iOS用Sketch制作APP下拉刷新的GIF动画
Posted Cocoa开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS用Sketch制作APP下拉刷新的GIF动画相关的知识,希望对你有一定的参考价值。
原文链接:http://www.jianshu.com/p/45022427cf96
一、用Sketch结合MJRefresh来自定义刷新动画
今天分享一下ios关于自定义下拉刷新动画的实现。我们平时看到很多APP的下拉刷新都是菊花在转的样式,因为很多APP都是用MJRefresh默认下拉刷新来实现的。但是,我们也会看到不少APP的下拉刷新很有特色,像美团、分期乐、喵播等等。
他们的刷新样式同样是用MJRefresh来实现的,MJRefresh有一个类MJRefreshGifHeader,自定义这个类可以将GIF图片集合制作成下拉刷新的动画。但是他的前提是得制作出一个GIF图片集合。
前段时间我尝试用Sketch做一个GIF动画,无意间被我发现了一个很好用的插件AnimateMate,这个插件使用javascript写的,但这不影响我们的使用。我们用Sketch ToolBox安装完插件之后就可以使用了。
这里我以分期乐的刷新动画为例进行讲解。这个是最后集成到项目中的效果:
下面我就分两个大的步骤来给大家讲解一下如何让自己的APP有一个专属的下拉刷新动画 :
1. 用Sketch制作GIF动画
2. 用MJRefreshGifHeader来集成下拉刷新动画
二、用Sketch制作GIF动画
1. Sketch安装插件
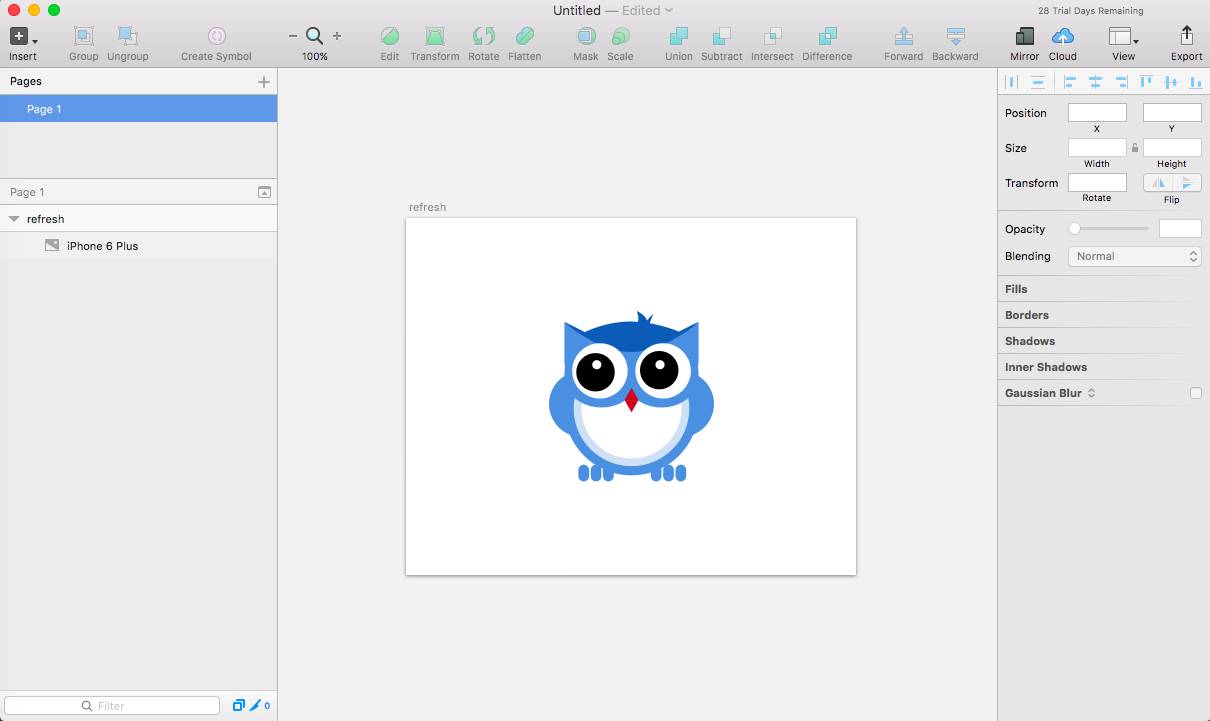
2. 打开Sketch新建一个画板,命名为refresh,把你要画的图形放到画布上

