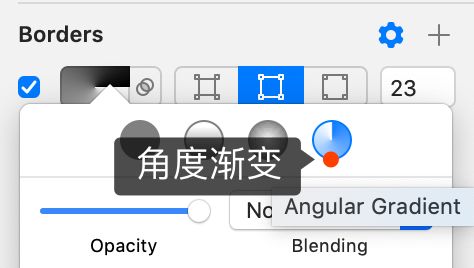
首先新建一个Sketch文件,创建一个如下图这样的图案。这里直接创建一个圆形,然后将它的描边设置为角度渐变就可以了!

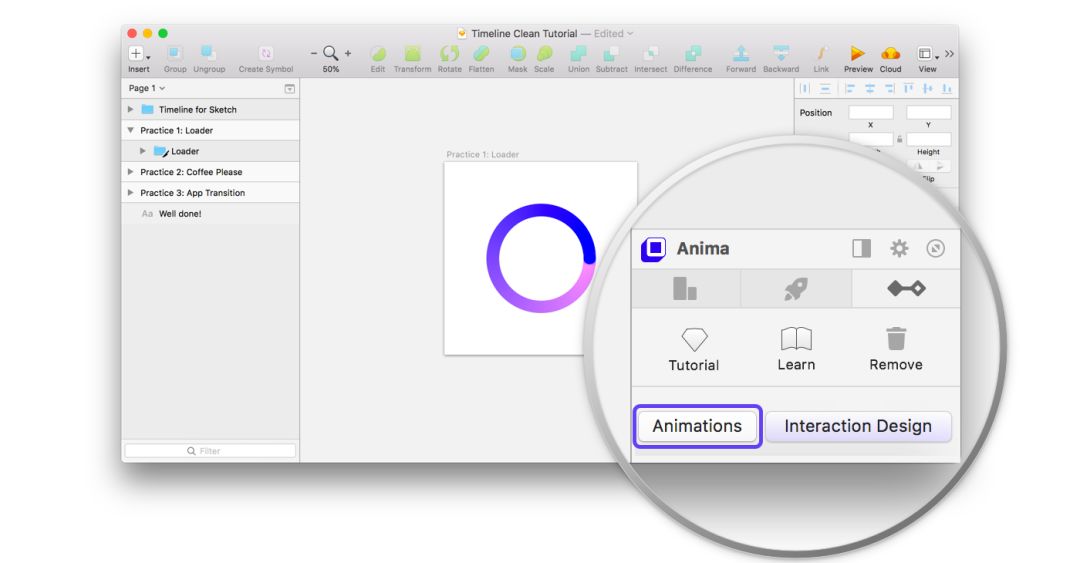
选择第一个画板,然后单击动画选择。

使用TimeLine面板为组或画板设置动画。

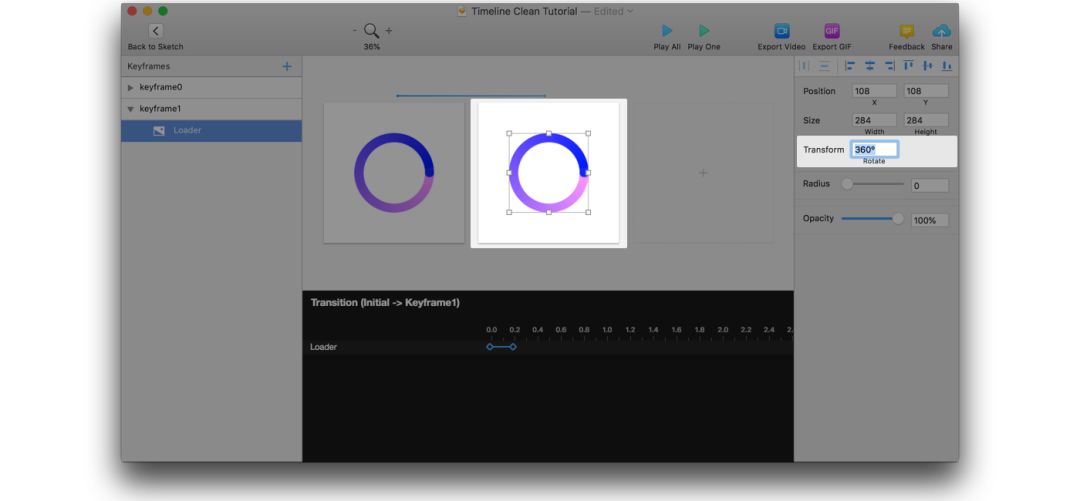
关键帧
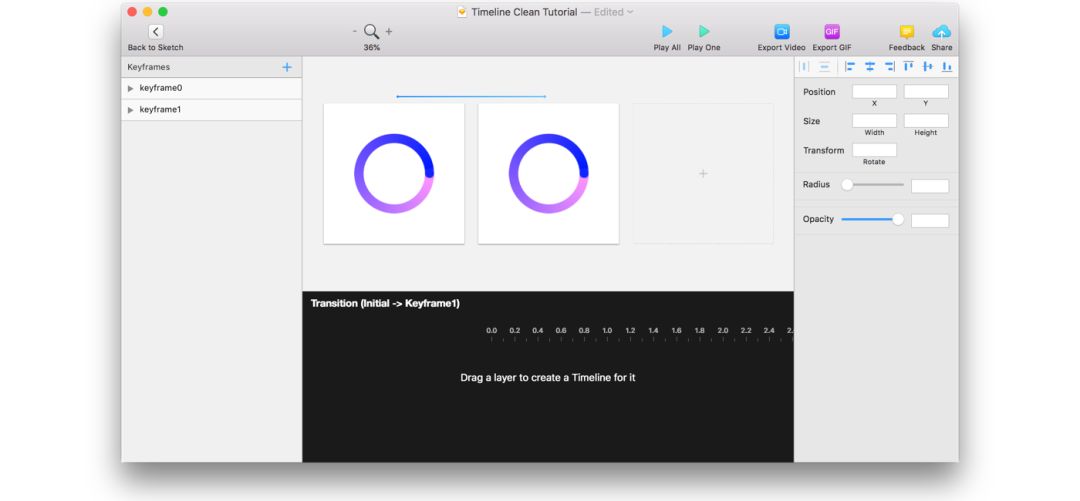
进入Timeline后,你可以看到软件已经自动创建了第二个关键帧(是复制原始画板),并添加了动画流。用Timeline制作动画的方式和很多其他制作动效的软件一样,就是简单的补间动画,通过改变关键帧的大小,位置,颜色,透明度等,随后插件自动为关键帧生成补间动画,只需拖放或播放图层属性即可为其设置动画。
所有图层都显示在所有关键帧上,您可以使用不透明度显示或隐藏它们以使其淡入或淡出。您可以根据需要添加任意数量的关键帧。
在Timeline中,关键帧是一个包含所有涂层的画板,可以从sketch的画板或组中创建,存在于其中的所有图层 初始关键帧 将存在于其它图层 关键帧 中;不能在两者之间添加或删除图层 关键帧,但可以显示和隐藏图层;可以有任意数量的 关键帧,但是要创建一个动画至少需要一个 初始关键帧