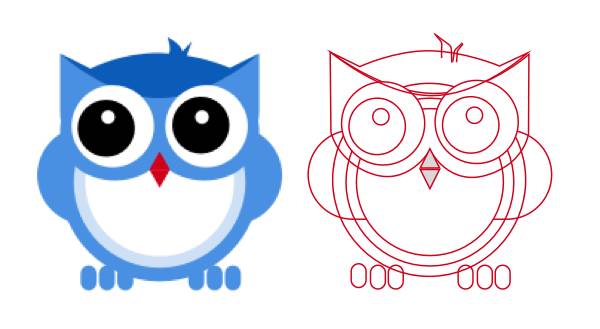
3. 接下来是按照图形把分期乐的猫头鹰画出来
先分析一下这个猫头鹰:
1.先用钢笔工具把头和脸的形状画出来,再进行贝兹曲线变形
2.用铅笔工具把头发画出来
3.鼻子就是两个三角形
4.眼睛就是三个圆
5.翅膀就是一个矩形弄成圆角
6.身体就是三个圆
7.脚是三个矩形组成的
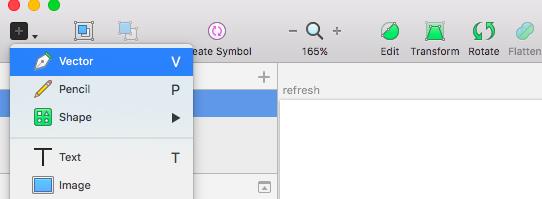
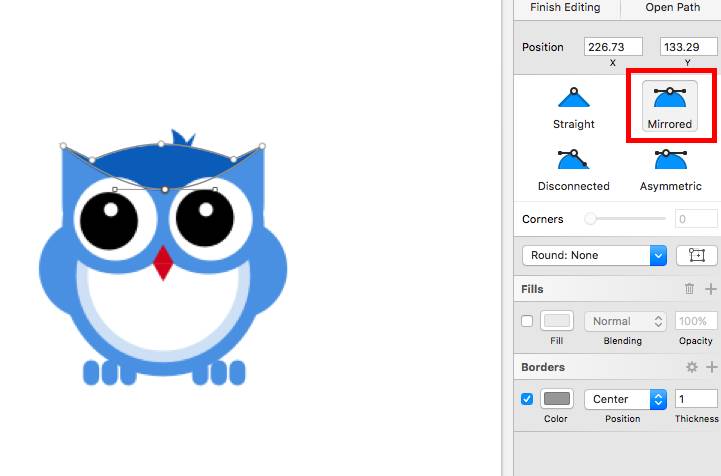
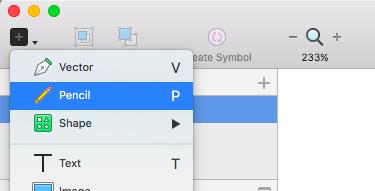
1. 选择钢笔工具

2. 用钢笔工具沿着头部描7个点,最后重合第1个点和第7个点重合

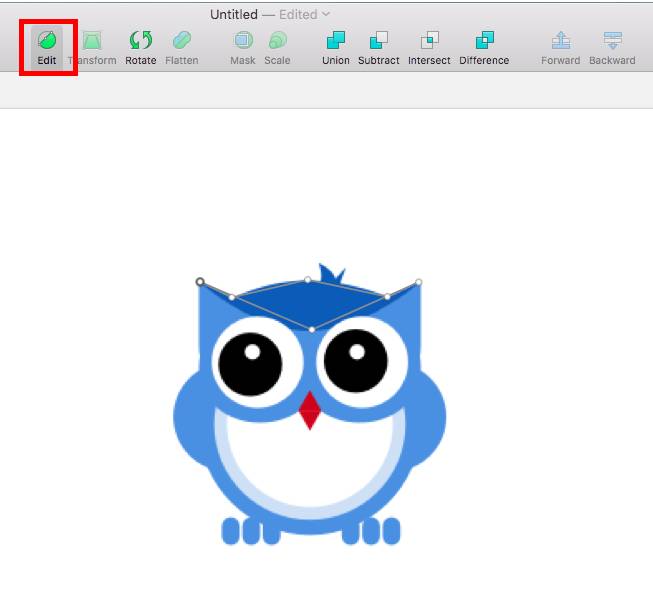
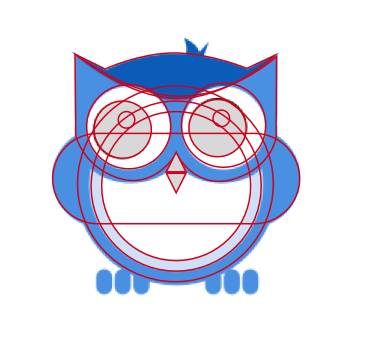
3. 对线条进行编辑

4. 分别选中第3个点和第6个点进行贝兹曲线变形

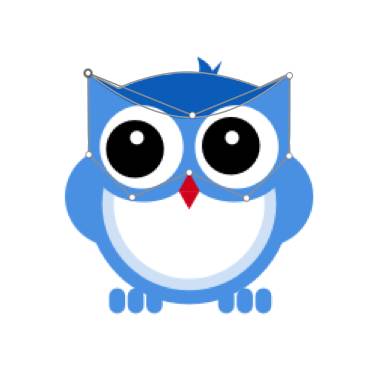
5. 接下来再用同样的方式把脸部的关键点描出来

6. 对脸部的第2、5、7这三个点进行贝兹曲线变形

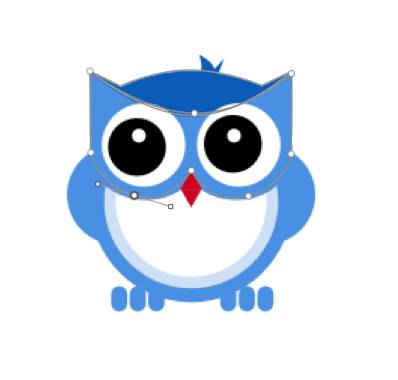
7. 把眼睛和鼻子画出来

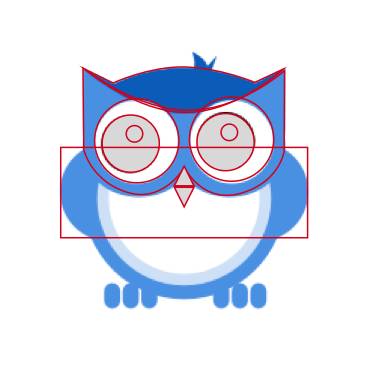
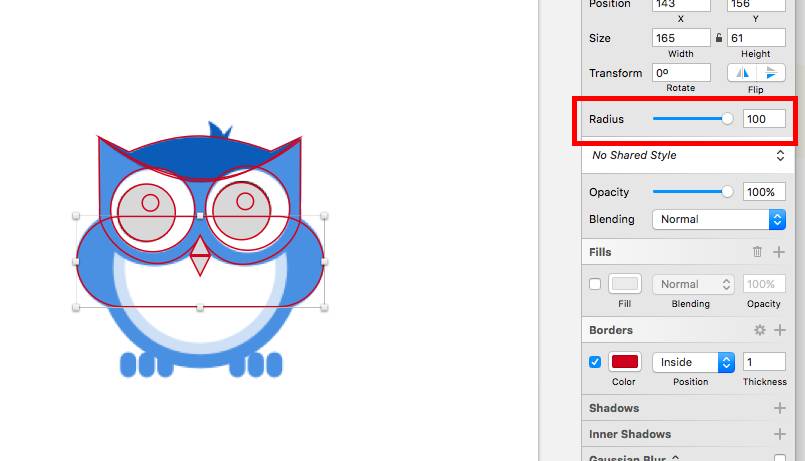
8. 用一个矩形把翅膀画出来