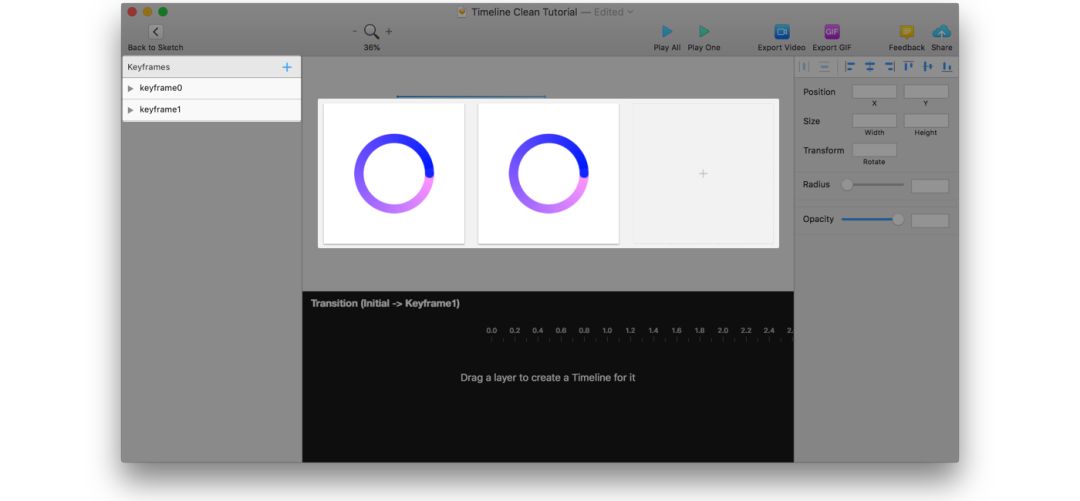
接下来我们尝试让这个圆环旋转360度,做出一个加载中的动画效果

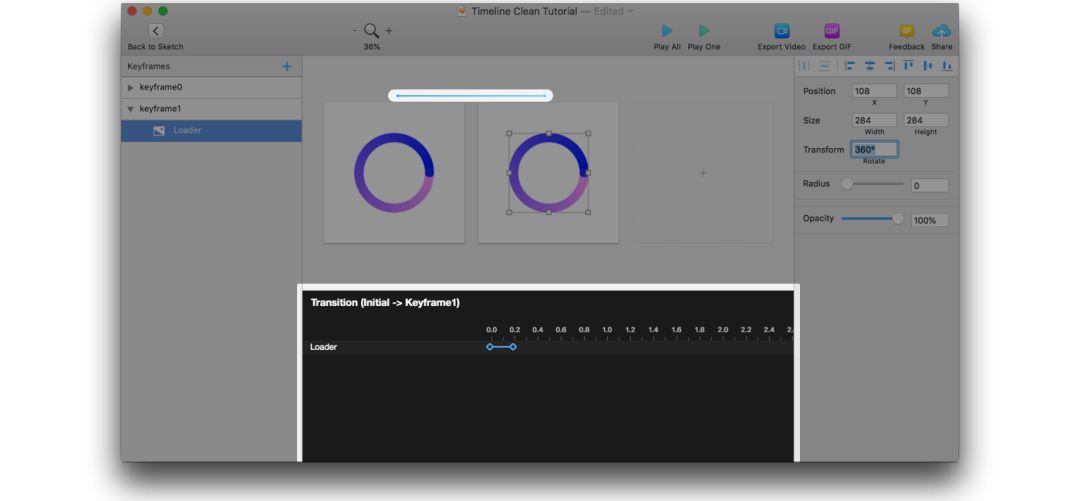
过渡和时间表
每两个关键帧上方的箭头定义它们之间的过渡。选择箭头将在底部显示其对应的“时间轴”面板。

使用“时间轴”面板,将动画持续时间设置为1秒,并将曲线设置为“线性”以允许其以恒定速度旋转。

工具栏
进入时间轴模式后,您将在顶部工具栏中看到一组时间轴操作。

以下是两种播放方法
Play One - 在2个关键帧之间播放单个过渡。
Play All - 在循环中播放所有关键帧过渡。
做好了!接下来我们来导出吧!
完成制作后,单击“Export GIF”导出Gif图或 “Export Video”导出视频,以保存设计。
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽
以上是关于如何直接用Sketch制作动画|Sketch插件|的主要内容,如果未能解决你的问题,请参考以下文章