9. 改变翅膀的圆角为100

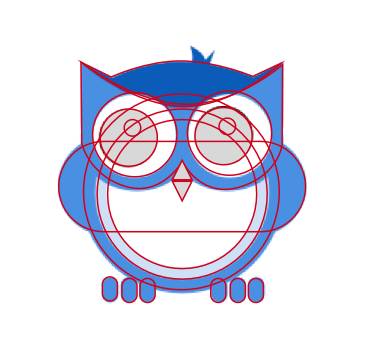
10. 用三个圆把身体画出来

11. 用6个矩形把脚画出来

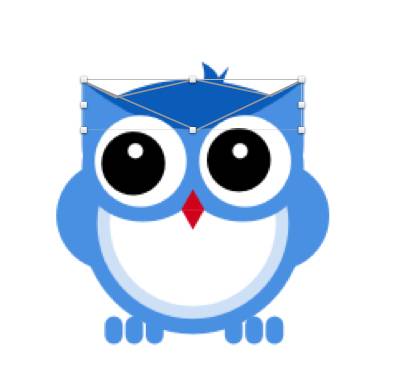
12. 接下来就是头发了,头发我们用铅笔工具直接画出来,铅笔工具不好把握,有一点偏差也没事

13. 最后把下面的图形移到旁边,用取色的方式对各个部位填充颜色,然后把边界都去掉(注意图层的位置,如果遮挡住了,通过移动图层来使其摆放在正确的图层)

14. 这样就把猫头鹰给画出来,接下来就是制作动画。

4. 用AnimationMate来制作动画
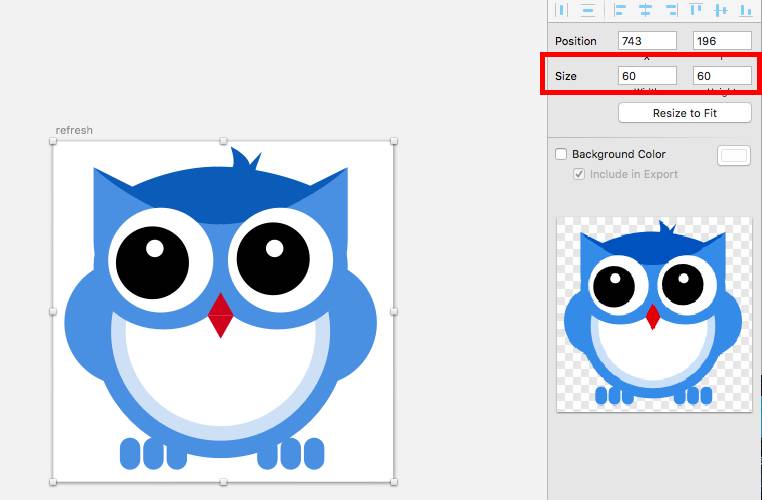
1. 先把整个猫头鹰按照比例调整到宽为56的大小,画板调整到宽高都为60的大小

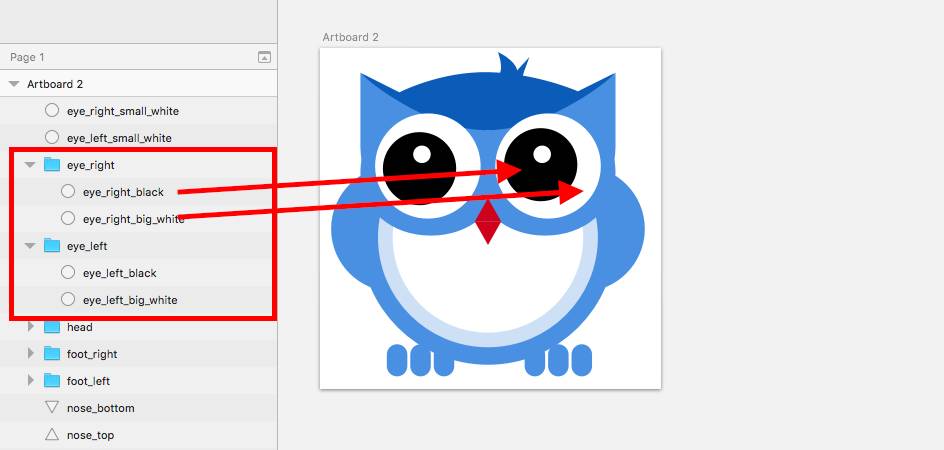
2. 将眼睛的黑色部分和大白色的圆建成一个组

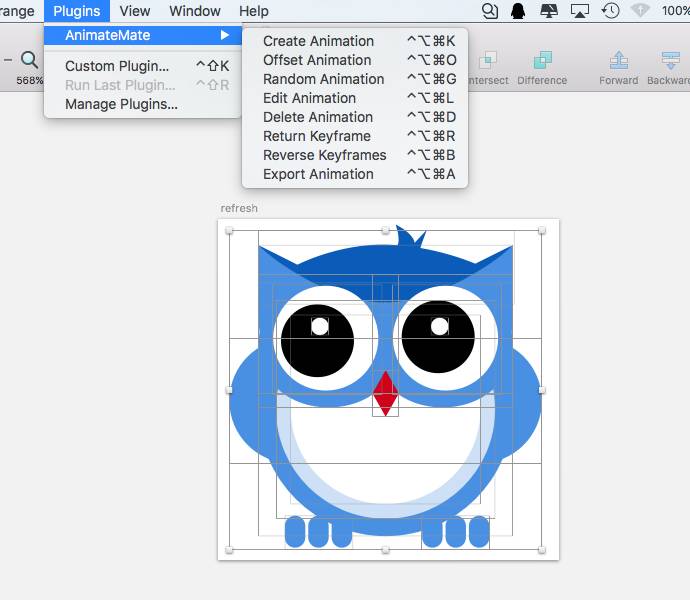
3. 选中所有图层->plugins->AnimateMate->Creat Animateion

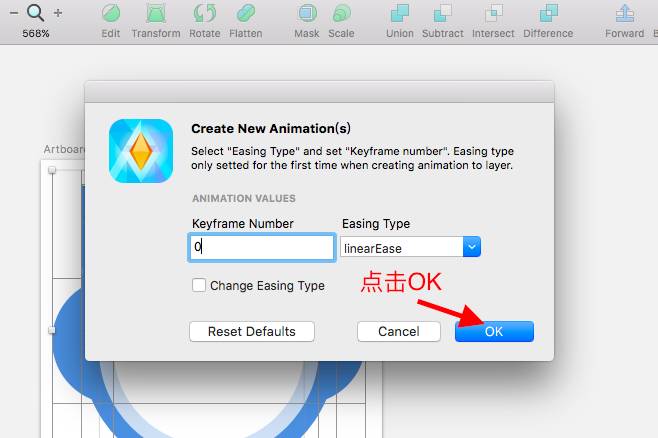
4. 创建第0帧的动画。KeyframeNumber为0,EasingType动画类型为线性动画linearEase。

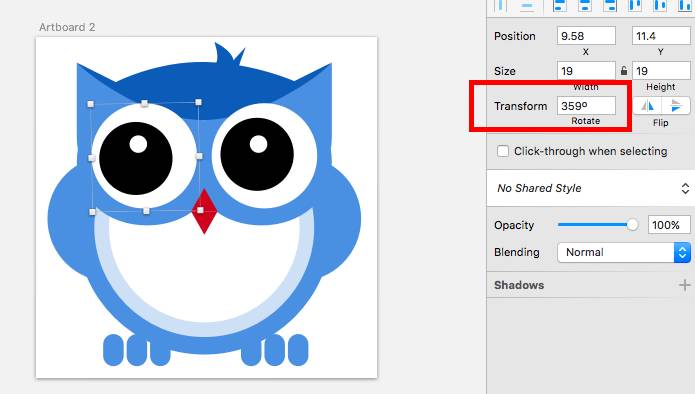
5. 改变eye_right和eye_left的Transform为359°

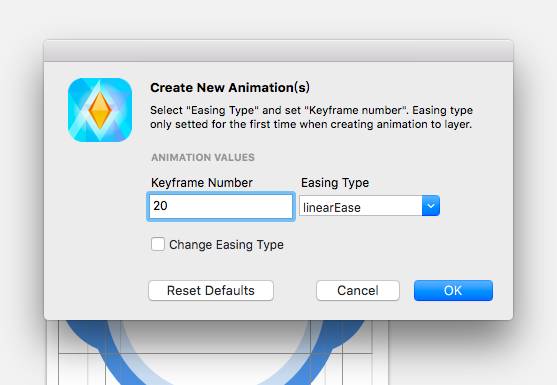
6. 选中所有图层->plugins->AnimateMate->Creat Animateion,我们让这个猫头鹰的眼睛从0°旋转到359°分成20个关键帧。KeyframeNumber为20,EasyingType为线性动画linearEase,点击OK。

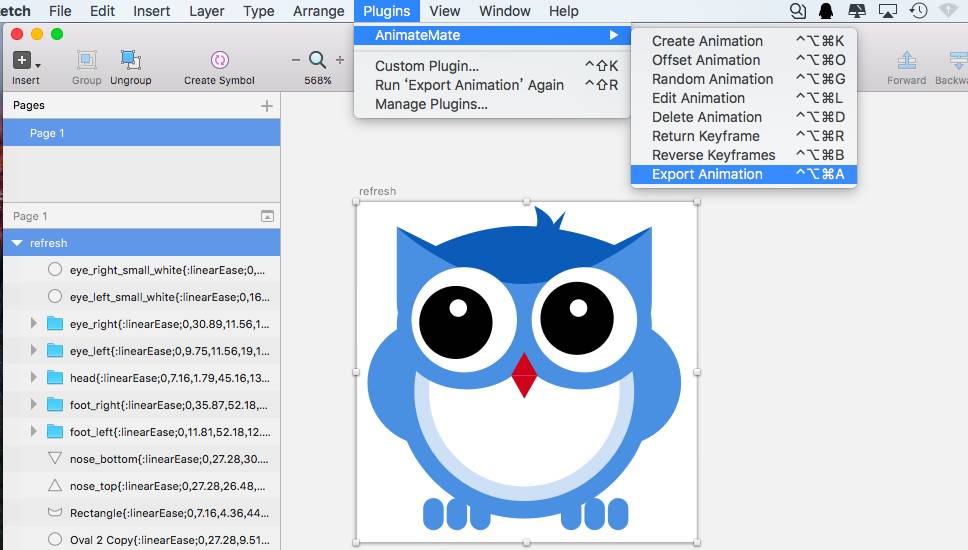
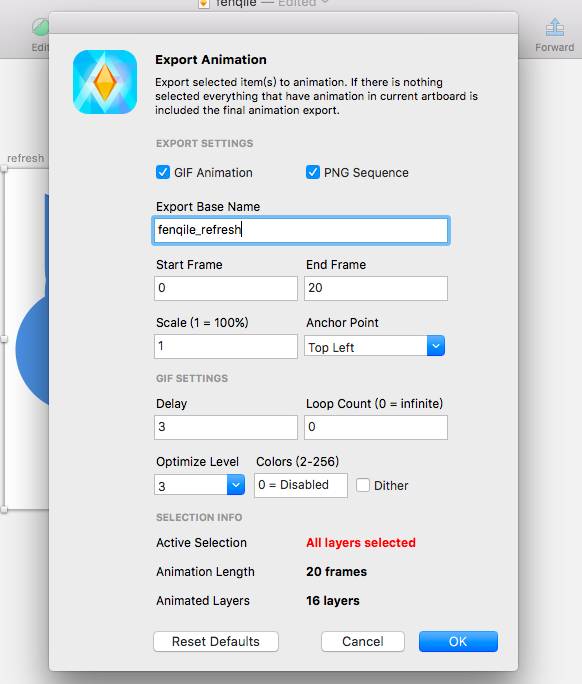
7. 选中refresh图层->plugins->ExportAnimation导出动画

8. 可以看到,这里我们可以导出GIF Aniamtion动图,也可以直接导出20个PNG图片。我们都勾选上,然后给导出的GIF图和PNG图填一个前缀名字fenqile_refresh。选择导出出到fenqile_refresh文件夹

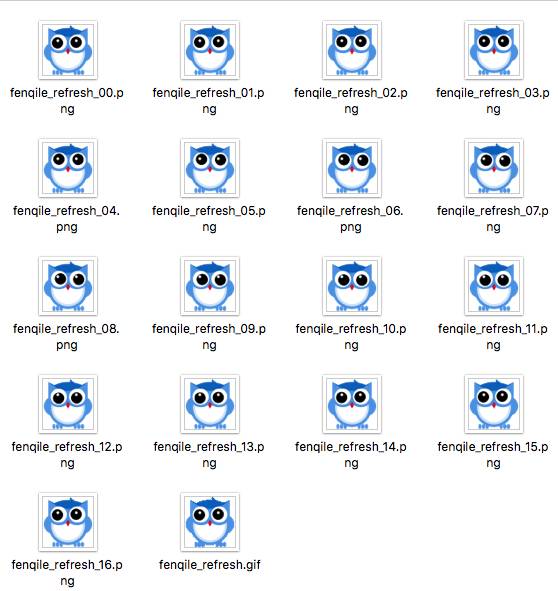
9. 导出之后的结果为下图所示。有20张png图片和一个gif动图。

10. 用浏览器打开gif动图可以看到最终实现的效果。

至此用Sketch就把这个GIF动图给制作完成了,接下来就是要用MJRefresh来自定义下拉刷新样式了
三、用MJRefreshGifHeader来自定义下拉刷新样式
1. 将20个png图片导入到Xcode工程
2. 创建一个类CustomRefreshGifHeader继承自MJRefreshGifHeader。
import UIKit
import MJRefresh
class CustomRefreshGifHeader: MJRefreshGifHeader {
// MARK: 重写父类方法
/**
在这里做一些初始化配置(比如添加子控件)
*/
override func prepare() {
super.prepare()
var images = [UIImage]()
for i in 0...20 {
if i < 10 {
images.append(UIImage.init(named: "fenqile_refresh_0\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\(i)")!)
}else {
images.append(UIImage.init(named: "fenqile_refresh_\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\(i)")!)
}
}
self.setImages(images, duration: 1.2, forState: MJRefreshState.Refreshing)
self.setImages([UIImage.init(named: "fenqile_refresh_00")!], forState: MJRefreshState.Pulling)
self.setImages([UIImage.init(named: "fenqile_refresh_00")!], forState: MJRefreshState.Idle)
self.lastUpdatedTimeLabel.hidden = true
self.stateLabel.font = UIFont.systemFontOfSize(10)
self.setTitle("释放即可刷新", forState: MJRefreshState.Pulling)
self.setTitle("下拉刷新", forState: MJRefreshState.Idle)
self.setTitle("刷新中", forState: MJRefreshState.Refreshing)
}
/**
在这里设置子控件的位置和尺寸
*/
override func placeSubviews() {
super.placeSubviews()
self.gifView.contentMode = UIViewContentMode.Center
self.gifView.frame = CGRect.init(x: 0, y: 4, width: self.mj_w, height: 34)
self.stateLabel.frame = CGRect.init(x: 0, y: 40, width: self.mj_w, height: 14)
}
}
3.给TableView添加下拉刷新
override func viewDidLoad() {
super.viewDidLoad()
tableView = UITableView(frame: CGRect(x: 0, y: 0, width: SCREEN_WIDTH, height: SCREEN_HEIGHT), style: UITableViewStyle.Grouped)
view.addSubview(tableView)
tableView.mj_header = CustomRefreshGifHeader.init {
// loading data
}
}
总结
Sketch不仅能够制作UI图,也能制作GIF动画。我这里只是举了个例子,使用AnimationMate这个插件来做GIF动画真的很方便,但也有很多局限性。目前这款插件只能做一些线性的动画效果,像 Position、Size、Transform、Opacity等。如果要做一些比较复杂的动画那用AnimationMate就不太合适了。
马上来为你的APP制作炫酷的刷新动画吧,说不定你们老板会给你涨工资呢~~。
▲长按二维码“识别”关注即可免费学习 iOS 开发
月薪十万、出任CEO、赢娶白富美、走上人生巅峰不是梦
--------------------------------------
商务合作QQ:2408167315
投稿邮箱:support@cocoachina.com
以上是关于iOS用Sketch制作APP下拉刷新的GIF动画的主要内容,如果未能解决你的问题,请参考以下文章